Locators in Selenium
Was sind Locators?
Locator ist ein Befehl, der Auskunft gibt Selenium IDE, welche GUI-Elemente (sagen wir Text Box, Knöpfe, Karo Boxes usw.), auf die es zugreifen muss. Die Identifizierung der richtigen GUI-Elemente ist eine Voraussetzung für die Erstellung eines Automatisierungsskripts. Die genaue Identifizierung von GUI-Elementen ist jedoch schwieriger, als es klingt. Manchmal arbeiten Sie am Ende mit falschen GUI-Elementen oder gar keinen Elementen! Daher Selenium stellt eine Reihe von Locators zur genauen Lokalisierung eines GUI-Elements bereit
Es gibt Befehle, die keinen Locator benötigen (z. B. der Befehl „open“). Die meisten von ihnen benötigen jedoch Element-Locators Selenium Webtreiber.
Die Wahl des Locators hängt weitgehend von Ihrer zu testenden Anwendung ab. In diesem Tutorial werden wir zwischen Facebook, neuen Touren und Demoaut auf der Grundlage der von diesen Anwendungen unterstützten Locators wechseln. Ebenso in Ihrem Tests Im Projekt wählen Sie einen der oben aufgeführten Element-Locators aus Selenium Webdriver, basierend auf Ihrer Anwendungsunterstützung.
Lokalisierung anhand der ID
Dies ist die gebräuchlichste Methode zum Auffinden von Elementen, da IDs für jedes Element eindeutig sein sollen.
Target Format: id=id des Elements
Für dieses Beispiel verwenden wir Facebook als Test-App, weil Mercury Touren verwenden keine ID-Attribute.
Schritt 1) Seit der Erstellung dieses Tutorials hat Facebook das Design seiner Anmeldeseite geändert. Nutzen Sie diese Demoseite https://demo.guru99.com/test/facebook.html zum Testen. Überprüfen Sie das Textfeld „E-Mail oder Telefon“ mit Firebug und notieren Sie sich die ID. In diesem Fall lautet die ID „E-Mail“.
Schritt 2) Start Selenium IDE und geben Sie „id=email“ in das Target Klicken Sie auf die Schaltfläche Suchen und beachten Sie, dass das Textfeld „E-Mail oder Telefon“ gelb hervorgehoben und grün umrandet wird, was bedeutet, Selenium IDE konnte dieses Element korrekt finden.
Nach Namen suchen
Das Auffinden von Elementen nach Namen ist dem Auffinden nach ID sehr ähnlich, außer dass wir das verwenden „name=“ Präfix stattdessen.
Target Format: name=Name des Elements
In der folgenden Demonstration verwenden wir nun Mercury Touren, weil alle wichtigen Elemente Namen haben.
Schritt 1) Navigieren https://demo.guru99.com/test/newtours/ und verwenden Sie Firebug, um das Textfeld „Benutzername“ zu überprüfen. Beachten Sie das Namensattribut.
Hier sehen wir, dass der Name des Elements „userName“ ist.
Schritt 2) In Selenium IDE, geben Sie “name=userName” in das Target und klicken Sie auf die Schaltfläche Suchen. Selenium Die IDE sollte das Textfeld „Benutzername“ durch Hervorheben finden können.
So finden Sie Elemente anhand des Namens mithilfe von Filtern
Filter können verwendet werden, wenn mehrere Elemente denselben Namen haben. Filter sind zusätzliche Attribute, die zur Unterscheidung von Elementen mit demselben Namen verwendet werden.
Target Format: name=name_of_the_element filter=value_of_filter
Sehen wir uns ein Beispiel an -
Schritt 1) Einloggen bei Mercury Touren.
Einloggen bei Mercury Touren mit „Tutorial“ als Benutzername und Passwort. Sie sollten dann zur unten angezeigten Seite „Flugfinder“ weitergeleitet werden.
Schritt 2) Verwenden Sie Firebug und verwenden Sie VALUE-Attribute.
