Selenium controlador web Java Ejemplo de programa
Selenium Java Ejemplo
Usando el Java clase “miclase” que creamos en el tutorial anterior, intentemos crear un script WebDriver que:
Paso 1 ha podido recuperar Mercury Página de inicio de excursiones
Paso 2 verificar su título
Paso 3 imprimir el resultado de la comparación
Paso 4 ciérrelo antes de finalizar todo el programa.
Selenium Código de muestra del controlador web
A continuación se muestra el código WebDriver real para la lógica presentada por el escenario anterior.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
//comment the above line and uncomment below line to use Chrome
//import org.openqa.selenium.chrome.ChromeDriver;
public class PG1 {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//comment the above 2 lines and uncomment below 2 lines to use Chrome
//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
//WebDriver driver = new ChromeDriver();
String baseUrl = "https://demo.guru99.com/test/newtours/";
String expectedTitle = "Welcome: Mercury Tours";
String actualTitle = "";
// launch Fire fox and direct it to the Base URL
driver.get(baseUrl);
// get the actual value of the title
actualTitle = driver.getTitle();
/*
* compare the actual title of the page with the expected one and print
* the result as "Passed" or "Failed"
*/
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
//close Fire fox
driver.close();
}
}
Nota: Comenzando Firefox 35, necesitas usar el controlador gecko creado por Mozilla para usar Web Driver. Selenium 3.0, Gecko y Firefox tienen problemas de compatibilidad y configurarlos correctamente puede convertirse en una tarea ardua. Si el código no funciona, cambie a una versión inferior Firefox versión 47 o inferior. Alternativamente, puede ejecutar sus scripts en Chrome. Selenium Funciona de inmediato en Chrome. Solo necesitas cambiar 3 líneas de código para que tu script funcione con Chrome o Firefox
Explicando el código
Importación de paquetes
Para comenzar, debes importar los siguientes dos paquetes:
- org.openqa.selenium.*– contiene la clase WebDriver necesaria para crear una instancia de un nuevo navegador cargado con un controlador específico
- org.openqa.selenium.firefox.FirefoxDestornillador - contiene el FirefoxClase de controlador necesaria para crear una instancia de un Firefox-controlador específico en el navegador instanciado por la clase WebDriver
Si su prueba necesita acciones más complicadas, como acceder a otra clase, tomar capturas de pantalla del navegador o manipular archivos externos, definitivamente necesitará importar más paquetes.
Creación de instancias de objetos y variables.
Normalmente, así es como se crea una instancia de un objeto controlador.
WebDriver driver = new FirefoxDriver();
A FirefoxLa clase de controlador sin parámetros significa que el valor predeterminado Firefox El perfil será lanzado por nuestro Java programa. El valor predeterminado Firefox El perfil es similar al de lanzamiento. Firefox en modo seguro (no se cargan extensiones).
Por conveniencia, guardamos la URL base y el título esperado como variables.
Iniciar una sesión de navegador
WebDriver's get () El método se utiliza para iniciar una nueva sesión del navegador y la dirige a la URL que usted especifica como parámetro.
driver.get(baseUrl);
Obtenga el título de la página real
La clase WebDriver tiene la getTitle () método que siempre se utiliza para obtener el título de la página actualmente cargada.
actualTitle = driver.getTitle();
Compare los valores esperados y reales
Esta parte del código simplemente utiliza un básico Java Estructura if-else para comparar el título real con el esperado.
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
Terminar una sesión del navegador
El "close()El método "se utiliza para cerrar la ventana del navegador.
driver.close();
Terminar todo el programa
Si usa este comando sin cerrar primero todas las ventanas del navegador, todo su... Java El programa finalizará dejando abierta la ventana del navegador.
System.exit(0);
Ejecución de la prueba
Hay dos formas de ejecutar código en Eclipse IDE
- On Eclipsebarra de menú, haga clic en Ejecutar > Ejecutar.
- Prensa Ctrl + F11 para ejecutar el código completo.
Si hiciste todo correctamente, Eclipse mostraría "¡Prueba aprobada!"
Localización de elementos de la GUI
La localización de elementos en WebDriver se realiza utilizando el botón "encontrarElemento(Por.localizador())" método. La parte "localizador" del código es la misma que cualquiera de los localizadores discutidos anteriormente en el Selenium IDE capítulos de estos tutoriales. De hecho, se recomienda que ubique los elementos de la GUI utilizando IDE y, una vez identificados correctamente, exporte el código a WebDriver.
