AngularJS-Routing-Beispiel mit Parametern
Bevor wir lernen, wie Routing in Angular funktioniert, werfen wir zunächst einen kurzen Überblick über Single-Page-Anwendungen.
Was sind Single-Page-Anwendungen?
Single-Page-Anwendungen oder (SPAs) sind Webanwendungen, die eine einzelne HTML-Seite laden und die Seite basierend auf der Benutzerinteraktion mit der Webanwendung dynamisch aktualisieren.
Was ist Routing in AngularJS?
Routing in AngularJS ist eine Methode, mit der Sie Single Page Applications erstellen können. Es ermöglicht Ihnen, unterschiedliche URLs für unterschiedliche Inhalte in Ihren Webanwendungen zu erstellen. AngularJS-Routing hilft auch dabei, je nach gewählter Route mehrere Inhalte anzuzeigen. Es wird in der URL nach dem #-Zeichen angegeben.
Nehmen wir ein Beispiel einer Website, die über die URL gehostet wird http://example.com/index.html.
Auf dieser Seite hosten Sie die Hauptseite Ihrer Anwendung. Angenommen, die Anwendung organisiert ein Event und man möchte sehen, welche verschiedenen Events angezeigt werden, oder die Details eines bestimmten Events sehen oder ein Event löschen. In einer Single Page-Anwendung wären alle diese Funktionen bei aktivierter Weiterleitung über die folgenden Links verfügbar:
http://example.com/index.html#ShowEvent
http://example.com/index.html#DisplayEvent
http://example.com/index.html#DeleteEvent
Das #-Symbol würde zusammen mit den verschiedenen Routen (ShowEvent, DisplayEvent und DeleteEvent) verwendet werden.
- Wenn der Benutzer also alle Ereignisse sehen möchte, wird er zum Link (http://example.com/index.html#ShowEvent), anders
- Wenn sie nur ein bestimmtes Ereignis sehen wollten, wurden sie zum Link weitergeleitet ( http://example.com/index.html#DisplayEventoder
- Wenn sie eine Veranstaltung löschen wollten, würden sie auf den Link weitergeleitet http://example.com/index.html#DeleteEvent.
Beachten Sie, dass die Haupt-URL gleich bleibt.
Hinzufügen einer AngularJS-Route mit $routeProvider
Wie wir bereits besprochen haben, sind Routen in AngularJS werden verwendet, um den Benutzer zu einer anderen Ansicht Ihrer Anwendung weiterzuleiten. Und dieses Routing erfolgt auf derselben HTML-Seite, sodass der Benutzer das Gefühl hat, die Seite nicht verlassen zu haben.
Um das Routing zu implementieren, müssen die folgenden Hauptschritte in einer bestimmten Reihenfolge in Ihrer Anwendung implementiert werden.
- Verweis auf angle-route.js. Das ist ein JavaSkript Von Google entwickelte Datei, die alle Funktionen des Routings bietet. Dies muss in Ihrer Anwendung platziert werden, damit alle für das Routing erforderlichen Hauptmodule referenziert werden können.
- Der nächste wichtige Schritt besteht darin, aus Ihrer Anwendung heraus eine Abhängigkeit zum ngRoute-Modul hinzuzufügen. Diese Abhängigkeit ist erforderlich, damit die Routing-Funktionalität innerhalb der Anwendung genutzt werden kann. Wenn diese Abhängigkeit nicht hinzugefügt wird, kann das Routing innerhalb der Angular.JS-Anwendung nicht verwendet werden.
