使用方法 Selenium IDE とスクリプトおよびコマンド (アサート、検証)
我々は、使用します Mercury ツアーのウェブサイトをテスト対象のウェブアプリケーションとして使用します。これは、このチュートリアルに必要なすべての要素を含むオンライン航空券予約システムです。URLは次のとおりです。 https://demo.guru99.com/test/newtours/、これがベース URL になります。
最初のテスト スクリプトを作成しましょう。 Selenium IDE では、最も一般的な方法である記録を使用します。その後、再生機能を使用してスクリプトを実行します。
記録してスクリプトを作成する
ステップ 1
- 起動する Firefox Selenium IDE
- ベース URL の値を入力します。 https://demo.guru99.com/test/newtours/.
- Toggl録画ボタンをオンにします(デフォルトでまだオンになっていない場合)。
| ステップ 2
In Firefox、 案内する https://demo.guru99.com/test/newtours/. Firefox 以下に示すようなページが表示されます。 |
|
ステップ 3
|
|
ステップ 4
|
|
 |
|
ステップ 5
|
|
| ステップ 6
Toggle 録音ボタンをオフにして録音を停止します。スクリプトは以下のようになります。 |
|
| ステップ 7
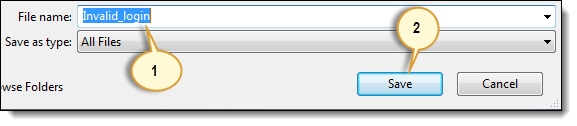
テスト スクリプトが完了したので、それをテスト ケースに保存します。 [ファイル]メニューで、[テスト ケースの保存]を選択します。 あるいは、単に Ctrl+S を押すこともできます。 |
|
ステップ 8
|
|
| ステップ 9
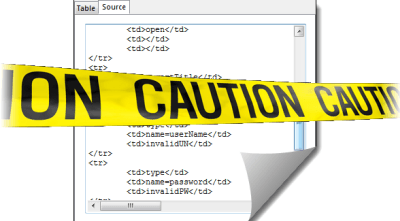
ファイルが HTML として保存されたことに注目してください。 |
|
ステップ10) 帰る Selenium IDE を起動し、「再生」ボタンをクリックしてスクリプト全体を実行します。 Selenium IDE はすべてを完璧に複製できるはずです。
はじめに Selenium コマンド – セレネ語
- Selenese コマンドには、ターゲットと値の最大 XNUMX つのパラメータを含めることができます。
- パラメータは常に必要なわけではありません。 コマンドに必要な数によって異なります。
コマンドの種類
| これらは、ページ要素と直接対話するコマンドです。
例: 「クリック」コマンドは、クリックしている要素を直接操作するため、アクションになります。 「入力」コマンドもアクションです。テキスト ボックスに値を入力すると、テキスト ボックスがその値を表示します。つまり、ユーザーとテキスト ボックスの間には双方向のやり取りが行われます。 |
|
| アクセサー | これらは変数に値を保存できるコマンドです。
例: 「storeTitle」コマンドは、ページ タイトルを「読み取り」、変数に保存するだけなので、アクセサーです。 ページ上のどの要素とも対話しません。 |
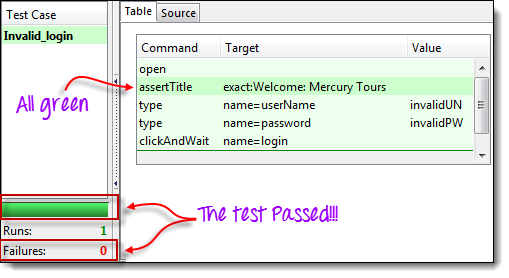
| アサーション | これらは、特定の条件が満たされているかどうかを確認するコマンドです。
3 種類のアサーション
|
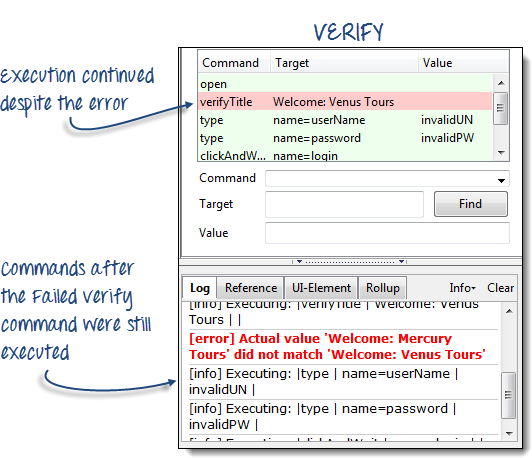
アサートとベリファイ Selenium
一般的なコマンド
| Command | パラメータ数 | 詳細説明 |
|---|---|---|
| 開いた | 0 – 2 | URL を使用してページを開きます。 |
| クリック/クリックして待つ | 1 | 指定した要素をクリックします。 |
| タイプ/タイプキー | 2 | 一連の文字を入力します。 |
| verifyTitle/assertTitle | 1 | 実際のページタイトルと予想される値を比較します。 |
| verifyTextPresent | 1 | ページ内に特定のテキストが見つかるかどうかを確認します。 |
