Тестирование графического интерфейса пользователя — тестовые примеры пользовательского интерфейса (примеры)
Чтобы понять тестирование графического интерфейса, давайте сначала поймем:
Что такое графический интерфейс?
Существует два типа интерфейсов компьютерного приложения. Интерфейс командной строки — это место, где вы вводите текст, и компьютер отвечает на эту команду. GUI означает графический интерфейс пользователя, в котором вы взаимодействуете с компьютером, используя изображения, а не текст.
Ниже приведены элементы графического интерфейса, которые можно использовать для взаимодействия между пользователем и приложением:
Тестирование графического интерфейса — это проверка вышеупомянутых элементов.
Что такое тестирование графического интерфейса?
Тестирование графического интерфейса — это тип тестирования программного обеспечения, при котором проверяется графический интерфейс пользователя программного обеспечения. Целью тестирования графического пользовательского интерфейса (GUI) является обеспечение работы функциональности программного приложения в соответствии со спецификациями путем проверки экранов и элементов управления, таких как меню, кнопки, значки и т. д.
GUI — это то, что видит пользователь. Скажем, если вы посетите guru99.com, вы увидите, скажем, домашнюю страницу, это графический интерфейс пользователя (графический интерфейс пользователя) сайта. Пользователь не видит исходный код. Интерфейс виден пользователю. Особое внимание уделяется структуре дизайна, изображениям, которые работают правильно или нет.
В приведенном выше примере, если нам нужно провести тестирование графического интерфейса, мы сначала проверяем, что изображения должны быть полностью видимы в разных браузерах.
Также ссылки доступны, и кнопка должна работать при нажатии.
Кроме того, если пользователь изменяет размер экрана, ни изображения, ни контент не должны сжиматься, обрезаться или перекрываться.
Необходимость тестирования графического интерфейса
Теперь основная концепция тестирования графического интерфейса ясна. Несколько вопросов, которые возникнут у вас в голове, будут
- Зачем проводить тестирование GUI?
- Это действительно необходимо?
- Неужели тестирования функциональности и логики приложения недостаточно?? Тогда зачем тратить время на UI-тестирование.
Чтобы получить ответ, думайте как пользователь, а не как тестировщик. Пользователь не имеет никаких знаний о программном обеспечении/приложении XYZ. Именно пользовательский интерфейс Приложения решает, будет ли пользователь использовать Приложение дальше или нет.
Обычный пользователь сначала наблюдает за дизайном и внешним видом приложения/программного обеспечения, а также за тем, насколько легко ему понять пользовательский интерфейс. Если пользователю не нравится интерфейс или приложение кажется сложным для понимания, он никогда больше не будет использовать это приложение. Вот почему графический интерфейс вызывает беспокойство, и необходимо провести надлежащее тестирование, чтобы убедиться, что графический интерфейс не содержит ошибок.
Что вы проверяете при тестировании графического интерфейса?
Следующий контрольный список обеспечит детальное тестирование графического интерфейса при тестировании программного обеспечения.
- Проверьте все элементы графического интерфейса на размер, положение, ширину, длину и возможность ввода символов или цифр. Например, вы должны иметь возможность вводить данные в поля ввода.
- Убедитесь, что вы можете выполнить намеченные функции приложения с помощью графического интерфейса.
- Проверьте, что сообщения об ошибках отображаются правильно
- Проверьте четкое разграничение различных разделов на экране.
- Проверьте, чтобы шрифт, используемый в приложении, был читаемым.
- Проверьте правильность выравнивания текста
- Убедитесь, что цвет шрифта и предупреждающие сообщения выглядят эстетично.
- Убедитесь, что изображения имеют хорошую четкость.
- Убедитесь, что изображения правильно выровнены
- Проверьте расположение элементов графического интерфейса для разных разрешений экрана.
Методы тестирования графического интерфейса
Методы тестирования графического интерфейса можно разделить на три части:
Ручное тестирование
При таком подходе графические экраны проверяются вручную тестировщиками на соответствие требованиям, изложенным в документе бизнес-требований.
