SAPTutorial de UI5 para principiantes
¿Qué es SAPUI5?
SAPUI5 es un conjunto de bibliotecas para crear aplicaciones web responsivas que se ejecutan en múltiples dispositivos como computadoras de escritorio, dispositivos móviles y tabletas. SAPUI5 funciona en concepto MVC acelerar el ciclo de desarrollo mediante la creación de datos, lógica empresarial y representación de datos por separado en la vista. Por lo tanto, el desarrollo de la vista y el controlador puede realizarse de forma independiente para crear modelos (contenedores de datos).
SAPUI5 es el último de la serie de SAP Tecnologías de desarrollo de UI. Para proporcionar integración web para el subyacente SAP Sistema ERP, SAP Se le ocurrieron múltiples tecnologías de desarrollo de UI como BSP (páginas de servidor empresarial), PDK (kit de desarrollo de portal), Web Dynpro. Java, Web Dynpro ABAP. Y el sucesor de Web Dynpro ABAP es SAPUI5.
SAPUI5 Architectura

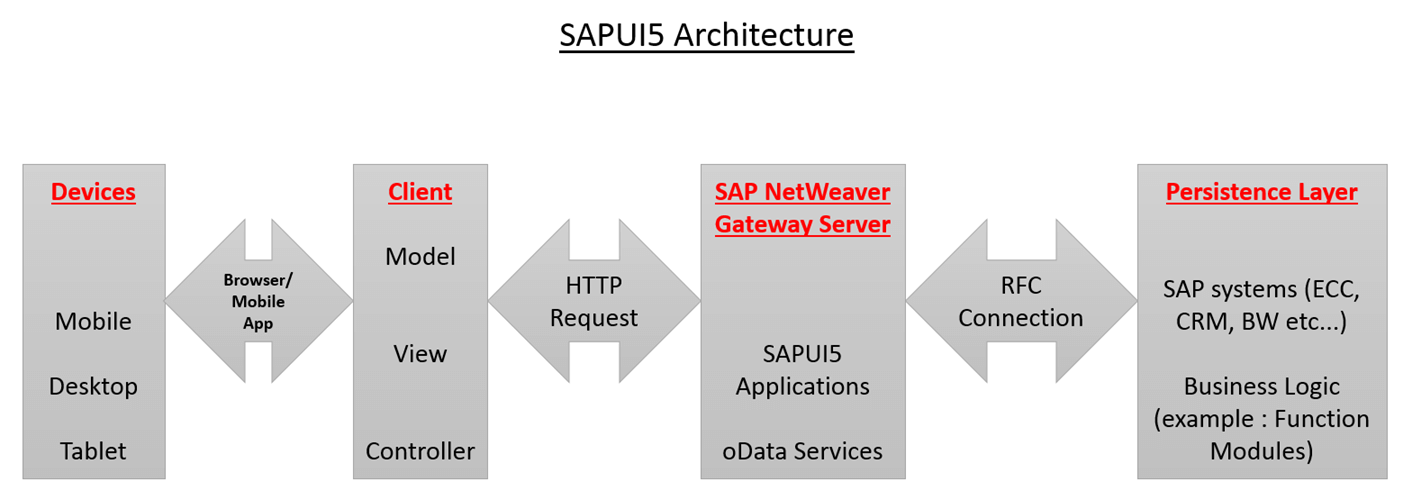
SAPUI ArchiDiagrama de tecnología
En lo anterior ArchiLa primera casilla, es decir, "Dispositivos", indica los dispositivos en los que se ejecutan las aplicaciones UI5. Se puede acceder a las aplicaciones UI5 a través de una aplicación móvil o cualquier navegador en estos dispositivos. Esta capa de la arquitectura se denomina "Capa de presentación".
SAPLas aplicaciones UI5 y los servicios oData residen en SAP Servidor de puerta de enlace NetWeaver. Esta capa de la arquitectura se denomina "capa de aplicación".
La lógica empresarial real se implementa en SAP sistemas centrales como ECC, CRM y BW, etc.… La lógica empresarial se puede implementar utilizando SAP programas y módulos de funciones. SAP Los datos transaccionales y maestros residen en SAP sistemas. Esta capa de la arquitectura se llama "Capa de base de datos" o "Capa de persistencia".