Beachten Sie bei Verwendung von Firebug, dass die Optionsfelder „Round Trip“ und „One Way“ den gleichen Namen „tripType“ haben. Sie haben jedoch unterschiedliche VALUE-Attribute, sodass wir sie jeweils als Filter verwenden können.
Schritt 3) Klicken Sie auf die erste Zeile.
- Zuerst greifen wir auf das Optionsfeld „One Way“ zu. Klicken Sie im Editor auf die erste Zeile.
- Im Befehlsfeld von Selenium IDE, geben Sie den Befehl „click“ ein.
- Im Target Geben Sie in das Feld „name=tripType value=oneway“ ein. Der Teil „value=oneway“ ist unser Filter.
Schritt 4) Klicken Sie auf die Schaltfläche „Suchen“.
Beachte das Selenium Die IDE ist in der Lage, das Optionsfeld „One Way“ grün hervorzuheben – was bedeutet, dass wir mithilfe seines VALUE-Attributs erfolgreich auf das Element zugreifen können.
Schritt 5) Wählen Sie das Optionsfeld „Einbahnstraße“ aus.
Drücken Sie die Taste „X“ auf Ihrer Tastatur, um diesen Klickbefehl auszuführen. Beachten Sie, dass das Optionsfeld „Einbahnstraße“ ausgewählt wurde.
Mit dem Optionsfeld „Round Trip“ können Sie genau das Gleiche tun, diesmal mit „name=tripType value=roundtrip“ als Ziel.
Suchen nach Linktext
Diese Art von CSS-Locator in Selenium gilt nur für Hyperlink-Texte. Wir greifen auf den Link zu, indem wir unserem Ziel „link=“ voranstellen und dann den Hyperlinktext hinzufügen.
Target Format: link=link_text
In diesem Beispiel greifen wir auf den Link „REGISTRIEREN“ auf der Mercury Homepage von Tours.
Schritt 1)
- Stellen Sie zunächst sicher, dass Sie abgemeldet sind von Mercury Touren.
- Gehe zu Mercury Homepage von Tours.
Schritt 2)
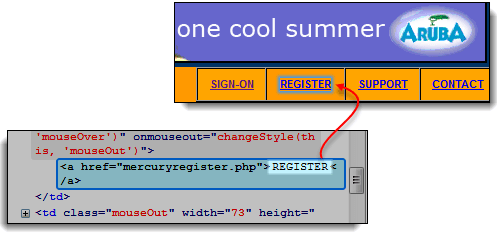
- Überprüfen Sie mit Firebug den Link „REGISTER“. Der Linktext befindet sich zwischen und-Tags.
- In diesem Fall lautet unser Linktext „REGISTER“. Kopieren Sie den Linktext.
Schritt 3) Kopieren Sie den Linktext in Firebug und fügen Sie ihn ein Selenium IDEs Target Feld. Stellen Sie ihm „link=“ voran.
Schritt 4) Klicken Sie auf die Schaltfläche „Suchen“ und beachten Sie das Selenium IDE konnte den REGISTER-Link korrekt hervorheben.
Schritt 5) Geben Sie zur weiteren Überprüfung „clickAndWait“ in das Befehlsfeld ein und führen Sie es aus. Selenium IDE sollte in der Lage sein, erfolgreich auf den Link „Registrieren“ zu klicken und Sie zur unten gezeigten Registrierungsseite weiterzuleiten.
Suchen nach DOM (Document Object Model)
Die Dokumentobjektmodell (DOM)Vereinfacht ausgedrückt ist dies die Art und Weise, wie HTML-Elemente strukturiert sind. Selenium IDE kann das DOM zum Zugriff auf Seitenelemente verwenden. Wenn wir diese Methode verwenden, Target Die Box beginnt immer mit „dom=document…“; das Präfix „dom=“ wird jedoch normalerweise entfernt, da Selenium IDE ist in der Lage, alles, was mit dem Schlüsselwort „document“ beginnt, automatisch als Pfad innerhalb des DOM zu interpretieren Selenium egyébként.
