Java Swing-Tutorial: So erstellen Sie eine GUI-Anwendung in Java
Was ist Swing in Java?
Einschwingen Java ist ein Toolkit für grafische Benutzeroberflächen (GUI), das die GUI-Komponenten enthält. Swing bietet eine umfangreiche Auswahl an Widgets und Paketen zur Erstellung anspruchsvoller GUI-Komponenten für Java Anwendungen. Swing ist ein Teil von Java Foundation Classes(JFC), eine API für Java GUI-Programmierung, die eine grafische Benutzeroberfläche bereitstellt.
Die Java Die Swing-Bibliothek basiert auf dem Java Abstraktes Widget-Toolkit (AWT), ein älteres, plattformabhängiges GUI-Toolkit. Sie können das Java Einfache GUI-Programmierkomponenten wie Schaltflächen, Textfelder usw. aus der Bibliothek und müssen die Komponenten nicht von Grund auf neu erstellen.
In dieser Java Swing-Tutorial, Sie werden lernen Java GUI-Grundlagen wie:
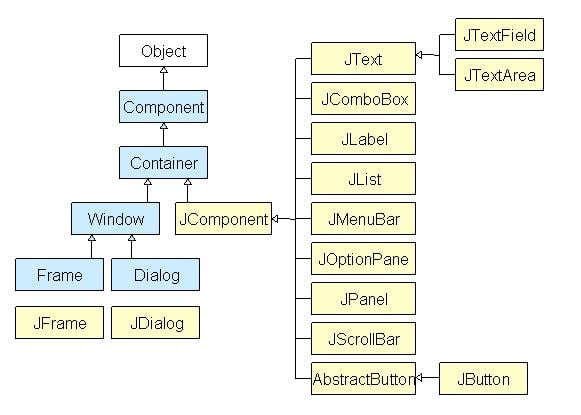
Java Hierarchiediagramm der Swing-Klasse

Alle Komponenten in Java Swing sind JComponents, die zu Containerklassen hinzugefügt werden können.
Was ist eine Containerklasse?
Containerklassen sind Klassen, die andere Komponenten enthalten können. Für die Erstellung eines Java Swing GUI, wir brauchen mindestens ein Containerobjekt. Es gibt 3 Arten von Java Schwenkbehälter.
- Tafel: Es ist ein reiner Container und kein Fenster an sich. Der einzige Zweck eines Panels besteht darin, die Komponenten in einem Fenster zu organisieren.
- Rahmen: Es ist ein voll funktionsfähiges Fenster mit Titel und Symbolen.
- Dialog: Man kann es sich wie ein Popup-Fenster vorstellen, das erscheint, wenn eine Nachricht angezeigt werden muss. Es ist kein voll funktionsfähiges Fenster wie der Frame.
Was ist GUI in Java?
GUI (Graphische Benutzeroberfläche) in Java ist ein einfach zu bedienender Visual Experience Builder für Java Anwendungen. Es besteht hauptsächlich aus grafischen Komponenten wie Schaltflächen, Beschriftungen, Fenstern usw., über die der Benutzer mit einer Anwendung interagieren kann. Die GUI spielt eine wichtige Rolle beim Erstellen einfacher Schnittstellen für Java um weitere Anwendungsbeispiele zu finden.
So erstellen Sie eine GUI in Java mit Beispiel
Jetzt hier Java GUI-Tutorial, lassen Sie uns verstehen, wie man eine GUI erstellt in Java mit Schaukeln in Java Beispiele.
Schritt 1) Code in einen Editor kopieren
Kopieren Sie im ersten Schritt den folgenden Code in einen Editor.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button = new JButton("Press");
frame.getContentPane().add(button); // Adds Button to content pane of frame
frame.setVisible(true);
}
}
Schritt 2) Führen Sie den Code aus
Nächster Schritt: Speichern, kompilieren und ausführen Sie den Code
Schritt 3) Kopieren Sie den folgenden Code in einen Editor
Fügen wir nun unserem Frame einen Button hinzu. Kopieren Sie den folgenden Code in einen Editor aus dem angegebenen Java UI-Beispiel
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Press");
frame.getContentPane().add(button1);
frame.setVisible(true);
}
}
Schritt 4) Führen Sie den Code aus
Als nächstes führen Sie den Code aus. Sie erhalten einen großen Knopf.
Schritt 5) Fügen Sie zwei Schaltflächen hinzu
Wie wäre es, zwei Schaltflächen hinzuzufügen? Kopieren Sie den folgenden Code in einen Editor.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Button 1");
JButton button2 = new JButton("Button 2");
frame.getContentPane().add(button1);
frame.getContentPane().add(button2);
frame.setVisible(true);
}
}
Schritt 6) Speichern Sie das Programm und führen Sie es aus
Als nächstes speichern, kompilieren und führen Sie das Programm aus.
Schritt 7) Ausgabe prüfen
Unerwartete Ausgabe =? Schaltflächen überlappen sich.
Java Layout-Manager
Der Layout-Manager wird zum Layouten (oder Anordnen) der GUI verwendet Java Komponenten innerhalb eines Containers. Es gibt viele Layout-Manager, aber die am häufigsten verwendeten sind-
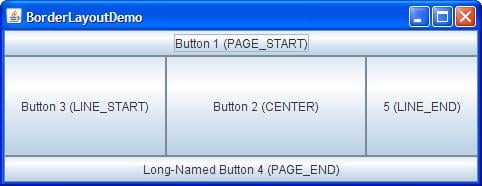
Java Rahmenlayout
A BorderLayout Platziert Komponenten in bis zu fünf Bereichen: oben, unten, links, rechts und in der Mitte. Es ist der Standard-Layout-Manager für jeden Java-JFrame

