XPath in Selenium: Tutorial
What is XPath in Selenium?
XPath in Selenium is an XML path used for navigation through the HTML structure of the page. It is a syntax or language for finding any element on a web page using XML path expression. XPath can be used for both HTML and XML documents to find the location of any element on a webpage using HTML DOM structure.
In Selenium automation, if the elements are not found by the general locators like id, class, name, etc. then XPath is used to find an element on the web page.
In this tutorial, we will learn about the Xpath and different XPath expression to find the complex or dynamic elements, whose attributes changes dynamically on refresh or any operations.
XPath Syntax
XPath contains the path of the element situated at the web page. Standard XPath syntax for creating XPath is.
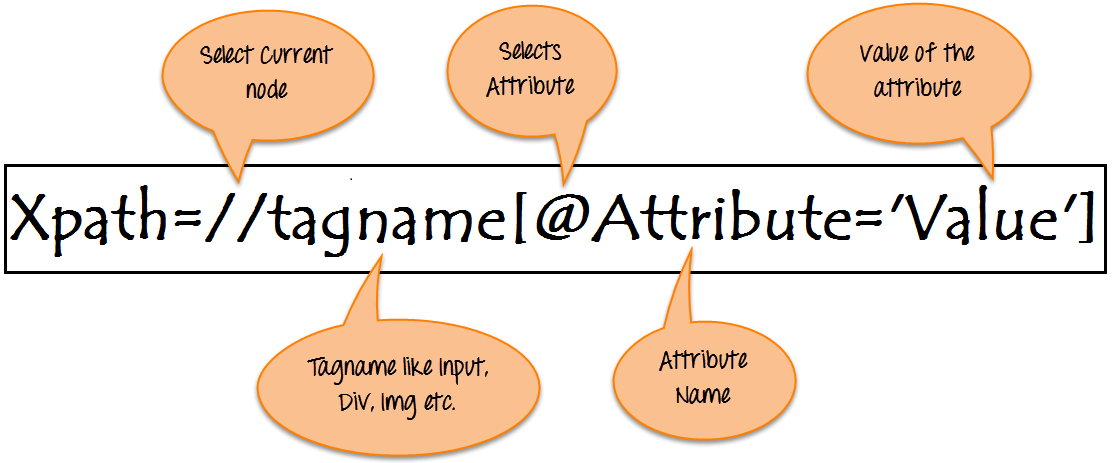
Xpath=//tagname[@attribute='value']
The basic format of XPath in selenium is explained below with screen shot.

- // : Select current node.
- Tagname: Tagname of the particular node.
- @: Select attribute.
- Attribute: Attribute name of the node.
- Value: Value of the attribute.
To find the element on web pages accurately there are different types of locators:
| XPath Locators | Find different elements on web page |
|---|---|
| ID | To find the element by ID of the element |
| Classname | To find the element by Classname of the element |
| Name | To find the element by name of the element |
| Link text | To find the element by text of the link |
| XPath | XPath required for finding the dynamic element and traverse between various elements of the web page |
| CSS path | CSS path also locates elements having no name, class or ID. |
Types of X-path
There are two types of XPath:
1) Absolute XPath
2) Relative XPath
Absolute XPath
It is the direct way to find the element, but the disadvantage of the absolute XPath is that if there are any changes made in the path of the element then that XPath gets failed.
The key characteristic of XPath is that it begins with the single forward slash(/) ,which means you can select the element from the root node.
Below is the example of an absolute Xpath expression of the element shown in the below screen.
NOTE: You can practice the following XPath exercise on this https://demo.guru99.com/test/selenium-xpath.html
Click here if the video is not accessible
Absolute XPath:
/html/body/div[2]/div[1]/div/h4[1]/b/html[1]/body[1]/div[2]/div[1]/div[1]/h4[1]/b[1]

Relative Xpath
Relative Xpath starts from the middle of HTML DOM structure. It starts with double forward slash (//). It can search elements anywhere on the webpage, means no need to write a long xpath and you can start from the middle of HTML DOM structure. Relative Xpath is always preferred as it is not a complete path from the root element.
