SAP初心者向けUI5チュートリアル
何ですか SAPUI5ですか?
SAPUI5 デスクトップ、モバイル、タブレットなどの複数のデバイスで実行されるレスポンシブ Web アプリケーションを構築するためのライブラリ セットです。 SAPUI5は MVCの概念 データ、ビジネス ロジック、およびデータの表現をビュー上で個別に作成することで、開発サイクルを加速します。 そのため、ビューとコントローラーの開発を独立して実行してモデル (データ コンテナー) を作成できます。
SAPUI5はシリーズの最新版です SAP UI開発技術。基盤となるWeb統合を提供するために SAP ERPシステム、 SAP BSP(ビジネスサーバーページ)、PDK(ポータル開発キット)、Web Dynproなどの複数のUI開発技術を考案しました。 Java、Web Dynpro ABAP。そしてWeb Dynpro ABAPの後継は SAPUI5。
SAPUI5 Archi構造

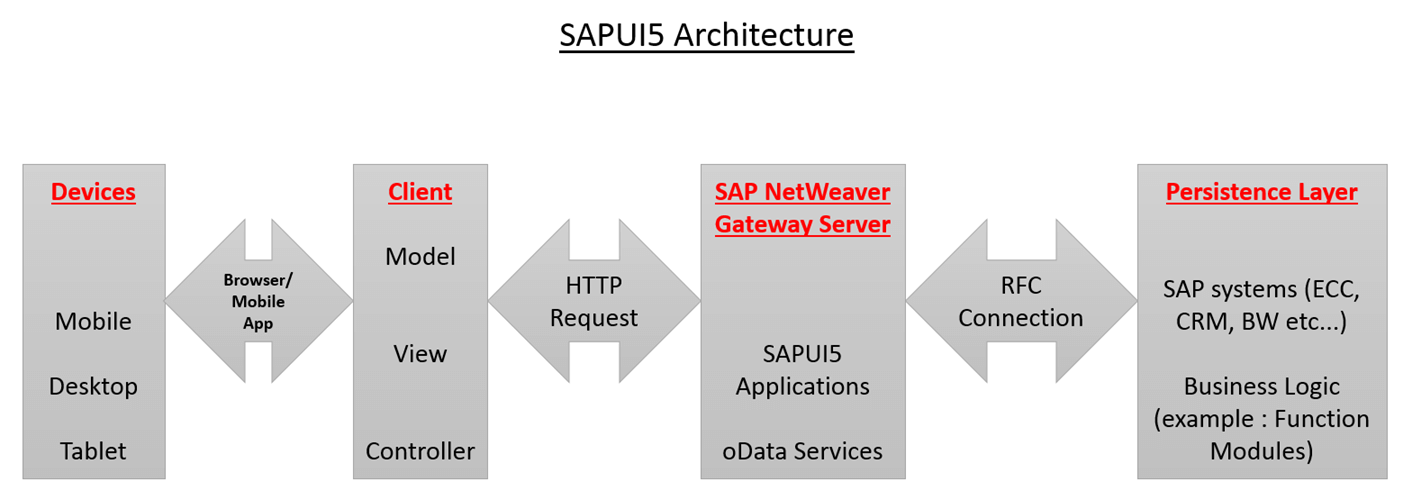
SAPUI Archi構造図
上記で Archiアーキテクチャの最初のボックス、つまり「デバイス」は、UI5 アプリケーションが実行されるデバイスを示します。UI5 アプリケーションには、これらのデバイス上のモバイル アプリまたは任意のブラウザーからアクセスできます。アーキテクチャのこのレイヤーは、「プレゼンテーション レイヤー」と呼ばれます。
SAPUI5アプリケーションとoDataサービスは SAP NetWeaver ゲートウェイ サーバー。アーキテクチャのこの層は「アプリケーション層」と呼ばれます。
実際のビジネスロジックは、 SAP ECC、CRM、BWなどのコアシステム…ビジネスロジックは以下を使用して実装できます。 SAP プログラムと機能モジュール。 SAP トランザクションデータとマスターデータは SAP システム。アーキテクチャのこの層は、「データベース層」または「永続層」と呼ばれます。
SAPUI5 コンポーネント
コンポーネントは、必要な場所で再利用される作業コードです。提供されるコンポーネントには2種類あります。 SAPUI5
- UI コンポーネント – これらは、UI 要素を含むユーザー インターフェイスを表します。 これらは、sap.ui.core.UIComponent と呼ばれる SPAUI5 クラスに基づいています。
- フェイスレスコンポーネント – ユーザーインターフェースを持たないコンポーネントです。 SAPsap.ui.core.Component と呼ばれる UI5 クラス
基本的に、コンポーネントはフォルダです。新しいコンポーネントを作成すると、 SAPUI5 アプリケーションでは、以下のようにプロジェクト エクスプローラーに作成されたフォルダー構造を確認できます。
この UI5 アプリケーションでは、PassNum がコンポーネントです。 Component.js ファイルは、UI5 アプリケーションがコンポーネントのように動作するために必須です。 Component.js ファイルはコンポーネント コントローラーです。
次はこれで SAPUI5 Eclipse チュートリアルでは、セットアップ方法を学びます SAPUI5。
SAPUI5 セットアップ
始める前に、次のことを確認する必要があります。
- Eclipse (Luna バージョン) がラップトップにインストールされている
- SAP 開発ツール Eclipse ルナとあなたの日食にインストールされます(SAP 開発ツール Eclipse ルナ– https://tools.hana.ondemand.com/luna/)
- SAP ログオンパッドがインストールされており、 SAP このブログで構築するアプリケーションの展開とテストに使用する NetWeaver Gateway システム。
アプリケーションが完全に構築されると、次のようになります。
