Selenium Pilote Web Java Exemple de programme
Selenium Java Exemple
Le Java classe « myclass » que nous avons créée dans le tutoriel précédent, essayons de créer un script WebDriver qui :
Étape 1 : rapporter Mercury Page d'accueil des visites
Étape 2 : vérifier son titre
Étape 3 : imprimer le résultat de la comparaison
Étape 4 : fermez-le avant de terminer tout le programme.
Selenium Exemple de code WebDriver
Vous trouverez ci-dessous le code WebDriver réel pour la logique présentée par le scénario ci-dessus
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
//comment the above line and uncomment below line to use Chrome
//import org.openqa.selenium.chrome.ChromeDriver;
public class PG1 {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//comment the above 2 lines and uncomment below 2 lines to use Chrome
//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
//WebDriver driver = new ChromeDriver();
String baseUrl = "https://demo.guru99.com/test/newtours/";
String expectedTitle = "Welcome: Mercury Tours";
String actualTitle = "";
// launch Fire fox and direct it to the Base URL
driver.get(baseUrl);
// get the actual value of the title
actualTitle = driver.getTitle();
/*
* compare the actual title of the page with the expected one and print
* the result as "Passed" or "Failed"
*/
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
//close Fire fox
driver.close();
}
}
Remarque : Démarrage Firefox 35, vous devez utiliser le pilote gecko créé par Mozilla pour utiliser Web Driver. Selenium 3.0, gecko et firefox ont des problèmes de compatibilité et les configurer correctement peut devenir une tâche ardue. Si le code ne fonctionne pas, rétrogradez vers Firefox version 47 ou inférieure. Alternativement, vous pouvez exécuter vos scripts sur Chrome. Selenium fonctionne immédiatement pour Chrome. Il vous suffit de modifier 3 lignes de code pour que votre script fonctionne avec Chrome ou Firefox
Explication du code
Importation de packages
Pour commencer, vous devez importer les deux packages suivants :
- org.openqa.selenium.*– contient la classe WebDriver nécessaire pour instancier un nouveau navigateur chargé avec un pilote spécifique
- org.openqa.selenium.firefox.FirefoxChauffeur – contient le FirefoxClasse de pilote nécessaire pour instancier un Firefox-pilote spécifique sur le navigateur instancié par la classe WebDriver
Si votre test nécessite des actions plus compliquées telles que l'accès à une autre classe, la prise de captures d'écran du navigateur ou la manipulation de fichiers externes, vous devrez certainement importer davantage de packages.
Instanciation d'objets et de variables
Normalement, c’est ainsi qu’un objet pilote est instancié.
WebDriver driver = new FirefoxDriver();
A FirefoxLa classe de pilote sans paramètres signifie que la valeur par défaut Firefox profil sera lancé par notre Java programme. La valeur par défaut Firefox le profil est similaire au lancement Firefox en mode sans échec (aucune extension n'est chargée).
Pour plus de commodité, nous avons enregistré l'URL de base et le titre attendu en tant que variables.
Lancement d'une session de navigateur
WebDriver's get () La méthode est utilisée pour lancer une nouvelle session de navigateur et la dirige vers l'URL que vous spécifiez comme paramètre.
driver.get(baseUrl);
Obtenez le titre réel de la page
La classe WebDriver a le getTitle () méthode qui est toujours utilisée pour obtenir le titre de la page actuellement chargée.
actualTitle = driver.getTitle();
Comparez les valeurs attendues et réelles
Cette partie du code utilise simplement une base Java structure if-else pour comparer le titre réel avec celui attendu.
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
Terminer une session de navigateur
L'Fermer()" La méthode est utilisée pour fermer la fenêtre du navigateur.
driver.close();
Mettre fin à l'intégralité du programme
Si vous utilisez cette commande sans fermer toutes les fenêtres du navigateur au préalable, l'ensemble de votre Java le programme se terminera en laissant la fenêtre du navigateur ouverte.
System.exit(0);
Exécution du test
Il existe deux manières d'exécuter du code dans Eclipse IDE
- On Eclipsedans la barre de menu de, cliquez sur Exécuter > Exécuter.
- Presse Ctrl + F11 pour exécuter l'intégralité du code.
Si vous avez tout fait correctement, Eclipse afficherait « Test réussi ! »
Localisation des éléments de l'interface graphique
La localisation des éléments dans WebDriver se fait en utilisant le « findElement(Par.localisateur())" méthode. La partie « localisateur » du code est la même que n'importe lequel des localisateurs évoqués précédemment dans le Selenium IDE chapitres de ces tutoriels. En fait, il est recommandé de localiser les éléments de l'interface graphique à l'aide de l'IDE et, une fois identifiés avec succès, d'exporter le code vers WebDriver.
