Selenium Учебное пособие по IDE
Что такое Selenium IDE?
Selenium IDE (интегрированная среда разработки) — самый простой инструмент в Selenium Люкс. Это Firefox надстройка, которая очень быстро создает тесты благодаря функциям записи и воспроизведения. Эта функция аналогична функции QTP. Его легко установить и легко освоить.
Из-за своей простоты, Selenium IDE следует использовать только как инструмент для создания прототипов, а не как комплексное решение для разработки и поддержки сложных тестовых наборов.
Хотя вы сможете использовать Selenium IDE без предварительных знаний в программировании, вы должны быть знакомы как минимум с HTML, JavaСкрипт и DOM (Document Object Model) для использования всего потенциала этого инструмента. Знание JavaСценарий потребуется, когда мы доберемся до раздела о селенской команде «запуститьСкрипт».
Selenium IDE поддерживает режим автозаполнения при создании тестов. Эта функция служит двум целям:
- Это помогает тестировщику быстрее вводить команды.
- Это ограничивает пользователя от ввода неверных команд.
Selenium Возможности IDE
Строка меню
Он расположен по адресу самая верхняя часть IDE. Наиболее часто используемые меню — это меню «Файл», «Правка» и «Параметры».
В меню Файл
- Он содержит параметры для создания, открытия, сохранения и закрытия тестов.
- Тесты сохранено в формате HTML.
- Самый полезный вариант — «Экспорт» потому что это позволяет вам превратить ваш Selenium тестовые примеры IDE в форматы файлов, которые можно запускать на Selenium Дистанционное управление и WebDriver
- «Экспортировать тестовый пример как…» экспортирует только открытый в данный момент тестовый пример.
- «Экспортировать набор тестов как…» экспортирует все тестовые примеры из открытого в данный момент набора тестов.
- По состоянию на Selenium IDE v1.9.1тестовые случаи можно экспортировать только в следующие форматы:
- .cs (исходный код C#)
- .java (Java исходный код)
- .py (Python исходный код)
- .rb (исходный код Ruby)
Edit Menu
- Он содержит обычные параметры, такие как «Отменить», «Повторить», «Вырезать», «Копировать», «Вставить», «Удалить» и «Выбрать все».
- Двумя наиболее важными вариантами являются «Вставить новую команду(Основной ключ) и Вставить новый комментарий».
- Вновь вставленная команда или комментарий будут помещены поверх текущей выбранной строки.
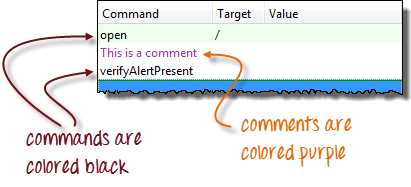
- Команды окрашены черном.
- Комментарии окрашены пурпурный.
Меню настроек
Он предоставляет интерфейс для настройки различных параметров Selenium IDE.
Мы сосредоточимся на Варианты и Формат буфера обмена настройки.
| Формат буфера обмена
|
Например, когда вы выбираете Java/JUnit 4/ВебДрайвер в качестве формата вашего буфера обмена каждая команда Selenese, из которой вы копируете Selenium Редактор IDE будет вставлен как Java код. См. иллюстрацию ниже.
Selenium Диалоговое окно «Параметры IDE»
Вы можете запустить Selenium Диалоговое окно IDE Options, нажав Options > Options… в строке меню. Хотя доступно много настроек, мы сосредоточимся на нескольких важных.
- Значение таймаута по умолчанию. Имеется в виду время, когда Selenium должен дождаться появления или доступности определенного элемента, прежде чем он сгенерирует ошибку. Значение таймаута по умолчанию — 30000 мс..
- Selenium Расширения IDE. Здесь вы указываете расширения, которые хотите использовать для расширения Selenium Возможности IDE. Вы можете посетить http://addons.mozilla.org/en-US/firefox/ и используйте «Selenium» в качестве ключевого слова для поиска конкретных расширений.
- Запомните базовый URL. Держите это галочкой, если хотите Selenium IDE, чтобы запоминать базовый URL-адрес каждый раз при ее запуске. Если вы снимите этот флажок, Selenium IDE всегда запускается с пустым значением базового URL-адреса.
- Запись автозапуска. Если вы проверите это, Selenium IDE немедленно запишет действия вашего браузера при запуске.
