WPF-zelfstudie voor beginners
Wat is WPF?
WPF is een raamwerk voor het bouwen Windows toepassingen waarmee gebruikers rijke gebruikersinterfaces kunnen ontwikkelen met 3D-animaties en rijke kleuren met minder codecomplexiteit. Het is een vectorgebaseerde rendering-engine die hardwareversnelling van moderne grafische kaarten gebruikt, waardoor de Ul sneller en zeer schaalbaar is. WPF staat voor Windows Presentatie Foundation.
WPF kan worden beschouwd als een evolutie van WinForms. Het produceert een eenvoudig te bedienen grafisch weergavesysteem voor Windows. Het biedt een gemakkelijke scheiding tussen gebruikersinterface en bedrijfslogica.
WPF-toepassingen kunnen op uw systeem worden geïmplementeerd als een zelfstandig desktopprogramma of worden gehost als een ingebed object in een website.
Waarom WPF?
Er zijn veel redenen om het WPF-platform te gebruiken. Enkele prominente zijn:
- Een ideaal platform om te gebruiken als u met verschillende mediatypen te maken heeft
- Met WPF kunt u een gebruikersinterface met skin maken. Het helpt u ook wanneer u een deel van de gebruikersinterface moet laden of XML-gegevens wilt binden
- Hiermee kunt u profiteren van de grote .NET-klassebibliotheek waarop deze is gebouwd .NET-technologie
- Resolutie-onafhankelijkheid, zodat applicaties die met WMF zijn ontwikkeld, kunnen worden uitgevoerd op mobiele apparaten of een 20-inch monitor
- WPF bouwt voort op DirectX in plaats van WinAPI. Het biedt het grafische systeem van de clientcomputer. Daarom biedt het een grotere grafische weergavekracht
- Ondersteunt een stroomdocumentmodel dat de kwaliteit van de lay-out "desktop publishing" mogelijk maakt
- Uiterlijk en gedrag zijn losjes met elkaar verbonden. Hierdoor kunnen ontwerpers en ontwikkelaars aan twee afzonderlijke modellen werken
- In het WMF-framework kunt u tools grafisch ontwerpen op eenvoudige XML-documenten in plaats van code te ontleden
- Hiermee kunt u hardwareversnelling gebruiken voor het tekenen van de GUI, voor betere prestaties
Geschiedenis van WPF
Windows 1.0 was de eerste GUI-omgeving Microsoft. Het werkt als een laag bovenop DOS en vertrouwt op de GDI- en USER-systemen voor de grafische weergave en de gebruikersinterface.
DirectX werd in 1995 geïntroduceerd als een krachtig grafisch systeem. Het was gericht op games en andere grafische omgevingen. Door de jaren heen zijn er veel versies uitgebracht met Directx9 die een bibliotheek bieden die kan worden gebruikt met mange.Net-code.
| WPF-versie | Jaar | .Net-versie | Visual Studio-versie | Kenmerken |
|---|---|---|---|---|
| 3.0 | 2006 | 3.0 | NB | Eerste uitgave. WPF-ontwikkeling kan echter worden gedaan met VS 2005. |
| 3.5 | 2007 | 3.5 | versus 2008 | Wijziging en verbeteringen in: Applicatiemodel, binding, bedieningselementen, documenten, annotaties en 3D Ul-elementen. |
| 3.5 SP1 | 2008 | 3.5 SP1 | NB | Ondersteuning voor native splash-schermen. Nieuwe webbrowserbediening, ondersteuning voor DirectX pixel shader. |
| 4.0 | 2010 | 4.0 | versus 2010 | Nieuwe bedieningselementen: Kalender. DataGrid, Datumkiezer. Multi-Touch en manipulatie |
| 4.5 | 2012 | 4.5 | versus 2012 | Snellere insteltijd en verbeterde prestaties voor bitmapeffecten. Nieuwe bedieningselementen: Kalender. DataGrid, Datumkiezer. Multi-Touch en manipulatie |
| 4.5.1 | 2013 | 4.5.1 | versus 2013 | Nieuw lintbesturingselement Nieuwe INotifyDataErrorlnfo-interface |
| 4.5.2 | 2014 | 4.5.2 | NA | Geen grote verandering Geen grote verandering |
| 4.6 | 2015 | 4.6 | versus 2015 | Transparante kinderraamsteun HDPI- en Touch-verbeteringen |
De nieuwste stabiele versie van WPF 5.0.6 die in april 2021 wordt uitgebracht.