Aquí hay una Selenium Código de muestra que localiza un elemento por su ID. Facebook se utiliza como URL base.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG2 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://www.facebook.com";
String tagName = "";
driver.get(baseUrl);
tagName = driver.findElement(By.id("email")).getTagName();
System.out.println(tagName);
driver.close();
System.exit(0);
}
}
Se utilizó el getTagName () método para extraer el nombre de la etiqueta de ese elemento en particular cuyo id es “email”. Cuando se ejecuta, este código debería poder identificar correctamente el nombre de la etiqueta “input” y lo imprimirá en EclipseLa ventana de la consola.
Resumen para localizar elementos
| Variation | DESCRIPCIÓN | Muestra |
|---|---|---|
| Por.nombredeclase | encuentra elementos basados en el valor del atributo "clase" | findElement(By.className(“algunNombreClase”)) |
| Por.cssSelector | encuentra elementos basados en el motor selector CSS subyacente del controlador | findElement(Por.cssSelector(“input#email”)) |
| Por.id | localiza elementos por el valor de su atributo "id" |
encontrarElemento(Por.id(“algúnId”)) |
| Por.linkText | encuentra un elemento de enlace por el texto exacto que muestra |
findElement(By.linkText(“REGISTRO”)) |
| Por nombre | localiza elementos por el valor del atributo "nombre" |
encontrarElemento(Por.nombre(“algúnNombre”)) |
| Por.partialLinkText | localiza elementos que contienen el texto del enlace dado |
findElement(By.partialLinkText(“REG”)) |
| Por.nombredeetiqueta | localiza elementos por su nombre de etiqueta |
encontrarElemento(By.tagName(“div”)) |
| Por.xpath | localiza elementos a través de XPath |
findElement(By.xpath(“//html/body/div/table/tbody/tr/td[2]/table/ tbody/tr[4]/td/table/tbody/tr/td[2]/table/tbody/tr[2]/td[3]/ form/table/tbody/tr[5]”)) |
Nota sobre el uso de findElement(By.cssSelector())
By.cssSelector() no admite la función "contiene". Considera el Selenium Código IDE a continuación –
In Selenium IDE anterior, pasó toda la prueba. Sin embargo en el Selenium En el siguiente script de WebDriver, la misma prueba generó un error porque WebDriver no admite la palabra clave "contiene" cuando se usa en el método By.cssSelector().
Comandos comunes
Creación de instancias de elementos web
En lugar de utilizar la larga sintaxis “driver.findElement(By.locator())” cada vez que acceda a un elemento en particular, podemos crear una instancia de un objeto WebElement para él. La clase WebElement está contenida en el paquete “org.openqa.selenium.*”.
Al hacer clic en un elemento
Hacer clic es quizás la forma más común de interactuar con los elementos web. El click() El método se utiliza para simular el clic de cualquier elemento. El siguiente Selenium Java el ejemplo muestra cómo click() se utilizó para hacer clic en Mercury Botón "Iniciar sesión" de Tours.
Se deben tener en cuenta las siguientes cosas al utilizar el método click().
- No requiere ningún parámetro/argumento.
- El método espera automáticamente a que se cargue una nueva página, si corresponde.
- El elemento sobre el que se hará clic debe ser visible (el alto y el ancho no deben ser iguales a cero).
Obtener Comandos
Los comandos Get obtienen diversa información importante sobre la página/elemento. A continuación se muestran algunos comandos “obtener” importantes con los que debe estar familiarizado.
| Comandos | Uso |
|---|---|
| get ()
Uso de la muestra: |
|
| getTitle ()
Uso de la muestra: |
|
| getPageSource()
Uso de la muestra: |
|
| obtenerUrlActual()
Uso de la muestra: |
|
| getText ()
Uso de la muestra: |
|
Comandos de navegación
Estos comandos le permiten actualizar, acceder y alternar entre diferentes páginas web.
| navegar a()
Uso de la muestra: |
|
| navegar().actualizar()
Uso de la muestra: |
|
| navegar().volver()
Uso de la muestra: |
|
| navegar().adelante()
Uso de la muestra: |
|
Cerrar y salir del navegador Windows
| close()
Uso de la muestra: |
|
| dejar()
Uso de la muestra: |
|
Para ilustrar claramente la diferencia entre close() y quit(), intente ejecutar el siguiente código. Utiliza una página web que abre automáticamente una ventana al cargar la página y abre otra después de salir.
Tenga en cuenta que solo se cerró la ventana principal del navegador y no las dos ventanas emergentes.
