SAPUI5-Tutorial für Anfänger
Was ist SAPUI5?
SAPUI5 ist eine Reihe von Bibliotheken zum Erstellen reaktionsfähiger Webanwendungen, die auf mehreren Geräten wie Desktop, Mobiltelefon und Tablet ausgeführt werden können. SAPUI5 funktioniert auf MVC-Konzept um den Entwicklungszyklus zu beschleunigen, indem Daten, Geschäftslogik und Datendarstellung separat in der Ansicht erstellt werden. So kann die Entwicklung von View und Controller unabhängig voneinander erfolgen, um Modelle (Datencontainer) zu erstellen.
SAPUI5 ist das neueste in der Reihe der SAP UI-Entwicklungstechnologien. Um eine Web-Integration für die zugrunde liegende SAP ERP-System, SAP entwickelte mehrere UI-Entwicklungstechnologien wie BSP (Business Server Pages), PDK (Portal Development Kit), Web Dynpro Java, Web Dynpro ABAP. Und der Nachfolger von Web Dynpro ABAP ist SAPUI5.
SAPUI5 Architektur

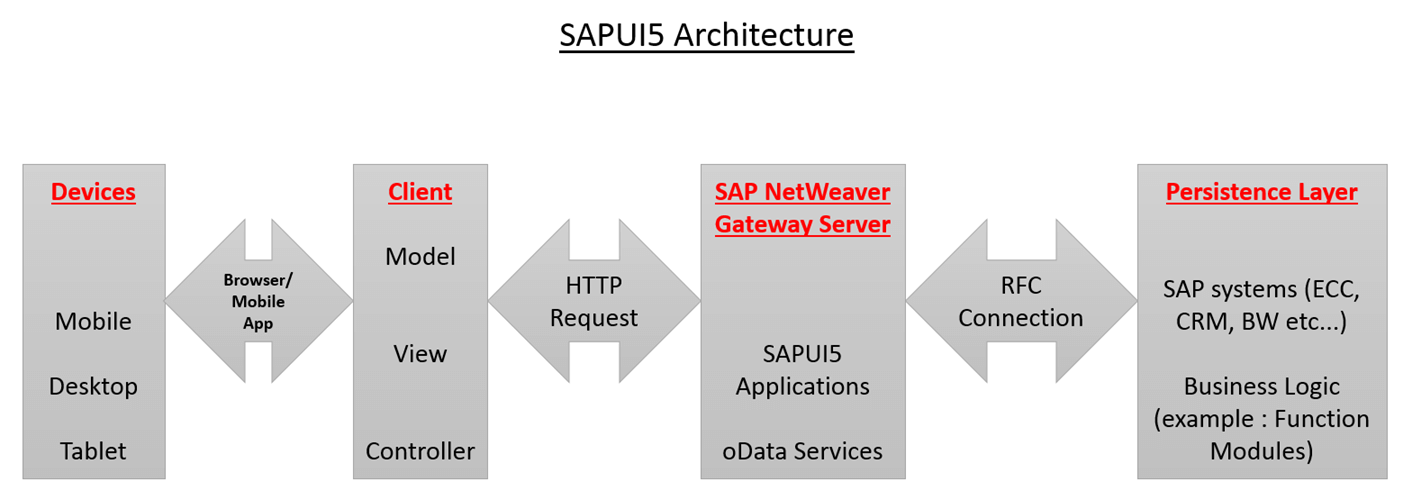
SAPUI ArchiStrukturdiagramm
In obigem Architektur, erstes Feld, d. h. „Geräte“, gibt die Geräte an, auf denen UI5-Anwendungen ausgeführt werden. Auf UI5-Anwendungen kann über eine mobile App oder einen beliebigen Browser auf diesen Geräten zugegriffen werden. Diese Schicht der Architektur wird als „Präsentationsschicht“ bezeichnet.
SAPUI5-Anwendungen und oData-Dienste befinden sich auf SAP NetWeaver Gateway Server. Diese Schicht der Architektur wird „Anwendungsschicht“ genannt.
Die eigentliche Geschäftslogik wird implementiert in SAP Kernsysteme wie ECC, CRM und BW usw.… Geschäftslogik kann implementiert werden mit SAP Programme und Funktionsbausteine. SAP Transaktions- und Stammdaten befinden sich auf SAP Systeme. Diese Schicht der Architektur wird „Datenbankschicht“ oder „Persistenzschicht“ genannt.
SAPUI5-Komponente
Eine Komponente ist ein Stück funktionierenden Codes, der bei Bedarf wiederverwendet wird. Es gibt zwei Arten von Komponenten, die von SAPUI5
- UI-Komponenten – Diese stellen eine Benutzeroberfläche dar, die UI-Elemente enthält. Diese basieren auf der SPAUI5-Klasse namens sap.ui.core.UIComponent
- Faceless Components – Diese haben keine Benutzeroberfläche. Sie basieren auf SAPUI5-Klasse namens sap.ui.core.Component
Im Wesentlichen ist eine Komponente ein Ordner. Wenn Sie eine neue SAPUI5-Anwendung: Sie können in Ihrem Projekt-Explorer eine Ordnerstruktur wie unten erstellt sehen.
