CSS Selector in Selenium
What is a CSS Selector?
CSS Selectors in Selenium are string patterns used to identify an element based on a combination of HTML tag, id, class, and attributes. Locating by CSS Selectors in Selenium is more complicated than the previous methods, but it is the most common locating strategy of advanced Selenium users because it can access even those elements that have no ID or name.
CSS Selectors in Selenium have many formats, but we will only focus on the most common ones. The different types of CSS Locator in Selenium IDE
- Tag and ID
- Tag and class
- Tag and attribute
- Tag, class, and attribute
- Inner text
When using this strategy, we always prefix the Target box with “css=” as will be shown in the following examples.
tag and id – CSS Selector
Again, we will use Facebook’s Email text box in this example. As you can remember, it has an ID of “email,” and we have already accessed it in the “Locating by ID” section. This time, we will use a Selenium CSS Selector with ID in accessing that very same element.
Syntax
css=tag#id
- tag = the HTML tag of the element being accessed
- # = the hash sign. This should always be present when using a Selenium CSS Selector with ID
- id = the ID of the element being accessed
Keep in mind that the ID is always preceded by a hash sign (#).
Step 1) Navigate to www.facebook.com. Using Firebug, examine the “Email or Phone” text box.
At this point, take note that the HTML tag is “input” and its ID is “email”. So our syntax will be “css=input#email”.
Step 2) Enter “css=input#email” into the Target box of Selenium IDE and click the Find button. Selenium IDE should be able to highlight that element.
tag and class – CSS Selector
CSS Selector in Selenium using an HTML tag and a class name is similar to using a tag and ID, but in this case, a dot (.) is used instead of a hash sign.
Syntax
css=tag.class
- tag = the HTML tag of the element being accessed
- . = the dot sign. This should always be present when using a CSS Selector with class
- class = the class of the element being accessed
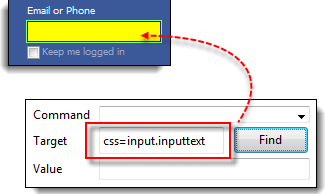
Step 1) Go to the demo page https://demo.guru99.com/test/facebook.html and use Firebug to inspect the “Email or Phone” text box. Notice that its HTML tag is “input” and its class is “inputtext.”
Step 2) In Selenium IDE, enter “css=input.inputtext” in the Target box and click Find. Selenium IDE should be able to recognize the Email or Phone text box.
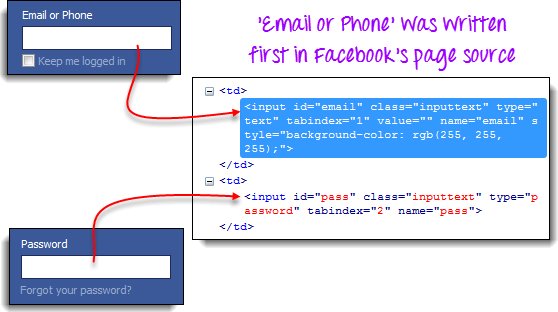
Take note that when multiple elements have the same HTML tag and name, only the first element in source code will be recognized. Using Firebug, inspect the Password text box in Facebook and notice that it has the same name as the Email or Phone text box.
The reason why only the Email or Phone text box was highlighted in the previous illustration is that it comes first in Facebook’s page source.
tag and attribute – CSS Selector
This strategy uses the HTML tag and a specific attribute of the element to be accessed.
Syntax
css=tag[attribute=value]
- tag = the HTML tag of the element being accessed
- [ and ] = square brackets within which a specific attribute and its corresponding value will be placed
- attribute = the attribute to be used. It is advisable to use an attribute that is unique to the element such as a name or ID.
- value = the corresponding value of the chosen attribute.
Step 1) Navigate to Mercury Tours’ Registration page https://demo.guru99.com/test/newtours/register.php and inspect the “Last Name” text box. Take note of its HTML tag (“input” in this case) and its name (“lastName”).
Step 2) In Selenium IDE, enter “css=input[name=lastName]” in the Target box and click Find. Selenium IDE should be able to access the Last Name box successfully.
When multiple elements have the same HTML tag and attribute, only the first one will be recognized. This behavior is similar to locating elements using CSS selectors with the same tag and class.
tag, class, and attribute – CSS Selector
Syntax
css=tag.class[attribute=value]
- tag = the HTML tag of the element being accessed
- . = the dot sign. This should always be present when using a CSS Selector with class
- class = the class of the element being accessed
- [ and ] = square brackets within which a specific attribute and its corresponding value will be placed
- attribute = the attribute to be used. It is advisable to use an attribute that is unique to the element such as a name or ID.
- value = the corresponding value of the chosen attribute.
Step 1) Go to the demo page https://demo.guru99.com/test/facebook.html and use Firebug to inspect the ‘Email or Phone’ and ‘Password’ input boxes. Take note of their HTML tag, class, and attributes. For this example, we will select their ‘tabindex’ attributes.
Step 2) We will access the ‘Email or Phone’ text box first. Thus, we will use a tabindex value of 1. Enter “css=input.inputtext[tabindex=1]” in Selenium IDE’s Target box and click Find. The ‘Email or Phone’ input box should be highlighted.
Step 3) To access the Password input box, simply replace the value of the tabindex attribute. Enter “css=input.inputtext[tabindex=2]” in the Target box and click on the Find button. Selenium IDE must be able to identify the Password text box successfully.
inner text – CSS Selector
As you may have noticed, HTML labels are seldom given id, name, or class attributes. So, how do we access them? The answer is through the use of their inner texts. Inner texts are the actual string patterns that the HTML label shows on the page.
Syntax
css=tag:contains("inner text")
- tag = the HTML tag of the element being accessed
- inner text = the inner text of the element
Step 1) Navigate to Mercury Tours’ homepage https://demo.guru99.com/test/newtours/ and use Firebug to investigate the “Password” label. Take note of its HTML tag (which is “font” in this case) and notice that it has no class, id, or name attributes.
Step 2) Type css=font:contains(“Password:”) into Selenium IDE’s Target box and click Find. Selenium IDE should be able to access the Password label as shown in the image below.
Step 3) This time, replace the inner text with “Boston” so that your Target will now become “css=font:contains(“Boston”)”. Click Find. You should notice that the “Boston to San Francisco” label becomes highlighted. This shows you that Selenium IDE can access a long label even if you just indicated the first word of its inner text.
Summary
Syntax for Locating by CSS Selector Usage
| Method | Target Syntax | Example |
|---|---|---|
| Tag and ID | css=tag#id | css=input#email |
| Tag and Class | css=tag.class | css=input.inputtext |
| Tag and Attribute | css=tag[attribute=value] | css=input[name=lastName] |
| Tag, Class, and Attribute | css=tag.class[attribute=value] | css=input.inputtext[tabindex=1] |