Conditional Statements in JavaScript: if, else, and else if
JavaScript Conditional Statements
There are mainly three types of conditional statements in JavaScript.
- if Statement: An ‘if’ statement executes code based on a condition.
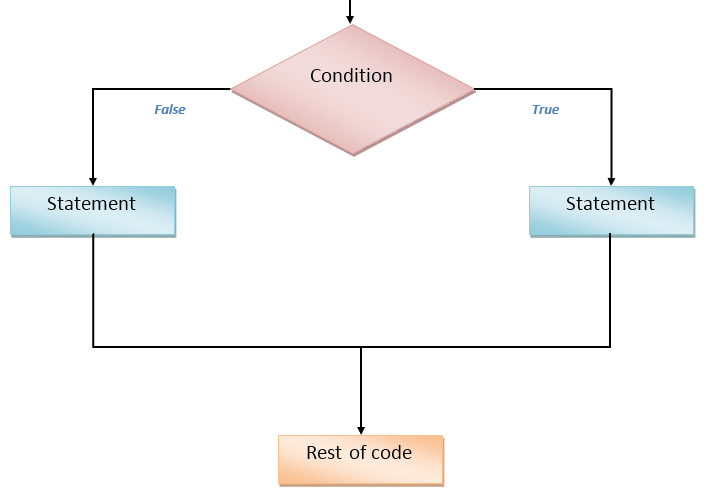
- if…else Statement: The if…else statement consists of two blocks of code; when a condition is true, it executes the first block of code and when the condition is false, it executes the second block of code.
- if…else if…else Statement: When multiple conditions need to be tested and different blocks of code need to be executed based on which condition is true, the if…else if…else statement is used.
How to use Conditional Statements
Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action.
If statement
Syntax:
if(condition)
{
lines of code to be executed if condition is true
}
You can use if statement if you want to check only a specific condition.
Try this yourself:
<html>
<head>
<title>IF Statments!!!</title>
<script type="text/javascript">
var age = prompt("Please enter your age");
if(age>=18)
document.write("You are an adult <br />");
if(age<18)
document.write("You are NOT an adult <br />");
</script>
</head>
<body>
</body>
</html>
If…Else statement
Syntax:
if(condition)
{
lines of code to be executed if the condition is true
}
else
{
lines of code to be executed if the condition is false
}
You can use If….Else statement if you have to check two conditions and execute a different set of codes.
Try this yourself:
<html>
<head>
<title>If...Else Statments!!!</title>
<script type="text/javascript">
// Get the current hours
var hours = new Date().getHours();
if(hours<12)
document.write("Good Morning!!!<br />");
else
document.write("Good Afternoon!!!<br />");
</script>
</head>
<body>
</body>
</html>
If…Else If…Else statement
Syntax:
if(condition1)
{
lines of code to be executed if condition1 is true
}
else if(condition2)
{
lines of code to be executed if condition2 is true
}
else
{
lines of code to be executed if condition1 is false and condition2 is false
}
You can use If….Else If….Else statement if you want to check more than two conditions.
Try this yourself:
<html>
<head>
<script type="text/javascript">
var one = prompt("Enter the first number");
var two = prompt("Enter the second number");
one = parseInt(one);
two = parseInt(two);
if (one == two)
document.write(one + " is equal to " + two + ".");
else if (one<two)
document.write(one + " is less than " + two + ".");
else
document.write(one + " is greater than " + two + ".");
</script>
</head>
<body>
</body>
</html>