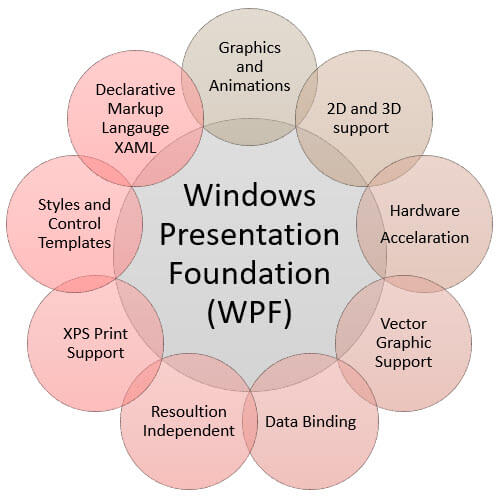
Kenmerken van WPF

- Documenten en afdrukken
- Beveiliging, toegankelijkheid en lokalisatie
- Biedt interoperabiliteit met Windows Formulierbedieningen
- Direct3D wordt gebruikt in grafische toepassingen waarbij prestaties belangrijk zijn
- Gebruikt de hardware van de videokaart voor weergave
- Met vectorgebaseerde afbeeldingen kunt u uw toepassing schalen zonder kwaliteitsverlies
- WPF ondersteunt logische pixelsystemen met drijvende komma en 32-bit ARGB-kleuren
- Herdefinieer stijlen en besturingssjablonen
- Internationale lettertypen bouwen uit samengestelde lettertypen
- Met WPF-tekstweergave kunt u profiteren van de ClearType-technologie
- Hiermee kunt u de cachetechniek van vooraf weergegeven tekst in het videogeheugen gebruiken
- Op hulpbronnen gebaseerde aanpak voor elke controle
- Presentatietimers worden geïnitialiseerd en beheerd door WPF
- Ook de relatie tussen video en animatie wordt ondersteund
- In WPF is een stijl een reeks eigenschappen die moeten worden toegepast op inhoud die wordt gebruikt voor visuele weergave
- Sjablonen in WPF helpen u de Ul van uw document te wijzigen
- Commando's zijn een meer abstracte en losjes gekoppelde versie van gebeurtenissen
- WPF-ondersteuning voor opdrachten vermindert de hoeveelheid code die we moeten schrijven
Volgende in deze WPF C#-tutorial, zullen we leren over WPF-kerntypen en infrastructuur.
WPF-kerntypen en infrastructuren
De klassen in WPF zijn onderverdeeld in vier verschillende typen:
- UIelement
- FrameworkElement
- InhoudElement
- FrameworkContentElement
Deze klassen, bekend als basiselementklassen, vormen de basis voor een model voor het samenstellen van gebruikersinterfaces.
WPF-gebruikersinterfaces zijn samengesteld uit elementen die zijn samengesteld in een boomhiërarchie. Het wordt de elementenboom genoemd. De elementenboom is een intuïtieve manier om de gebruikersinterface op te maken. Het is een structuur waarmee u de functie van krachtige UI-services kunt krijgen.
XAML
Uitbreidbare Application Markup Language die “XAML” of “zammel” wordt genoemd, is een declaratieve manier om gebruikersinterfaces te definiëren.
Hier is de XAML-definitie van een eenvoudige knop:
<Button FontSize="16" HorizontalAlignment="Center" VerticalAlignment="Center" > Say Hello Guru99</Button>
Voordeel van het gebruik van XAML-taal:
- XAML scheidt het uiterlijk van de front-end van de logica van de back-end
- XAML is de eenvoudigste methode om gebruikersinterfaces weer te geven
- XAML werkt effectief met tools
Controls
Het WPF-framework ondersteunt veel nuttige bedieningselementen, zoals:
- Besturingselementen zoals Tekst bewerkenBox, RekeningBox, Radio knop
- Lijstbesturingselementen zoals LijstBox, Lijstweergave, Boomweergave
- Gebruikersinformatie zoals Label, WPF ProgressBar, ToolTip
- Actie zoals Menu, Knop en Werkbalk
- Verschijningen zoals Border, WPF Image en Viewbox
- Veelvoorkomende dialoogvensters zoals OpenFileDialog en PrintDialog.
