Protractor Testing Tutorial: Automation Tool Framework
What is Protractor Testing?
Protractor is an automation and end-to-end behavior-driven testing tool that plays an important role in the Testing of AngularJS applications and works as a Solution integrator combining powerful technologies like Selenium, Jasmine, Web driver, etc. The purpose of Protractor Testing is not only to test AngularJS applications but also for writing automated regression tests for normal Web Applications as well.
Why Do We Need Protractor Framework?
JavaScript is used in almost all web applications. As the applications grow, JavaScript also increases in size and complexity. In such case, it becomes a difficult task for Testers to test the web application for various scenarios.
Sometimes it is difficult to capture the web elements in AngularJS applications using JUnit or Selenium WebDriver.
Protractor is a NodeJS program which is written in JavaScript and runs with Node to identify the web elements in AngularJS applications, and it also uses WebDriver to control the browser with user actions.
Ok, fine now let’s discuss what exactly is an AngularJS application?
AngularJS applications are Web Applications which uses extended HTML’s syntax to express web application components. It is mainly used for dynamic web applications. These applications use less and flexible code compared with normal Web Applications.
Why can’t we find Angular JS web elements using Normal Selenium Web driver?
Angular JS applications have some extra HTML attributes like ng-repeater, ng-controller, ng-model.., etc. which are not included in Selenium locators. Selenium is not able to identify those web elements using Selenium code. So, Protractor on the top of Selenium can handle and controls those attributes in Web Applications.
The protractor is an end to end testing framework for Angular JS based applications. While most frameworks focus on conducting unit tests for Angular JS applications, Protractor focuses on testing the actual functionality of an application.
Before we start Protractor, we need to install the following:
- SeleniumYou can find the Selenium Installation steps in the following links, (https://www.guru99.com/installing-selenium-webdriver.html )
- NPM (Node.js)NodeJS Installation, we need to install NodeJS to install Protractor. You can find this installation steps in the following link. ( https://www.guru99.com/download-install-node-js.html )
Protractor Installation
Step 1) Open command prompt and type “npm install –g protractor” and hit Enter.
The above command will download the necessary files and install Protractor on the client system.
Step 2) Check the installation and version using “Protractor –version.” If successful it will show the version as like in below screenshot. If not, perform the step 1 again.
(Steps 3 and 4 are Optional but recommended for better practice)
Step 3) Update the Web driver manager. The web driver manager is used for running the tests against the angular web application in a specific browser. After Protractor is installed, the web driver manager needs to be updated to the latest version. This can be done by running the following command in the command prompt.
webdriver-manager update
Step 4) Start the web driver manager. This step will run the web driver manager in the background and will listen to any tests which run via protractor.
Once Protractor is used to run any test, the web driver will automatically load and run the test in the relevant browser. To start the web driver manager, the following command needs to be executed from the command prompt.
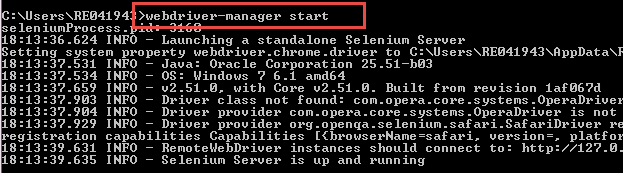
webdriver-manager start
Now, if you go to the following URL (http://localhost:4444/wd/hub/static/resource/hub.html) in your browser, you will actually see the Web driver manager running in the background.
Sample AngularJS application testing using Protractor
Protractor needs two files to run, a spec file and configuration file.
- Configuration file: This File helps protractor to where the test files are placed (specs.js) and to talk with Selenium server (Selenium Address). Chrome is the default browser for Protractor.
- Spec file: This File contains the logic and locators to interact with the application.
Step 1) We have to login https://angularjs.org and enter the text as “GURU99” in “Enter a name here” textbox.
Step 2) In this step,
- Entered the name “Guru99”
- In output text ” Hello Guru99″ is seen.
Step 3) Now we have to capture the text from the webpage after entering the name and need to verify with the expected text.
Code:
We have to prepare configuration file (conf.js) and spec file (spec.js) as mentioned above.
Logic of spec.js :
describe('Enter GURU99 Name', function() {
it('should add a Name as GURU99', function() {
browser.get('https://angularjs.org');
element(by.model('yourName')).sendKeys('GURU99');
var guru= element(by.xpath('html/body/div[2]/div[1]/div[2]/div[2]/div/h1'));
expect(guru.getText()).toEqual('Hello GURU99!');
});
});
Code Explanation of spec.js:
- describe(‘Enter GURU99 Name’, function()The describe syntax is from the Jasmine framework. Here “describe” (‘Enter GURU99 Name’) typically defines components of an application, which can be a class or function etc. In the code suite called as “Enter GURU99,” it’s just a string and not a code.
- it(‘should add a Name as GURU99’, function()
- browser.get(‘https://angularjs.org’)As like in Selenium Webdriver browser.get will open a new browser instance with mentioned URL.
