SAPUI5-zelfstudie voor beginners
Wat is SAPUI5?
SAPIU5 is een reeks bibliotheken om responsieve webapplicaties te bouwen die op meerdere apparaten draaien, zoals desktop, mobiel en tablet. SAPUI5 werkt aan MVC-concept om de ontwikkelingscyclus te versnellen door gegevens, bedrijfslogica en weergave van gegevens afzonderlijk in de weergave te creëren. Zo kan de ontwikkeling van view en controller zelfstandig plaatsvinden om modellen (datacontainers) te creëren.
SAPUI5 is de nieuwste in de serie SAP UI-ontwikkelingstechnologieën. Om webintegratie voor het onderliggende te bieden SAP ERP-systeem, SAP bedacht meerdere UI-ontwikkelingstechnologieën zoals BSP (Business server-pagina's), PDK (Portal development kit), Web Dynpro Java, Web Dynpro ABAP. En de opvolger van Web Dynpro ABAP is SAPgebruikersinterface5.
SAPIU5 Architectuur

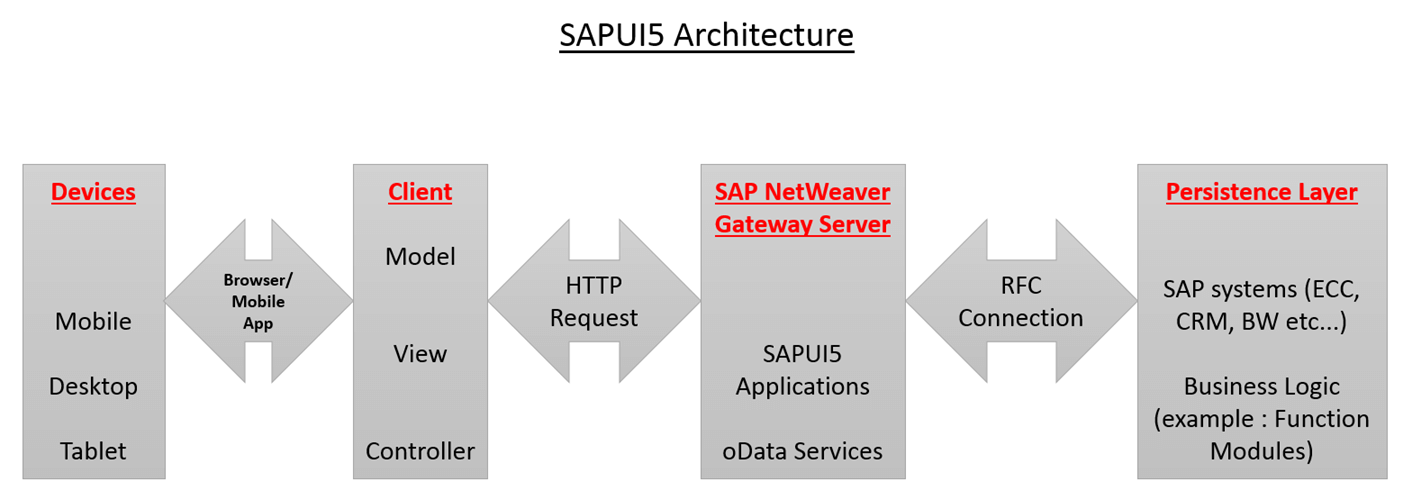
SAPUI Archistructuurdiagram
In bovenstaande Architecture, eerste box, d.w.z. 'Devices' geeft de apparaten aan waarop UI5-applicaties draaien. UI5-applicaties zijn toegankelijk via een mobiele app of een browser op deze apparaten. Deze laag van de architectuur wordt 'Presentation Layer' genoemd.
SAPUI5-applicaties en oData-services bevinden zich op SAP NetWeaver Gateway Server. Deze laag van de architectuur wordt 'Application Layer' genoemd.
Werkelijke bedrijfslogica wordt geïmplementeerd SAP kernsystemen zoals ECC, CRM en BW, enz.… Bedrijfslogica kan worden geïmplementeerd met behulp van SAP programma's en functiemodules. SAP transactie- en mastergegevens bevinden zich op SAP systemen. Deze laag van de architectuur wordt 'Databaselaag' of 'Persistentielaag' genoemd.
