SAPHướng dẫn UI5 cho người mới bắt đầu
Là gì SAPUI5?
SAPUI5 là một bộ thư viện để xây dựng các ứng dụng web đáp ứng chạy trên nhiều thiết bị như Máy tính để bàn, Thiết bị di động và Máy tính bảng. SAPUI5 hoạt động trên khái niệm MVC để tăng tốc chu kỳ phát triển bằng cách tạo dữ liệu, logic nghiệp vụ và biểu diễn dữ liệu một cách riêng biệt trên dạng xem. Vì vậy việc phát triển view và Controller có thể diễn ra độc lập để tạo ra các mô hình (thùng chứa dữ liệu).
SAPUI5 là phiên bản mới nhất trong loạt SAP Công nghệ phát triển giao diện người dùng. Để cung cấp khả năng tích hợp web cho nền tảng cơ bản SAP Hệ thống ERP, SAP đã đưa ra nhiều công nghệ phát triển giao diện người dùng như BSP (Trang máy chủ doanh nghiệp), PDK (Bộ phát triển cổng thông tin), Web Dynpro Java, Web Dynpro ABAP. Và người kế nhiệm của Web Dynpro ABAP là SAPGiao diện người dùng5.
SAPUI5 Archikiến trúc

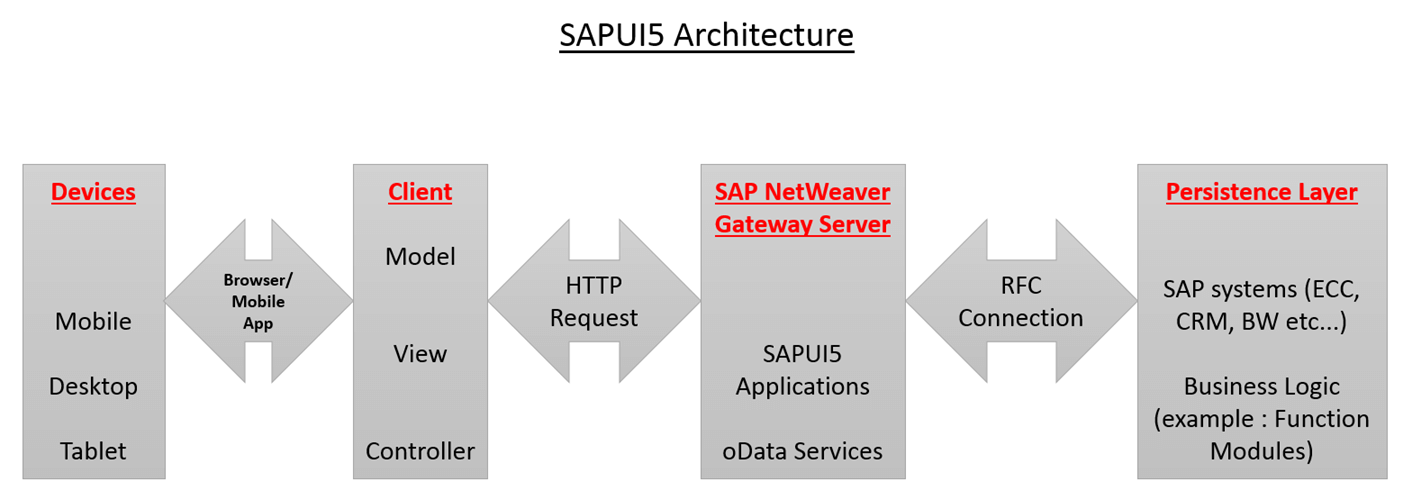
SAPUI Archisơ đồ kiến trúc
Ở trên Architecture, hộp đầu tiên, tức là 'Thiết bị' chỉ ra các thiết bị mà ứng dụng UI5 chạy trên đó. Ứng dụng UI5 có thể được truy cập thông qua ứng dụng Di động hoặc bất kỳ trình duyệt nào trên các thiết bị này. Lớp kiến trúc này được gọi là 'Lớp trình bày'.
SAPCác ứng dụng UI5 và dịch vụ oData nằm trên SAP NetWeaver Gateway Server. Lớp kiến trúc này được gọi là 'Lớp ứng dụng'.
Logic kinh doanh thực tế được triển khai trong SAP các hệ thống cốt lõi như ECC, CRM và BW, v.v.… Logic nghiệp vụ có thể được triển khai bằng cách sử dụng SAP chương trình và module chức năng. SAP Dữ liệu giao dịch và Dữ liệu chủ nằm trên SAP hệ thống. Lớp kiến trúc này được gọi là 'Lớp cơ sở dữ liệu' hoặc 'Lớp lưu trữ'.
