AngularJS ng-submit met voorbeeld van formulierverzending
AngularJS ng-submit-richtlijn
De ng-verzenden richtlijn in AngularJS wordt gebruikt om de applicatie te binden aan de submission-gebeurtenis van de browser. Dus in het geval van angularjs tijdens de submission-gebeurtenis kunt u een bepaalde verwerking binnen de controller zelf uitvoeren en vervolgens de verwerkte informatie aan de gebruiker weergeven.
Een formulier indienen in AngularJS met ng-submit
De processen voor het indienen van informatie op een webpagina worden normaal gesproken afgehandeld door de indieningsgebeurtenis in de webbrowser. Deze gebeurtenis wordt normaal gesproken gebruikt om informatie die de gebruiker mogelijk op een webpagina heeft ingevoerd naar de server te sturen voor verdere verwerking, zoals inloggegevens, formuliergegevens, enz. Het indienen van informatie kan worden gedaan via een GET- of POST-verzoek.
Laten we een voorbeeld van het indienen van een Angular-formulier nemen om te zien hoe u formulieren kunt indienen in AngularJS.
In ons AngularJS form submit voorbeeld, gaan we een tekstvak aan de gebruiker presenteren waarin ze het onderwerp kunnen invoeren dat ze willen leren. Er zal een submit knop op de pagina zijn, die wanneer ingedrukt het onderwerp zal toevoegen aan een ongeordende lijst.

Voorbeeld van AngularJS-formulier indienen
Nu zullen we een voorbeeld zien van het indienen van een AngularJS-formulier door Controller met behulp van de ng-submit-richtlijn:
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-controller="AngularController">
<form ng-submit="Display()">
Enter which topic you would like to learn
<input type="text" ng-app="sampleApp" ng-model="Topic"><br>
<input type="submit" value="Submit"/>
<ul ng-repeat="topicname in AllTopic">
<li>{{topicname}}</li>
</ul>
</form>
</div>
<script>
var sampleApp = angular.module("sampleApp",[]);
sampleApp.controller("AngularController",function($scope) {
$scope.AllTopic=[];
$scope.Display = function () {
$scope.AllTopic.push($scope.Topic);
}
});
</script>
</body>
</html>
Code Verklaring:
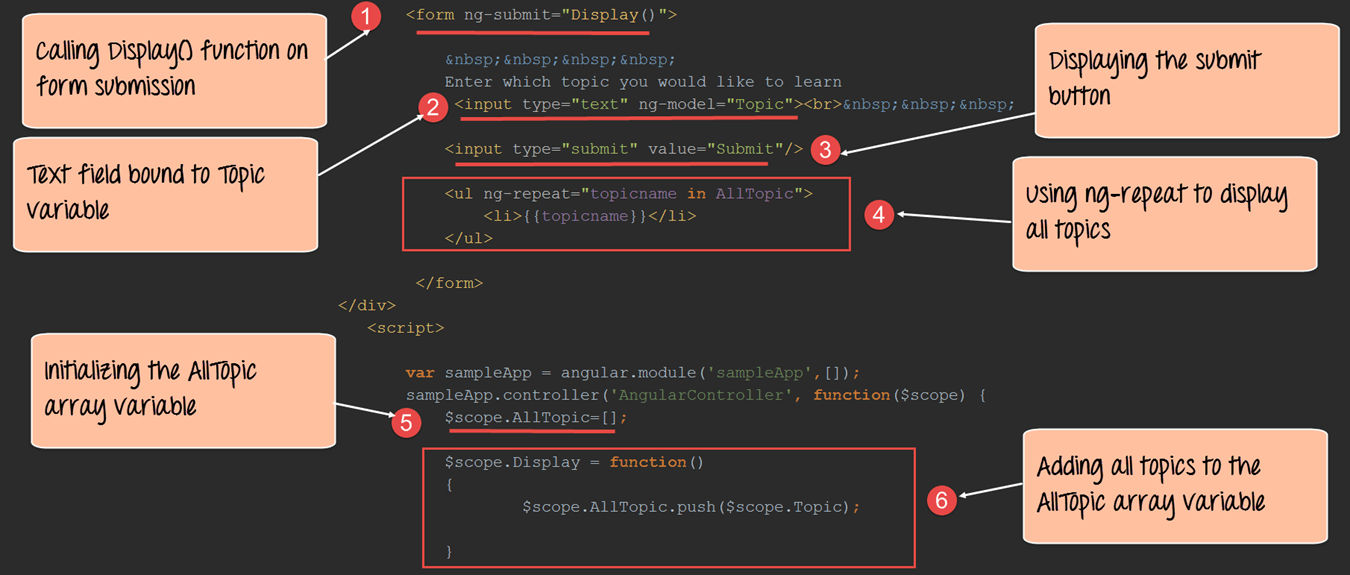
- We declareren eerst onze form HTML-tag, die de “text box” en “submit button” control zal bevatten zoals getoond in het Angular form submit event voorbeeld. Vervolgens gebruiken we de ngsubmit Angular directive om de functie “Display()” aan ons form te binden. Deze functie zal worden gedefinieerd in onze controller en zal worden aangeroepen wanneer het form wordt verzonden.