Es gibt vier grundlegende Möglichkeiten, ein Element über DOM zu finden Selenium:
- getElementById
- getElementsByName
- dom:name (gilt nur für Elemente innerhalb einer benannten Form)
- dom:index
Lokalisieren nach DOM – getElementById
Konzentrieren wir uns auf die erste Methode – die Verwendung der getElementById-Methode von DOM in Selenium. Die Syntax wäre:
Syntax
document.getElementById("id of the element")
- ID des Elements = Dies ist der Wert des ID-Attributs des Elements, auf das zugegriffen werden soll. Dieser Wert sollte immer in zwei Klammern („“) eingeschlossen werden.
Schritt 1) Nutzen Sie diese Demoseite https://demo.guru99.com/test/facebook.html Navigieren Sie dorthin und aktivieren Sie mithilfe von Firebug das Kontrollkästchen „Angemeldet bleiben“. Notieren Sie sich die ID.
Wir können sehen, dass die ID, die wir verwenden sollten, „persist_box“ ist.
Schritt 2) Öffne Selenium IDE und in der Target Geben Sie im Feld „document.getElementById(„persist_box“)“ ein und klicken Sie auf „Suchen“. Selenium Die IDE sollte in der Lage sein, das Kontrollkästchen „Angemeldet bleiben“ zu finden. Obwohl es das Innere des Kontrollkästchens nicht hervorheben kann, Selenium IDE kann das Element weiterhin mit einem hellgrünen Rand umgeben, wie unten gezeigt.
Lokalisieren nach DOM – getElementsByName
Die Methode getElementById kann jeweils nur auf ein Element zugreifen, und zwar auf das Element mit der von Ihnen angegebenen ID. Die Methode getElementsByName ist anders. Es sammelt ein Array von Elementen mit dem von Ihnen angegebenen Namen. Sie greifen auf die einzelnen Elemente über einen Index zu, der bei 0 beginnt.
|
getElementById
|
|
|
getElementsByName
|
Syntax
document.getElementsByName(“name“)[index]
- name = Name des Elements, wie durch sein Attribut „name“ definiert
- index = eine Ganzzahl, die angibt, welches Element im Array von getElementsByName verwendet wird.
Schritt 1) Navigieren Mercury Homepage von Tours und melden Sie sich mit „Tutorial“ als Benutzername und Passwort an. Firefox sollte Sie zum Flight Finder-Bildschirm führen.
Schritt 2) Überprüfen Sie mit Firebug die drei Optionsfelder im unteren Teil der Seite (Optionsfelder „Economy Class“, „Business Class“ und „First Class“). Beachten Sie, dass sie alle denselben Namen haben, nämlich „servClass“.
Schritt 3) Lassen Sie uns zunächst auf das Optionsfeld „Economy Class“ zugreifen. Von allen drei Optionsfeldern steht dieses Element an erster Stelle und hat daher den Index 0. In Selenium Geben Sie in der IDE „document.getElementsByName(„servClass“)[0]“ ein und klicken Sie auf die Schaltfläche „Suchen“. Selenium IDE sollte in der Lage sein, das Optionsfeld „Economy Class“ korrekt zu erkennen.
Schritt 4) Ändern Sie die Indexnummer auf 1, damit Ihr Target wird nun document.getElementsByName(“servClass”)[1]. Klicken Sie auf die Schaltfläche Suchen und Selenium IDE sollte in der Lage sein, das Optionsfeld „Business Class“ hervorzuheben, wie unten gezeigt.
Lokalisieren nach DOM – dom:name
Wie bereits erwähnt, wird diese Methode nur angewendet, wenn das Element, auf das Sie zugreifen, in einem benannten Formular enthalten ist.
Syntax
document.forms[“name of the form“].elements[“name of the element“]
- Name des Formulars = der Wert des Namensattributs des Formular-Tags, das das Element enthält, auf das Sie zugreifen möchten
- Name des Elements = der Wert des Namensattributs des Elements, auf das Sie zugreifen möchten
Schritt 1) Navigieren Mercury Touren Homepage https://demo.guru99.com/test/newtours/ und verwenden Sie Firebug, um das Textfeld „Benutzername“ zu überprüfen. Beachten Sie, dass es in einem Formular mit dem Namen „home“ enthalten ist.
