GUI Testing – UI Test Cases (Examples)
To understand GUI Testing lets first understand-
What is GUI?
There are two types of interfaces for a computer application. Command Line Interface is where you type text and computer responds to that command. GUI stands for Graphical User Interface where you interact with the computer using images rather than text.
Following are the GUI elements which can be used for interaction between the user and application:
GUI Testing is a validation of the above elements.
What is GUI Testing?
GUI Testing is a software testing type that checks the Graphical User Interface of the Software. The purpose of Graphical User Interface (GUI) Testing is to ensure the functionalities of software application work as per specifications by checking screens and controls like menus, buttons, icons, etc.
GUI is what the user sees. Say if you visit guru99.com what you will see say homepage it is the GUI (graphical user interface) of the site. A user does not see the source code. The interface is visible to the user. Especially the focus is on the design structure, images that they are working properly or not.
In above example, if we have to do GUI testing we first check that the images should be completely visible in different browsers.
Also, the links are available, and the button should work when clicked.
Also, if the user resizes the screen, neither images nor content should shrink or crop or overlap.
Need of GUI Testing
Now the basic concept of GUI testing is clear. The few questions that will strike in your mind will be
- Why do GUI testing?
- Is it really needed?
- Does testing of functionally and logic of Application is not more than enough?? Then why to waste time on UI testing.
To get the answer to think as a user, not as a tester. A user doesn’t have any knowledge about XYZ software/Application. It is the UI of the Application which decides that a user is going to use the Application further or not.
A normal User first observes the design and looks of the Application/Software and how easy it is for him to understand the UI. If a user is not comfortable with the Interface or find Application complex to understand he would never going to use that Application Again. That’s why, GUI is a matter for concern, and proper testing should be carried out in order to make sure that GUI is free of Bugs.
What do you Check-in GUI Testing?
The following checklist will ensure detailed GUI Testing in Software Testing.
- Check all the GUI elements for size, position, width, length, and acceptance of characters or numbers. For instance, you must be able to provide inputs to the input fields.
- Check you can execute the intended functionality of the application using the GUI
- Check Error Messages are displayed correctly
- Check for Clear demarcation of different sections on screen
- Check Font used in an application is readable
- Check the alignment of the text is proper
- Check the Color of the font and warning messages is aesthetically pleasing
- Check that the images have good clarity
- Check that the images are properly aligned
- Check the positioning of GUI elements for different screen resolution.
GUI Testing Techniques
GUI Testing Techniques can be categorized into three parts:
Manual Based Testing
Under this approach, graphical screens are checked manually by testers in conformance with the requirements stated in the business requirements document.
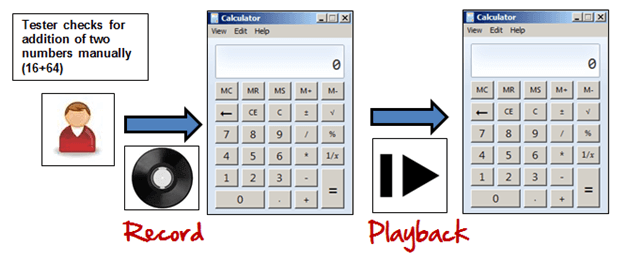
Record and Replay
GUI testing can be done using automation tools. This is done in 2 parts. During Record, test steps are captured by the automation tool. During playback, the recorded test steps are executed on the Application Under Test. Example of such tools – QTP.
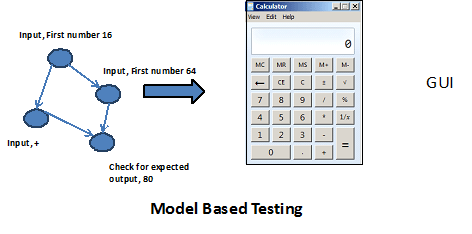
Model Based Testing
A model is a graphical description of a system’s behavior. It helps us to understand and predict the system behavior. Models help in a generation of efficient test cases using the system requirements. The following needs to be considered for this model based testing:
- Build the model
- Determine Inputs for the model
- Calculate the expected output for the model
- Run the tests
- Compare the actual output with the expected output
- A decision on further action on the model
Some of the modeling techniques from which test cases can be derived:
- Charts – Depicts the state of a system and checks the state after some input.
- Decision Tables – Tables used to determine results for each input applied
Model based testing is an evolving technique for generating test cases from the requirements. Its main advantage, compared to above two methods, is that it can determine undesirable states that your GUI can attain.
Following are open source tools available to conduct automated UI Test.
| Product | Licensed Under |
|---|---|
| AutoHotkey | GPL |
| Selenium | Apache |
| Sikuli | MIT |
| Robot Framework | Apache |
| Water | BSD |
| Dojo Toolkit | BSD |
Example GUI Testing Test Cases
GUI Testing basically involves
- Testing the size, position, width, height of the elements.