- Строители локаторов. Здесь вы указываете порядок создания локаторов во время записи. Локаторы – это способы узнать Selenium IDE, на какой элемент пользовательского интерфейса должна воздействовать команда Selenese. В приведенной ниже настройке, когда вы нажимаете на элемент с атрибутом ID, идентификатор этого элемента будет использоваться в качестве локатора, поскольку «id» является первым в списке. Если этот элемент не имеет атрибута ID, Selenium Далее будет искать атрибут «имя», поскольку он второй в списке. Список можно продолжать и продолжать, пока не будет найден подходящий вариант.
Базовая строка URL-адреса
- Он имеет раскрывающееся меню, в котором запоминаются все предыдущие значения для быстрого доступа.
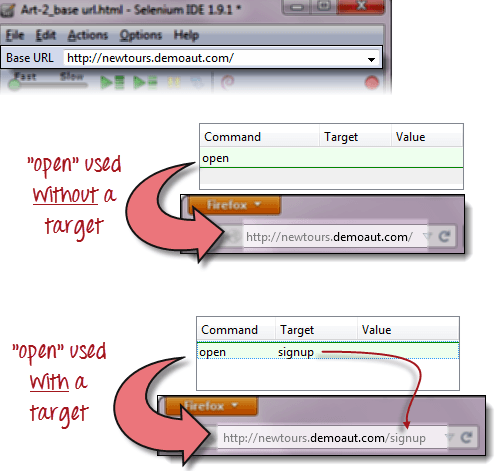
- Селенское командование "открыто" приведет вас к URL-адресу, указанному в базовом URL-адресе.
- В этой серии уроков мы будем использовать https://demo.guru99.com/test/newtours/ в качестве нашего базового URL. Это сайт для Mercury Tours, веб-приложение, поддерживаемое HP для Интернета. Тестирование целей. Мы будем использовать это приложение, поскольку оно содержит полный набор элементов, которые нам понадобятся для последующих тем.
- Базовый URL-адрес очень полезен при доступе к относительным URL-адресам. Предположим, что для вашего базового URL установлено значение https://demo.guru99.com/test/newtours/. Когда вы выполняете команду «открыть» с целевым значением «регистрация», Selenium IDE направит браузер на страницу регистрации. См. иллюстрацию ниже.
Панель инструментов
| Скорость воспроизведения. Это контролирует скорость выполнения вашего тестового сценария. | |
| Запись. Это запускает/завершает сеанс записи. Каждое действие браузера вводится в редакторе как команда Selenese. | |
| Воспроизвести весь набор тестов. При этом будут последовательно воспроизводиться все тестовые случаи, перечисленные в Тестовый кейс Панель. | |
| Воспроизвести текущий тестовый пример. При этом будет воспроизведен только выбранный в данный момент тестовый пример на панели тестовых сценариев. | |
| Пауза / Возобновление. Это приостановит или возобновит воспроизведение. | |
| Шаг. Эта кнопка позволит вам выполнить каждую команду в тестовом сценарии. | |
| Применить правила объединения. Это расширенный функционал. Он позволяет группировать команды Selenese вместе и выполнять их как одно действие. |
Панель «Тестовый набор»
редактор
Вы можете думать о редакторе как о место, где происходят все действия. Он доступен в двух представлениях: Таблица и Источник.
Табличное представление
- Большую часть времени вы будете работать над Selenium IDE с использованием Табличное представление.
- Это где вы создаете и изменяете команды Selenese.
- После воспроизведения каждый шаг имеет цветовую маркировку.
- Чтобы создать шаги, введите название команды в текстовое поле «Команда».
- Он отображает раскрывающийся список команд которые соответствуют записи, которую вы сейчас вводите.
- Target — это любой параметр (например, имя пользователя и пароль) для команды, а Value — это входное значение (например, tom, 123pass) для них. Targets.
Исходный код
- Он отображает шаги в формате HTML (по умолчанию).
- Он также позволяет вам редактировать сценарий так же, как в представлении таблицы.
Панель журнала
Панель журнала отображает сообщения времени выполнения. во время исполнения. Он предоставляет обновления в режиме реального времени о том, что Selenium IDE делает.
Журналы делятся на четыре типа:
- Отладка — по умолчанию сообщения отладки не отображаются на панели журнала. Они появляются только тогда, когда вы их фильтруете. Они предоставляют техническую информацию о том, что Selenium IDE делает это за кулисами. Он может отображать сообщения, например, о завершении загрузки определенного модуля, вызове определенной функции или внешнем вызове. JavaФайл скрипта был загружен как расширение.
- Информация – сообщает, какая команда Selenium IDE в данный момент выполняется.
- Предупреждение – это предупреждающие сообщения, которые встречаются в особых ситуациях.
- Ошибка. Это сообщения об ошибках, генерируемые при Selenium IDE не удается выполнить команду или если не выполняется условие, указанное командой «verify» или «assert».