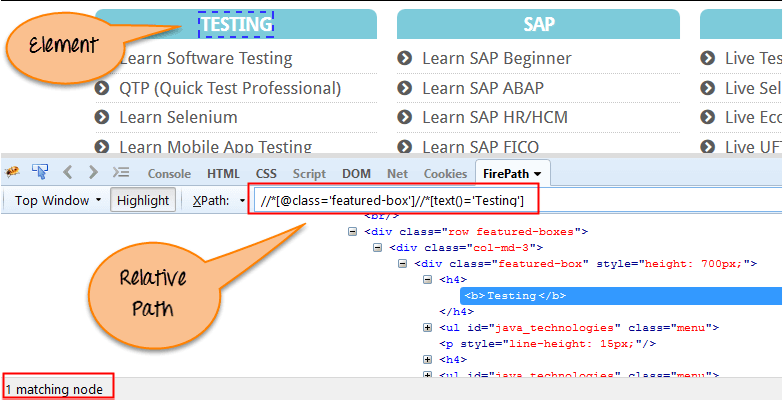
Below is the example of a relative XPath expression of the same element shown in the below screen. This is the common format used to find element by XPath.
Click here if the video is not accessible
Relative XPath: //div[@class='featured-box cloumnsize1']//h4[1]//b[1]

What are XPath axes.
XPath Axes search different nodes in XML document from current context node. XPath Axes are the methods used to find dynamic elements, which otherwise not possible by normal XPath method having no ID, Classname, Name, etc. XPath in Selenium includes several methods such as Contains, AND, Absolute XPath, and Relative XPath to identify and locate dynamic elements based on various attributes and conditions.
Axes methods are used to find those elements, which dynamically change on refresh or any other operations. There are few axes methods commonly used in Selenium Webdriver like child, parent, ancestor, sibling, preceding, self, etc.
How To Write Dynamic XPath In Selenium WebDriver
1) Basic XPath
XPath expression select nodes or list of nodes on the basis of attributes like ID , Name, Classname, etc. from the XML document as illustrated below.
Xpath=//input[@name='uid']
Here is a link to access the page https://demo.guru99.com/test/selenium-xpath.html

Some more basic xpath expressions:
Xpath=//input[@type='text'] Xpath=//label[@id='message23'] Xpath=//input[@value='RESET'] Xpath=//*[@class='barone'] Xpath=//a[@href='https://demo.guru99.com/'] Xpath=//img[@src='//guru99.com/images/home/java.png']
2) Contains()
Contains() is a method used in XPath expression. It is used when the value of any attribute changes dynamically, for example, login information.
The contain feature has an ability to find the element with partial text as shown in below XPath example.
In this example, we tried to identify the element by just using partial text value of the attribute. In the below XPath expression partial value ‘sub’ is used in place of submit button. It can be observed that the element is found successfully.
Complete value of ‘Type’ is ‘submit’ but using only partial value ‘sub’.
Xpath=//*[contains(@type,'sub')]
Complete value of ‘name’ is ‘btnLogin’ but using only partial value ‘btn’.
Xpath=//*[contains(@name,'btn')]
In the above expression, we have taken the ‘name’ as an attribute and ‘btn’ as an partial value as shown in the below screenshot. This will find 2 elements (LOGIN & RESET) as their ‘name’ attribute begins with ‘btn’.
Similarly, in the below expression, we have taken the ‘id’ as an attribute and ‘message’ as a partial value. This will find 2 elements (‘User-ID must not be blank’ & ‘Password must not be blank’) as its ‘id’ attribute begins with ‘message’.
Xpath=//*[contains(@id,'message')]
In the below expression, we have taken the “text” of the link as an attribute and ‘here’ as a partial value as shown in the below screenshot. This will find the link (‘here’) as it displays the text ‘here’.
Xpath=//*[contains(text(),'here')]
Xpath=//*[contains(@href,'guru99.com')]
3) Using OR & AND
In OR expression, two conditions are used, whether 1st condition OR 2nd condition should be true. It is also applicable if any one condition is true or maybe both. Means any one condition should be true to find the element.
In the below XPath expression, it identifies the elements whose single or both conditions are true.
Xpath=//*[@type='submit' or @name='btnReset']
Highlighting both elements as “LOGIN ” element having attribute ‘type’ and “RESET” element having attribute ‘name’.
In AND expression, two conditions are used, both conditions should be true to find the element. It fails to find element if any one condition is false.
Xpath=//input[@type='submit' and @name='btnLogin']
In below expression, highlighting ‘LOGIN’ element as it having both attribute ‘type’ and ‘name’.
4) Xpath Starts-with
XPath starts-with() is a function used for finding the web element whose attribute value gets changed on refresh or by other dynamic operations on the webpage. In this method, the starting text of the attribute is matched to find the element whose attribute value changes dynamically. You can also find elements whose attribute value is static (not changes).
