Locators in Selenium
What are Locators?
Locator is a command that tells Selenium IDE which GUI elements ( say Text Box, Buttons, Check Boxes etc) its needs to operate on. Identification of correct GUI elements is a prerequisite to creating an automation script. But accurate identification of GUI elements is more difficult than it sounds. Sometimes, you end up working with incorrect GUI elements or no elements at all! Hence, Selenium provides a number of Locators to precisely locate a GUI element
There are commands that do not need a locator (such as the “open” command). However, most of them do need element Locators in Selenium webdriver.
The choice of locator depends largely on your Application Under Test. In this tutorial, we will toggle between Facebook, new tours.demoaut on the basis of locators that these applications support. Likewise in your Testing project, you will select any of the above-listed element locators in Selenium webdriver, based on your application support.
Locating by ID
This is the most common way of locating elements since ID’s are supposed to be unique for each element.
Target Format: id=id of the element
For this example, we will use Facebook as our test app because Mercury Tours do not use ID attributes.
Step 1) Since this tutorial was created, Facebook has changed their Login Page Design. Use this demo page https://demo.guru99.com/test/facebook.html for testing. Inspect the “Email or Phone” text box using Firebug and take note of its ID. In this case, the ID is “email.”
Step 2) Launch Selenium IDE and enter “id=email” in the Target box. Click the Find button and notice that the “Email or Phone” text box becomes highlighted with yellow and bordered with green, meaning, Selenium IDE was able to locate that element correctly.
Locating by Name
Locating elements by name are very similar to locating by ID, except that we use the “name=” prefix instead.
Target Format: name=name of the element
In the following demonstration, we will now use Mercury Tours because all significant elements have names.
Step 1) Navigate to https://demo.guru99.com/test/newtours/ and use Firebug to inspect the “User Name” text box. Take note of its name attribute.
Here, we see that the element’s name is “userName”.
Step 2) In Selenium IDE, enter “name=userName” in the Target box and click the Find button. Selenium IDE should be able to locate the User Name text box by highlighting it.
How To Locate Element By Name using Filters
Filters can be used when multiple elements have the same name. Filters are additional attributes used to distinguish elements with the same name.
Target Format: name=name_of_the_element filter=value_of_filter
Let’s see an example –
Step 1) Log on to Mercury Tours.
Log on to Mercury Tours using “tutorial” as the username and password. It should take you to the Flight Finder page shown below.
Step 2) Using firebug use VALUE attributes.
Using Firebug, notice that the Round Trip and One Way radio buttons have the same name “tripType.” However, they have different VALUE attributes so we can use each of them as our filter.
Step 3) Click on the first line.
- We are going to access the One Way radio button first. Click the first line on the Editor.
- In the Command box of Selenium IDE, enter the command “click”.
- In the Target box, enter “name=tripType value=oneway”. The “value=oneway” portion is our filter.
Step 4) Click the Find button.
Notice that Selenium IDE is able to highlight the One Way radio button with green – meaning that we are able to access the element successfully using its VALUE attribute.
Step 5) Select One Way radio button.
Press the “X” key in your keyboard to execute this click command. Notice that the One Way radio button became selected.
You can do the exact same thing with the Round Trip radio button, this time, using “name=tripType value=roundtrip” as your target.
Locating by Link Text
This type of CSS locator in Selenium applies only to hyperlink texts. We access the link by prefixing our target with “link=” and then followed by the hyperlink text.
Target Format: link=link_text
In this example, we shall access the “REGISTER” link found on the Mercury Tours homepage.
Step 1)
- First, make sure that you are logged off from Mercury Tours.
- Go to Mercury Tours homepage.
Step 2)
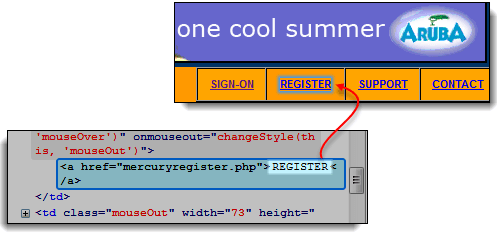
- Using Firebug, inspect the “REGISTER” link. The link text is found between and tags.
- In this case, our link text is “REGISTER”. Copy the link text.
Step 3) Copy the link text in Firebug and paste it onto Selenium IDE’s Target box. Prefix it with “link=”.
Step 4) Click on the Find button and notice that Selenium IDE was able to highlight the REGISTER link correctly.
Step 5) To verify further, enter “clickAndWait” in the Command box and execute it. Selenium IDE should be able to click on that REGISTER link successfully and take you to the Registration page shown below.
Locating by DOM (Document Object Model)
The Document Object Model (DOM), in simple terms, is the way by which HTML elements are structured. Selenium IDE is able to use the DOM in accessing page elements. If we use this method, our Target box will always start with “dom=document…”; however, the “dom=” prefix is normally removed because Selenium IDE is able to automatically interpret anything that starts with the keyword “document” to be a path within the DOM in Selenium anyway.