SAPComponente UI5
Un componente es un fragmento de código funcional que se reutiliza siempre que sea necesario. Hay dos tipos de componentes proporcionados por SAPUI5
- Componentes de la interfaz de usuario: representan una interfaz de usuario que contiene elementos de la interfaz de usuario. Estos se basan en la clase SPAUI5 llamada sap.ui.core.UIComponent
- Componentes sin interfaz de usuario: no tienen interfaz de usuario. Se basan en SAPClase UI5 llamada sap.ui.core.Component
Básicamente, un componente es una carpeta. Cuando creas un nuevo SAPEn la aplicación UI5, podrá ver una estructura de carpetas creada en su explorador de proyectos como se muestra a continuación.
En esta aplicación UI5, PassNum es un componente. El archivo Component.js es obligatorio para que la aplicación UI5 se comporte como un componente. El archivo Component.js es el controlador del componente.
siguiente en este SAPUI5 Eclipse tutorial, aprenderemos cómo configurar SAPUI5.
SAPConfiguración de UI5
Antes de comenzar, debe asegurarse de que:
- Eclipse (Versión Luna) está instalada en su computadora portátil.
- SAP Herramientas de desarrollo para Eclipse Luna y se instala en tu eclipse (SAP Herramientas de desarrollo para Eclipse Luna - https://tools.hana.ondemand.com/luna/)
- SAP El panel de inicio de sesión está instalado y tiene acceso a SAP Sistema NetWeaver Gateway para implementación y prueba en esta aplicación que vamos a crear en este blog.
Una vez que la aplicación esté completamente creada, debería verse como se muestra a continuación:
En este SAPGuía de tutoriales de UI5, crearemos 2 componentes, a saber, el componente principal y el componente secundario. Primero, crearemos un componente secundario y luego lo consumiremos en el componente principal.
Empecemos a ensuciarnos las manos.
Parte 1) Crear aplicación secundaria
Nuestro objetivo es crear un componente secundario que acepte un número del 1 al 12 y muestre el nombre del mes. Por ejemplo, recibe 3; debería mostrar "Marzo".
Paso 1) Crear el proyecto de interfaz de usuario
Vaya a Archivo->Nuevo->Otro->SAPDesarrollo de aplicaciones UI5->Proyecto de aplicación.
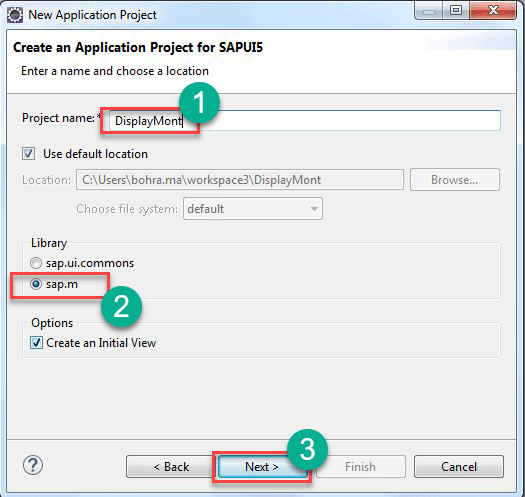
Crear un proyecto de aplicación para SAPUI5 siguiendo el asistente que se abre. Vea la captura de pantalla a continuación.
Ingrese el nombre del proyecto, deje que las otras selecciones sigan siendo las mismas que sugiere el asistente.
En la captura de pantalla anterior, hay 2 tipos de bibliotecas que se muestran como botones de opción.
- savia.m
- sap.ui.commons
Cuando selecciona sap.m, le está indicando al asistente que cree un proyecto de aplicación UI5 cuya sección de arranque incluirá automáticamente la biblioteca sap.m, que está destinada a crear una aplicación web responsiva.
siguiente en este SAP En el tutorial de FIORI, verá la siguiente sección del asistente donde deberá crear la Vista inicial. Una vista inicial es una vista que se representará primero cuando se acceda a la aplicación.
Aquí debe proporcionar el nombre de la vista y seleccionar el tipo de vista. SAPUI5 admite 4 tipos de vista, como se evidencia en la pantalla de arriba. Entonces la interfaz de usuario de un SAPLa aplicación UI5 se puede construir usando Javascript o XML o JSON o HTML en cualquier idioma con el que se sienta cómodo.