SAPThành phần UI5
Một thành phần là một đoạn mã đang hoạt động được tái sử dụng bất cứ khi nào cần thiết. Có 2 loại thành phần được cung cấp bởi SAPUI5
- Thành phần giao diện người dùng – Chúng đại diện cho giao diện người dùng có chứa các thành phần giao diện người dùng. Chúng dựa trên Lớp SPAUI5 được gọi là sap.ui.core.UIComponent
- Thành phần không có khuôn mặt – Những thành phần này không có giao diện người dùng. Chúng dựa trên SAPLớp UI5 được gọi là sap.ui.core.Component
Về cơ bản, Thành phần là một thư mục. Khi bạn tạo một cái mới SAPỨng dụng UI5, bạn sẽ có thể thấy cấu trúc thư mục được tạo trong Project Explorer của mình như bên dưới.
Trong ứng dụng UI5 này, PassNum là một Thành phần. Tệp Component.js là bắt buộc để ứng dụng UI5 hoạt động giống như Thành phần. Tệp Component.js là bộ điều khiển thành phần.
Tiếp theo trong này SAPUI5 Eclipse hướng dẫn, chúng ta sẽ học cách thiết lập SAPGiao diện người dùng5.
SAPThiết lập UI5
Trước khi chúng ta bắt đầu, bạn cần đảm bảo rằng –
- Eclipse (Phiên bản Luna) được cài đặt trên máy tính xách tay của bạn
- SAP Công cụ phát triển cho Eclipse Luna và được cài đặt trên eclipse của bạn (SAP Công cụ phát triển cho Eclipse Ánh trăng - https://tools.hana.ondemand.com/luna/)
- SAP Bảng đăng nhập đã được cài đặt và bạn có quyền truy cập vào SAP Hệ thống NetWeaver Gateway để triển khai và thử nghiệm trên ứng dụng này mà chúng tôi sắp xây dựng trong blog này.
Sau khi ứng dụng được xây dựng hoàn chỉnh, nó sẽ trông như dưới đây:
Với SAPTrong hướng dẫn hướng dẫn UI5, chúng ta sẽ tạo 2 thành phần là Thành phần gốc và Thành phần con. Đầu tiên, chúng ta sẽ tạo Thành phần con và sau đó sử dụng nó trong Thành phần gốc.
Hãy bắt đầu làm bẩn tay chúng ta.
Phần 1) Tạo ứng dụng con
Mục tiêu của chúng tôi là tạo Thành phần con sẽ chấp nhận số từ 1 đến 12 và hiển thị tên của tháng. Ví dụ: nó nhận được 3; nó sẽ hiển thị 'Tháng ba'.
Bước 1) Tạo dự án giao diện người dùng
Đi tới Tệp-> Mới-> Khác->SAPPhát triển ứng dụng UI5->Dự án ứng dụng.
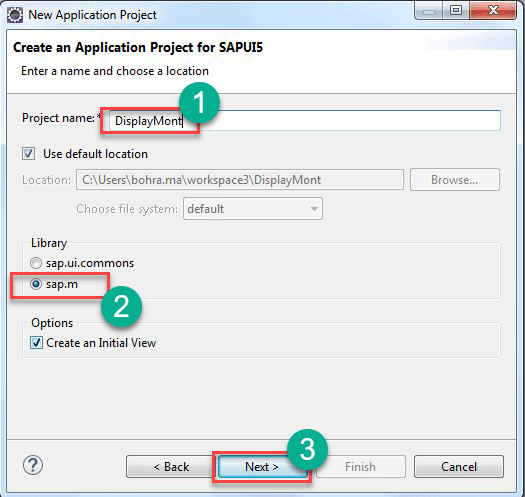
Tạo một dự án ứng dụng cho SAPUI5 bằng cách làm theo trình hướng dẫn mở ra. Xem ảnh chụp màn hình bên dưới.
Nhập Tên của dự án, để các lựa chọn khác giữ nguyên như được gợi ý bởi trình hướng dẫn.
Trong ảnh chụp màn hình ở trên, có 2 loại thư viện được hiển thị dưới dạng nút radio
- sap.m
- sap.ui.commons
Khi bạn chọn sap.m, bạn đang yêu cầu trình hướng dẫn tạo một dự án ứng dụng UI5 có phần khởi động sẽ tự động bao gồm thư viện sap.m dùng để tạo một ứng dụng web đáp ứng.
Tiếp theo trong này SAP Hướng dẫn FIORI, bạn sẽ thấy phần bên dưới của trình hướng dẫn nơi bạn cần tạo Chế độ xem ban đầu. Chế độ xem ban đầu là chế độ xem sẽ được hiển thị đầu tiên khi ứng dụng được truy cập.
Ở đây bạn cần đặt tên của chế độ xem và chọn loại chế độ xem. SAPUI5 hỗ trợ 4 loại chế độ xem như hiển thị trên màn hình trên. Vì vậy giao diện người dùng của một SAPỨng dụng UI5 có thể được xây dựng bằng cách sử dụng Javascript hoặc XML hoặc JSON hoặc HTML bất kỳ ngôn ngữ nào bạn cảm thấy thoải mái.