この中の SAPUI5 チュートリアル ガイドでは、親コンポーネントと子コンポーネントという 2 つのコンポーネントを作成します。まず、子コンポーネントを作成し、それを親コンポーネントで使用します。
手を汚してみましょう。
パート 1) 子アプリケーションの作成
私たちの目標は、1 から 12 までの数値を受け入れ、月の名前を表示する子コンポーネントを作成することです。 たとえば、3 を受け取ります。 「XNUMX月」と表示されるはずです。
ステップ 1) UI プロジェクトを作成する
ファイル->新規->その他->SAPUI5 アプリケーション開発 -> アプリケーション プロジェクト。
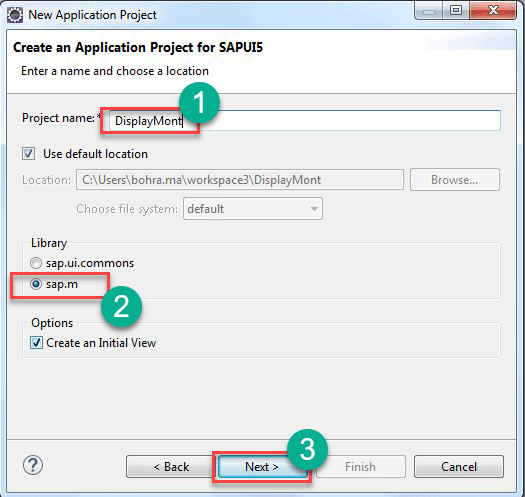
アプリケーションプロジェクトを作成する SAP開いたウィザードに従って UI5 を起動します。下のスクリーンショットを参照してください。
プロジェクトの名前を入力し、他の選択はウィザードの提案どおりにしておきます。
上記のスクリーンショットでは、ラジオボタンとして2種類のライブラリが表示されています。
- 樹液分
- sap.ui.commons
sap.m を選択すると、UI5 アプリケーション プロジェクトを作成するようにウィザードに指示することになります。このプロジェクトのブートストラップ セクションには、応答性の高い Web アプリケーションを作成するための sap.m ライブラリが自動的に組み込まれます。
次はこれで SAP FIORI チュートリアルでは、ウィザードの以下のセクションで初期ビューを作成する必要があります。初期ビューは、アプリケーションにアクセスしたときに最初にレンダリングされるビューです。
ここでは、ビューの名前を指定し、ビューのタイプを選択する必要があります。 SAPUI5は、上の画面からわかるように4種類のビューをサポートしています。 SAPUI5アプリケーションは以下を使用して構築できます。 Javascript またはXMLまたは JSONの または HTML など、使い慣れた言語を選択してください。
ウィザードの最後に、新しいプロジェクトが作成され、プロジェクトエクスプローラーウィンドウに表示されます。 Eclipse 以下のように。
ステップ 2) Component.js コード
次に、Component.js ファイルを作成し、以下のコードを記述します。
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
ステップ 3) Index.html コード
次に、index.htmlファイルにComponent.jsをロードするように指示します。 SAPアプリケーションがブラウザからアクセスされる場合の UI5。そのため、index.html ファイルに以下のコードを記述します。
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
ステップ 4) DisplayMonthView.view.xml コード
次に、親コンポーネントから受け取った月番号の月を表示するコードを、displaymonth ビューに記述しましょう。
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
上記のコードを貼り付けると、ビューは次のようになります。
ステップ 5) DisplayMonthView.controller.js コード
最後に、DisplayMonthView のコントローラー ファイルのコードを記述します。
コードはこのコントローラーの onInit() フック メソッドにのみ記述されているため、ここには onInit() コードのみを貼り付けます。 ファイルの残りの部分はフレームワークによって生成されたものです。
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
ステップ6) アプリケーションの展開 SAP Netweaver ゲートウェイ サーバー
