SAPУчебник UI5 для начинающих
Что такое SAPUI5?
SAPUI5 — это набор библиотек для создания адаптивных веб-приложений, которые работают на нескольких устройствах, таких как настольные, мобильные и планшеты. SAPUI5 работает Концепция MVC ускорить цикл разработки за счет создания данных, бизнес-логики и представления данных отдельно в представлении. Таким образом, разработка представления и контроллера может происходить независимо для создания моделей (контейнеров данных).
SAPUI5 — последняя версия в серии SAP Технологии разработки пользовательского интерфейса. Чтобы обеспечить веб-интеграцию базового SAP ERP-система, SAP разработал несколько технологий разработки пользовательского интерфейса, таких как BSP (страницы бизнес-сервера), PDK (комплект разработки портала), Web Dynpro. Java, Веб-Динпро ABAP. И преемником Web Dynpro ABAP является SAPпользовательский интерфейс5.
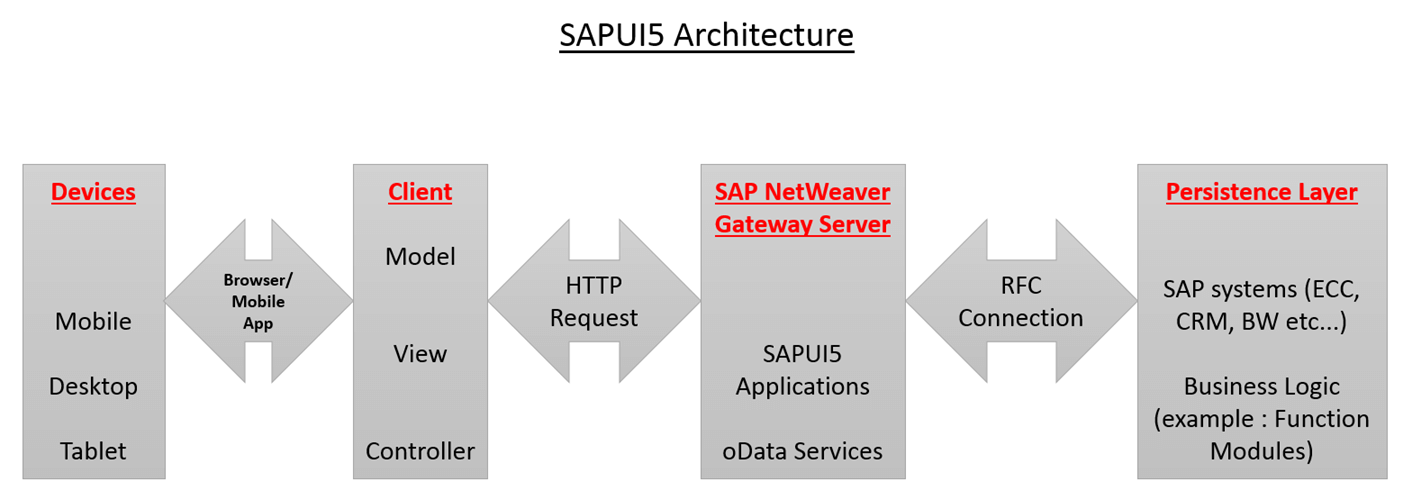
SAPUI5 Archiтекстура

SAPUI ArchiДиаграмма тектуры
В выше Architecture, первый блок, т. е. «Устройства», указывают устройства, на которых работают приложения UI5. Доступ к приложениям UI5 можно получить через мобильное приложение или любой браузер на этих устройствах. Этот уровень архитектуры называется «Уровень представления».
SAPПриложения UI5 и службы oData находятся на SAP NetWeaver Gateway Server. Этот уровень архитектуры называется «Уровень приложений».
Реальная бизнес-логика реализована в SAP основные системы, такие как ECC, CRM, BW и т. д.… Бизнес-логику можно реализовать с помощью SAP программы и функциональные модули. SAP транзакционные и основные данные хранятся на SAP системы. Этот уровень архитектуры называется «Уровень базы данных» или «Уровень сохранения».