Khi kết thúc trình hướng dẫn, một dự án mới sẽ được tạo và hiển thị trên cửa sổ Project Explorer của Eclipse như bên dưới.
Bước 2) Mã Component.js
Tiếp theo, chúng ta hãy tạo một tệp Component.js và viết mã bên dưới vào đó.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Bước 3) Mã Index.html
Tiếp theo, chúng ta hãy chỉ ra tệp index.html để tải Component.js vào SAPUI5 khi ứng dụng được truy cập từ trình duyệt. Vì vậy, hãy viết mã bên dưới vào tệp index.html.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Bước 4) Mã DisplayMonthView.view.xml
Tiếp theo, chúng ta hãy viết mã trong chế độ xem tháng hiển thị để hiển thị Tháng có số tháng được nhận từ Thành phần gốc.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
Sau khi bạn dán mã ở trên, chế độ xem của bạn sẽ giống như bên dưới-
Bước 5) Mã DisplayMonthView.controller.js
Và cuối cùng chúng ta viết code cho file Controller của DisplayMonthView.
Mã chỉ được viết bằng phương thức hook onInit() của bộ điều khiển này, do đó chỉ dán mã onInit() vào đây. Phần còn lại của tệp được tạo bởi khung.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Bước 6) Triển khai ứng dụng trên SAP Máy chủ cổng Netweaver
Triển khai dự án và đặt tên kỹ thuật của ứng dụng BSP sẽ được tạo trên máy chủ giao diện ABAP. Hãy để tên là zdisplaytháng. Tại thời điểm này, dự án ứng dụng của bạn sẽ trông như dưới đây.
PHẦN 2) Tạo thành phần gốc
Bây giờ là lúc tạo một Thành phần mới (Thành phần gốc) sẽ sử dụng Thành phần mà chúng ta đã tạo cho đến nay trong hướng dẫn này.
Bước 1) Tạo mới SAPứng dụng UI5
Đi tới Tệp-> Mới-> Khác->SAPPhát triển ứng dụng UI5->Dự án ứng dụng. Sau đó làm theo hướng dẫn của trình hướng dẫn để tạo mới SAPDự án ứng dụng UI5. Điều này đã được mô tả chi tiết ở Bước 1 của Phần 1 trong hướng dẫn ở trên.
Tên của dự án Thành phần mẹ là Số vượt qua. Và tên kỹ thuật của ứng dụng BSP được tạo sau khi triển khai SAPThành phần UI5 cho máy chủ giao diện ABAP là zpassnum. Cấu trúc dự án sẽ trông như dưới đây
Bây giờ chúng ta viết mã trong các tệp index.html, Component.js và PassNum.view.xml và PassNum.controller.js
Bước 2) Mã nguồn Index.html của Thành phần gốc
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Bước 3) Source code file Component.js của Component gốc
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Bước 4) Mã nguồn của file PassNum.view.xml
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
Sau khi bạn sử dụng mã ở trên trong chế độ xem của mình, chế độ xem của bạn sẽ giống như bên dưới
Bước 5) Mã nguồn của PassNum.controller.js
Chỉ có phương thức onInit() được thay đổi. Mọi thứ khác trong tập tin này vẫn giữ nguyên
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Bước 6) Triển khai Thành phần gốc tới SAP Máy chủ cổng Netweaver
Triển khai ứng dụng trên máy chủ giao diện ABAP và chạy nó. Bạn có thể chạy nó bằng cách nhấp chuột phải vào dự án và nhấp vào tùy chọn 'Chạy trên máy chủ ABAP'.
URL bên dưới sẽ mở ra trong trình duyệt Eclipse.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
Sao chép URL và chạy nó trong trình duyệt thực tế. Trong tên máy chủ được đánh dấu màu vàng ở trên là tên máy chủ của máy chủ giao diện ABAP của bạn.
Đầu ra
Nhấp vào nút 'Đầu tiên', Tháng 1 sẽ hiển thị trong Thành phần con.
Tận hưởng việc tạo các ứng dụng web đẹp, đáp ứng bằng cách sử dụng SAPGiao diện người dùng5.
Tổng kết
Với SAPHướng dẫn UI5, chúng ta đã học được:
- SAPUI5 đã khám phá: SAPUI5 là phiên bản mới nhất trong loạt SAP Công nghệ phát triển giao diện người dùng.
- Là gì SAP UI5: SAPUI5 là một tập hợp các thư viện được sử dụng để xây dựng các ứng dụng web Responsive
- Các thành phần của SAPKiến trúc UI5 là Thiết bị, Máy khách, Cổng NetWeaver, Lớp bền bỉ
- A SAPThành phần UI5 là một đoạn mã đang hoạt động được tái sử dụng ở bất cứ nơi nào cần thiết
- các loại SAPThành phần UI5 bao gồm 1) Thành phần UI, 2) Thành phần Faceless
- Chúng tôi đã tìm hiểu về cách sử dụng một thành phần sapui5 vào một thành phần sapui5 khác và truyền dữ liệu giữa hai thành phần