プロジェクトをデプロイし、ABAP フロントエンド サーバー上で生成される BSP アプリケーションの技術名を指定します。 名前はこうしましょう zdisplaymonth。 この時点で、アプリケーション プロジェクトは次のようになります。
パート 2) 親コンポーネントの作成
次に、このチュートリアルでこれまでに作成したコンポーネントを使用する新しいコンポーネント (親コンポーネント) を作成します。
ステップ 1) 新規作成 SAPUI5アプリケーション
ファイル->新規->その他->SAPUI5アプリケーション開発->アプリケーションプロジェクト。ウィザードの指示に従って新規作成します。 SAPUI5 アプリケーション プロジェクト。これについては、このチュートリアルのパート 1 のステップ 1 で詳しく説明しました。
親コンポーネントプロジェクトの名前は次のとおりです。 パス番号。 そして、展開後に生成されたBSPアプリケーションの技術名 SAPUI5コンポーネントからABAPフロントエンドサーバーへの zパスナム。 プロジェクト構造は以下のようになります
次に、index.html、Component.js、PassNum.view.xml、PassNum.controller.js ファイルにコードを記述してみましょう。
ステップ2) 親コンポーネントのIndex.htmlのソースコード
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
ステップ3) 親コンポーネントのComponent.jsファイルのソースコード
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
ステップ4) PassNum.view.xmlファイルのソースコード
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
ビューで上記のコードを使用すると、ビューは以下のようになります。
ステップ5) PassNum.controller.jsのソースコード
onInit() メソッドのみが変更されました。 このファイル内の他の内容はすべて同じままです
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
ステップ6) 親コンポーネントの展開 SAP Netweaver ゲートウェイ サーバー
アプリケーションをABAPフロントエンドサーバーにデプロイして実行します。 プロジェクトを右クリックし、「ABAP サーバーで実行」オプションをクリックすると、プロジェクトを実行できるはずです。
以下の URL が Eclipse ブラウザで開きます。
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
URLをコピーして実際のブラウザで実行します。 上記のホスト名で黄色でマークされているのは、ABAP フロントエンド サーバーのホスト名です。
出力
「最初」ボタンをクリックすると、子コンポーネントに XNUMX 月が表示されます。
美しくレスポンシブなウェブアプリケーションの作成をお楽しみください SAPUI5。
製品概要
この中の SAPUI5 チュートリアルでは、次のことを学びました。
- SAPUI5 の調査: SAPUI5はシリーズの最新版です SAP UI開発テクノロジー。
- 何ですか SAP UI5: SAPUI5はレスポンシブWebアプリケーションの構築に使用されるライブラリのセットです。
- の構成要素 SAPUI5アーキテクチャは、デバイス、クライアント、NetWeaverゲートウェイ、永続層です。
- A SAPUI5コンポーネントは、必要な場所で再利用される実用的なコードです。
- の種類 SAPUI5コンポーネントは、1) UIコンポーネント、2) Facelessコンポーネントです。
- 5 つの sapui5 コンポーネントを別の sapuiXNUMX コンポーネントに取り込み、XNUMX つのコンポーネント間でデータを渡すことについて学びました。