- element(by.model(‘yourName’)).sendKeys(‘GURU99’) Here we are finding the web element using the Model name as “yourName,” which is the value of “ng-model” on the web page. Check the screen shot below-
- var guru= element(by.xpath(‘html/body/div[2]/div[1]/div[2]/div[2]/div/h1’)) Here we are finding the web element using XPath and store its value in a variable “guru”.
- expect(guru.getText()).toEqual(‘Hello GURU99!’) Finally we are verifying the text which we have got from the webpage (using gettext() ) with expected text .
Logic of conf.js:
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
specs: ['spec.js']
};
Code Explanation of conf.js
- seleniumAddress: ‘http://localhost:4444/wd/hub’The Configuration file tells Protractor the location of Selenium Address to talk with Selenium WebDriver.
- specs: [‘spec.js’]This line tells Protractor the location of test files spec.js
Execution of the Code
Here first, we will change the directory path or navigate to the folder where the confi.js and spec.js are placed in our system.
Follow the following step.
Step 1) Open the command prompt.
Step 2) Make sure selenium web driver manager is up and running. For that give the command as “webdriver-manager start” and hit Enter.
(If selenium web driver is not up and running we cannot proceed with a test as Protractor cannot find the web driver to handle the web application)
Step 3) Open a new command prompt and give the command as “protractor conf.js” to run the configuration file.
Explanation:
- Here Protractor will execute the configuration file with given spec file in it.
- We can see the selenium server running at “http://localhost:4444/wd/hub” which we have given in the conf.js file.
- Also, here can see the result how many are passed and failures like in above screenshot.
Fine, we have verified the result when it is passed or as expected. Now let us look into fail result also.
Step 1) Open and change expected to result in spec.js to “‘Hello change GURU99” like below.
After change in spec.js :
describe('Enter GURU99 Name', function() {
it('should add a Name as GURU99', function() {
browser.get('https://angularjs.org');
element(by.model('yourName')).sendKeys('GURU99');
var guru= element(by.xpath('html/body/div[2]/div[1]/div[2]/div[2]/div/h1'));
expect(guru.getText()).toEqual('Hello change GURU99!');
});
});
Step 2) Save the spec.js file and repeat above steps of “Execution of the Code” section
Now, execute the above steps.
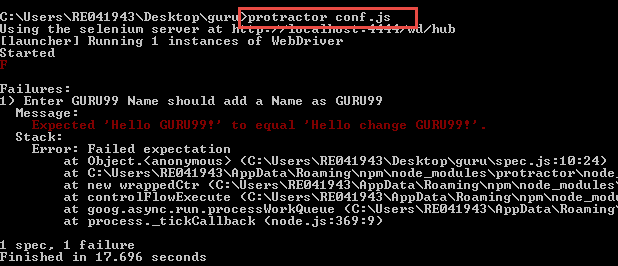
Result:
We can see the result as failed indicated with ‘F’ in the screenshot with the reason as “Expected ‘Hello GURU99!’ to equal ‘Hello change GURU99!’. Also, it shows how many failures is encountered when executing code.
Can we achieve the same with Selenium web driver?
Sometimes we can identify the web elements of AngularJS applications using XPath or CSS selector from Selenium web driver. But in AngularJS applications, the elements will be generated and changed dynamically. So Protractor is the better practice to work with AngularJS applications.
Generate Reports using Jasmine Reporters
Protractor supports Jasmine reporters to generate test reports. In this section, we will use JunitXMLReporter to generate Test execution reports automatically in XML format.
Follow the below steps to generate reports in XML format.
Installation of Jasmine Reporter
There are two way you can do this, locally or globally
- Open command prompt execute the following command to install locally
npm install --save-dev jasmine-reporters@^2.0.0
Above command will install jasmine reports node-modules locally means from the directory where we are running the command in command prompt.
- Open command prompt execute the following command for global installation
npm install –g jasmine-reporters@^2.0.0
In this tutorial, we will install the jasmine reporters locally.
Step 1) Execute the command.
npm install --save-dev jasmine-reporters@^2.0.0
from the command prompt like below.
Step 2) Check the installation folders in the directory. ” Node_modules” should be available if it is successfully installed like in below snapshot.
Step 3) Add the following colored code to an existed conf.js file
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
capabilities: {
'browserName': 'firefox'
},
specs: ['spec.js'],
framework: 'jasmine2' ,
onPrepare: function() {
var jasmineReporters = require('C:/Users/RE041943/Desktop/guru/node_modules/jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter(null, true, true)
);
}
};
Explanation of code:
In code, we are generating the report “JUnitXmlReporter” and giving the Path where to store the report.
Step 4) Open the command prompt and execute command protractor conf.js.
Step 5) When you execute the above code, junitresults.xml will be generated in mentioned path.
Step 6) Open the XML and verify the result. The failure message is shown in the result file as our Test Case is failed. The Test case is failed as because of the Expected Result from “spec.js” is not matched with the Actual result from a Web page
Step 7) Use the junitresult.xml file for evidences or result files.
Summary
Though Selenium can do some of the things what protractor does, the protractor is the industrial standard and best practice to test AngularJS applications. A Protractor can also manage multiple capabilities in it and handle the dynamic changes of web elements using ng-model, ng-click.., etc.. (Which selenium cannot do).