SAPКомпонент UI5
Компонент — это часть рабочего кода, который повторно используется везде, где это необходимо. Существует 2 типа компонентов, предоставляемых SAPUI5
- Компоненты пользовательского интерфейса. Они представляют собой пользовательский интерфейс, содержащий элементы пользовательского интерфейса. Они основаны на классе SPAUI5 под названием sap.ui.core.UIComponent.
- Faceless Components – Они не имеют пользовательского интерфейса. Они основаны на SAPКласс UI5 называется sap.ui.core.Component
По сути, компонент — это папка. Когда вы создаете новый SAPUI5, вы сможете увидеть структуру папок, созданную в проводнике вашего проекта, как показано ниже.
В этом приложении UI5 PassNum является компонентом. Файл Component.js является обязательным для того, чтобы приложение UI5 вело себя как компонент. Файл Component.js является контроллером компонента.
Далее в этом SAPUI5 Eclipse учебник, мы научимся настраивать SAPпользовательский интерфейс5.
SAPНастройка UI5
Прежде чем мы начнем, вам необходимо убедиться, что —
- Eclipse (версия Luna) установлена на вашем ноутбуке
- SAP Инструменты разработки для Eclipse Луна и установила на твоем затмении (SAP Инструменты разработки для Eclipse Луна - https://tools.hana.ondemand.com/luna/)
- SAP Панель входа в систему установлена, и у вас есть доступ к SAP Система NetWeaver Gateway для развертывания и тестирования приложения, которое мы собираемся создать в этом блоге.
После полной сборки приложения оно должно выглядеть так:
В этом SAPВ руководстве по UI5 мы создадим 2 компонента, а именно родительский компонент и дочерний компонент. Сначала мы создадим дочерний компонент, а затем используем его в родительском компоненте.
Начнем пачкать руки.
Часть 1) Создание дочернего приложения
Наша цель — создать дочерний компонент, который будет принимать числа от 1 до 12 и отображать название месяца. Например, он получает 3; он должен отображать «Март».
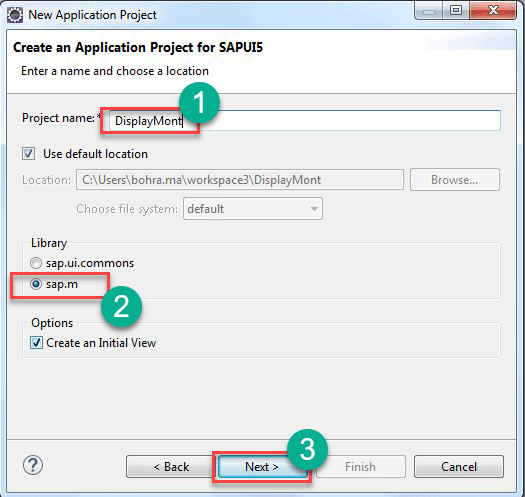
Шаг 1) Создайте проект пользовательского интерфейса
Перейдите в Файл->Создать->Другое->.SAPРазработка приложения UI5->Проект приложения.
Создайте проект приложения для SAPUI5, следуя открывшемуся мастеру. Смотрите скриншот ниже.
Введите Имя проекта, остальные параметры останутся такими же, как предложено мастером.
На приведенном выше снимке экрана в виде переключателей отображаются два типа библиотек.
- сап.м
- sap.ui.commons
Когда вы выбираете sap.m, вы указываете мастеру создать проект приложения UI5, раздел начальной загрузки которого будет автоматически включать библиотеку sap.m, предназначенную для создания адаптивного веб-приложения.
Далее в этом SAP В руководстве FIORI ниже вы увидите раздел мастера, в котором вам нужно создать исходный вид. Начальное представление — это представление, которое будет отображаться первым при доступе к приложению.
Здесь вам нужно указать имя представления и выбрать тип представления. SAPUI5 поддерживает 4 типа просмотра, как показано на экране выше. Таким образом, пользовательский интерфейс SAPПриложение UI5 может быть создано с использованием Javascript или XML или JSON или HTML, в зависимости от того, какой язык вам удобен.