Voici une Selenium exemple de code qui localise un élément par son identifiant. Facebook est utilisé comme URL de base.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG2 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://www.facebook.com";
String tagName = "";
driver.get(baseUrl);
tagName = driver.findElement(By.id("email")).getTagName();
System.out.println(tagName);
driver.close();
System.exit(0);
}
}
Nous avons utilisé le getTagName() méthode pour extraire le nom de la balise de cet élément particulier dont l'ID est « email ». Une fois exécuté, ce code devrait pouvoir identifier correctement le nom de la balise « input » et l'imprimer sur EclipseLa fenêtre de la console.
Résumé pour localiser les éléments
| Variation | Description | Échantillon |
|---|---|---|
| Par.className | trouve des éléments en fonction de la valeur de l'attribut « class » | findElement(By.className("someClassName")) |
| Par.cssSelector | trouve des éléments basés sur le moteur de sélection CSS sous-jacent du pilote | findElement(Par.cssSelector(“input#email”)) |
| Par.id | localise les éléments par la valeur de leur attribut « id » |
findElement(Par.id("someId")) |
| Par.linkText | trouve un élément de lien par le texte exact qu'il affiche |
findElement(By.linkText(« INSCRIPTION »)) |
| De nom | localise les éléments par la valeur de l'attribut "name" |
findElement(Par.nom("unNom")) |
| Par.partialLinkText | localise les éléments qui contiennent le texte du lien donné |
findElement(By.partialLinkText("REG")) |
| Par.tagName | localise les éléments par leur nom de balise |
findElement(By.tagName("div")) |
| Par.xpath | localise les éléments via XPath |
findElement(By.xpath(“//html/body/div/table/tbody/tr/td[2]/table/ tbody/tr[4]/td/table/tbody/tr/td[2]/table/tbody/tr[2]/td[3]/ form/table/tbody/tr[5]”)) |
Remarque sur l'utilisation de findElement(By.cssSelector())
By.cssSelector() ne prend pas en charge la fonctionnalité « contient ». Prendre en compte Selenium Code IDE ci-dessous –
In Selenium IDE ci-dessus, l'intégralité du test a réussi. Cependant dans le Selenium Script WebDriver ci-dessous, le même test a généré une erreur car WebDriver ne prend pas en charge le mot-clé « contient » lorsqu'il est utilisé dans la méthode By.cssSelector().
Commandes communes
Instanciation d'éléments Web
Au lieu d'utiliser la longue syntaxe « driver.findElement(By.locator()) » à chaque fois que vous accéderez à un élément particulier, nous pouvons instancier un objet WebElement pour celui-ci. La classe WebElement est contenue dans le package « org.openqa.selenium.* ».
Cliquer sur un élément
Le clic est peut-être le moyen le plus courant d’interagir avec les éléments Web. Le click() La méthode est utilisée pour simuler le clic sur n'importe quel élément. La méthode suivante Selenium Java un exemple montre comment click() a été utilisé pour cliquer sur Mercury Bouton « Connexion » de Tours.
Les éléments suivants doivent être notés lors de l’utilisation de la méthode click().
- Il ne prend aucun paramètre/argument.
- La méthode attend automatiquement le chargement d’une nouvelle page, le cas échéant.
- L'élément sur lequel on clique doit être visible (la hauteur et la largeur ne doivent pas être égales à zéro).
Obtenir des commandes
Les commandes Get récupèrent diverses informations importantes sur la page/l'élément. Voici quelques commandes « get » importantes que vous devez connaître.
| Commandes | Utilisation |
|---|---|
| get ()
Exemple d'utilisation: |
|
| getTitle ()
Exemple d'utilisation: |
|
| getPageSource()
Exemple d'utilisation: |
|
| getCurrentUrl()
Exemple d'utilisation: |
|
| getText ()
Exemple d'utilisation: |
|
Commandes de navigation
Ces commandes vous permettent d'actualiser, d'accéder et de basculer entre différentes pages Web.
| aller vers()
Exemple d'utilisation: |
|
| naviguer().refresh()
Exemple d'utilisation: |
|
| naviguer().retour()
Exemple d'utilisation: |
|
| naviguer().forward()
Exemple d'utilisation: |
|
Fermer et quitter le navigateur Windows
| Fermer()
Exemple d'utilisation: |
|
| quitter()
Exemple d'utilisation: |
|
Pour illustrer clairement la différence entre close() et quit(), essayez d'exécuter le code ci-dessous. Il utilise une page Web qui ouvre automatiquement une fenêtre lors du chargement de la page et en ouvre une autre après la sortie.
Notez que seule la fenêtre du navigateur parent a été fermée et non les deux fenêtres contextuelles.