In dieser UI5-Anwendung ist PassNum eine Komponente. Die Component.js-Datei ist obligatorisch, damit sich die UI5-Anwendung wie eine Komponente verhält. Die Datei Component.js ist der Komponentencontroller.
Weiter in diesem SAPUI5 Eclipse Tutorial lernen wir, wie man einrichtet SAPUI5.
SAPUI5-Einrichtung
Bevor wir beginnen, müssen Sie sicherstellen, dass –
- Eclipse (Luna-Version) ist auf Ihrem Laptop installiert
- SAP Entwicklungstools für Eclipse Luna und installiert auf Ihrem Eclipse (SAP Entwicklungstools für Eclipse Luna – https://tools.hana.ondemand.com/luna/)
- SAP Das Anmeldepad ist installiert und Sie haben Zugriff auf SAP NetWeaver Gateway-System zum Bereitstellen und Testen dieser Anwendung, die wir in diesem Blog erstellen werden.
Nachdem die Anwendung vollständig erstellt wurde, sollte sie wie folgt aussehen:
In dieser SAPIm UI5-Tutorial-Leitfaden erstellen wir zwei Komponenten, nämlich eine übergeordnete Komponente und eine untergeordnete Komponente. Zuerst erstellen wir eine untergeordnete Komponente und verwenden sie dann in der übergeordneten Komponente.
Fangen wir an, uns die Hände schmutzig zu machen.
Teil 1) Untergeordnete Anwendung erstellen
Unser Ziel ist es, eine untergeordnete Komponente zu erstellen, die eine Zahl von 1 bis 12 akzeptiert und den Namen des Monats anzeigt. Beispielsweise erhält es 3; Es sollte „März“ anzeigen.
Schritt 1) Erstellen Sie das UI-Projekt
Gehen Sie zu Datei->Neu->Andere->SAPUI5-Anwendungsentwicklung -> Anwendungsprojekt.
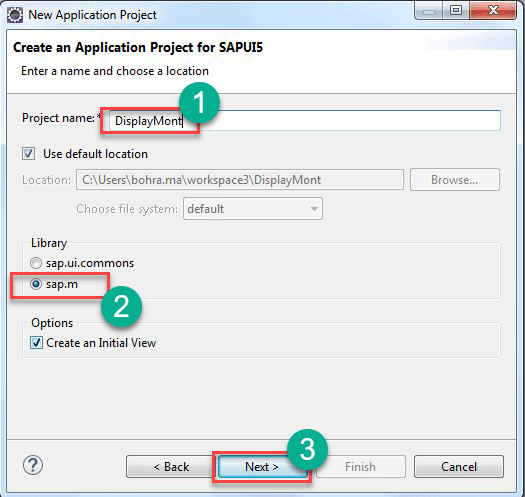
Erstellen Sie ein Anwendungsprojekt für SAPUI5, indem Sie dem sich öffnenden Assistenten folgen. Siehe Screenshot unten.
Geben Sie den Namen des Projekts ein. Die anderen Auswahlmöglichkeiten bleiben wie vom Assistenten vorgeschlagen.
Im obigen Screenshot werden 2 Arten von Bibliotheken als Optionsfelder angezeigt
- sap.m
- sap.ui.commons
Wenn Sie sap.m auswählen, weisen Sie den Assistenten an, ein UI5-Anwendungsprojekt zu erstellen, dessen Bootstrap-Abschnitt automatisch die sap.m-Bibliothek enthält, die für die Erstellung einer reaktionsfähigen Webanwendung gedacht ist.
Weiter in diesem SAP Im FIORI-Tutorial sehen Sie unten den Abschnitt des Assistenten, in dem Sie die erste Ansicht erstellen müssen. Eine erste Ansicht ist eine Ansicht, die beim Zugriff auf die Anwendung zuerst gerendert wird.
Hier müssen Sie den Namen der Ansicht eingeben und den Ansichtstyp auswählen. SAPUI5 unterstützt 4 Arten von Ansichten, wie auf dem obigen Bildschirm zu sehen ist. Die Benutzeroberfläche eines SAPUI5-Anwendungen können erstellt werden mit Javascript oder XML oder JSON oder HTML, je nachdem, mit welcher Sprache Sie vertraut sind.
Am Ende des Assistenten wird ein neues Projekt erstellt und im Projekt-Explorer-Fenster angezeigt. Eclipse Wie unten.
