GET Vs. POST: Key Difference Between HTTP Methods
What is GET?
GET method is used to appends form data to the URL in name or value pair. If you use GET, the length of URL will remain limited. It helps users to submit the bookmark the result. GET is better for the data which does not require any security or having images or word documents.
What is POST?
POST is a method that is supported by HTTP and depicts that a web server accepts the data included in the body of the message. POST is often used by World Wide Web to send user generated data to the web server or when you upload file.
Features of GET
Here, are the important features of GET:
- It is very easy to bookmark data using GET method.
- The length restriction of GET method is limited.
- You can use this method only to retrieve data from the address bar in the browser.
- This method enables you to easily store the data.
Features of POST
Here are the important features of POST:
- POST method request gets input from the request body and query string.
- Data passed using the POST method will not visible in query parameters in browser URL.
- parameters of POST methods are not saved in browser history.
- There is no restriction in sending the length of data.
- It helps you to securely pass sensitive and confidential information like login details to server.
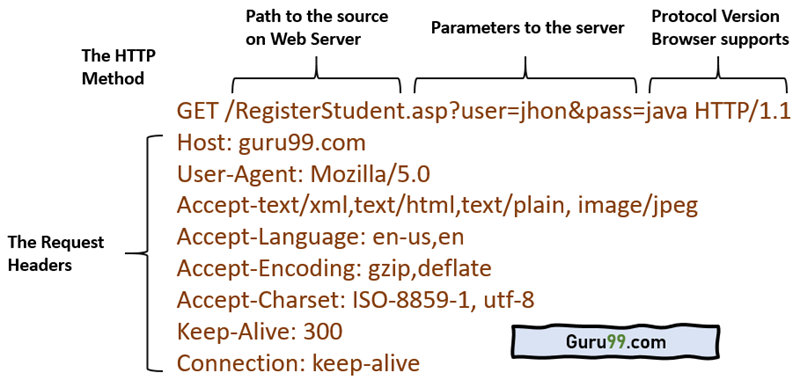
GET Method Example
Here is an example of GET method:
GET/RegisterStudent.asp?user=value1&pass=value2
POST Method Example
Here is an example of POST method:
POST/RegisterStudent.asp HTTP/1.1 Host: www.guru99.com user=value1&pass=value2
A form using the default application/x-www-form-urlencoded content type:
Difference between a GET and POST
Here are the major differences between GET and POST:
| GET | POST |
|---|---|
| In GET method, values are visible in the URL. | In POST method, values are not visible in the URL. |
| GET has a limitation on the length of the values, generally 255 characters. | POST has no limitation on the length of the values since they are submitted via the body of HTTP. |
| GET performs are better compared to POST because of the simple nature of appending the values in the URL. | It has lower performance as compared to GET method because of time spent in including POST values in the HTTP body. |
| This method supports only string data types. | This method supports different data types, such as string, numeric, binary, etc. |
| GET results can be bookmarked. | POST results cannot be bookmarked. |
| GET request is often cacheable. | The POST request is hardly cacheable. |
| GET Parameters remain in web browser history. | Parameters are not saved in web browser history. |
Check our tutorial on Difference Between HTTP and HTTPS:- Click Here
Advantages of GET
Here, are benefits/ pros of using GET:
- The GET method can retrieve information identified by the request-URl (Uniform Resource Identifier).
- GET requests can be viewed in the browser history.
- It enables you to save the results of a HTML form.
- You can easily use GET method to request required data.
Advantages of POST
Here, are benefits/ pros of using POST:
- This method helps you to determine resource URI.
- Specifying a new resource location header is very easy using location header.
- You can send a request to accept the entity as a new resource, which is identified by the URI.
- You can send user-generated data to the web server.
- It is very useful when you do not have any idea about the resource you have to keep in the URL.
- Use POST when you need the server, which controls URL generation of your resources.
- POST is a secure method as its requests do not remain in browser history.
- You can effortlessly transmit a large amount of data using post.
- You can keep the data private.
- This method can be used to send binary as well as ASCII data.
Disadvantages of GET
Here, are cons/drawback of using GET:
- GET can’t be used to send word documents or images.
- GET requests can be used only to retrieve data
- The GET method cannot be used for passing sensitive information like usernames and passwords.
- The length of the URL is limited.
- If you use GET method, the browser appends the data to the URL.
- You can easily bookmark Query string value in GET
Disadvantages of POST
Here, are cons/drawback of using POST:
- It is not possible to save data as the data sent by the POST method is not visible in the URL.
- You cannot see POST requests in browser history.
- This method is not compatible with many firewall setups.
- You cannot use spaces, tabs, carnage returns, etc.
- This method is not compatible with some firewall setups.
- POST method takes lots of time when uploading the large binary file.
KEY DIFFERENCE
- In GET method, values are visible in the URL while in POST method, values are NOT visible in the URL.
- GET has a limitation on the length of the values, generally 255 characters whereas POST has no limitation on the length of the values since they are submitted via the body of HTTP.
- GET method supports only string data types while POST method supports different data types, such as string, numeric, binary, etc.
- GET request is often cacheable while POST request is hardly cacheable.
- GET performs are better compared to POST.