CSS セレクター Selenium
CSSセレクターとは何ですか?
CSS セレクター Selenium HTML タグ、ID、クラス、属性の組み合わせに基づいて要素を識別するために使用される文字列パターンです。 CSS セレクターによる検索 Selenium 以前の方法よりも複雑ですが、高度な方法で最も一般的な位置特定戦略です。 Selenium ID や名前のない要素にもアクセスできるためです。
CSS セレクター Selenium には多くの形式がありますが、ここでは最も一般的なものだけに焦点を当てます。のさまざまなタイプの CSS ロケーター Selenium IDE
- タグとID
- タグとクラス
- タグと属性
- タグ、クラス、属性
- 内部テキスト
この戦略を使用する場合、常に Target 次の例に示すように、「css=」ボックスを使用します。
タグと ID – CSS セレクター
ここでも、Facebookのメールテキストボックスを使用します。覚えていると思いますが、このテキストボックスのIDは「email」で、「IDによる検索」セクションですでにアクセスしています。今回は、 Selenium まったく同じ要素にアクセスする際の ID を持つ CSS セレクター。
構文
css=tag#id
- tag = アクセスされる要素の HTML タグ
- # = ハッシュ記号。これは、を使用するときに常に存在する必要があります。 Selenium ID 付き CSS セレクター
- id = アクセスされる要素のID
ID の前には常にハッシュ記号 (#) が付くことに注意してください。
ステップ1) MFAデバイスに移動する www.facebook.comFirebug を使用して、「電子メールまたは電話」テキスト ボックスを調べます。
この時点で、HTML タグは「input」で、その ID は「email」であることに注意してください。したがって、構文は「css=input#email」になります。
ステップ2) 「css=input#email」と入力して Target 〜の箱 Selenium IDE を起動し、「検索」ボタンをクリックします。 Selenium IDE はその要素を強調表示できるはずです。
タグとクラス – CSS セレクター
CSS セレクター Selenium HTML タグとクラス名の使用はタグと ID の使用に似ていますが、この場合はハッシュ記号の代わりにドット (.) が使用されます。
構文
css=tag.class
- tag = アクセスされる要素の HTML タグ
- 。 = ドット記号。 クラスで CSS セレクターを使用する場合、これは常に存在する必要があります。
- class = アクセスされる要素のクラス
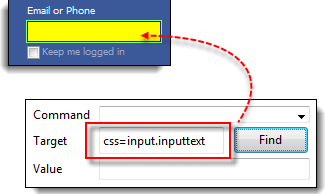
ステップ1) デモページに行く https://demo.guru99.com/test/facebook.html Firebug を使用して「メールまたは電話」テキスト ボックスを検査します。HTML タグが「input」で、クラスが「inputtext」であることに注意してください。
ステップ2) In Selenium IDEでは、 Target ボックスをクリックし、[検索] をクリックします。 Selenium IDE は電子メールまたは電話のテキスト ボックスを認識できる必要があります。
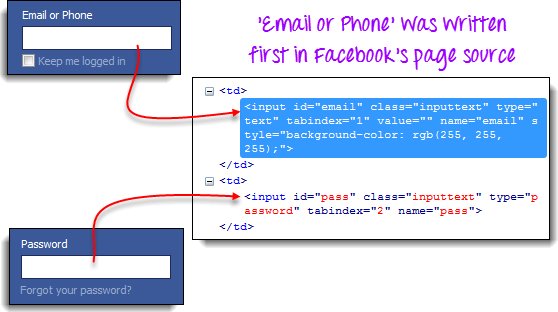
複数の要素が同じ HTML タグと名前を持つ場合、ソース コードの最初の要素のみが認識されることに注意してください。Firebug を使用して、Facebook のパスワード テキスト ボックスを調べ、メールまたは電話のテキスト ボックスと同じ名前になっていることを確認します。
前の図で「メール」または「電話」のテキスト ボックスのみが強調表示されているのは、Facebook のページ ソースでそれが最初に表示されるためです。
タグと属性 – CSS セレクター
この戦略では、HTML タグと、アクセスする要素の特定の属性を使用します。
構文
css=tag[attribute=value]
- tag = アクセスされる要素の HTML タグ
- [ と ] = 特定の属性とそれに対応する値を入れるための角括弧
- 属性 = 使用される属性。 名前や ID など、要素に固有の属性を使用することをお勧めします。
- value = 選択した属性の対応する値。