Al final del asistente, se creará un nuevo proyecto y se mostrará en la ventana Explorador de proyectos de Eclipse como abajo.
Paso 2) Código Component.js
A continuación, creemos un archivo Component.js y escribamos el siguiente código en él.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Paso 3) Código Index.html
A continuación, indiquemos el archivo index.html para cargar Component.js en SAPUI5 cuando se accede a la aplicación desde el navegador. Entonces escriba el siguiente código en el archivo index.html.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Paso 4) Código DisplayMonthView.view.xml
A continuación, escribamos código en nuestra vista de mes de visualización que mostrará el mes cuyo número de mes se recibe del componente principal.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
Después de haber pegado el código anterior, su vista debería verse como a continuación:
Paso 5) Código DisplayMonthView.controller.js
Y finalmente, escribamos el código del archivo Controlador de DisplayMonthView.
El código está escrito solo en el método de enlace onInit() de este controlador, por lo que se pega aquí solo el código onInit(). El resto del archivo es el generado por el marco.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Paso 6) Implementación de la aplicación en SAP Servidor de puerta de enlace Netweaver
Implemente el proyecto y proporcione el nombre técnico de la aplicación BSP que se generará en el servidor frontend ABAP. deja que el nombre sea zdisplaymes. En este punto, su proyecto de aplicación debería verse como se muestra a continuación.
PARTE 2) Crear un componente principal
Ahora es el momento de crear un nuevo Componente (Componente Principal) que consumirá el Componente que creamos hasta ahora en este tutorial.
Paso 1) Crea un nuevo SAPaplicación UI5
Vaya a Archivo->Nuevo->Otro->SAPDesarrollo de aplicaciones UI5->Proyecto de aplicación. Luego siga las instrucciones del asistente para crear nuevos SAPProyecto de aplicación UI5. Esto se describió en detalle en el Paso 1 de la Parte 1 de este tutorial anterior.
El nombre del proyecto del componente principal es PassNum. Y el nombre técnico de la aplicación BSP generada después de la implementación de SAPEl componente UI5 para el servidor frontend ABAP es zpassnum. La estructura del proyecto se verá como a continuación.
Ahora escribamos código en los archivos index.html, Component.js y PassNum.view.xml y PassNum.controller.js.
Paso 2) Código fuente de Index.html del componente principal
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Paso 3) Código fuente del archivo Component.js del componente principal
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Paso 4) Código fuente del archivo PassNum.view.xml
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
Después de usar el código anterior en su vista, su vista debería verse como a continuación
Paso 5) Código fuente de PassNum.controller.js
Sólo se ha cambiado el método onInit(). Todo lo demás en este archivo sigue igual.
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Paso 6) Implementación del componente principal en SAP Servidor de puerta de enlace Netweaver
Implemente la aplicación en el servidor frontend ABAP y ejecútela. Debería poder ejecutarlo haciendo clic derecho en el proyecto y haciendo clic en la opción "Ejecutar en el servidor ABAP".
La siguiente URL se abrirá en el navegador Eclipse.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
Copie la URL y ejecútela en el navegador real. En el nombre de host anterior, marcado en amarillo, está el nombre de host de su servidor frontend ABAP.
Salida
Haga clic en el botón "Primero", enero debería aparecer en el componente secundario.
Disfrute creando hermosas aplicaciones web responsivas usando SAPUI5.
Resumen
En este SAPTutorial de UI5, hemos aprendido:
- SAPUI5 exploró: SAPUI5 es el último de la serie de SAP Tecnologías de desarrollo de UI.
- ¿Qué es SAP interfaz de usuario5: SAPUI5 es un conjunto de bibliotecas que se utiliza para crear aplicaciones web responsivas.
- Componentes de SAPLa arquitectura UI5 son dispositivos, cliente, puerta de enlace NetWeaver y capa de persistencia.
- A SAPEl componente UI5 es un fragmento de código funcional que se reutiliza siempre que sea necesario.
- Tipos de SAPLos componentes UI5 son 1) componentes de UI, 2) componentes sin rostro
- Aprendimos cómo consumir un componente sapui5 en otro componente sapui5 y pasar datos entre los dos componentes.