Java FlowLayout
FlowLayout ist der Standard-Layout-Manager für jeden JPanel. Dabei werden die Komponenten einfach in einer einzigen Reihe nacheinander angeordnet.

Java GitterTaschenLayout
Es ist das ausgefeiltere aller Layouts. Es richtet Komponenten aus, indem es sie in einem Raster aus Zellen platziert, sodass Komponenten mehr als eine Zelle umfassen können.

Schritt 8) Chat-Frame erstellen
Wie wäre es mit der Erstellung eines Chat-Frames wie unten?
Versuchen Sie, selbst zu programmieren, bevor Sie sich das Programm unten ansehen.
//Usually you will require both swing and awt packages
// even if you are working with just swings.
import javax.swing.*;
import java.awt.*;
class gui {
public static void main(String args[]) {
//Creating the Frame
JFrame frame = new JFrame("Chat Frame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 400);
//Creating the MenuBar and adding components
JMenuBar mb = new JMenuBar();
JMenu m1 = new JMenu("FILE");
JMenu m2 = new JMenu("Help");
mb.add(m1);
mb.add(m2);
JMenuItem m11 = new JMenuItem("Open");
JMenuItem m22 = new JMenuItem("Save as");
m1.add(m11);
m1.add(m22);
//Creating the panel at bottom and adding components
JPanel panel = new JPanel(); // the panel is not visible in output
JLabel label = new JLabel("Enter Text");
JTextField tf = new JTextField(10); // accepts upto 10 characters
JButton send = new JButton("Send");
JButton reset = new JButton("Reset");
panel.add(label); // Components Added using Flow Layout
panel.add(tf);
panel.add(send);
panel.add(reset);
// Text Area at the Center
JTextArea ta = new JTextArea();
//Adding Components to the frame.
frame.getContentPane().add(BorderLayout.SOUTH, panel);
frame.getContentPane().add(BorderLayout.NORTH, mb);
frame.getContentPane().add(BorderLayout.CENTER, ta);
frame.setVisible(true);
}
}