Mais si vous utilisez quit(), toutes les fenêtres seront fermées – pas seulement celle parent. Essayez d'exécuter le code ci-dessous et vous remarquerez que les deux fenêtres contextuelles ci-dessus seront également automatiquement fermées.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG3 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://www.popuptest.com/popuptest2.html");
driver.quit(); // using QUIT all windows will close
}
}
Basculer entre les images
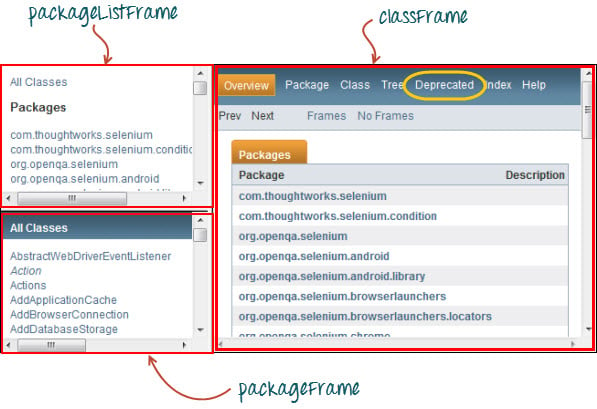
Pour accéder aux éléments de l'interface graphique dans un cadre, nous devons d'abord demander à WebDriver de se concentrer sur le cadre ou la fenêtre contextuelle avant de pouvoir accéder aux éléments qu'ils contiennent. Prenons par exemple la page Web https://demo.guru99.com/selenium/deprecated.html
Cette page comporte 3 cadres dont les attributs « nom » sont indiqués ci-dessus. Nous souhaitons accéder au lien « Obsolète » entouré ci-dessus en jaune. Pour ce faire, nous devons d'abord demander à WebDriver de passer au frame « classFrame » en utilisant le "switchTo().frame()" méthode. Nous utiliserons l'attribut name du frame comme paramètre pour la partie « frame() ».
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG4 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://demo.guru99.com/selenium/deprecated.html");
driver.switchTo().frame("classFrame");
driver.findElement(By.linkText("Deprecated")).click();
driver.close();
}
}
Après avoir exécuté ce code, vous verrez que le cadre « classFrame » est redirigé vers la page « API obsolète », ce qui signifie que notre code a pu accéder avec succès au lien « Obsolète ».
Basculer entre les fenêtres contextuelles Windows
WebDriver permet d'afficher des fenêtres pop-up comme des alertes, contrairement à Selenium IDE. Pour accéder aux éléments de l'alerte (comme le message qu'elle contient), il faut utiliser le "switchTo().alert()" méthode. Dans le code ci-dessous, nous allons utiliser cette méthode pour accéder à la boîte d'alerte puis récupérer son message à l'aide du "getText()" méthode, puis fermez automatiquement la boîte d'alerte à l'aide de la "switchTo().alert().accept()" méthode.
Tout d’abord, rendez-vous sur https://output.jsbin.com/usidix/1 et cliquez manuellement sur « Go ! » bouton ici et voyez par vous-même le texte du message.
Voyons le Selenium exemple de code pour faire cela-
package mypackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class myclass {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String alertMessage = "";
driver.get("http://jsbin.com/usidix/1");
driver.findElement(By.cssSelector("input[value=\"Go!\"]")).click();
alertMessage = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
System.out.println(alertMessage);
driver.quit();
}
}
Sur le Eclipse console, notez que le message d'alerte imprimé est :
Attend
Il existe deux types d'attente.
- Attente implicite – utilisée pour définir le temps d'attente par défaut tout au long du programme
- Attente explicite – utilisé pour définir le temps d'attente pour une instance particulière uniquement
Attente implicite
- C'est plus simple à coder que les attentes explicites.
- Il est généralement déclaré dans la partie instanciation du code.
- Vous n’aurez besoin que d’un seul package supplémentaire à importer.
Pour commencer à utiliser une attente implicite, vous devrez importer ce package dans votre code.
Ensuite, dans la partie instanciation de votre code, ajoutez ceci.
Attente explicite
Les attentes explicites sont effectuées à l'aide des classes WebDriverWait et ExpectedCondition. Pour ce qui suit Selenium Par exemple WebDriver, nous attendrons jusqu'à 10 secondes qu'un élément dont l'identifiant est « username » devienne visible avant de passer à la commande suivante. Voici les étapes.
Étape 1 :
Importez ces deux packages :
Étape 2 :
Déclarez une variable WebDriverWait. Dans cet exemple, nous utiliserons « myWaitVar » comme nom de variable.
Étape 3 :
Utilisez myWaitVar avec ExpectedConditions sur les parties où vous avez besoin qu'une attente explicite se produise. Dans ce cas, nous utiliserons une attente explicite sur le « nom d’utilisateur » (Mercury Tours HomePage) avant de saisir le texte « tutoriel » dessus.
Conditions
Les méthodes suivantes sont utilisées dans les opérations conditionnelles et en boucle :
- est autorisé() est utilisé lorsque vous souhaitez vérifier si un certain élément est activé ou non avant d'exécuter une commande.
