Herunterladen und Installieren Selenium IDE für Firefox & Chrom
In diesem Tutorial lernen wir, wie man es herunterlädt und installiert Selenium IDE für Firefox und Google Chrome
So installieren Sie Selenium IDE für Firefox
Nachfolgend finden Sie eine Schritt-für-Schritt-Anleitung zum Herunterladen und Installieren Selenium IDE für Firefox:
Was Sie brauchen
- Mozilla Firefox
- Aktive Internetverbindung
Wenn Sie Mozilla nicht haben Firefox Sie können es jedoch von herunterladen http://www.mozilla.org/en-US/firefox/new.
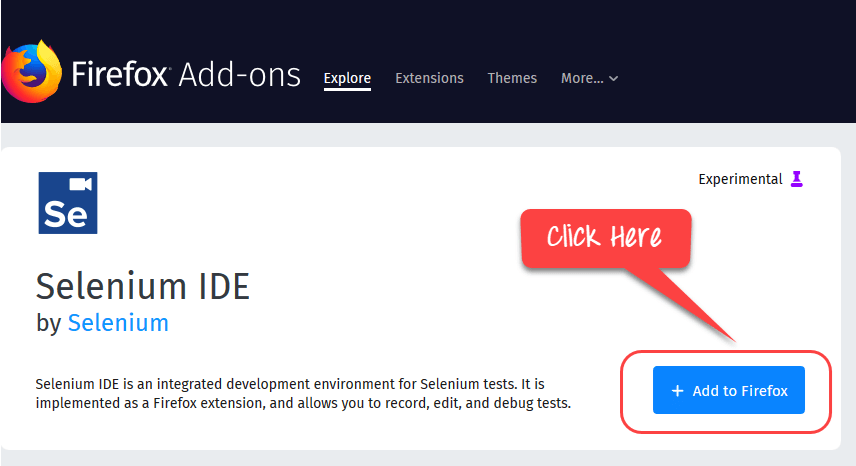
Schritte 1) Öffnen Firefox Add-ons und Download Selenium IDE
Start Firefox und navigieren Sie zu https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/. Klicken Sie auf Hinzufügen zu Firefox
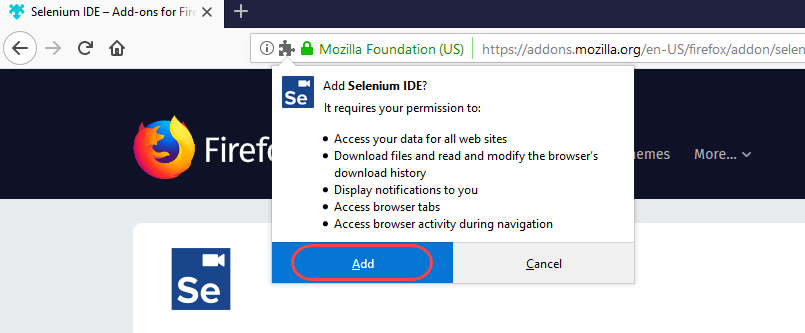
Schritte 2) Klicken Sie auf Hinzufügen
Warte bis Firefox Schließen Sie den Download ab und klicken Sie dann auf „Hinzufügen."
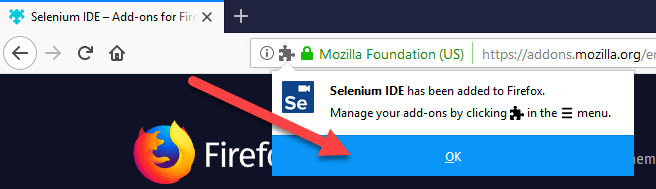
Schritte 3) Klicken Sie auf OK
Sobald die Installation abgeschlossen ist, erhalten Sie eine Bestätigungsmeldung. Klicken "OK"
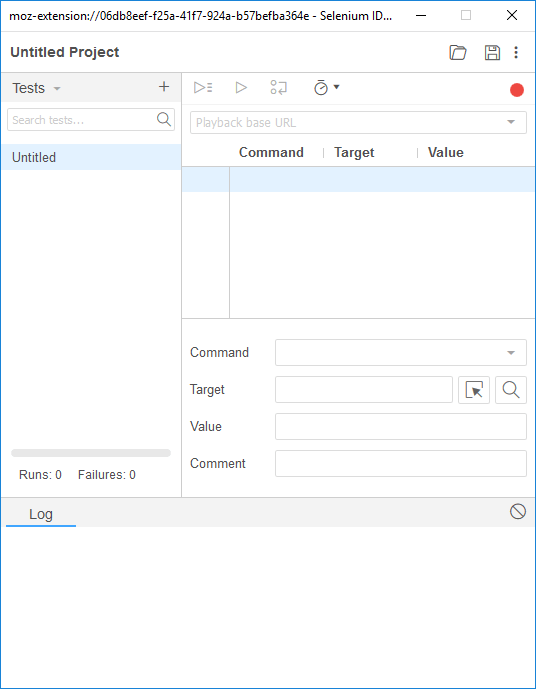
Schritte 4) Klicken und öffnen Selenium IDE
Klicken Sie auf Selenium IDE-Symbol
Selenium IDE wird geöffnet
Firefox DevTools in Firefox
Firefox DevTools ist ein Firefox Funktion, die wir nutzen werden Überprüfen Sie die HTML-Elemente der zu testenden Webanwendung. Es wird uns den Namen des Elements liefern, auf das unser selenesisches Kommando reagieren würde.