Nachfolgend finden Sie die allgemeine Syntax dieser Anweisung. Dies ist lediglich eine normale Deklaration eines Moduls unter Einbeziehung des Schlüsselworts ngRoute.
var module = angular.module("sampleApp", ['ngRoute']);
- Der nächste Schritt wäre die Konfiguration Ihres $routeProviders. Dies ist für die Bereitstellung der verschiedenen Routen in Ihrer Anwendung erforderlich. Nachfolgend finden Sie die allgemeine Syntax dieser Anweisung, die sehr selbsterklärend ist. Es heißt lediglich, dass bei Auswahl des relevanten Pfads die Route verwendet werden soll, um dem Benutzer die angegebene Ansicht anzuzeigen.
when(path, route)
- Links zu Ihrer Route von Ihrer HTML-Seite aus. Auf Ihrer HTML-Seite fügen Sie Referenzlinks zu den verschiedenen verfügbaren Routen in Ihrer Anwendung hinzu.
<a href="#/route1">Route 1</a><br/>
- Schließlich wäre die Aufnahme der ng-view-Direktive, was normalerweise in einem div-Tag wäre. Dies würde verwendet werden, um den Inhalt der Ansicht einzufügen, wenn die relevante Route ausgewählt wird.
AngularJS-Routing-Beispiel
Schauen wir uns nun ein Beispiel für das Routing mit den oben genannten Schritten an.
In unserem AngularJS-Routing-Beispiel mit Parametern:
Wir werden dem Benutzer 2 Links präsentieren,
- Eine besteht darin, die Themen für eine anzuzeigen Angular JS Natürlich, und der andere ist für die Node.js an.
- Wenn der Benutzer auf einen der Links klickt, werden die Themen für diesen Kurs angezeigt.
Schritt 1) Fügen Sie die Angular-Route-Datei als Skriptreferenz ein.
Diese Routendatei ist erforderlich, um die Funktionalität mehrerer Routen und Ansichten nutzen zu können. Diese Datei kann von der Website angle.JS heruntergeladen werden.
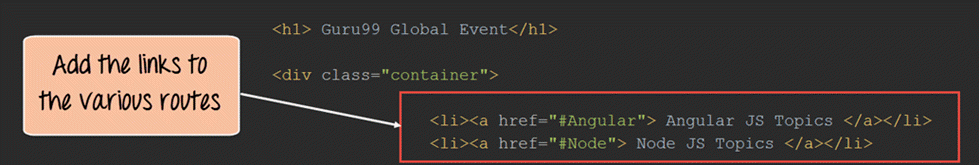
Schritt 2) Fügen Sie href-Tags hinzu, die Links zu „Angular JS Topics“ und „Node JS Topics“ darstellen.
Schritt 3) Fügen Sie ein div-Tag mit der ng-view-Direktive hinzu, das die Ansicht darstellt.
Dadurch kann die entsprechende Ansicht immer dann eingefügt werden, wenn der Benutzer entweder auf „Angular JS Topics“ oder „Node JS Topics“ klickt.
Schritt 4) Fügen Sie in Ihrem Skript-Tag für AngularJS das „ngRoute-Modul“ und den „$routeProvider“-Dienst hinzu.
Code-Erklärung:
- Der erste Schritt besteht darin, sicherzustellen, dass das „ngRoute-Modul“ enthalten ist. Wenn dies eingerichtet ist, übernimmt Angular automatisch das Routing in Ihrer Anwendung. Das von Google entwickelte ngRoute-Modul verfügt über alle Funktionen, die ein Routing ermöglichen. Durch das Hinzufügen dieses Moduls versteht die Anwendung automatisch alle Routing-Befehle.
- Der $routeprovider ist ein Dienst, den Angular verwendet, um im Hintergrund die aufgerufenen Routen abzuhören. Wenn der Benutzer also auf einen Link klickt, erkennt der Routeprovider in AngularJS dies und entscheidet dann, welche Route er nehmen möchte.
- Erstellen Sie eine Route für den Angular-Link – Dieser Block bedeutet, dass beim Klicken auf den Angular-Link die Datei Angular.html eingefügt wird und außerdem der Controller „AngularController“ zum Verarbeiten jeglicher Geschäftslogik verwendet wird.