По завершении работы мастера будет создан новый проект, который отобразится в окне Project Explorer. Eclipse как показано ниже.
Шаг 2) Код Component.js
Далее давайте создадим файл Component.js и напишем в нем код ниже.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Шаг 3) Код Index.html
Далее давайте укажем файл index.html для загрузки Component.js. SAPUI5 при доступе к приложению из браузера. Поэтому напишите ниже код в файле index.html.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Шаг 4) Код DisplayMonthView.view.xml
Далее давайте напишем код в нашем представлении displaymonth, который будет отображать месяц, номер месяца которого получен от родительского компонента.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
После вставки приведенного выше кода ваше представление должно выглядеть так, как показано ниже:
Шаг 5) Код DisplayMonthView.controller.js
И, наконец, давайте напишем код файла контроллера DisplayMonthView.
Код написан только в методе ловушки onInit() этого контроллера, поэтому сюда вставлен только код onInit(). Остальная часть файла сгенерирована платформой.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Шаг 6) Развертывание приложения на SAP Сервер шлюза Netweaver
Разверните проект и дайте техническое имя приложения BSP, которое будет создано на внешнем сервере ABAP. Пусть имя будет zdisplaymonth. На этом этапе ваш проект приложения должен выглядеть, как показано ниже.
ЧАСТЬ 2) Создание родительского компонента
Теперь пришло время создать новый компонент (родительский компонент), который будет использовать компонент, который мы создали в этом уроке.
Шаг 1) Создайте новый SAPПриложение UI5
Перейдите в Файл->Создать->Другое->.SAPРазработка приложения UI5->Проект приложения. Затем следуйте инструкциям мастера, чтобы создать новый SAPПроект приложения UI5. Это было подробно описано в шаге 1 части 1 данного руководства выше.
Имя проекта родительского компонента: PassNum. И техническое имя приложения BSP, созданное после развертывания SAPКомпонент UI5 для внешнего сервера ABAP zpassnum. Структура проекта будет выглядеть так, как показано ниже.
Давайте теперь напишем код в файлах index.html, Component.js, PassNum.view.xml и PassNum.controller.js.
Шаг 2) Исходный код Index.html родительского компонента.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Шаг 3) Исходный код файла Component.js родительского компонента.
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Шаг 4) Исходный код файла PassNum.view.xml
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
После того, как вы используете приведенный выше код в своем представлении, ваше представление должно выглядеть так, как показано ниже.
Шаг 5) Исходный код PassNum.controller.js
Изменился только метод onInit(). Все остальное в этом файле остается прежним.
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Шаг 6) Развертывание родительского компонента в SAP Сервер шлюза Netweaver
Разверните приложение на внешнем сервере ABAP и запустите его. Вы сможете запустить его, щелкнув проект правой кнопкой мыши и выбрав опцию «Запустить на сервере ABAP».
Ниже URL-адрес откроется в браузере eclipse.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
Скопируйте URL-адрес и запустите его в реальном браузере. В приведенном выше имени хоста, отмеченном желтым цветом, указано имя хоста вашего внешнего сервера ABAP.
Результат
Нажмите кнопку «Первый», январь должен отобразиться в дочернем компоненте.
Наслаждайтесь созданием красивых, адаптивных веб-приложений с помощью SAPпользовательский интерфейс5.
Резюме
В этом SAPУчебник по UI5, мы узнали:
- SAPUI5 исследовал: SAPUI5 — последняя версия в серии SAP Технологии разработки пользовательского интерфейса.
- Что такое SAP Интерфейс 5: SAPUI5 — это набор библиотек, который используется для создания адаптивных веб-приложений.
- Компоненты SAPАрхитектура UI5 — это устройства, клиент, шлюз NetWeaver, уровень сохранения.
- A SAPКомпонент UI5 — это часть рабочего кода, который повторно используется при необходимости.
- Виды SAPКомпонент UI5 — это 1) компоненты пользовательского интерфейса, 2) безликие компоненты.
- Мы узнали, как использовать один компонент sapui5 в другом компоненте sapui5 и передавать данные между двумя компонентами.