There are four basic ways to locate an element through DOM in Selenium:
- getElementById
- getElementsByName
- dom:name (applies only to elements within a named form)
- dom:index
Locating by DOM – getElementById
Let us focus on the first method – using the getElementById method of DOM in Selenium. The syntax would be:
Syntax
document.getElementById("id of the element")
- id of the element = this is the value of the ID attribute of the element to be accessed. This value should always be enclosed in a pair of parentheses (“”).
Step 1) Use this demo page https://demo.guru99.com/test/facebook.html Navigate to it and use Firebug to inspect the “Keep me logged in” check box. Take note of its ID.
We can see that the ID we should use is “persist_box”.
Step 2) Open Selenium IDE and in the Target box, enter “document.getElementById(“persist_box”)” and click Find. Selenium IDE should be able to locate the “Keep me logged in” check box. Though it cannot highlight the interior of the check box, Selenium IDE can still surround the element with a bright green border as shown below.
Locating by DOM – getElementsByName
The getElementById method can access only one element at a time, and that is the element with the ID that you specified. The getElementsByName method is different. It collects an array of elements that have the name that you specified. You access the individual elements using an index which starts at 0.
|
getElementById
|
|
|
getElementsByName
|
Syntax
document.getElementsByName(“name“)[index]
- name = name of the element as defined by its ‘name’ attribute
- index = an integer that indicates which element within getElementsByName’s array will be used.
Step 1) Navigate to Mercury Tours’ Homepage and login using “tutorial” as the username and password. Firefox should take you to the Flight Finder screen.
Step 2) Using Firebug, inspect the three radio buttons at the bottom portion of the page (Economy class, Business class, and First class radio buttons). Notice that they all have the same name which is “servClass”.
Step 3) Let us access the “Economy class” radio button first. Of all these three radio buttons, this element comes first, so it has an index of 0. In Selenium IDE, type “document.getElementsByName(“servClass”)[0]” and click the Find button. Selenium IDE should be able to identify the Economy class radio button correctly.
Step 4) Change the index number to 1 so that your Target will now become document.getElementsByName(“servClass”)[1]. Click the Find button, and Selenium IDE should be able to highlight the “Business class” radio button, as shown below.
Locating by DOM – dom:name
As mentioned earlier, this method will only apply if the element you are accessing is contained within a named form.
Syntax
document.forms[“name of the form“].elements[“name of the element“]
- name of the form = the value of the name attribute of the form tag that contains the element you want to access
- name of the element = the value of the name attribute of the element you wish to access
Step 1) Navigate to Mercury Tours homepage https://demo.guru99.com/test/newtours/ and use Firebug to inspect the User Name text box. Notice that it is contained in a form named “home.”
Step 2) In Selenium IDE, type “document.forms[“home”].elements[“userName”]” and click the Find button. Selenium IDE must be able to access the element successfully.
Locating by DOM – dom:index
This method applies even when the element is not within a named form because it uses the form’s index and not its name.
Syntax
document.forms[index of the form].elements[index of the element]
- index of the form = the index number (starting at 0) of the form with respect to the whole page
- index of the element = the index number (starting at 0) of the element with respect to the whole form that contains it
We shall access the “Phone” text box within Mercury Tours Registration page. The form in that page has no name and ID attribute, so this will make a good example.
Step 1) Navigate to Mercury Tours Registration page and inspect the Phone text box. Notice that the form containing it has no ID and name attributes.
Step 2) Enter “document.forms[0].elements[3]” in Selenium IDE’s Target box and click the Find button. Selenium IDE should be able to access the Phone text box correctly.
Step 3) Alternatively, you can use the element’s name instead of its index and obtain the same result. Enter “document.forms[0].elements[“phone”]” in Selenium IDE’s Target box. The Phone text box should still become highlighted.
Locating by XPath
XPath is the language used when locating XML (Extensible Markup Language) nodes. Since HTML can be thought of as an implementation of XML, we can also use XPath in locating HTML elements.
- Advantage: It can access almost any element, even those without class, name, or id attributes.
- Disadvantage: It is the most complicated method of identifying elements because of too many different rules and considerations.
Fortunately, Firebug can automatically generate XPath Selenium locators. In the following example, we will access an image that cannot possibly be accessed through the methods we discussed earlier.
Step 1) Navigate to Mercury Tours Homepage and use Firebug to inspect the orange rectangle to the right of the yellow “Links” box. Refer to the image below.
Step 2) Right click on the element’s HTML code and then select the “Copy XPath” option.
Step 3) In Selenium IDE, type one forward slash “/” in the Target box then paste the XPath that we copied in the previous step. The entry in your Target box should now begin with two forward slashes “//”.
Step 4) Click on the Find button. Selenium IDE should be able to highlight the orange box as shown below.
Summary
Syntax for Locator Usage
| Method | Target Syntax | Example |
|---|---|---|
| By ID | id= id_of_the_element | id=email |
| By Name | name=name_of_the_element | name=userName |
| By Name Using Filters | name=name_of_the_element filter=value_of_filter | name=tripType value=oneway |
| By Link Text | link=link_text | link=REGISTER |