JavaУчебник по скрипту DOM с примером
Что такое ДОМ JavaСценарий?
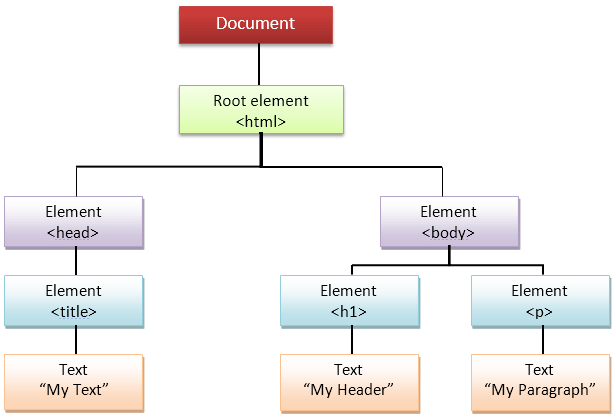
JavaСкрипт может получить доступ ко всем элементам веб-страницы, используя Document Object Model (DOM). Фактически, веб-браузер создает DOM веб-страницы при ее загрузке. Модель DOM создается как дерево объектов, например:
Как использовать DOM и события
Используя DOM, JavaСкрипт может выполнять несколько задач. Он может создавать новые элементы и атрибуты, изменять существующие элементы и атрибуты и даже удалять существующие элементы и атрибуты. JavaСценарий также может реагировать на существующие события и создавать новые события на странице.
getElementById, пример внутреннегоHTML
- getElementById: для доступа к элементам и атрибутам, идентификатор которых установлен.
- внутреннийHTML: для доступа к содержимому элемента.
Попробуйте этот пример самостоятельно:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1 id="one">Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p>This is the technology section.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
alert("The first heading is " + text);
</script>
</body>
</html>
Пример getElementsByTagName
getElementsByTagName: для доступа к элементам и атрибутам с использованием имени тега. Этот метод вернет массив всех элементов с одинаковым именем тега.
Попробуйте этот пример самостоятельно:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p id="second">This is the technology section.</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
alert("Content in the second paragraph is " + paragraphs[1].innerHTML);
document.getElementById("second").innerHTML = "The orginal message is changed.";
</script>
</body>
</html>
Пример обработчика событий
- createElement: Чтобы создать новый элемент
- RemoveChild: удалить элемент.
- Вы можете добавить обработчик события к конкретному элементу следующим образом:
document.getElementById(id).onclick=function()
{
lines of code to be executed
}
OR
document.getElementById(id).addEventListener("click", functionname)
Попробуйте этот пример самостоятельно:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<input type="button" id="btnClick" value="Click Me!!" />
<script type="text/javascript">
document.getElementById("btnClick").addEventListener("click", clicked);
function clicked()
{
alert("You clicked me!!!");
}
</script>
</body>
</html>