- Erstellen Sie eine Route für den Node-Link – Dieser Block bedeutet, dass beim Klicken auf den Node-Link die Datei Node.html eingefügt wird und außerdem der Controller „NodeController“ zum Verarbeiten jeglicher Geschäftslogik verwendet wird.
Schritt 5) Als Nächstes müssen Controller hinzugefügt werden, um die Geschäftslogik sowohl für den AngularController als auch für den NodeController zu verarbeiten.
In jedem Controller erstellen wir ein Array von Schlüssel-Wert-Paaren, um die Themennamen und Beschreibungen für jeden Kurs zu speichern. Die Array-Variable „tutorial“ wird für jeden Controller zum Scope-Objekt hinzugefügt.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body ng-app="sampleApp">
<title>Event Registration</title>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<h1> Guru99 Global Event</h1>
<div class="container">
<ul>
<li><a href="#Angular">Angular JS Topics</a></li>
<li><a href="#Node.html">Node JS Topics</a></li>
</ul>
<div ng-view></div>
</div>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : '/Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: '/Node.html',
controller: 'NodeController'
});
}]);
sampleApp.controller('AngularController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]
});
sampleApp.controller('NodeController',function($scope){
$scope.tutorial = [
{Name:"Promises",Description :"Power of Promises"},
{Name:"Event",Description :"Event of Node.js"},
{Name:"Modules",Description :"Modules in Node.js"}
]
});
</script>
</body>
</html>
Schritt 6) Erstellen Sie Seiten mit den Namen Angular.html und Node.html. Für jede Seite führen wir die folgenden Schritte aus.
Diese Schritte stellen sicher, dass alle Schlüssel-Wert-Paare des Arrays auf jeder Seite angezeigt werden.
- Verwenden Sie die ng-repeat-Direktive, um jedes in der Tutorial-Variable definierte Schlüssel-Wert-Paar durchzugehen.
- Zeigt den Namen und die Beschreibung jedes Schlüssel-Wert-Paares an.
- Angular.html
<h2>Anguler</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
- Node.html
<h2>Node</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
Wenn Sie auf den Link „AngularJS-Themen“ klicken, wird die folgende Ausgabe angezeigt.
Die Ausgabe zeigt deutlich, dass
- Wenn auf den Link „Angular JS Topics“ geklickt wird, entscheidet der routeProvider, den wir in unserem Code deklariert haben, dass der Angular.html-Code eingefügt werden soll.
- Dieser Code wird in das „div“-Tag eingefügt, das die ng-view-Direktive enthält. Außerdem stammt der Inhalt der Kursbeschreibung aus der „Tutorial-Variable“, die Teil des im AngularController definierten Scope-Objekts war.
- Wenn man auf klickt Node.js Themen wird das gleiche Ergebnis erzielt und die Ansicht für Node.js-Themen wird angezeigt.
- Beachten Sie außerdem, dass die Seiten-URL gleich bleibt. Nur die Route nach dem #-Tag ändert sich. Und das ist das Konzept von Single-Page-Anwendungen. Das #hash-Tag in der URL ist ein Trennzeichen, das die Route (die in unserem Fall „Angular“ ist, wie im Bild oben gezeigt) und die Haupt-HTML-Seite (Sample.html) trennt.
Erstellen einer Standardroute in AngularJS
Routing in AngularJS bietet auch die Möglichkeit, eine Standardroute zu haben. Dies ist die Route, die ausgewählt wird, wenn es keine Übereinstimmung mit der vorhandenen Route gibt.
Die Standardroute wird erstellt, indem beim Definieren des Dienstes $routeProvider die folgende Bedingung hinzugefügt wird.
Die folgende Syntax bedeutet lediglich, dass auf eine andere Seite umgeleitet wird, wenn eine der vorhandenen Routen nicht übereinstimmt.
otherwise ({
redirectTo: 'page'
});
Verwenden wir das gleiche Beispiel oben und fügen wir eine Standardroute zu unserem $routeProvider-Dienst hinzu.
