Selecteer keuzerondje en vink aanBox in Selenium
Keuzerondje in Selenium
Ook keuzerondjes kunnen worden ingeschakeld met behulp van de click()-methode.
gebruik https://demo.guru99.com/test/radio.html voor oefening, zie dat radio1.click() de radioknop “Option1” inschakelt. radio2.click() schakelt de radioknop “Option2” in, waardoor “Option1” niet geselecteerd blijft.
Hoe u een selectievakje selecteert in Selenium
TogglHet in-/uitschakelen van een selectievakje gebeurt ook met behulp van de Klik() methode.
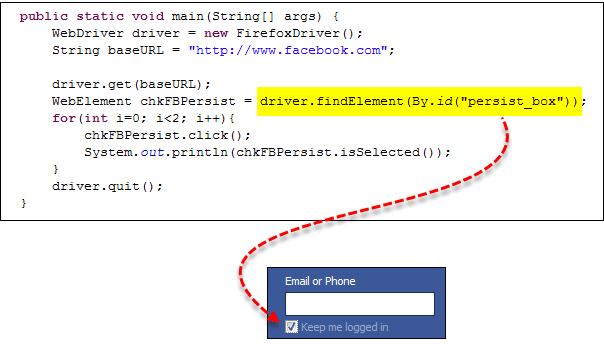
De onderstaande code klikt twee keer op het selectievakje 'Houd mij aangemeld' van Facebook en geeft vervolgens het resultaat weer als TRUE als het is ingeschakeld, en FALSE als het is uitgeschakeld.
De isSelected()-methode wordt gebruikt om te weten of het selectievakje is in- of uitgeschakeld.
Hier is nog een voorbeeld: https://demo.guru99.com/test/radio.html
Volledige code
Hier is de volledige werkende code
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class Form {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://demo.guru99.com/test/radio.html");
WebElement radio1 = driver.findElement(By.id("vfb-7-1"));
WebElement radio2 = driver.findElement(By.id("vfb-7-2"));
//Radio Button1 is selected
radio1.click();
System.out.println("Radio Button Option 1 Selected");
//Radio Button1 is de-selected and Radio Button2 is selected
radio2.click();
System.out.println("Radio Button Option 2 Selected");
// Selecting CheckBox
WebElement option1 = driver.findElement(By.id("vfb-6-0"));
// This will Toggle the Check box
option1.click();
// Check whether the Check box is toggled on
if (option1.isSelected()) {
System.out.println("Checkbox is Toggled On");
} else {
System.out.println("Checkbox is Toggled Off");
}
//Selecting Checkbox and using isSelected Method
driver.get("https://demo.guru99.com/test/facebook.html");
WebElement chkFBPersist = driver.findElement(By.id("persist_box"));
for (int i=0; i<2; i++) {
chkFBPersist.click ();
System.out.println("Facebook Persists Checkbox Status is - "+chkFBPersist.isSelected());
}
//driver.close();
}
}
Problemen oplossen
Als u NoSuchElementException() tegenkomt tijdens het zoeken naar elementen, betekent dit dat het element niet op de pagina is gevonden op het moment dat het webstuurprogramma de pagina heeft geopend.
- Controleer uw locator opnieuw met Firepath of Inspect Element in Chrome.
- Controleer nu of de waarde die u in de code heeft gebruikt, anders is dan die voor het element in Firepath.
- Sommige eigenschappen zijn dynamisch voor enkele elementen. Als u merkt dat de waarde anders is en dynamisch verandert, overweeg dan om By.xpath() of By.cssSelector() te gebruiken. Dit zijn betrouwbaardere maar complexere manieren.
- Soms kan het ook een wachtprobleem zijn, dat wil zeggen dat het webstuurprogramma uw code uitvoert nog voordat de pagina volledig is geladen, enz.
- Voeg een wachttijd toe vóór findElement() met behulp van impliciete of expliciete wachttijden.
Samenvatting
- De onderstaande tabel vat de opdrachten samen om toegang te krijgen tot elk type element dat hierboven is besproken
| Element | commando | BESCHRIJVING |
|---|---|---|
| Check Box, Radio knop | Klik() | wordt gebruikt om het element aan/uit te zetten |