Schritt 1) Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie „Element prüfen“ aus. Sie können auch die Tastenkombination Strg + verwenden Shift + I
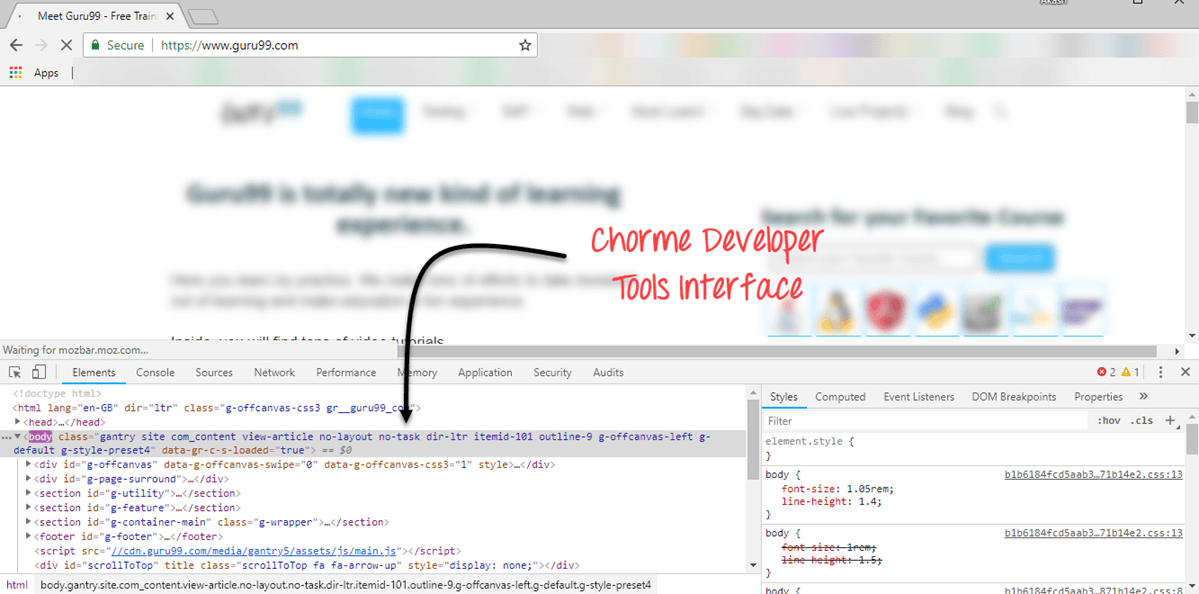
Schritt 2) Sie sehen die Schnittstelle
Schritt 3) Sie können mit der rechten Maustaste auf ein Element klicken und CSS oder XPath auswählen. Dies ist nützlich bei der Objektidentifizierung.
Hinweis: Ebenso können Sie Entwicklertools in Chrome verwenden, um Objekteigenschaften zu identifizieren
Selenium IDE war veraltet und die Entwicklung wurde gestoppt. Erst kürzlich wurde das Projekt wiederbelebt. Das neue Selenium Im Vergleich zur veralteten IDE fehlen viele Funktionen. Es werden Funktionen hinzugefügt, allerdings nur langsam. Um alle Funktionen von zu erkunden Selenium IDE empfehlen wir Ihnen, die alte Version zu verwenden. Um die alte Version der IDE zu verwenden
Schritt 1) Nutzen Sie Firefox 54 Überprüfung der tragbaren Version hier
Schritt 2) Besuchen Sie Selenium IDE-Version https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/versions/ und installieren
Die folgenden Funktionen sind in der neuesten IDE-Version möglicherweise nicht verfügbar. Wir werden die Tutorials weiterhin aktualisieren, sobald die neue Version verfügbar ist.
Plugins
Selenium IDE kann zusätzliche unterstützen Firefox Add-ons oder Plugins, die von anderen Benutzern erstellt wurden. Besuchen Sie hier für eine Liste von Selenium Bisher verfügbare Add-ons. Installieren Sie sie genauso wie andere Firefox Add-Ons.
Standardmäßig Selenium IDE wird mit 4 Plugins geliefert:
1. Selenium IDEE: C# Formatierer
2. Selenium IDEE: Java Formatierer
3. Selenium IDEE: Python Formatierer
4. Selenium IDE: Ruby-Formatierer
Diese vier Plugins werden benötigt von Selenium IDE zum Konvertieren von Selenese in verschiedene Formate.
Auf der Registerkarte „Plugins“ wird eine Liste aller Ihrer installierten Add-ons angezeigt, zusammen mit der Versionsnummer und dem Namen des jeweiligen Erstellers.
Benutzererweiterungen
Selenium IDE kann Benutzererweiterungen unterstützen, um erweiterte Funktionen bereitzustellen. Benutzererweiterungen sind in Form von JavaSkriptdateien. Sie installieren sie, indem Sie ihren absoluten Pfad in einem dieser beiden Felder im Dialogfeld „Optionen“ angeben.
- Selenium Kernerweiterungen (user-extensions.js)
- Selenium IDE-Erweiterungen
Sie werden unzählige Benutzererweiterungen finden hier.
So installieren Sie Selenium IDE in Chrome
Nachfolgend finden Sie eine Schritt-für-Schritt-Anleitung zum Herunterladen und Installieren Selenium IDE für Google Chrome:
Schritt 1) Gehen Sie zum Selenium IDE-Site und klicken Sie auf die Schaltfläche „Chrome-Download“: https://www.selenium.dev/selenium-ide/
Schritt 2) Öffnen Sie den Link zum Chrome-Webshop Selenium IDE-Erweiterungen und Installation: https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Schritt 3) Klicken Sie auf die Schaltfläche „Zu Chrome hinzufügen“, um die Selenium IDE zu Google Chrome hinzuzufügen.
Schritt 4) Gehen Sie zum Menü „Erweiterungen“, klicken Sie auf das Symbol und öffnen Sie es Selenium IDE zum Aufzeichnen eines neuen Tests in einem neuen Projekt.