| verifyElementPresent | 1 | 特定の要素の存在を確認します。 |
| verifyTable | 2 | テーブルの内容を期待値と比較します。 |
| ページの読み込みを待つ | 1 | ページが完全にロードされるまで実行を一時停止します。 |
| waitForElementPresent | 1 | 指定された要素が存在するまで実行を一時停止します。 |
Firebug を使用してスクリプトを手動で作成する
ここで、コマンドを入力して、同じテスト ケースを手動で再作成します。 今回は Firebug を使用する必要があります。
ステップ 1
|
| ステップ2: エディターの一番上の空白行をクリックします。 |
| コマンドテキストボックスに「open」と入力し、Enter キーを押します。 |
ステップ 3
|
ステップ 4
|
ステップ 5
|
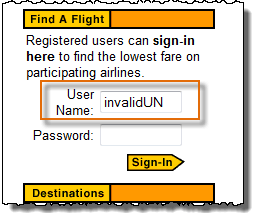
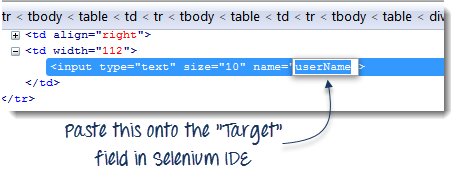
| [ユーザー名] テキスト ボックスをクリックします。Firebug によってその要素の HTML コードが自動的に表示されることに注意してください。 |
| ステップ 6 ユーザー名テキストボックスにはIDはありませんが、NAME属性があります。そのため、そのNAMEをロケータとして使用します。NAME値をコピーして、 Target フィールドイン Selenium IDE
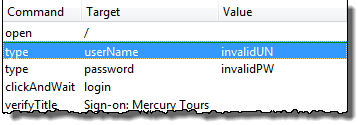
まだで Target テキストボックスで、「userName」の前に「name=」を付けて、 Selenium IDE は、NAME 属性が「userName」である要素をターゲットにする必要があります。 値のテキストボックスに「invalidUN」と入力します。 Selenium IDE。テスト スクリプトは次の画像のようになっているはずです。 3 番目のコマンドは完了です。注:invalidUN の代わりに、他のテキスト文字列を入力できます。しかし Selenium IDE では大文字と小文字が区別され、アプリケーションとまったく同じように値/属性を入力します。 |
ステップ 7
|
ステップ 8
|
ステップ9: 前のセクションで行ったのと同じ方法でテスト ケースを保存します。
「検索」ボタンの使用
の「検索」ボタン Selenium IDEは、私たちが入力したものが Target テキスト ボックスは確かに正しい UI 要素です。
前のセクションで作成したInvalid_loginテストケースを使用しましょう。 Target たとえば、3 番目のコマンドを入力します。
「検索」ボタンをクリックします。 Mercury ツアー ページが一瞬ハイライト表示されます。
これは、 Selenium IDE は、予期された要素を正しく検出してアクセスできました。 [検索] ボタンで別の要素が強調表示された場合、または要素がまったく強調表示されなかった場合は、スクリプトに何か問題があるはずです。
コマンドの実行
これにより、テスト ケース全体を実行せずに、任意の XNUMX つのコマンドを実行できます。。 実行したい行をクリックし、メニューバーから「アクション > このコマンドを実行」をクリックするか、キーボードの「X」を押すだけです。
ステップ1) ブラウザが Mercury ツアーのホームページ。実行するコマンドをクリックします。この例では、「type | userName | invalidUN」行をクリックします。
ステップ2) キーボードの「X」を押します。
ステップ3) ユーザー名のテキストボックスに「invalidUN」というテキストが入力されていることを確認します。
この方法でコマンドを実行することは、ページに大きく依存します。 Firefox 現在表示されていますつまり、上記の例をGoogleのホームページではなく Mercury Tours の場合、Google のホームページ内に「userName」属性を持つテキスト ボックスがないため、手順は失敗します。