- est affiché() est utilisé lorsque vous souhaitez vérifier si un certain élément est affiché ou non avant d'exécuter une commande.
- est sélectionné() est utilisé lorsque vous souhaitez vérifier si un certain case à cocher, bouton radio ou option dans une liste déroulante est sélectionné. Cela ne fonctionne pas sur les autres éléments.
Utilisation des conditions attendues
La classe ExpectedConditions offre un ensemble plus large de conditions que vous pouvez utiliser conjointement avec la méthode Until() de WebDriverWait.
Vous trouverez ci-dessous quelques-unes des méthodes ExpectedConditions les plus courantes.
- alertIsPresent() – attend qu'une boîte d'alerte s'affiche.
- elementToBeClickable() – Attend qu'un élément soit visible et en même temps activé. L'échantillon Selenium Le code ci-dessous attendra que l'élément avec id = "username" devienne visible et activé avant d'attribuer cet élément en tant que variable WebElement nommée "txtUserName".
- frameToBeAvailableAndSwitchToIt() – Attend que la trame donnée soit déjà disponible, puis y bascule automatiquement.
Attraper les exceptions
Lors de l'utilisation de isEnabled(), isDisplayed() et isSelected(), WebDriver suppose que l'élément existe déjà sur la page. Sinon, il lancera un NoSuchElementException. Pour éviter cela, nous devons utiliser un bloc try-catch afin que le programme ne soit pas interrompu.
WebElement txtbox_username = driver.findElement(By.id("username"));
try{
if(txtbox_username.isEnabled()){
txtbox_username.sendKeys("tutorial");
}
}
catch(NoSuchElementException nsee){
System.out.println(nsee.toString());
}
Si vous utilisez des attentes explicites, le type d'exception que vous devez intercepter est « TimeoutException ».
Résumé
- Pour commencer à utiliser l'API WebDriver, vous devez importer au moins ces deux packages.
- org.openqa.selenium.*
- org.openqa.selenium.firefox.FirefoxChauffeur
- Le
get()méthode est l'équivalent de Selenium Commande « ouvrir » de l'IDE. - La localisation des éléments dans WebDriver se fait à l'aide de l'outil
findElement()méthode. - Voici les options disponibles pour localiser des éléments dans WebDriver :
- Par.className
- Par.cssSelector
- Par.id
- Par.linkText
- De nom
- Par.partialLinkText
- Par.tagName
- Par.xpath
- Le By.cssSelector() ne collecte soutenir la "contient" .
- Vous pouvez instancier un élément à l'aide de la classe WebElement.
- Cliquer sur un élément se fait en utilisant le
click()méthode. - WebDriver fournit ces commandes get utiles :
- get ()
- getTitle ()
- getPageSource()
- getCurrentUrl()
- getText ()
- WebDriver fournit ces commandes de navigation utiles
- naviguer().forward()
- naviguer().retour()
- aller vers()
- naviguer().refresh()
- Les méthodes close() et quit() sont utilisées pour fermer les fenêtres du navigateur.
Close()est utilisé pour fermer une seule fenêtre ; alors quequit()est utilisé pour fermer toutes les fenêtres associées à la fenêtre parent que l'objet WebDriver contrôlait. - Le
switchTo().frame()etswitchTo().alert()Les méthodes sont utilisées pour diriger le focus de WebDriver sur une trame ou une alerte, respectivement. Implicit waitssont utilisés pour régler le temps d'attente tout au long du programme, tandis queexplicit waitsne sont utilisés que sur des portions spécifiques.- Vous pouvez utiliser isEnabled(), isDisplayed(),isSelected() et une combinaison de WebDriverAttendez et Conditions attendues méthodes lors de la vérification de l’état d’un élément. Cependant, ils ne vérifient pas si l'élément n'existe pas.
- Lorsque isEnabled(), isDisplayed() ou isSelected() a été appelé alors que l'élément n'existait pas, WebDriver lancera un NoSuchElementException.
- Lorsque les méthodes WebDriverWait et ExpectedConditions étaient appelées alors que l'élément n'existait pas, WebDriver lançait un
TimeoutException.
Note:
driver.get():Cette méthode est utilisée pour naviguer vers un site Web particulier. Cependant, elle ne conserve pas l'historique du navigateur ni les cookies. Par conséquent, les boutons Suivant et Précédent ne fonctionneront pas et cliquer dessus ne programmera pas la navigation sur la page.
driver.navigate():Cette méthode est également utilisée pour naviguer vers un site Web particulier, mais elle conserve l'historique du navigateur et les cookies. Cela permet d'utiliser les boutons avant et arrière pour la navigation entre les pages lors du codage d'un cas de test.

.png)
.png)
.png)
.png)
.png)
.png)

.png)


.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)