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : 'Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: 'Node.html',
controller: 'NodeController'
}).
otherwise({
redirectTo:'/Angular'
});
}]);
Code-Erklärung:
- Hier verwenden wir denselben Code wie oben. Der einzige Unterschied besteht darin, dass wir die Anweisung „otherwise“ und die Option „redirectTo“ verwenden, um anzugeben, welche Ansicht geladen werden soll, wenn keine Route angegeben ist. In unserem Fall möchten wir, dass die Ansicht „/Angular“ angezeigt wird.
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
Aus der Ausgabe,
- Sie können deutlich erkennen, dass die angezeigte Standardansicht die eckige JS-Ansicht ist.
- Dies liegt daran, dass beim Laden der Seite die Option „Andernfalls“ in der Funktion $routeProvider aufgerufen wird und die Ansicht „/Angular“ geladen wird.
So greifen Sie über die AngularJS-Route auf Parameter zu
Angular bietet auch die Funktionalität, Parameter während des Routings bereitzustellen. Die Parameter werden am Ende der Route in der URL hinzugefügt, zum Beispiel: http://guru99/index.html#/Angular/1. In diesem Angular-Routing-Beispiel:
- , http://guru99/index.html ist unsere Hauptanwendungs-URL
- Das #-Symbol ist das Trennzeichen zwischen der Hauptanwendungs-URL und der Route.
- Angular ist unsere Route
- Und schließlich ist „1“ der Parameter, der unserer Route hinzugefügt wird
Die Syntax, wie Parameter in der URL aussehen, ist unten dargestellt:
HTMLPage#/route/parameter
Hier werden Sie feststellen, dass der Parameter nach der Route in der URL übergeben wird.
In unserem Beispiel für AngularJS-Routen oben für die Angular JS-Themen können wir also einen Parameter übergeben, wie unten gezeigt
Sample.html#/Angular/1
Sample.html#/Angular/2
Sample.html#/Angular/3
Hier können die Parameter 1, 2 und 3 tatsächlich das Topicid darstellen.
Schauen wir uns im Detail an, wie wir eine Angular-Route mit Parametern implementieren können:
Schritt 1) Fügen Sie Ihrer Ansicht den folgenden Code hinzu
- Fügen Sie eine Tabelle hinzu, um dem Benutzer alle Themen für den Angular JS-Kurs anzuzeigen
- Fügen Sie eine Tabellenzeile hinzu, um das Thema „Controller“ anzuzeigen. Ändern Sie für diese Zeile den href-Tag in „Angular/1“. Dies bedeutet, dass der Parameter 1 zusammen mit der Route in der URL übergeben wird, wenn der Benutzer auf dieses Thema klickt.
- Fügen Sie eine Tabellenzeile hinzu, um das Thema „Modelle“ anzuzeigen. Ändern Sie für diese Zeile den href-Tag in „Angular/2“. Wenn der Benutzer also auf dieses Thema klickt, wird der Parameter 2 zusammen mit der Route in der URL übergeben.
- Fügen Sie eine Tabellenzeile hinzu, um das Thema „Richtlinien“ anzuzeigen. Ändern Sie für diese Zeile den href-Tag in „Angular/3“. Dies bedeutet, dass, wenn der Benutzer auf dieses Thema klickt, der Parameter 3 zusammen mit der Route in der URL übergeben wird.
Schritt 2) Fügen Sie der Routeprovider-Dienstfunktion eine Themen-ID hinzu
Fügen Sie in der Routeprovider-Dienstfunktion „topicId“ hinzu, um anzugeben, dass alle in der URL nach der Route übergebenen Parameter der Variablen „topicId“ zugewiesen werden sollen.
Schritt 3) Fügen Sie dem Controller den erforderlichen Code hinzu
- Stellen Sie sicher, dass Sie beim Definieren der Controller-Funktion zunächst „$routeParams“ als Parameter hinzufügen. Dieser Parameter hat Zugriff auf alle in der URL übergebenen Routenparameter.