SAPUI5-component
Een component is een stuk werkende code dat hergebruikt wordt waar nodig. Er zijn 2 typen componenten die door SAPIU5
- UI-componenten – Deze vertegenwoordigen een gebruikersinterface met UI-elementen. Deze zijn gebaseerd op de SPAUI5-klasse genaamd sap.ui.core.UIComponent
- Faceless Components – Deze hebben geen gebruikersinterface. Deze zijn gebaseerd op SAPUI5-klasse genaamd sap.ui.core.Component
In wezen is een component een map. Wanneer u een nieuw SAPUI5-applicatie, kunt u een mappenstructuur zien die in uw projectverkenner is aangemaakt, zoals hieronder.
In deze UI5-toepassing is PassNum een component. Het Component.js-bestand is verplicht om ervoor te zorgen dat de UI5-applicatie zich als een component gedraagt. Component.js-bestand is de componentcontroller.
Volgende in dit SAPIU5 Eclipse tutorial, we zullen leren hoe te installeren SAPgebruikersinterface5.
SAPUI5-installatie
Voordat we beginnen, moet u ervoor zorgen dat –
- Eclipse (Luna-versie) is op uw laptop geïnstalleerd
- SAP Ontwikkeltools voor Eclipse Luna en geïnstalleerd op uw eclips (SAP Ontwikkeltools voor Eclipse Luna- https://tools.hana.ondemand.com/luna/)
- SAP Het aanmeldingspad is geïnstalleerd en u hebt toegang tot SAP NetWeaver Gateway-systeem voor implementatie en testen van deze applicatie die we in deze blog gaan bouwen.
Nadat de applicatie volledig is gebouwd, zou deze er als volgt uit moeten zien:
In deze SAPUI5-tutorialsgids, we zullen 2 componenten maken, namelijk de bovenliggende component en de onderliggende component. Eerst zullen we de onderliggende component maken en deze vervolgens in de bovenliggende component gebruiken.
Laten we beginnen onze handen vuil te maken.
Deel 1) Maak een onderliggende applicatie
Ons doel is om een onderliggende component te maken die een getal van 1 tot 12 accepteert en de naam van de maand weergeeft. Het ontvangt bijvoorbeeld 3; er zou 'maart' moeten verschijnen.
Stap 1) Maak het UI-project
Ga naar Bestand->Nieuw->Overig->SAPUI5 Applicatieontwikkeling -> Applicatieproject.
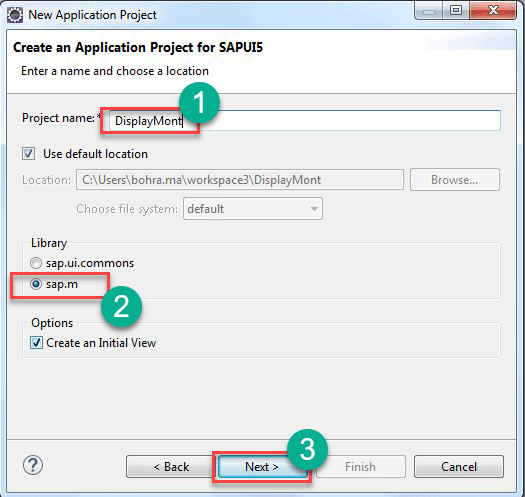
Maak een toepassingsproject aan voor SAPUI5 door de wizard te volgen die opent. Zie screenshot hieronder.
Voer de Naam van het project in, laat de overige selecties hetzelfde blijven als voorgesteld door de wizard.
In de bovenstaande schermafbeelding worden 2 soorten bibliotheken weergegeven als keuzerondjes
- sap.m
- sap.ui.commons
Wanneer u sap.m selecteert, geeft u de wizard opdracht een UI5-toepassingsproject te maken waarvan de bootstrap-sectie automatisch de sap.m-bibliotheek bevat die bedoeld is voor het maken van een responsieve webtoepassing.
Volgende in dit SAP FIORI-tutorial, u ziet het onderstaande gedeelte van de wizard waarin u de eerste weergave moet maken. Een initiële weergave is een weergave die als eerste wordt weergegeven wanneer de applicatie wordt geopend.
Hier moet u de naam van de weergave opgeven en het type weergave selecteren. SAPUI5 ondersteunt 4 weergavetypen, zoals blijkt uit het bovenstaande scherm. Dus de gebruikersinterface van a SAPUI5-applicatie kan worden gebouwd met behulp van Javascript of XML-of JSON of HTML, in welke taal u zich ook prettig voelt.
Aan het einde van de wizard wordt een nieuw project gemaakt en weergegeven in het venster Project Explorer van Eclipse zoals hieronder.