For example -: Suppose the ID of particular element changes dynamically like:
Id=” message12″
Id=” message345″
Id=” message8769″
and so on.. but the initial text is same. In this case, we use Start-with expression.
In the below expression, there are two elements with an id starting “message”(i.e., ‘User-ID must not be blank’ & ‘Password must not be blank’). In below example, XPath finds those element whose ‘ID’ starting with ‘message’.
Xpath=//label[starts-with(@id,'message')]
5) XPath Text() Function
The XPath text() function is a built-in function of selenium webdriver which is used to locate elements based on text of a web element. It helps to find the exact text elements and it locates the elements within the set of text nodes. The elements to be located should be in string form.
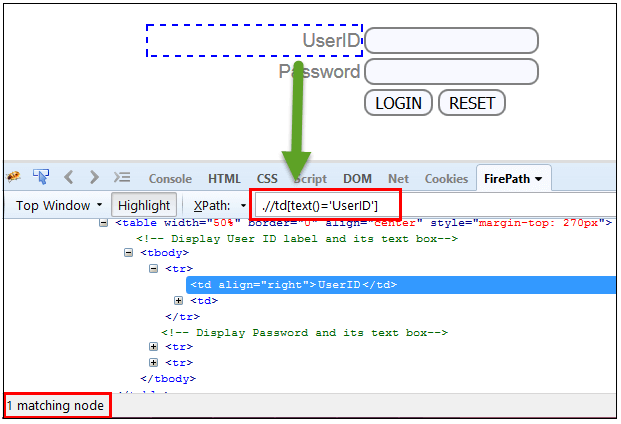
In this expression, with text function, we find the element with exact text match as shown below. In our case, we find the element with text “UserID”.
Xpath=//td[text()='UserID']
XPath axes methods
These XPath axes methods are used to find the complex or dynamic elements. Below we will see some of these methods.
For illustrating these XPath axes method, we will use the Guru99 bank demo site.
1) Following
Selects all elements in the document of the current node( ) [ UserID input box is the current node] as shown in the below screen.
Xpath=//*[@type='text']//following::input
There are 3 “input” nodes matching by using “following” axis- password, login and reset button. If you want to focus on any particular element then you can use the below XPath method:
Xpath=//*[@type='text']//following::input[1]
You can change the XPath according to the requirement by putting [1],[2]…………and so on.
With the input as ‘1’, the below screen shot finds the particular node that is ‘Password’ input box element.
2) Ancestor
The ancestor axis selects all ancestors element (grandparent, parent, etc.) of the current node as shown in the below screen.
In the below expression, we are finding ancestors element of the current node(“ENTERPRISE TESTING” node).
Xpath=//*[text()='Enterprise Testing']//ancestor::div
There are 13 “div” nodes matching by using “ancestor” axis. If you want to focus on any particular element then you can use the below XPath, where you change the number 1, 2 as per your requirement:
Xpath=//*[text()='Enterprise Testing']//ancestor::div[1]
You can change the XPath according to the requirement by putting [1], [2]…………and so on.
3) Child
Selects all children elements of the current node (Java) as shown in the below screen.
Xpath=//*[@id='java_technologies']//child::li
There are 71 “li” nodes matching by using “child” axis. If you want to focus on any particular element then you can use the below xpath:
Xpath=//*[@id='java_technologies']//child::li[1]
You can change the xpath according to the requirement by putting [1],[2]…………and so on.
4) Preceding
Select all nodes that come before the current node as shown in the below screen.
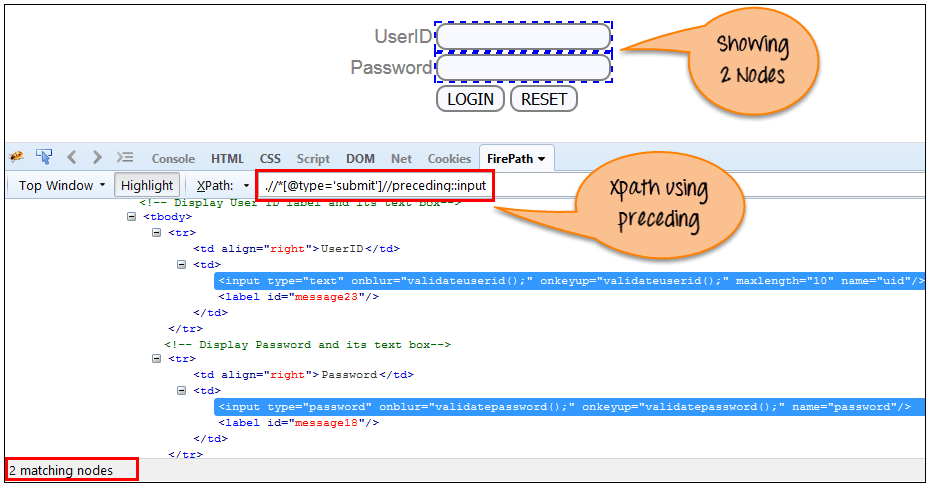
In the below expression, it identifies all the input elements before “LOGIN” button that is Userid and password input element.