ステップ1) MFAデバイスに移動する Mercury ツアー登録ページ https://demo.guru99.com/test/newtours/register.php 「Last Name」テキスト ボックスを調べます。その HTML タグ (この場合は「input」) と名前 (「lastName」) をメモします。
ステップ2) In Selenium IDEでは、 Target ボックスをクリックし、[検索] をクリックします。 Selenium IDE は「姓」ボックスに正常にアクセスできるはずです。
複数の要素が同じ HTML タグと属性を持つ場合、最初の要素のみが認識されます。。 この動作は、同じタグとクラスを持つ CSS セレクターを使用して要素を検索することに似ています。
タグ、クラス、属性 – CSS セレクター
構文
css=tag.class[attribute=value]
- tag = アクセスされる要素の HTML タグ
- 。 = ドット記号。 クラスで CSS セレクターを使用する場合、これは常に存在する必要があります。
- class = アクセスされる要素のクラス
- [ と ] = 特定の属性とそれに対応する値を入れるための角括弧
- 属性 = 使用される属性。 名前や ID など、要素に固有の属性を使用することをお勧めします。
- value = 選択した属性の対応する値。
ステップ1) デモページに行く https://demo.guru99.com/test/facebook.html Firebug を使用して、「メールまたは電話」と「パスワード」の入力ボックスを調べます。HTML タグ、クラス、属性をメモします。この例では、「tabindex」属性を選択します。
ステップ2) まず「メールまたは電話」テキストボックスにアクセスします。したがって、tabindexの値は1を使用します。「css=input.inputtext[tabindex=1]」と入力します。 Selenium IDEの Target ボックスをクリックし、「検索」をクリックします。「メールまたは電話」入力ボックスがハイライト表示されます。
ステップ3) パスワード入力ボックスにアクセスするには、tabindex属性の値を置き換えるだけです。 Target ボックスをクリックし、[検索] ボタンをクリックします。 Selenium IDE はパスワード テキスト ボックスを正常に識別できる必要があります。
内部テキスト – CSS セレクター
お気づきかと思いますが、HTML ラベルには id、name、または class 属性が与えられることはほとんどありません。 では、どうやってそれらにアクセスするのでしょうか? 答えは、彼らの内部テキストを使用することによって得られます。 内部テキストは、HTML ラベルがページ上に表示する実際の文字列パターンです。
構文
css=tag:contains("inner text")
- tag = アクセスされる要素の HTML タグ
- 内部テキスト = 要素の内部テキスト
ステップ1) MFAデバイスに移動する Mercury トゥールのホームページ https://demo.guru99.com/test/newtours/ Firebug を使用して「パスワード」ラベルを調査します。 その HTML タグ (この場合は「font」) に注目し、class、id、または name 属性がないことに注目してください。
ステップ2) タイプ css=font:contains(“パスワード:”) に Selenium IDEの Target ボックスをクリックし、[検索] をクリックします。 Selenium 以下の図に示すように、IDE はパスワード ラベルにアクセスできるはずです。
ステップ3) 今回は、内側のテキストを「ボストン」に置き換えて、 Target は「css=font:contains(“Boston”)」になります。検索をクリックします。「Boston to San Francisco」ラベルがハイライト表示されるはずです。これは、 Selenium IDE は、内部テキストの最初の単語を指定しただけでも、長いラベルにアクセスできます。
製品概要
CSS セレクターの使用法による検索の構文
| 方法 | Target 構文 | 例: |
|---|---|---|
| タグとID | css=タグ#id | css=入力#メール |
| タグとクラス | css=タグ.クラス | css=入力.入力テキスト |
| タグと属性 | css=タグ[属性=値] | css=input[名前=姓] |
| タグ、クラス、および属性 | css=タグ.class[属性=値] | css=input.inputtext[tabindex=1] |