出発地点
スタートポイントはそれを伝える指標です Selenium 実行が開始されるIDEの行. ショートカットキーは「S」です。
上の例では、再生は XNUMX 行目 (type |password |invalidPW) から始まります。 XNUMX つのテスト スクリプト内に指定できる開始点は XNUMX つだけです。
開始ポイントは、現在表示されているページに依存するという点でコマンドの実行に似ています。間違ったページにいる場合、開始ポイントは失敗します。
ブレークポイント
ブレークポイントはそれを示すインジケーターです Selenium テストを自動的に一時停止する IDE。 ショートカットキーは「B」です。
黄色のハイライトは、現在のステップが保留中であることを意味します。これは次のことを証明します Selenium IDE はそのステップの実行を一時停止しました。 XNUMX つのテスト ケースに複数のブレークポイントを含めることができます。
手順
これにより、テスト ケースを一時停止した後、後続のコマンドを一度に XNUMX つずつ実行できます。 前のセクション「ブレークポイント」のシナリオを使用してみましょう。
ソースビューで他の形式を使用する場合の重要な注意点
Selenium IDE は HTML でのみ適切に動作します。他の形式はまだ実験モードです。。 それは、 お勧めできません ソース ビューで他の形式を使用してテストを作成または編集するには、安定させるにはまだ多くの作業が必要です。 以下は、バージョン 1.9.1 の時点で既知のバグです。
- HTML に戻さない限り、再生を実行したり、テーブル ビューに戻すことはできません。
- ソース コードにコマンドを安全に追加する唯一の方法は、コマンドを記録することです。
- ソース コードを手動で変更すると、別の形式に切り替えるとすべてが失われます。
- ソース ビューでテスト ケースを保存できますが、 Selenium IDE では開くことができません。
Selenese テストを変換する推奨方法は、ソース ビューではなく、[ファイル] メニューの [テスト ケースをエクスポート…] オプションを使用することです。
製品概要
- テスト スクリプトは、コマンドとパラメータを手動で記録または入力することによって作成できます。
- スクリプトを手動で作成する場合、Firebug を使用してロケーターを取得します。
- [検索] ボタンは、コマンドが正しい要素にアクセスできることを確認するために使用されます。
- テーブル ビューではテスト スクリプトが表形式で表示され、ソース ビューではテスト スクリプトが HTML 形式で表示されます。
- ソース ビューの非 HTML 形式への変更はまだ実験段階です。
- 他の形式でテストを作成する場合は、ソース ビューを使用しないでください。 代わりにエクスポート機能を使用してください。
- パラメータは常に必要なわけではありません。 それはコマンドによって異なります。
- コマンドには次の XNUMX 種類があります。
- アクション – ページ要素と直接対話します。
- アクセサ – 要素のプロパティを「読み取り」、それを変数に格納します。
- アサーション – 実際の値と期待値を比較する
- アサーションには XNUMX つのタイプがあります。
- アサート – 失敗すると、後続のステップは実行されなくなります
- 検証 – 失敗しても、後続のステップは引き続き実行されます。
- WaitFor – 指定された条件がタイムアウト期間内に真になった場合は成功し、そうでない場合は失敗します。
- 最も一般的なコマンドは次のとおりです。
- 開いた
- クリック/クリックして待つ
- タイプ/タイプキー
- verifyTitle/assertTitle
- verifyTextPresent
- verifyElementPresent
- verifyTable
- ページの読み込みを待つ
- waitForElementPresent

.png)
.png)
.png)













.png)










.png)
.png)