- Containers zoals TabContro, ScrollBar en GroupBox
- Lay-outs zoals DocPanel, StackPanel en Grid
- Navigatie zoals Frame en Hyperlink
Het uiterlijk van de bedieningselementen kan zonder programmering worden aangepast met stijlen en sjablonen. U kunt ook een aangepast besturingselement maken door een nieuwe klasse af te leiden van een geschikte basisklasse.
het Uiterlijk
WPF biedt een functie waarmee u het uiterlijk van uw toepassing kunt aanpassen. Hiermee kunt u objecten en waarden instellen voor zaken als lettertypen, achtergronden, enz.
Met de stijlfunctie kunt u standaardiseren op een specifieke look voor het hele product. Hiermee kunt u de standaardweergave vervangen terwijl u het standaardgedrag behoudt.
Met datatemplate kunt u de standaardvisualisatie van de gebonden data beheren. Met behulp van thema's kunt u eenvoudig stijlen visualiseren vanuit het besturingssysteem.
Indeling & Panelen
Lay-out helpt u bij de juiste positionering en maatvoering. Het maakt deel uit van het proces van het samenstellen van de presentatie voor de gebruiker. Het WPF-framework vereenvoudigt het lay-outproces en biedt een betere aanpasbaarheid van het uiterlijk van de gebruikersinterface.
De lay-outinfrastructuur wordt aangeboden door verschillende klassen: 1) StackPanel 2) DockPanel 3) WrapPanel 4) Grid en 5) Canvas
grafiek
WPF biedt een verbeterd grafisch systeem zoals
- WPF maakt gebruik van apparaatonafhankelijke eenheden, waardoor resolutie en apparaatonafhankelijkheid mogelijk zijn. Daarom wordt elke pixel, die apparaatonafhankelijk is, automatisch geschaald met het dots-per-inch-instelsysteem
- WPF gebruikt double in plaats van float en ondersteunt een breder scala aan kleuren
- De grafische engine van WPF is zo ontworpen dat deze kan profiteren van grafische hardware, indien beschikbaar
Documenten en afdrukken
Het WPF-framework biedt drie soorten documenten:
- Vaste documenten: Dit type document ondersteunt WYSIWYG-presentatie.
- Stroomdocumenten: Hiermee kunt u inhoud aanpassen en opnieuw plaatsen op basis van runtimevariabelen zoals venstergrootte en apparaatresolutie.
- XPS-documenten: Het is een pagina-weergave van elektronisch papier in een XML-gebaseerd formaat. XPS is een open source en cross-platform documentformaat.
WPF zorgt voor een betere controle over het printsysteem. Het omvat afdrukken op afstand en wachtrijen. Bovendien kunnen XPS-documenten direct worden afgedrukt zonder deze naar een afdrukformaat te converteren.
WPF Architectuur
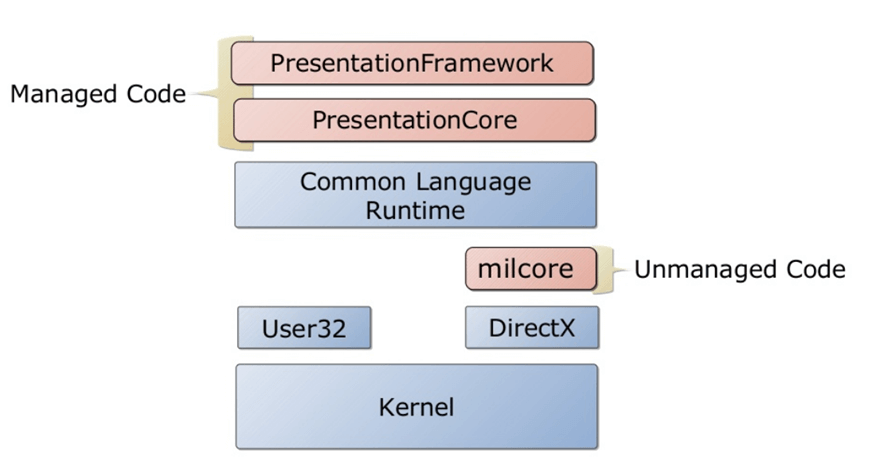
WPF is een onderdeel van het .NET-framework. Het bevat zowel beheerde als onbeheerde code. De belangrijke componenten van de WPF-architectuur worden uitgelegd in de onderstaande afbeelding:

Componenten van WPF-architectuur
- PresentatieFramework: Helpt u bij het maken van hoofdelementen zoals besturingselementen, stijlen, lay-out, vensters, enz.