Pero si usas quit(), se cerrarán todas las ventanas, no solo la principal. Intenta ejecutar el código que aparece a continuación y notarás que las dos ventanas emergentes anteriores también se cerrarán automáticamente.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG3 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://www.popuptest.com/popuptest2.html");
driver.quit(); // using QUIT all windows will close
}
}
Cambiar entre fotogramas
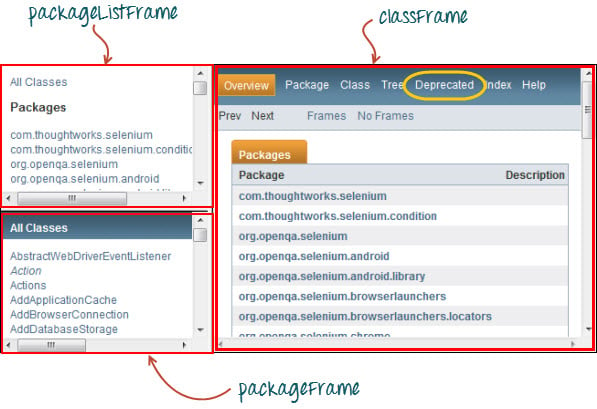
Para acceder a los elementos de la GUI en un marco, primero debemos indicarle a WebDriver que se centre en el marco o la ventana emergente antes de poder acceder a los elementos dentro de ellos. Tomemos, por ejemplo, la página web https://demo.guru99.com/selenium/deprecated.html
Esta página tiene 3 marcos cuyos atributos de “nombre” se indican arriba. Deseamos acceder al enlace "Obsoleto" rodeado arriba en amarillo. Para hacer eso, primero debemos indicarle a WebDriver que cambie al marco "classFrame" usando el “cambiar a().frame()” método. Usaremos el atributo de nombre del marco como parámetro para la parte "frame()".
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG4 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://demo.guru99.com/selenium/deprecated.html");
driver.switchTo().frame("classFrame");
driver.findElement(By.linkText("Deprecated")).click();
driver.close();
}
}
Después de ejecutar este código, verá que el marco "classFrame" se lleva a la página "API obsoleta", lo que significa que nuestro código pudo acceder con éxito al enlace "Obsoleto".
Cambiar entre ventanas emergentes Windows
WebDriver permite que se muestren ventanas emergentes como alertas, a diferencia de Selenium IDE. Para acceder a los elementos dentro de la alerta (como el mensaje que contiene), debemos utilizar el "switchTo().alert()" método. En el código a continuación, utilizaremos este método para acceder al cuadro de alerta y luego recuperar su mensaje utilizando el "getText()" método y luego cerrar automáticamente el cuadro de alerta utilizando el "switchTo().alert().accept()" método.
Primero, dirígete a https://output.jsbin.com/usidix/1 y haga clic manualmente en "¡Ir!" abotone allí y vea usted mismo el texto del mensaje.
Veamos el Selenium código de ejemplo para hacer esto-
package mypackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class myclass {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String alertMessage = "";
driver.get("http://jsbin.com/usidix/1");
driver.findElement(By.cssSelector("input[value=\"Go!\"]")).click();
alertMessage = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
System.out.println(alertMessage);
driver.quit();
}
}
En la pestaña Eclipse consola, observe que el mensaje de alerta impreso es:
Murga
Hay dos tipos de esperas.
- Espera implícita: se utiliza para establecer el tiempo de espera predeterminado en todo el programa.
- Espera explícita: se utiliza para establecer el tiempo de espera solo para una instancia en particular.
Espera implícita
- Es más sencillo de codificar que las esperas explícitas.
- Generalmente se declara en la parte de creación de instancias del código.
- Sólo necesitarás un paquete adicional para importar.
Para comenzar a usar una espera implícita, deberá importar este paquete a su código.
Luego, en la parte de creación de instancias de tu código, agrega esto.
Espera explícita
Las esperas explícitas se realizan utilizando las clases WebDriverWait y ExpectedCondition.. Para lo siguiente Selenium En el ejemplo de WebDriver, esperaremos hasta 10 segundos para que un elemento cuya identificación sea "nombre de usuario" se vuelva visible antes de continuar con el siguiente comando. Aquí están los pasos.
Paso 1
Importe estos dos paquetes:
Paso 2
Declare una variable WebDriverWait. En este ejemplo, usaremos "myWaitVar" como nombre de la variable.
Paso 3
Utilice myWaitVar con ExpectedConditions en partes donde necesite que se produzca la espera explícita. En este caso, usaremos una espera explícita en el "nombre de usuario" (Mercury Página de inicio de Tours) antes de escribir el texto "tutorial" en él.
Condiciones
Los siguientes métodos se utilizan en operaciones condicionales y de bucle:
- está habilitado() Se utiliza cuando se desea verificar si un determinado elemento está habilitado o no antes de ejecutar un comando.
