Sélecteur CSS dans Selenium
Qu'est-ce qu'un sélecteur CSS ?
Sélecteurs CSS dans Selenium sont des modèles de chaîne utilisés pour identifier un élément en fonction d'une combinaison de balise HTML, d'identifiant, de classe et d'attributs. Localisation par les sélecteurs CSS dans Selenium est plus compliquée que les méthodes précédentes, mais c'est la stratégie de localisation la plus courante des méthodes avancées. Selenium utilisateurs car il peut accéder même aux éléments qui n’ont ni identifiant ni nom.
Sélecteurs CSS dans Selenium ont de nombreux formats, mais nous nous concentrerons uniquement sur les plus courants. Les différents types de CSS Locator dans Selenium IDE
- Étiquette et identifiant
- Balise et classe
- Balise et attribut
- Balise, classe et attribut
- Texte intérieur
Lorsque nous utilisons cette stratégie, nous préfixons toujours le Target boîte avec « css = » comme cela sera montré dans les exemples suivants.
balise et identifiant – Sélecteur CSS
Encore une fois, nous allons utiliser la zone de texte Email de Facebook dans cet exemple. Comme vous vous en souvenez, elle a un identifiant « email » et nous y avons déjà accédé dans la section « Localisation par ID ». Cette fois, nous allons utiliser un Selenium Sélecteur CSS avec ID pour accéder à ce même élément.
Syntaxe
css=tag#id
- tag = la balise HTML de l'élément auquel on accède
- # = le signe dièse. Cela devrait toujours être présent lors de l'utilisation d'un Selenium Sélecteur CSS avec ID
- id = l'ID de l'élément auquel on accède
Gardez à l'esprit que l'ID est toujours précédé d'un signe dièse (#).
Étape 1) Accédez à www.facebook.com. À l'aide de Firebug, examinez la zone de texte « E-mail ou téléphone ».
À ce stade, notez que la balise HTML est « input » et son ID est « email ». Notre syntaxe sera donc « css=input#email ».
Étape 2) Entrez « css=input#email » dans le champ Target boîte de Selenium IDE et cliquez sur le bouton Rechercher. Selenium L'IDE devrait être capable de mettre en évidence cet élément.
balise et classe – Sélecteur CSS
Sélecteur CSS dans Selenium l'utilisation d'une balise HTML et d'un nom de classe est similaire à l'utilisation d'une balise et d'un identifiant, mais dans ce cas, un point (.) est utilisé à la place d'un signe dièse.
Syntaxe
css=tag.class
- tag = la balise HTML de l'élément auquel on accède
- . = le signe point. Cela devrait toujours être présent lors de l'utilisation d'un sélecteur CSS avec classe
- class = la classe de l'élément auquel on accède
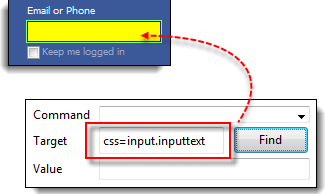
Étape 1) Accédez à la page de démonstration https://demo.guru99.com/test/facebook.html et utilisez Firebug pour inspecter la zone de texte « E-mail ou téléphone ». Notez que sa balise HTML est « input » et sa classe est « inputtext ».
Étape 2) In Selenium IDE, saisissez « css=input.inputtext » dans le champ Target case et cliquez sur Rechercher. Selenium L'IDE devrait pouvoir reconnaître la zone de texte E-mail ou Téléphone.
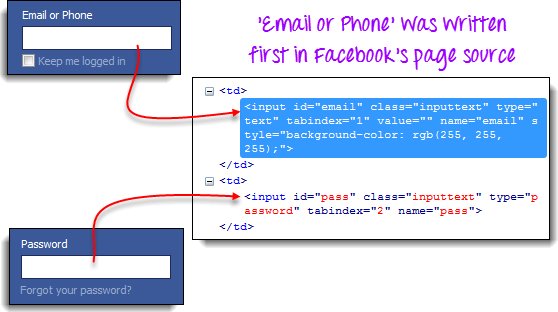
Notez que lorsque plusieurs éléments ont la même balise HTML et le même nom, seul le premier élément du code source sera reconnu.. À l'aide de Firebug, inspectez la zone de texte Mot de passe dans Facebook et notez qu'elle porte le même nom que la zone de texte E-mail ou Téléphone.
La raison pour laquelle seule la zone de texte E-mail ou Téléphone a été mise en surbrillance dans l'illustration précédente est qu'elle apparaît en premier dans la source de la page Facebook.
balise et attribut – Sélecteur CSS
Cette stratégie utilise la balise HTML et un attribut spécifique de l'élément auquel accéder.