- PresentatieKern: Het bevat basistypen zoals UIElement, Visual from all Controls en vormen zijn afgeleid van PresentationFramework.dll.
- CLR: Het maakt het ontwikkelingsproces productief door functies aan te bieden zoals geheugenbeheer, foutafhandeling, enz.
- Milcore: Milcore is een onderdeel van de onbeheerde code die een nauwe integratie met DirectX biedt.
- DirectX: Het is de low-level API waarmee afbeeldingen van WPF kunnen worden weergegeven. DirectX-gesprekken communiceren met stuurprogramma's en geven de inhoud weer.
- Gebruiker32: Het is een kern-API die veel door veel programma's wordt gebruikt. Het beheert geheugen en processcheiding. User32 helpt u beslissen welk element waar op het scherm wordt geplaatst.
- Kernel: Invoer komt voort uit een signaal op een apparaatstuurprogramma in de kernelmodus en wordt naar het juiste proces geleid en er verbinding mee gemaakt Windows kernel en User32.
WPF-installatie
Raadpleeg deze link om WPF te installeren https://www.guru99.com/download-install-visual-studio.html
Vervolgens zullen we in deze WPF-applicatie-tutorial onze eerste WPF bouwen.
Hoe maakt u uw eerste WPF-applicatie?
In dit WPF-voorbeeld ontwikkelen we een basis-WPF-applicatie. Laten we dus beginnen met de eenvoudige implementatie door de stappen te volgen die in de onderstaande WPF-applicatievoorbeelden worden gegeven.
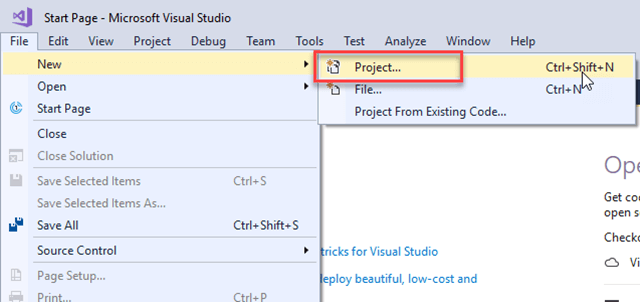
Stap 1) Ga in Visual Studio naar Bestand > Project
Stap 2) In het nieuwe projectvenster
- Selecteer WPF-app
- Voer de naam in als "MijnWPF"
- klik op OK
Stap 3) Visual Studio maakt standaard twee bestanden aan
- XAML-bestand (MainWindow.xaml)
- CS-bestand (MainWindow.xaml.cs)
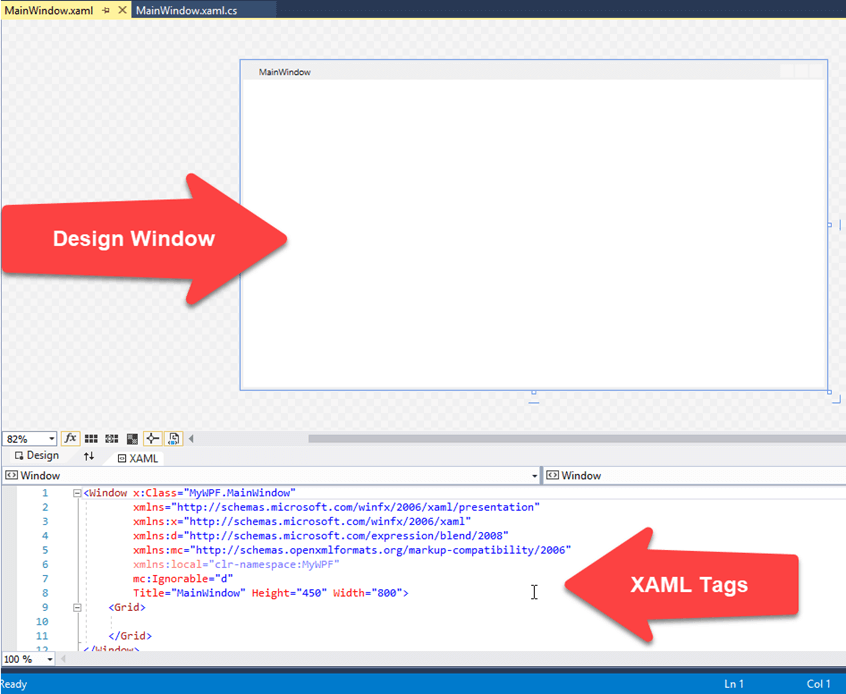
De MainWindow.xaml heeft
- Een ontwerpvenster
- XAML-bestand
In de XAML-vensters worden de volgende tags als standaard geschreven
Het raster is standaard het eerste element.