- Der Parameter „routeParams“ hat einen Verweis auf das topicId-Objekt, das als Routenparameter übergeben wird. Hier hängen wir die Variable „$routeParams.topicId“ als Variable „$scope.tutotialid“ an unser Scope-Objekt an. Dies geschieht, damit aus unserer Sicht über die Variable „tutorialid“ darauf verwiesen werden kann.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
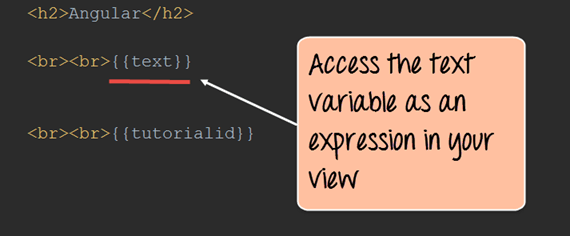
Schritt 4) Fügen Sie den Ausdruck zur Anzeigevariable hinzu
Fügen Sie den Ausdruck hinzu, um die Variable „tutorialid“ auf der Seite „Angular.html“ anzuzeigen.
<h2>Anguler</h2>
<br><br>{{tutorialid}}
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
Im Ausgabebildschirm
- Wenn Sie auf den Link „Themendetails“ für das erste Thema klicken, wird der URL die Nummer 1 angehängt.
- Diese Nummer wird dann vom Angular.JS-Routeprovider-Dienst als „routeparam“-Argument verwendet und kann dann von unserem Controller abgerufen werden.
So verwenden Sie den Angular $route-Dienst
Mit dem Dienst $route können Sie auf die Eigenschaften der Route zugreifen. Der $route-Dienst ist als Parameter verfügbar, wenn die Funktion im Controller definiert ist. Die allgemeine Syntax, wie der Parameter $route vom Controller aus verfügbar ist, ist unten dargestellt;
myApp.controller('MyController',function($scope,$route)
- myApp ist das für Ihre Anwendungen definierte Angular.JS-Modul
- MyController ist der Name des Controllers, der für Ihre Anwendung definiert ist
- Genauso wie die Variable $scope für Ihre Anwendung zur Verfügung gestellt wird, die zur Übergabe von Informationen vom Controller an die Ansicht verwendet wird. Der Parameter $route wird verwendet, um auf die Eigenschaften der Route zuzugreifen.
Schauen wir uns an, wie wir den $route-Dienst nutzen können.
In diesem Beispiel
- Wir werden eine einfache benutzerdefinierte Variable namens „mytext“ erstellen, die die Zeichenfolge „This is Angular“ enthält.
- Wir werden diese Variable an unsere Route anhängen. Und später werden wir von unserem Controller aus mithilfe des Dienstes $route auf diesen String zugreifen und ihn anschließend mithilfe des Scope-Objekts in unserer Ansicht anzeigen.
Sehen wir uns also die Schritte an, die wir ausführen müssen, um dies zu erreichen.
Schritt 1) Fügen Sie der Route ein benutzerdefiniertes Schlüssel-Wert-Paar hinzu. Hier fügen wir einen Schlüssel namens „mytext“ hinzu und weisen ihm den Wert „This is Angular“ zu.
Schritt 2) Fügen Sie den entsprechenden Code zum Controller hinzu
- Fügen Sie der Controller-Funktion den Parameter $route hinzu. Der Parameter $route ist ein in Angular definierter Schlüsselparameter, der den Zugriff auf die Eigenschaften der Route ermöglicht.