- se muestra() Se utiliza cuando se desea verificar si un determinado elemento se muestra o no antes de ejecutar un comando.
- isSelected () Se utiliza cuando se desea verificar si un determinado Casilla de verificación, botón de opción u opción en un cuadro desplegable está seleccionado. No funciona con otros elementos.
Usando condiciones esperadas
La clase ExpectedConditions ofrece un conjunto más amplio de condiciones que puede usar junto con el método Until() de WebDriverWait.
A continuación se muestran algunos de los métodos ExpectedConditions más comunes.
- alertaEstáPresente() – espera hasta que se muestre un cuadro de alerta.
- elementoToBeClickable() – Espera hasta que un elemento sea visible y, al mismo tiempo, habilitado. La muestra Selenium El código siguiente esperará hasta que el elemento con id=”username” se vuelva visible y se habilite primero antes de asignar ese elemento como una variable WebElement denominada “txtUserName”.
- marcoToBeAvailableAndSwitchToIt() – Espera hasta que el marco dado ya esté disponible y luego cambia automáticamente a él.
Captura de excepciones
Al utilizar isEnabled(), isDisplayed() e isSelected(), WebDriver supone que el elemento ya existe en la página. De lo contrario, generará un error. Ninguna excepción de elemento tal. Para evitar esto, deberíamos utilizar un bloque try-catch para que el programa no se interrumpa.
WebElement txtbox_username = driver.findElement(By.id("username"));
try{
if(txtbox_username.isEnabled()){
txtbox_username.sendKeys("tutorial");
}
}
catch(NoSuchElementException nsee){
System.out.println(nsee.toString());
}
Si utiliza esperas explícitas, el tipo de excepción que debe detectar es "TimeoutException".
Resumen
- Para comenzar a utilizar la API WebDriver, debe importar al menos estos dos paquetes.
- org.openqa.selenium.*
- org.openqa.selenium.firefox.FirefoxDestornillador
- La característica
get()método es el equivalente de Selenium Comando “abrir” del IDE. - La localización de elementos en WebDriver se realiza utilizando el
findElement()método. - Las siguientes son las opciones disponibles para ubicar elementos en WebDriver:
- Por.nombredeclase
- Por.cssSelector
- Por.id
- Por.linkText
- Por nombre
- Por.partialLinkText
- Por.nombredeetiqueta
- Por.xpath
- El By.cssSelector() no apoyen el "contiene" .
- Puede crear una instancia de un elemento utilizando la clase WebElement.
- Al hacer clic en un elemento se realiza utilizando el
click()método. - WebDriver proporciona estos útiles comandos de obtención:
- get ()
- getTitle ()
- getPageSource()
- obtenerUrlActual()
- getText ()
- WebDriver proporciona estos útiles comandos de navegación
- navegar().adelante()
- navegar().volver()
- navegar a()
- navegar().actualizar()
- Los métodos close() y quit() se utilizan para cerrar ventanas del navegador.
Close()se utiliza para cerrar una sola ventana; mientrasquit()se utiliza para cerrar todas las ventanas asociadas a la ventana principal que el objeto WebDriver estaba controlando. - La característica
switchTo().frame()yswitchTo().alert()Los métodos se utilizan para dirigir el enfoque de WebDriver a un marco o alerta, respectivamente. Implicit waitsse utilizan para establecer el tiempo de espera a lo largo del programa, mientrasexplicit waitsse utilizan sólo en porciones específicas.- Puede utilizar isEnabled(), isDisplayed(),isSelected() y una combinación de WebDriverEsperar y Condiciones esperadas métodos al verificar el estado de un elemento. Sin embargo, no verifican si el elemento no existe.
- Cuando se llamó a isEnabled(), isDisplayed() o isSelected() mientras el elemento no existía, WebDriver lanzará un error. Ninguna excepción de elemento tal.
- Cuando se llamaba a los métodos WebDriverWait y ExpectedConditions mientras el elemento no existía, WebDriver arrojaba un
TimeoutException.
Nota:
driver.get():Este método se utiliza para navegar a un sitio web en particular. Sin embargo, no guarda el historial del navegador ni las cookies. Como resultado, los botones de avance y retroceso no funcionarán y al hacer clic en ellos no se programará la navegación por la página.
driver.navigate():Este método también se utiliza para navegar a un sitio web en particular, pero conserva el historial del navegador y las cookies. Esto permite utilizar los botones de avance y retroceso para navegar entre páginas mientras se codifica un caso de prueba.

.png)
.png)
.png)
.png)
.png)
.png)

.png)


.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)