Stap 2) Component.js-code
Laten we vervolgens een Component.js-bestand maken en daarin onderstaande code schrijven.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Stap 3) Index.html-code
Laten we vervolgens het index.html-bestand vertellen waarin Component.js moet worden geladen SAPUI5 wanneer de applicatie wordt geopend vanuit de browser. Schrijf dus onderstaande code in het index.html-bestand.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Stap 4) DisplayMonthView.view.xml-code
Laten we vervolgens code schrijven in onze weergavemaandweergave die de maand weergeeft waarvan het maandnummer is ontvangen van de bovenliggende component.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
Nadat u bovenstaande code heeft geplakt, zou uw weergave er als volgt uit moeten zien:
Stap 5) DisplayMonthView.controller.js-code
En tot slot, laten we code schrijven voor het Controller-bestand van DisplayMonthView.
De code is alleen geschreven in de onInit() hook-methode van deze controller, dus hier wordt alleen de onInit()-code geplakt. De rest van het bestand is zoals gegenereerd door het raamwerk.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Stap 6) Implementatie van de applicatie op SAP Netweaver Gateway-server
Implementeer het project en geef de technische naam op van de BSP-applicatie die op de ABAP frontend-server zal worden gegenereerd. Laat de naam zijn zweergavemaand. Op dit punt zou uw toepassingsproject er als volgt uit moeten zien.
DEEL 2) Een bovenliggende component creëren
Nu is het tijd om een nieuwe component (bovenliggende component) te maken die de component gebruikt die we tot nu toe in deze tutorial hebben gemaakt.
Stap 1) Maak een nieuwe SAPUI5-applicatie
Ga naar Bestand->Nieuw->Overig->SAPUI5 Applicatieontwikkeling -> Applicatieproject. Volg daarna de wizardinstructies om een nieuw bestand te maken SAPUI5-applicatieproject. Dit is gedetailleerd beschreven in stap 1 van deel 1 in deze tutorial hierboven.
De naam van het bovenliggende componentproject is PassNum. En de technische naam van de BSP-applicatie die is gegenereerd na de implementatie van SAPUI5-component naar ABAP frontend-server is zpassnum. De projectstructuur ziet er als volgt uit
Laten we nu code schrijven in de bestanden index.html, Component.js en PassNum.view.xml en PassNum.controller.js
Stap 2) Broncode van Index.html van de bovenliggende component
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Stap 3) Broncode van het Component.js-bestand van de bovenliggende component
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Stap 4) Broncode van het PassNum.view.xml-bestand
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
Nadat u bovenstaande code in uw weergave heeft gebruikt, zou uw weergave er als volgt uit moeten zien
Stap 5) Broncode van PassNum.controller.js
Alleen de methode onInit() is gewijzigd. Al het andere in dit bestand blijft hetzelfde
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Stap 6) Implementatie van de bovenliggende component naar SAP Netweaver Gateway-server
Implementeer de applicatie op de ABAP frontend-server en voer deze uit. U zou het moeten kunnen uitvoeren door met de rechtermuisknop op het project te klikken en op de optie 'Uitvoeren op ABAP-server' te klikken.
De onderstaande URL wordt geopend in de Eclipse-browser.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
Kopieer de URL en voer deze uit in de daadwerkelijke browser. In de bovenstaande hostnaam, geel gemarkeerd, staat de hostnaam van uw ABAP frontend-server.
uitgang
Klik op de knop 'Eerste'. Januari zou in de onderliggende component moeten worden weergegeven.
Geniet van het maken van prachtige, responsieve webapplicaties met behulp van SAPgebruikersinterface5.
Samenvatting
In deze SAPUI5-tutorial, we hebben geleerd:
- SAPUI5 onderzocht: SAPUI5 is de nieuwste in de serie SAP UI-ontwikkelingstechnologieën.
- Wat is SAP UI5: SAPUI5 is een set bibliotheken die wordt gebruikt om responsieve webapplicaties te bouwen
- Onderdelen van SAPUI5-architectuur bestaat uit apparaten, client, NetWeaver Gateway en persistentielaag
- A SAPUI5-component is een stuk werkende code dat overal waar nodig opnieuw wordt gebruikt
- Types van SAPUI5-componenten zijn 1) UI-componenten en 2) faceless-componenten.
- We leerden hoe we één sapui5-component in een andere sapui5-component kunnen gebruiken en gegevens tussen de twee componenten kunnen doorgeven