AngularJS-Anweisungen: ng-init, ng-app, ng-model und ng-repeat
Was ist eine Direktive in AngularJS?
A Direktive in AngularJS ist ein Befehl, der HTML neue Funktionalität verleiht. Wenn Angular den HTML-Code durchgeht, findet es zunächst die Anweisungen auf der Seite und analysiert dann die HTML-Seite entsprechend. Ein einfaches Beispiel für eine AngularJS-Direktive, die wir in früheren Kapiteln gesehen haben, ist die „ng-model-Direktive“. Diese Direktive wird verwendet, um unser Datenmodell an unsere Ansicht zu binden.
Hinweis: Mit den Direktiven ng-init, ng-repeat und ng-model können Sie einfachen Angular-Code in einer HTML-Seite haben, ohne dass Controller erforderlich sind. Die Logik für diese Anweisungen befindet sich in der von Google bereitgestellten Datei Angular.js. Controller sind die Angular-Programmierkonstrukte der nächsten Ebene, die Geschäftslogik ermöglichen. Wie bereits erwähnt, ist es jedoch nicht zwingend erforderlich, über einen Controller zu verfügen, damit eine Anwendung eine Angular-Anwendung ist.
So erstellen Sie Anweisungen in AngularJS
Wie wir in der Einleitung definiert haben, sind AngularJS-Direktiven eine Möglichkeit, die Funktionalität von zu erweitern HTML.
Es sind 4 Anweisungen definiert in AngularJS.
Nachfolgend finden Sie eine Liste der AngularJS-Direktiven sowie Beispiele zur Erläuterung jeder einzelnen Direktive.
ng-App in AngularJS
Dies wird verwendet, um eine Angular.JS-Anwendung zu initialisieren. Wenn diese Anweisung in einer HTML-Seite vorhanden ist, teilt sie Angular grundsätzlich mit, dass es sich bei dieser HTML-Seite um eine Angular.js-Anwendung handelt.
Beispiel einer NP-App
Das folgende Beispiel zeigt, wie die ng-app-Direktive verwendet wird. In diesem Beispiel zeigen wir lediglich, wie man aus einer normalen HTML-Anwendung eine AngularJS-Anwendung macht.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="">
Tutorial Name : {{ "Angular" + "JS"}}
</div>
</body>
</html>
Code-Erklärung:
- Die Direktive „ng-app“ wird zu unserem div-Tag hinzugefügt, um anzuzeigen, dass es sich bei dieser Anwendung um eine Angular.js-Anwendung handelt. Beachten Sie, dass die ng-app-Direktive auf jedes Tag angewendet werden kann, sodass sie auch in das Body-Tag eingefügt werden kann.
- Da wir diese Anwendung als Angular.js-Anwendung definiert haben, können wir jetzt die Angular.js-Funktionalität nutzen. In unserem Fall verwenden wir Ausdrücke, um einfach zwei Zeichenfolgen zu verketten.
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
Die Ausgabe zeigt deutlich die Ausgabe des Ausdrucks, die nur möglich war, weil wir die Anwendung als AngularJS-Anwendung definiert haben.
ng-init in AngularJS
Dies wird verwendet, um Anwendungsdaten zu initialisieren. Manchmal benötigen Sie möglicherweise einige lokale Daten für Ihre Anwendung. Dies kann mit der ng-init-Direktive erfolgen.
Beispiel für ng-init
Das folgende Beispiel zeigt, wie die ng-init-Direktive verwendet wird.
In diesem Beispiel erstellen wir mithilfe der ng-init-Direktive eine Variable namens „TutorialName“ und zeigen den Wert dieser Variablen auf der Seite an.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="TutorialName='Angular JS'">
Tutorial Name : {{ TutorialName}}
</div>
</body>
</html>
Code-Erklärung:
- Die ng-init-Direktive wird zu unserem div-Tag hinzugefügt, um eine lokale Variable namens „TutorialName“ zu definieren, und der ihr zugewiesene Wert ist „AngularJS“.
- Wir verwenden Ausdrücke in AngularJs, um die Ausgabe des Variablennamens „TutorialName“ anzuzeigen, der in unserer ng-init-Direktive definiert wurde.