- We hebben een tekstbesturingselement waarin de gebruiker het onderwerp invoert dat hij of zij wil leren. Dit zal gebonden zijn aan een variabele genaamd 'Topic' die in onze controller zal worden gebruikt.
- Er is de normale verzendknop in AngularJS waarop de gebruiker klikt wanneer hij het gewenste onderwerp heeft ingevoerd.
- We hebben de ng-herhalen instructie om lijstitems weer te geven van de onderwerpen die de gebruiker invoert. De ng-repeat-richtlijn doorloopt elk onderwerp in de array 'AllTopic' en geeft de onderwerpnaam dienovereenkomstig weer.
- In onze controller declareren we een arrayvariabele met de naam 'AllTopic'. Dit wordt gebruikt om alle onderwerpen op te slaan die de gebruiker in stap 2 heeft ingevoerd.
- We definiëren de code voor onze Display()-functie die wordt aangeroepen wanneer de gebruiker op de knop Verzenden klikt. Hier gebruiken we de push array-functie om de onderwerpen die door de gebruiker zijn ingevoerd via de variabele 'Topic' toe te voegen aan onze array 'AllTopic'.
Als de AngularJS-formuliervoorbeeldcode succesvol is uitgevoerd, wordt de volgende uitvoer weergegeven wanneer u uw code in de browser uitvoert.
Output:
Om de code werkend te zien, voer je eerst een onderwerpnaam in, zoals 'Angular' zoals hierboven weergegeven in het tekstvak, en klik je vervolgens op de knop Verzenden.
- Nadat u op de knop Verzenden hebt geklikt, wordt het item dat u in het tekstvak hebt ingevoerd, toegevoegd aan de lijst met items.
- Dit wordt bereikt door de functie Display(), die wordt aangeroepen wanneer op de knop Verzenden wordt gedrukt.
- De functie Display() voegt de tekst toe aan de arrayvariabele genaamd 'AllTopic'. En onze ng-repeat-richtlijn doorloopt elke waarde in de arrayvariabele 'AllTopic' en geeft ze dienovereenkomstig weer als lijstitems.
Samenvatting
- De richtlijn “ng-submit” wordt gebruikt om de invoer te verwerken die door de gebruiker is ingevoerd voor het indienen van formulieren in AngularJS.
- De processen voor het indienen van informatie op een webpagina worden normaal gesproken afgehandeld door de indieningsgebeurtenis in de webbrowser.
- Het indienen van informatie kan worden gedaan via een GET- of POST-verzoek.
- De functie Display() voegt de tekst toe aan de arrayvariabele genaamd 'AllTopic'.


