Cookie Testing: How to Test Cookies in Website with Example
What is Cookie Testing?
Cookie Testing is defined as a Software Testing type that checks Cookie created in your web browser. A cookie is a small piece of information that is stored in a text file on user’s (client) hard drive by the web server. This piece of information is then sent back to the server each time the browser requests a page from the server. Usually, cookie contains personalized user data or information that is used to communicate between different web pages. The screen-shot below shows cookies for different websites.
In other words, cookies are nothing but a user’s identity and used to track where the user navigated throughout the pages of the website. The purpose of a cookie is to make rapid interaction between users and websites. Applications, where cookies can be used, is to implement a shopping cart, personalized web experience, user tracking, marketing, user sessions etc.
What is the Content of Cookie?
The cookie consists of mainly three things:
- The name of the server the cookie was sent from
- Cookies Lifetime
- A value. This is usually a randomly generated unique number
Types of Cookies

Usually, there are two types of cookies written on user machines:
- Session Cookies: These cookies are active till the browser that triggers the cookie is open. When we close the browser this session cookie gets deleted
- Persistent Cookies: These cookies are written permanently on the user machine and it lasts for months or years
Where Cookies are stored?
When any web page application writes a cookie, it is stored in a text file on user hard disk drive. The path where the cookies are saved depends on the browser. Different browsers store cookie in different paths.
For example, in Mozilla Firefox browser you can see the cookies in browser options. To view this click on Tools -> Options -> Privacy and then click on “Remove Individual Cookies”.
While in Internet Explorer browser it stores cookies on path “C:\Documents and Settings\Default User\Cookies”
How to Test Cookies in Website
Following is an important checklist and steps on How to test Cookies in website:
Step 1) Disabling cookies
Disable all cookies and attempt to use the site’s major functions
Step 2) Corrupting cookies
Manually edit the cookie in notepad and change the parameters with some random values
Step 3) Cookies encryption
Sensitive information like passwords and usernames should be encrypted before it is sent to our computer
Step 4) Cookie testing with multiple browsers
Check your website page is writing the cookies properly on a different browser as expected
Step 5) Checking the deletion from your web application page
Check whether the cookies are deleted from your web application or not
Step 6) Selectively rejecting cookies
Delete all the cookies for the websites and see how the website reacts to it
Step 7) Access to cookies
Cookies written by one website should not be accessible by others
Step 8) No overuse of cookies
If the application under test is a public website, there should not be overuse of cookies
Step 9) Testing with the different setting
Testing should be done properly to check that website is working well with different cookie setting
Step 10) Categorize cookies separately
Cookies should not be kept in the same category of the viruses, spam or spyware
Plugins for Cookie Test
Modern browsers allow viewing/editing of the cookies in the browser itself. There are cookie tester plugins in Mozilla and Google Chrome both.
1. Chrome Cookie Manager
2. For Google Chrome browser: Edit This Cookie
Cookie Modification in Action
Following are the steps to modify or edit the cookie using plugin for Chrome:
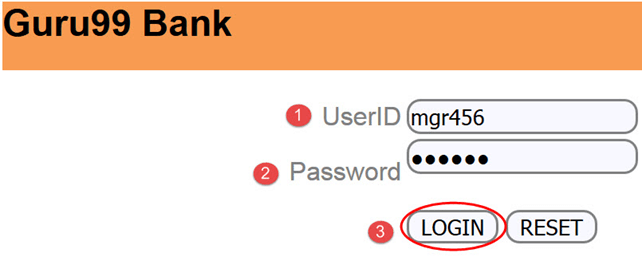
Step 1) Enter the userID & password to login into the https://demo.guru99.com/V4/
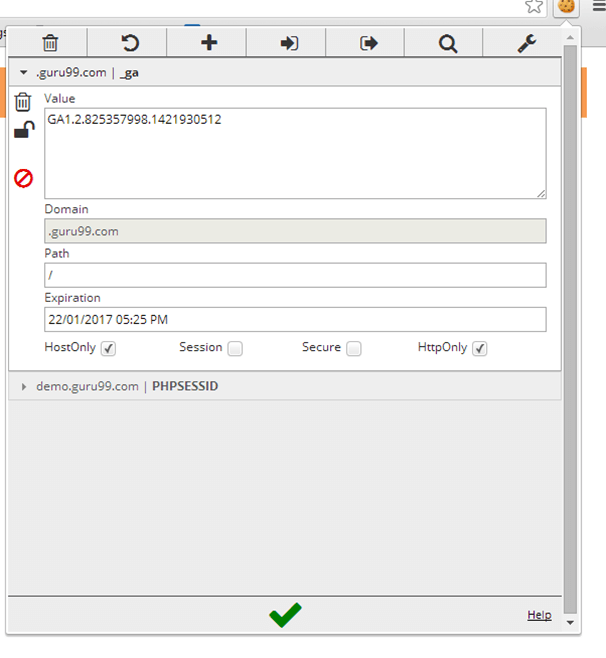
Step 2) Click on the plugin icon and it will open another window as shown below
Step 3) Change the value of the cookie to “guru99” and then click on to save the changes
Difference between Cookie and Session
Here is the main difference between Cookie and Session:
| Cookie | Session |
|---|---|
| Cookies are client-side files that contain user information | Sessions are server-side files which contain user information |
| Cookie ends depending on the lifetime you set for it | A session ends when a user closes his browser |
| You don’t need to start cookie as it is stored in your local machine | In PHP, before using $_SESSION, you have to write session_start(); Likewise for other languages |
| The official maximum cookie size is 4KB | Within-session you can store as much data as you like. The only limits you can reach is the maximum memory a script can consume at one time, which is 128MB by default |
| A cookie is not dependent on Session | A session is dependent on Cookie |
| There is no function named unsetcookie() | Session_destroy(); is used to destroy all registered data or to unset some |
Summary
- A Cookie is a small piece of information that is stored in a text file on user’s (client) hard drive by the web server.
- Cookie Testing is defined as a Software Testing type that checks Cookie created in your web browser.
- The Cookie consists of mainly three things: Name of the server the cookie was sent from, Cookies Lifetime, and a value
- Types of Cookies: 1) Session Cookies, 2) Persistent Cookies
- When any web page application writes a cookie, it is stored in a text file on user hard disk drive. The path where the cookies are saved depends on the browser. Different browsers store cookie in different paths.