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
In der Ausgabe
- Das Ergebnis zeigt deutlich die Ausgabe des Ausdrucks, der den String „AngularJS“ enthält. Dies ist darauf zurückzuführen, dass die Zeichenfolge „AngularJS“ der Variablen „TutorialName“ im Abschnitt „ng-init“ zugewiesen wurde.
ng-Modell in AngularJS
Und schließlich haben wir die ng-model-Direktive, die verwendet wird, um den Wert eines HTML-Steuerelements an Anwendungsdaten zu binden. Das folgende Beispiel zeigt, wie die ng-model-Direktive verwendet wird.
Beispiel eines NG-Modells
In diesem Beispiel
- Wir werden zwei Variablen namens „Menge“ und „Preis“ erstellen. Diese Variablen werden an zwei Texteingabesteuerelemente gebunden.
- Anschließend zeigen wir den Gesamtbetrag basierend auf der Multiplikation der Preis- und Mengenwerte an.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="quantity=1;price=5">
People : <input type="number" ng-model="quantity">
Registration Price : <input type="number" ng-model="price">
Total : {{quantity * price}}
</div>
</body>
</html>
Code-Erklärung:
- Die ng-init-Direktive wird zu unserem div-Tag hinzugefügt, um zwei lokale Variablen zu definieren; Das eine heißt „Menge“ und das andere „Preis“.
- Jetzt verwenden wir die ng-model-Direktive, um die Textfelder „Personen“ und „Registrierungspreis“ an unsere lokalen Variablen „Menge“ bzw. „Preis“ zu binden.
- Schließlich zeigen wir das Gesamtergebnis über einen Ausdruck an, der die Multiplikation der Mengen- und Preisvariablen darstellt.
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
- Die Ausgabe zeigt deutlich die Multiplikation der Werte für Personen und Registrierungspreis.
Wenn Sie jetzt in die Textfelder gehen und die Werte für Personen und Registrierungspreis ändern, ändert sich der Gesamtbetrag automatisch.
- Die obige Ausgabe zeigt lediglich die Leistungsfähigkeit der Datenbindung in AngularJs, die durch die Verwendung von erreicht wird ng-model-Direktive.
ng-repeat in AngularJS
Dies wird verwendet, um ein HTML-Element zu wiederholen. Das folgende Beispiel zeigt die Verwendung von ng-repeat-Direktive.
Beispiel für ng-repeat
In diesem Beispiel
- Wir werden ein Array von Kapitelnamen in einer Array-Variablen haben und
- Verwenden Sie dann die Direktive ng-repeat, um jedes Element des Arrays als Listenelement anzuzeigen
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="chapters=['Controllers','Models','Filters']">
<ul>
<li ng-repeat="names in chapters">
{{names}}
</li>
</ul>
</div>
</body>
</html>
Code-Erklärung:
- Die ng-init-Direktive wird zu unserem div-Tag hinzugefügt, um eine Variable namens „chapters“ zu definieren, bei der es sich um eine Array-Variable mit 3 Zeichenfolgen handelt.
- Das ng-repeat-Element wird verwendet, indem eine Inline-Variable namens „names“ deklariert und jedes Element im Kapitelarray durchgegangen wird.
- Abschließend zeigen wir den Wert der lokalen Inline-Variable „Namen“.
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
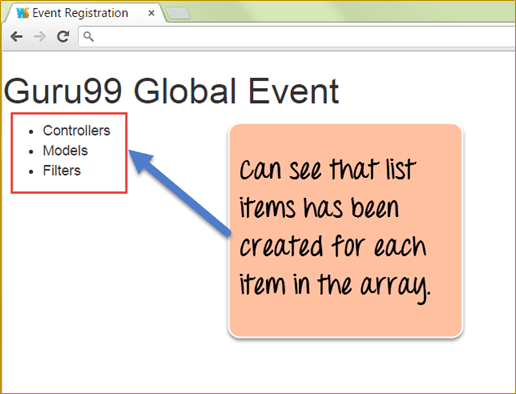
Ausgang:
- Die obige Ausgabe zeigt lediglich, dass die ng-repeat-Direktive jeden Wert im Array namens „Chapters“ übernommen und HTML-Listenelemente für jedes Element im Array erstellt hat.
Zusammenfassung
- Direktiven werden verwendet, um die Funktionalität von HTML zu erweitern. Angular bietet integrierte Anweisungen wie
- ng-app – Dies wird verwendet, um eine Angular-Anwendung zu initialisieren.
- ng-init – Dies wird zum Erstellen von Anwendungsvariablen verwendet
- ng-model – Dies wird verwendet, um HTML-Steuerelemente an Anwendungsdaten zu binden
- ng-repeat – Wird verwendet, um Elemente mithilfe von Winkeln zu wiederholen.