Журналы можно фильтровать по типу.. Например, если вы выберете опцию «Ошибка» из раскрывающегося списка, на панели журнала будут отображаться только сообщения об ошибках.
Панель ссылок
Панель ссылок показывает краткое описание выбранной в данный момент команды Selenese в редакторе. Это также показывает описание локатора и значения для использования в этой команде.
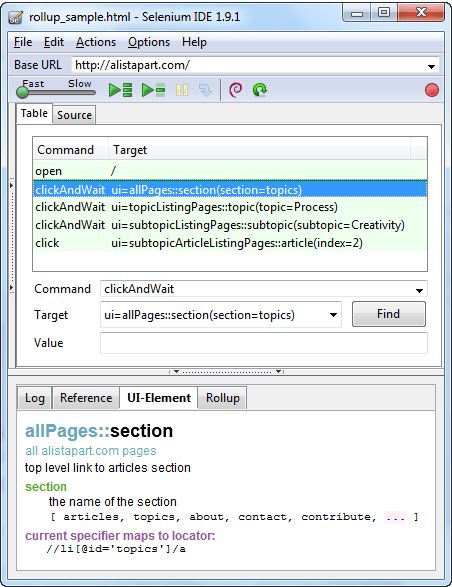
Панель элементов пользовательского интерфейса
UI-Element предназначен для продвинутых Selenium пользователи. Он использует JavaScript Object Notation (JSON) для определения сопоставлений элементов. Документация и ресурсы находятся в опции «UI Element Documentation» в меню Help Selenium IDE.
Ниже показан пример экрана UI-элемента.
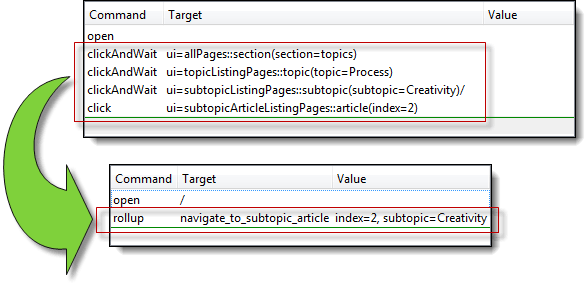
Свернутая панель
Rollup позволяет выполнить группу команд за один шаг. Группа команд называется просто «сборкой». Он использует интенсивное использование JavaКонцепции скриптов и элементов пользовательского интерфейса для формулирования набора команд, аналогичного «функции» в языках программирования.
Рулоны можно использовать повторно.; это означает, что их можно использовать несколько раз в тестовом примере. Поскольку свертки представляют собой группы команд, объединенных в одну, они во многом способствуют сокращению вашего тестового сценария.
Пример того, как выглядит содержимое вкладки свертки, показан ниже.
Резюме
- Selenium IDE (интегрированная среда разработки) — самый простой инструмент в Selenium Suite.
- Его следует использовать только в качестве инструмента для прототипирования.
- Знание JavaСкрипт и HTML требуются для промежуточных тем, таких как выполнение команд «runScript» и «rollup». Rollup — это набор команд, которые можно использовать повторно, чтобы значительно сократить ваши тестовые скрипты. Локаторы — это идентификаторы, которые сообщают Selenium IDE, как получить доступ к элементу.
- Firebug (или любое подобное дополнение) используется для получения значений локатора.
- Строка меню используется для создания, изменения и экспорта тестовых примеров в форматы, используемые Selenium RC и веб-драйвер.
- Формат по умолчанию для команд Selenese — HTML.
- Меню «Опции» обеспечивает доступ к различным конфигурациям для Selenium IDE.
- Базовый URL-адрес полезен при доступе к относительным URL-адресам.
- На панели «Тестовый набор» отображается список открытых в данный момент тестовых примеров и краткая сводка выполненных тестов.
- Редактор предоставляет интерфейс для ваших тестовых сценариев.
- Табличное представление показывает ваш сценарий в табличном формате с помощью «Команды», «Target», и «Значение» в качестве столбцов.
- Представление исходного кода показывает ваш скрипт в формате HTML.
- Вкладки «Журнал» и «Справочник» предоставляют отзывы и другую полезную информацию при выполнении тестов.
- Вкладки UI-Element и Rollup предназначены для продвинутых пользователей. Selenium Только для пользователей IDE. Оба они требуют значительных усилий при кодировании. JavaСценарий.
- UI-Element позволяет удобно сопоставлять элементы пользовательского интерфейса, используя JavaНотация объекта скрипта (JSON).










.png)