- Testing of the error messages that are getting displayed.
- Testing the different sections of the screen.
- Testing of the font whether it is readable or not.
- Testing of the screen in different resolutions with the help of zooming in and zooming out like 640 x 480, 600×800, etc.
- Testing the alignment of the texts and other elements like icons, buttons, etc. are in proper place or not.
- Testing the colors of the fonts.
- Testing the colors of the error messages, warning messages.
- Testing whether the image has good clarity or not.
- Testing the alignment of the images.
- Testing of the spelling.
- The user must not get frustrated while using the system interface.
- Testing whether the interface is attractive or not.
- Testing of the scrollbars according to the size of the page if any.
- Testing of the disabled fields if any.
- Testing of the size of the images.
- Testing of the headings whether it is properly aligned or not.
- Testing of the color of the hyperlink.
Demo: How to do GUI Test
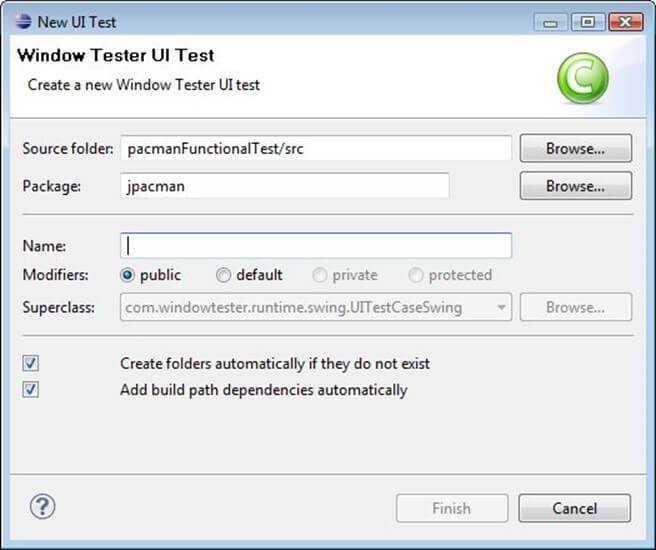
Here we will use some sample test cases for the following screen.
Following below is the example of the Test cases, which consists of UI and Usability test scenarios.
Test case 01- Verify that the text box with the label “Source Folder” is aligned properly.
Test case 02 – Verify that the text box with the label “Package” is aligned properly.
Test case 03 – Verify that label with the name “Browse” is a button which is located at the end of TextBox with the name “Source Folder.”
Test case 04 – Verify that label with the name “Browse” is a button which is located at the end of TextBox with the name “Package.”
Test case 05 – Verify that the text box with the label “Name” is aligned properly.
Test case 06 – Verify that the label “Modifiers” consists of 4 radio buttons with the name public, default, private, protected.
Test case 07 – Verify that the label “Modifiers” consists of 4 radio buttons which are aligned properly in a row.
Test case 08 – Verify that the label “Superclass” under the label “Modifiers” consists of a dropdown which must be properly aligned.
Test case 09 – Verify that the label “Superclass” consists of a button with the label “Browse” on it which must be properly aligned.
Test case 10 – Verify that clicking on any radio button the default mouse pointer must be changed to the hand mouse pointer.
Test case 11 – Verify that user must not be able to type in the dropdown of “Superclass.”
Test case 12 – Verify that there must be a proper error generated if something has been mistakenly chosen.
Test case 13 – Verify that the error must be generated in the RED color wherever it is necessary.
Test case 14 – Verify that proper labels must be used in the error messages.
Test case 15 – Verify that the single radio buttons must be selected by default every time.
Test case 16 – Verify that the TAB button must be work properly while jumping on another field next to previous.
Test case 17 – Verify that all the pages must contain the proper title.
Test case 18 – Verify that the page text must be properly aligned.
Test case 19 – Verify that after updating any field a proper confirmation message must be displayed.
Test case 20 – Verify that only 1 radio button must be selected and more than single checkboxes may be selected.
Challenges in GUI Testing
In Software Engineering, the most common problem while doing Regression Testing is that the application GUI changes frequently. It is very difficult to test and identify whether it is an issue or enhancement. The problem manifests when you don’t have any documents regarding GUI changes.
GUI Testing Tools
Following is a list of popular GUI Testing Tools :
- Selenium
- QTP
- Cucumber
- SilkTest
- TestComplete
- Squish GUI Tester
Click here to learn Selenium, QTP & Cucumber.
Conclusion
The success of a software product immensely depends on how the GUI interacts with the user and ease in using its various features. Hence, GUI testing is very important. Manual GUI testing can sometimes be repetitive and boring and hence error-prone. Automation is highly recommended for GUI testing.