Syntaxe
css=tag[attribute=value]
- tag = la balise HTML de l'élément auquel on accède
- [ et ] = crochets entre lesquels un attribut spécifique et sa valeur correspondante seront placés
- attribut = l'attribut à utiliser. Il est conseillé d'utiliser un attribut unique à l'élément tel qu'un nom ou un identifiant.
- value = la valeur correspondante de l'attribut choisi.
Étape 1) Accédez à Mercury Page d'inscription aux visites https://demo.guru99.com/test/newtours/register.php et inspectez la zone de texte « Nom de famille ». Notez sa balise HTML (« input » dans ce cas) et son nom (« lastName »).
Étape 2) In Selenium IDE, saisissez « css=input[name=lastName] » dans le champ Target case et cliquez sur Rechercher. Selenium L'IDE devrait pouvoir accéder à la zone Nom de famille avec succès.
Lorsque plusieurs éléments ont la même balise et le même attribut HTML, seul le premier sera reconnu. Ce comportement est similaire à la localisation d'éléments à l'aide de sélecteurs CSS avec la même balise et la même classe.
balise, classe et attribut – Sélecteur CSS
Syntaxe
css=tag.class[attribute=value]
- tag = la balise HTML de l'élément auquel on accède
- . = le signe point. Cela devrait toujours être présent lors de l'utilisation d'un sélecteur CSS avec classe
- class = la classe de l'élément auquel on accède
- [ et ] = crochets entre lesquels un attribut spécifique et sa valeur correspondante seront placés
- attribut = l'attribut à utiliser. Il est conseillé d'utiliser un attribut unique à l'élément tel qu'un nom ou un identifiant.
- value = la valeur correspondante de l'attribut choisi.
Étape 1) Accédez à la page de démonstration https://demo.guru99.com/test/facebook.html et utilisez Firebug pour inspecter les zones de saisie « E-mail ou téléphone » et « Mot de passe ». Prenez note de leur balise HTML, de leur classe et de leurs attributs. Pour cet exemple, nous sélectionnerons leurs attributs 'tabindex'.
Étape 2) Nous allons d'abord accéder à la zone de texte « E-mail ou téléphone ». Nous utiliserons donc une valeur tabindex de 1. Entrez « css=input.inputtext[tabindex=1] » dans Selenium IDE Target et cliquez sur Rechercher. La zone de saisie « E-mail ou téléphone » doit être mise en surbrillance.
Étape 3) Pour accéder à la zone de saisie du mot de passe, remplacez simplement la valeur de l'attribut tabindex. Entrez « css=input.inputtext[tabindex=2] » dans le champ Target case et cliquez sur le bouton Rechercher. Selenium L'IDE doit pouvoir identifier avec succès la zone de texte Mot de passe.
texte intérieur – Sélecteur CSS
Comme vous l'avez peut-être remarqué, les étiquettes HTML reçoivent rarement des attributs d'identification, de nom ou de classe. Alors, comment y accéder ? La réponse passe par l’utilisation de leurs textes intérieurs. Les textes internes sont les modèles de chaîne réels que l'étiquette HTML affiche sur la page.
Syntaxe
css=tag:contains("inner text")
- tag = la balise HTML de l'élément auquel on accède
- texte intérieur = le texte intérieur de l'élément
Étape 1) Accédez à Mercury Page d'accueil des visites https://demo.guru99.com/test/newtours/ et utilisez Firebug pour enquêter sur l'étiquette « Mot de passe ». Prenez note de sa balise HTML (qui est « font » dans ce cas) et notez qu'elle n'a aucun attribut de classe, d'identifiant ou de nom.
Étape 2) Type css=font:contains("Mot de passe:") développement Selenium IDE Target case et cliquez sur Rechercher. Selenium L'IDE devrait pouvoir accéder à l'étiquette de mot de passe, comme indiqué dans l'image ci-dessous.
Étape 3) Cette fois, remplacez le texte intérieur par « Boston » afin que votre Target deviendra désormais « css=font:contains(“Boston”) ». Cliquez sur Rechercher. Vous devriez remarquer que l’étiquette « Boston à San Francisco » est mise en surbrillance. Cela vous montre que Selenium L'IDE peut accéder à une longue étiquette même si vous venez d'indiquer le premier mot de son texte intérieur.
Résumé
Syntaxe de localisation par utilisation du sélecteur CSS
| Méthode | Target Syntaxe | Exemple |
|---|---|---|
| Étiquette et identifiant | css=tag#id | css=entrée#email |
| Balise et classe | css = tag.class | css=input.inputtext |
| Balise et attribut | css=balise[attribut=valeur] | css=input[nom=nom] |
| Balise, classe et attribut | css=tag.class[attribut=valeur] | css=input.inputtext[tabindex=1] |