Seleccione el botón de opción y marqueBox in Selenium
Botón de radio en Selenium
Los botones de opción también se pueden activar utilizando el método click().
Usando https://demo.guru99.com/test/radio.html Para practicar, vea que radio1.click() activa el botón de opción “Opción1”. radio2.click() activa el botón de opción “Opción2” dejando la “Opción1” sin seleccionar.
Cómo seleccionar una casilla de verificación en Selenium
TogglPara activar o desactivar una casilla de verificación también se utiliza el hacer clic() método.
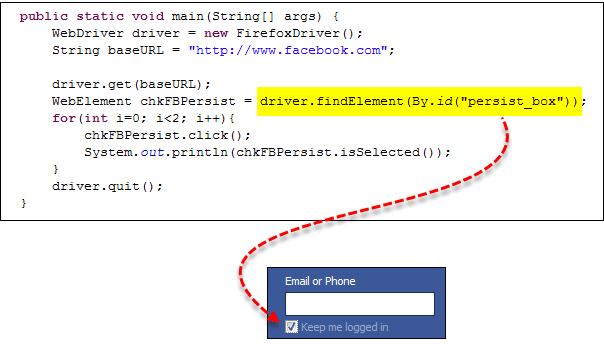
El código a continuación hará clic en la casilla de verificación "Mantenerme conectado" de Facebook dos veces y luego mostrará el resultado como VERDADERO cuando esté activado y FALSO si está desactivado.
El método isSelected() se utiliza para saber si la casilla de verificación está activada o desactivada.
Aquí hay otro ejemplo: https://demo.guru99.com/test/radio.html
Código Completo
Aquí está el código de trabajo completo.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class Form {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://demo.guru99.com/test/radio.html");
WebElement radio1 = driver.findElement(By.id("vfb-7-1"));
WebElement radio2 = driver.findElement(By.id("vfb-7-2"));
//Radio Button1 is selected
radio1.click();
System.out.println("Radio Button Option 1 Selected");
//Radio Button1 is de-selected and Radio Button2 is selected
radio2.click();
System.out.println("Radio Button Option 2 Selected");
// Selecting CheckBox
WebElement option1 = driver.findElement(By.id("vfb-6-0"));
// This will Toggle the Check box
option1.click();
// Check whether the Check box is toggled on
if (option1.isSelected()) {
System.out.println("Checkbox is Toggled On");
} else {
System.out.println("Checkbox is Toggled Off");
}
//Selecting Checkbox and using isSelected Method
driver.get("https://demo.guru99.com/test/facebook.html");
WebElement chkFBPersist = driver.findElement(By.id("persist_box"));
for (int i=0; i<2; i++) {
chkFBPersist.click ();
System.out.println("Facebook Persists Checkbox Status is - "+chkFBPersist.isSelected());
}
//driver.close();
}
}
Localización de averías
Si encuentra NoSuchElementException() mientras busca elementos, significa que el elemento no se encuentra en la página en el momento en que el controlador web accedió a la página.
- Verifique su localizador nuevamente usando Firepath o Inspect Element en Chrome.
- Compruebe si el valor que utilizó en el código es diferente del del elemento en Firepath ahora.
- Algunas propiedades son dinámicas para algunos elementos. En caso de que descubra que el valor es diferente y cambia dinámicamente, considere usar By.xpath() o By.cssSelector(), que son métodos más confiables pero complejos.
- A veces, también podría ser un problema de espera, es decir, el controlador web ejecutó su código incluso antes de que la página se cargara por completo, etc.
- Agregue una espera antes de findElement() usando esperas implícitas o explícitas.
Resumen
- La siguiente tabla resume los comandos para acceder a cada tipo de elemento discutido anteriormente.
| Elemento | Comando | DESCRIPCIÓN |
|---|---|---|
| Comprobar Box, Boton de radio | hacer clic() | Se utiliza para activar o desactivar el elemento. |