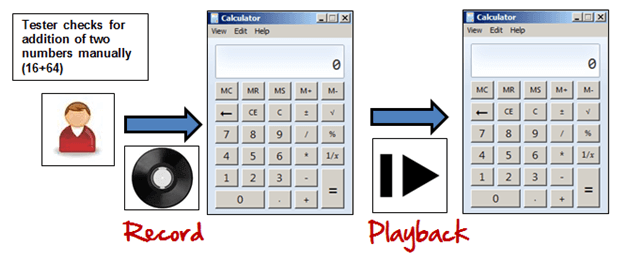
Запись и воспроизведение
Тестирование графического интерфейса можно проводить с помощью инструментов автоматизации. Это делается в 2-х частях. Во время записи этапы тестирования фиксируются инструментом автоматизации. Во время воспроизведения записанные этапы тестирования выполняются в тестируемом приложении. Пример таких инструментов — QTP.
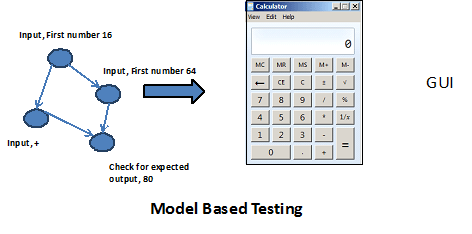
Тестирование на основе модели
Модель — это графическое описание поведения системы. Это помогает нам понимать и прогнозировать поведение системы. Модели помогают создавать эффективные тестовые примеры с использованием системных требований. При тестировании на основе этой модели необходимо учитывать следующее:
- Построить модель
- Определите входные данные для модели
- Рассчитайте ожидаемый результат для модели
- Запустите тесты
- Сравните фактический результат с ожидаемым.
- Решение о дальнейших действиях по модели
Некоторые методы моделирования, на основе которых можно получить тестовые примеры:
- Диаграммы — отображают состояние системы и проверяют состояние после некоторых входных данных.
- Таблицы решений – таблицы, используемые для определения результатов для каждого примененного входного сигнала.
Тестирование на основе моделей — это развивающийся метод создания тестовых примеров на основе требований.. Его главное преимущество по сравнению с двумя вышеупомянутыми методами заключается в том, что он может определять нежелательные состояния, которых может достичь ваш графический интерфейс.
Ниже приведены инструменты с открытым исходным кодом, доступные для проведения автоматического тестирования пользовательского интерфейса.
| Продукт | Под лицензией |
|---|---|
| AutoHotkey | GPL |
| Selenium | Apache |
| Сикули | MIT |
| Робот Фреймворк | Apache |
| Вода | BSD |
| Набор инструментов Dojo | BSD |
Примеры тестовых случаев тестирования графического пользовательского интерфейса
Тестирование GUI в основном включает в себя
- Тестирование размера, положения, ширины, высоты элементов.
- Тестирование отображаемых сообщений об ошибках.
- Тестирование разных участков экрана.
- Тестирование шрифта на читаемость или нет.
- Тестирование экрана в разных разрешениях с помощью увеличения и уменьшения масштаба, например 640х480, 600х800 и т.д.
- Проверка выравнивания текстов и других элементов, таких как значки, кнопки и т. д., находятся ли они на своих местах или нет.
- Тестирование цветов шрифтов.
- Тестирование цветов сообщений об ошибках, предупреждающих сообщений.
- Проверка того, имеет ли изображение хорошую четкость или нет.
- Проверка выравнивания изображений.
- Проверка правописания.
- Пользователь не должен расстраиваться при использовании системного интерфейса.
- Тестируем, привлекательный интерфейс или нет.
- Тестирование полос прокрутки в зависимости от размера страницы, если таковые имеются.
- Тестирование отключенных полей, если таковые имеются.
- Тестирование размера изображений.
- Проверка заголовков, правильно ли они выровнены или нет.
- Тестирование цвета гиперссылки.