Schritt 2) Component.js-Code
Als nächstes erstellen wir eine Component.js-Datei und schreiben den folgenden Code hinein.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Schritt 3) Index.html-Code
Als nächstes teilen wir der Datei index.html mit, in die Component.js geladen werden soll. SAPUI5, wenn auf die Anwendung über den Browser zugegriffen wird. Schreiben Sie daher den folgenden Code in die Datei index.html.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Schritt 4) DisplayMonthView.view.xml-Code
Als nächstes schreiben wir Code in unsere displaymonth-Ansicht, der den Monat anzeigt, dessen Monatsnummer von der übergeordneten Komponente empfangen wird.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
Nachdem Sie den obigen Code eingefügt haben, sollte Ihre Ansicht wie folgt aussehen:
Schritt 5) DisplayMonthView.controller.js-Code
Und schließlich schreiben wir Code für die Controller-Datei von DisplayMonthView.
Der Code wird nur in die onInit()-Hook-Methode dieses Controllers geschrieben, daher wird hier nur der onInit()-Code eingefügt. Der Rest der Datei entspricht der vom Framework generierten Datei.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Schritt 6) Bereitstellung der Anwendung auf SAP NetWeaver Gateway Server
Deployen Sie das Projekt und geben Sie den technischen Namen der BSP-Anwendung an, die auf dem ABAP-Frontend-Server generiert werden soll. Lass den Namen sein zdisplaymonth. Zu diesem Zeitpunkt sollte Ihr Bewerbungsprojekt wie folgt aussehen.
TEIL 2) Erstellen einer übergeordneten Komponente
Jetzt ist es an der Zeit, eine neue Komponente (übergeordnete Komponente) zu erstellen, die die Komponente nutzt, die wir bisher in diesem Tutorial erstellt haben.
Schritt 1) Erstellen Sie ein neues SAPUI5-Anwendung
Gehen Sie zu Datei->Neu->Andere->SAPUI5-Anwendungsentwicklung->Anwendungsprojekt. Folgen Sie dann den Anweisungen des Assistenten, um ein neues SAPUI5-Anwendungsprojekt. Dies wurde in Schritt 1 von Teil 1 in diesem Tutorial oben ausführlich beschrieben.
Der Name des übergeordneten Komponentenprojekts lautet PassNum. Und der technische Name der BSP-Anwendung, die nach dem Deployment von SAPUI5-Komponente zum ABAP-Frontend-Server ist zpassnum. Die Projektstruktur sieht wie folgt aus
Schreiben wir nun Code in die Dateien index.html, Component.js und PassNum.view.xml sowie PassNum.controller.js
Schritt 2) Quellcode von Index.html der übergeordneten Komponente
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Schritt 3) Quellcode der Component.js-Datei der übergeordneten Komponente
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Schritt 4) Quellcode der Datei PassNum.view.xml
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
Nachdem Sie den obigen Code in Ihrer Ansicht verwendet haben, sollte Ihre Ansicht wie folgt aussehen
Schritt 5) Quellcode von PassNum.controller.js
Lediglich die Methode onInit() wurde geändert. Alles andere in dieser Datei bleibt gleich
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Schritt 6) Bereitstellung der übergeordneten Komponente in SAP NetWeaver Gateway Server
Stellen Sie die Anwendung auf dem ABAP-Frontend-Server bereit und führen Sie sie aus. Sie sollten es ausführen können, indem Sie mit der rechten Maustaste auf das Projekt klicken und auf die Option „Auf ABAP-Server ausführen“ klicken.
Die folgende URL wird im Eclipse-Browser geöffnet.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
Kopieren Sie die URL und führen Sie sie im tatsächlichen Browser aus. Im oben gelb markierten Hostnamen handelt es sich um den Hostnamen Ihres ABAP-Frontend-Servers.
Ausgang
Klicken Sie auf die Schaltfläche „Erstes“. Der Januar sollte in der untergeordneten Komponente angezeigt werden.
Viel Spaß beim Erstellen schöner, responsiver Webanwendungen mit SAPUI5.
Zusammenfassung
In dieser SAPUI5-Tutorial, wir haben gelernt:
- SAPUI5 erkundet: SAPUI5 ist das neueste in der Reihe der SAP UI-Entwicklungstechnologien.
- Was ist SAP UI5: SAPUI5 ist eine Reihe von Bibliotheken, die zum Erstellen von Responsive-Webanwendungen verwendet werden
- Komponenten von SAPDie UI5-Architektur besteht aus Geräten, Client, NetWeaver Gateway und Persistence Layer
- A SAPEine UI5-Komponente ist ein funktionierender Code, der bei Bedarf wiederverwendet wird.
- Arten von SAPUI5-Komponenten sind 1) UI-Komponenten, 2) gesichtslose Komponenten
- Wir haben gelernt, wie man eine Sapui5-Komponente in eine andere Sapui5-Komponente umwandelt und Daten zwischen den beiden Komponenten weitergibt