Schritt 2) In Selenium Geben Sie in der IDE „document.forms[„home“].elements[„userName“]“ ein und klicken Sie auf die Schaltfläche „Suchen“. Selenium Die IDE muss erfolgreich auf das Element zugreifen können.
Lokalisieren nach DOM – dom:index
Diese Methode gilt auch dann, wenn sich das Element nicht in einem benannten Formular befindet, da sie den Index des Formulars und nicht seinen Namen verwendet.
Syntax
document.forms[index of the form].elements[index of the element]
- Index des Formulars = die Indexnummer (beginnend bei 0) des Formulars in Bezug auf die gesamte Seite
- Index des Elements = die Indexnummer (beginnend bei 0) des Elements in Bezug auf das gesamte Formular, das es enthält
Wir greifen auf das Textfeld „Telefon“ zu innerhalb Mercury Seite zur Tourenregistrierung. Das Formular auf dieser Seite hat kein Namens- und ID-Attribut, daher ist dies ein gutes Beispiel.
Schritt 1) Navigieren Mercury Überprüfen Sie auf der Seite „Tourenregistrierung“ das Textfeld „Telefon“. Beachten Sie, dass das Formular, das es enthält, keine ID- und Namensattribute enthält.
Schritt 2) Geben Sie „document.forms[0].elements[3]“ ein Selenium IDEs Target und klicken Sie auf die Schaltfläche Suchen. Selenium IDE sollte ordnungsgemäß auf das Textfeld „Telefon“ zugreifen können.
Schritt 3) Alternativ können Sie den Namen des Elements anstelle seines Index verwenden und das gleiche Ergebnis erhalten. Geben Sie „document.forms[0].elements[„phone“]“ ein Selenium IDEs Target Feld. Das Textfeld „Telefon“ sollte weiterhin hervorgehoben sein.
Lokalisieren mit XPath
XPath ist die Sprache, die zum Auffinden von XML-Knoten (Extensible Markup Language) verwendet wird. Da HTML als Implementierung von XML betrachtet werden kann, können wir es auch verwenden XPath beim Auffinden von HTML-Elementen.
- Vorteil: Es kann auf fast jedes Element zugreifen, auch auf solche ohne Klassen-, Namens- oder ID-Attribute.
- Nachteil: Aufgrund zu vieler unterschiedlicher Regeln und Überlegungen handelt es sich um die komplizierteste Methode zur Identifizierung von Elementen.
Glücklicherweise kann Firebug XPath automatisch generieren Selenium Locators. Im folgenden Beispiel greifen wir auf ein Bild zu, auf das mit den zuvor besprochenen Methoden nicht zugegriffen werden kann.
Schritt 1) Navigieren Mercury Besuchen Sie die Homepage von Tours und überprüfen Sie mit Firebug das orangefarbene Rechteck rechts neben dem gelben Feld „Links“. Siehe Abbildung unten.
Schritt 2) Klicken Sie mit der rechten Maustaste auf den HTML-Code des Elements und wählen Sie dann die Option „XPath kopieren“.
Schritt 3) In Selenium IDE, geben Sie einen Schrägstrich “/” in das Target Fügen Sie dann den XPath ein, den wir im vorherigen Schritt kopiert haben. Der Eintrag in Ihrer Target Das Feld sollte jetzt mit zwei Schrägstrichen „//“ beginnen.
Schritt 4) Klicken Sie auf die Schaltfläche „Suchen“. Selenium Die IDE sollte in der Lage sein, das orangefarbene Kästchen wie unten gezeigt hervorzuheben.
Zusammenfassung
Syntax für die Verwendung des Locators
| Methodik | Target Syntax | Beispiel |
|---|---|---|
| Nach ID | id= id_of_the_element | id=E-Mail |
| Namentlich | name=name_of_the_element | name=Benutzername |
| Nach Namen mithilfe von Filtern | name=name_of_the_element filter=value_of_filter | name=tripType value=oneway |
| Nach Linktext | link=link_text | link=REGISTER |