De MainWindow.xaml.cs bevat de overeenkomstige code achter het XAML-ontwerpbestand
Stap 4) In de gereedschapskist,
- Sleep tekstBox element naar het ontwerpvenster
- Een tekstBox verschijnt in het ontwerpvenster
- U ziet XAML-code voor tekstBox toegevoegd
Stap 5) Wijzig de tekst in 'Eerste WPF-programma'.
Stap 6) Klik op de Start-knop
Stap 7) U ziet een venster bij Uitvoer
Gefeliciteerd! U heeft uw eerste WPF-applicatie ontworpen en gemaakt. Vervolgens zullen we in deze WPF voor beginners-tutorial het verschil zien tussen WPF en WinForms.
WPF versus WinForms
| WPF | WinFormulieren |
|---|---|
| Het is een nieuwer raamwerk, dus het sluit beter aan bij de huidige standaarden. | Het is ouder, dus het is meer beproefd. |
| Het is flexibel en rijk aan functies. U kunt zeer rijke applicaties ontwerpen zonder te coderen of besturingselementen te kopen. | Niet zo rijk aan functies |
| Ontwikkelaars van 3rd partijcontroles zijn gericht op compatibiliteit met WPF, aangezien dit de toekomst is. | Er zijn veel besturingselementen van derden die u kunt kopen of gratis kunt krijgen. |
| Met XAML kunt u eenvoudig uw GUI maken en bewerken. Hiermee kan het werk worden verdeeld tussen een ontwerper (XAML) en een programmeur (C#, ASP.net, enz.). | In Windows Vormt alle code die op één plek is geschreven. |
| WPF kan voor beide gebruikersinterfaces creëren Windows applicaties en webapplicaties zoals Silverlight en XBAP. | Dergelijke ondersteuning bestaat niet |
| De in-box control suite van WPF is beperkt | De bedieningselementen in de box zijn erg krachtig |
Type applicaties gebouwd met WPF
- WPF probeert webformulieren en Windows-formulieren te vervangen: apps kunnen worden gebouwd om in een browser of een zelfstandig venster te draaien
- Windows Formulieren en WPF-pagina's kunnen naast elkaar in dezelfde applicatie bestaan
- Je kunt pagina-/vensterapplicaties ontwikkelen
Snelgids
- Het volledige WPF-formulier is Windows Presentatie Foundation
- Het is een ideaal platform om te gebruiken als u met verschillende mediatypen te maken heeft
- Windows 1.0 was de eerste GUI-omgeving Microsoft die aan DOS werkte en vertrouwde op de GDI- en USER-systemen
- WPF in .NET biedt interoperabiliteit met Windows Formulierbedieningen
- WPF is onderverdeeld in vier verschillende typen, zoals UIElement, FrameworkElement ContentElement en FrameworkContentElement
- De belangrijkste componenten van een deel van de WPF-architectuur zijn PresentationFramework, PresentationCore, CLR, Milcore, DirectX, User32 en Kernel
- WPF is een nieuwer framework vergeleken met WinForms, dus het is meer in lijn met de huidige standaarden
- Windows Formulieren en WPF-pagina's kunnen naast elkaar in dezelfde applicatie bestaan