- Auf die Variable „mytext“, die in der Route definiert wurde, kann über die Referenz $route.current zugegriffen werden. Dieser wird dann der Variablen „text“ des Scope-Objekts zugewiesen. Auf die Textvariable kann dann entsprechend aus der Ansicht zugegriffen werden.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
mytext:"This is angular",
templateUrl : 'Angular.html',
controller: 'AngularController'
})
}]);
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId;
$scope.text=$route.current.mytext;
});
</script>
</body>
</html>
Schritt 3) Fügen Sie einen Verweis auf die Textvariable aus dem Bereichsobjekt als Ausdruck hinzu. Dies wird wie unten gezeigt zu unserer Angular.html-Seite hinzugefügt.
Dadurch wird der Text „This is angle“ in die Ansicht eingefügt. Der {{tutorialid}}-Ausdruck ist derselbe wie im vorherigen Thema und zeigt die Zahl „1“ an.
<h2>Anguler</h2>
<br><br>{{text}}
<br><br>
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
Aus der Ausgabe,
- Wir können sehen, dass der Text „Dies ist Angular“ auch angezeigt wird, wenn wir auf einen der Links in der Tabelle klicken. Die Themen-ID wird gleichzeitig mit dem Text angezeigt.
Aktivieren des HTML5-Routings
HTML5-Routing wird grundsätzlich verwendet, um eine saubere URL zu erstellen. Es bedeutet die Entfernung des Hashtags aus der URL. Wenn also HTML5-Routing verwendet wird, würden die Routing-URLs wie unten dargestellt aussehen
Sample.html/Angular/1
Sample.html/Angular/2
Sample.html/Angular/3
Dieses Konzept wird normalerweise als Präsentation einer hübschen URL für den Benutzer bezeichnet.
Es gibt zwei Hauptschritte, die für das HTML2-Routing ausgeführt werden müssen.
- Konfigurieren von $locationProvider
- Wir legen unsere Basis für relative Links fest
Schauen wir uns im Detail an, wie die oben genannten Schritte in unserem obigen Beispiel ausgeführt werden
Schritt 1) Fügen Sie den entsprechenden Code zum Winkelmodul hinzu
- Fügen Sie der Anwendung eine baseURL-Konstante hinzu – Dies ist für das HTML5-Routing erforderlich, damit die Anwendung den Basisspeicherort der Anwendung kennt.
- Fügen Sie die $locationProvider-Dienste hinzu. Mit diesem Dienst können Sie den HTML5-Modus definieren.
- Setzen Sie den html5Mode des $locationProvider-Dienstes auf true.
Schritt 2) Entfernen Sie alle #Tags für die Links („Angular/1“, „Angular/2“, „Angular/3“), um eine leicht lesbare URL zu erstellen.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.constant("baseUrl","http://localhost:63342/untitled/Sample.html/Angular");
sampleApp.config(
function($routeProvider,$locationProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
Wenn der Code erfolgreich ausgeführt wird, wird die folgende Ausgabe angezeigt, wenn Sie Ihren Code im Browser ausführen.
Ausgang:
Aus der Ausgabe,
- Sie können sehen, dass das #-Tag nicht vorhanden ist, wenn Sie auf die Anwendung zugreifen.
Zusammenfassung
- Routing wird verwendet, um dem Benutzer unterschiedliche Ansichten auf derselben Webseite zu präsentieren. Dies ist im Grunde das Konzept, das in Single-Page-Anwendungen verwendet wird, die für fast alle modernen Webanwendungen implementiert werden
- Für das Angular.JS-Routing kann eine Standardroute eingerichtet werden. Es wird verwendet, um zu bestimmen, welche Standardansicht dem Benutzer angezeigt wird
- Über die URL können Parameter als Routenparameter an die Route übergeben werden. Auf diese Parameter wird anschließend über den Parameter $routeParams im Controller zugegriffen
- Der $route-Dienst kann verwendet werden, um benutzerdefinierte Schlüssel-Wert-Paare in der Route zu definieren, auf die dann innerhalb der Ansicht zugegriffen werden kann
- HTML5-Routing wird verwendet, um das #tag aus der Routing-URL in Angular zu entfernen, um eine hübsche URL zu bilden