Xpath=//*[@type='submit']//preceding::input
There are 2 “input” nodes matching by using “preceding” axis. If you want to focus on any particular element then you can use the below XPath:
Xpath=//*[@type='submit']//preceding::input[1]
You can change the xpath according to the requirement by putting [1],[2]…………and so on.
5) Following-sibling
Select the following siblings of the context node. Siblings are at the same level of the current node as shown in the below screen. It will find the element after the current node.
xpath=//*[@type='submit']//following-sibling::input
One input nodes matching by using “following-sibling” axis.
6) Parent
Selects the parent of the current node as shown in the below screen.
Xpath=//*[@id='rt-feature']//parent::div
There are 65 “div” nodes matching by using “parent” axis. If you want to focus on any particular element then you can use the below XPath:
Xpath=//*[@id='rt-feature']//parent::div[1]
You can change the XPath according to the requirement by putting [1],[2]…………and so on.
7) Self
Selects the current node or ‘self’ means it indicates the node itself as shown in the below screen.
One node matching by using “self ” axis. It always finds only one node as it represents self-element.
Xpath =//*[@type='password']//self::input
8) Descendant
Selects the descendants of the current node as shown in the below screen.
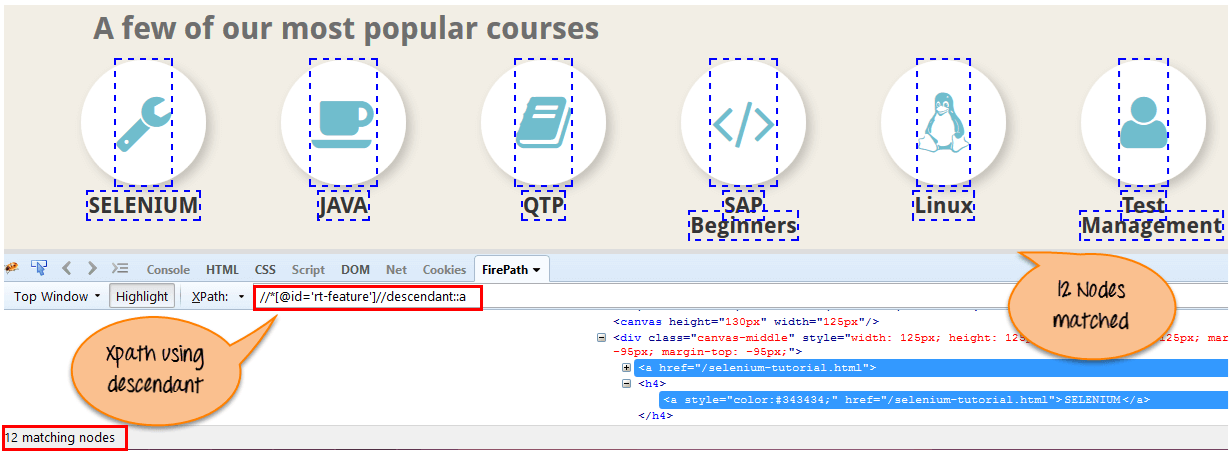
In the below expression, it identifies all the element descendants to current element ( ‘Main body surround’ frame element) which means down under the node (child node , grandchild node, etc.).
Xpath=//*[@id='rt-feature']//descendant::a
There are 12 “link” nodes matching by using “descendant” axis. If you want to focus on any particular element then you can use the below XPath:
Xpath=//*[@id='rt-feature']//descendant::a[1]
You can change the XPath according to the requirement by putting [1],[2]…………and so on.
Summary
XPath is required to find an element on the web page as to do an operation on that particular element.
- There are two types of selenium XPath:
- Absolute XPath
- Relative XPath
- XPath Axes are the methods used to find dynamic elements, which otherwise not possible to find by normal XPath method
- XPath expression select nodes or list of nodes on the basis of attributes like ID , Name, Classname, etc. from the XML document .
Also Check:- Selenium Tutorial for Beginners: Learn WebDriver in 7 Days