Демо: Как провести тест графического интерфейса
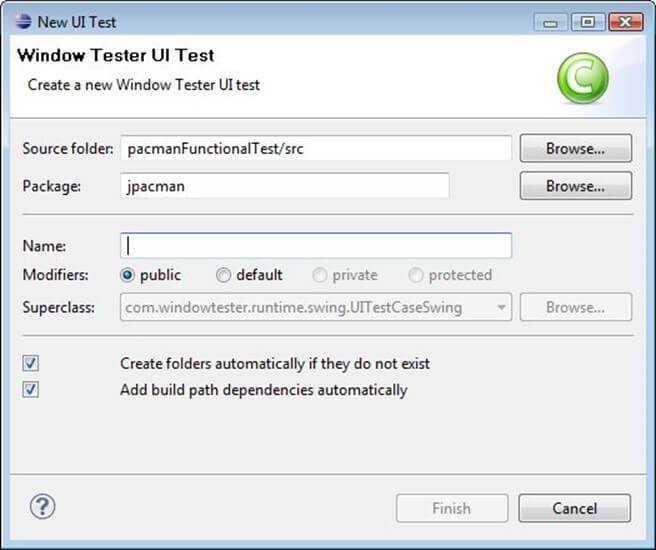
Здесь мы будем использовать несколько примеров тестовых примеров для следующего экрана.
Ниже приведен пример тестовых случаев, который состоит из сценариев тестирования пользовательского интерфейса и удобства использования.
Тестовый пример 01. Убедитесь, что текстовое поле с меткой «Исходная папка» выровнено правильно.
Тестовый пример 02. Убедитесь, что текстовое поле с меткой «Упаковка» выровнено правильно.
Тестовый пример 03. Убедитесь, что метка с именем «Вставить” — это кнопка, расположенная в конце текста.Box с названием «Исходная папка".
Тестовый пример 04. Убедитесь, что метка с именем «Вставить” — это кнопка, расположенная в конце текста.Box с названием «Упаковка".
Тестовый пример 05. Убедитесь, что текстовое поле с меткой «Имя» выровнено правильно.
Тестовый пример 06. Убедитесь, что метка «Модификаторы» состоит из 4 переключателей с названиями public, default, Private, protected.
Тестовый пример 07. Убедитесь, что метка «Модификаторы» состоит из 4 переключателей, которые правильно выровнены в ряд.
Тестовый пример 08. Убедитесь, что метка «Суперкласс» под этикеткой «Модификаторы» состоит из раскрывающегося списка, который должен быть правильно выровнен.
Тестовый пример 09. Убедитесь, что метка «Суперкласс” состоит из кнопки с надписью “Вставить»на нем, который должен быть правильно выровнен.
Тестовый пример 10. Убедитесь, что при нажатии на любой переключатель указатель мыши по умолчанию должен быть изменен на указатель мыши в виде руки.
Тестовый пример 11. Убедитесь, что пользователь не может ввести в раскрывающемся списке «Суперкласс".
Тестовый пример 12. Убедитесь, что должна быть сгенерирована правильная ошибка, если что-то было выбрано ошибочно.
Тестовый пример 13. Убедитесь, что ошибка должна генерироваться КРАСНЫМ цветом везде, где это необходимо.
Тестовый пример 14. Убедитесь, что в сообщениях об ошибках должны использоваться правильные метки.
Тестовый пример 15. Убедитесь, что отдельные переключатели должны выбираться по умолчанию каждый раз.
Тестовый пример 16. Убедитесь, что кнопка TAB работает правильно при переходе на другое поле рядом с предыдущим.
Тестовый пример 17. Убедитесь, что все страницы содержат правильный заголовок.
Тестовый пример 18. Убедитесь, что текст страницы правильно выровнен.
Тестовый пример 19. Убедитесь, что после обновления любого поля должно отображаться правильное подтверждающее сообщение.
Тестовый пример 20. Убедитесь, что должен быть выбран только один переключатель и может быть выбрано более одного флажка.
Проблемы тестирования графического интерфейса
В разработке программного обеспечения наиболее распространенная проблема при выполнении Регрессионное тестирование заключается в том, что графический интерфейс приложения часто меняется. Очень сложно проверить и определить, является ли это проблемой или улучшением. Проблема проявляется, когда у вас нет документов, касающихся изменений графического интерфейса.
Инструменты тестирования графического интерфейса
Ниже приведен список популярных Инструменты тестирования графического интерфейса :
- Selenium
- QTP
- Cucumber
- ШелкТест
- Тест завершен
- Тестер графического интерфейса Squish
Нажмите здесь, чтобы узнать Selenium, QTP & Cucumber.
Заключение
Успех программного продукта во многом зависит от того, как графический интерфейс взаимодействует с пользователем и насколько легко использовать его различные функции. Следовательно, тестирование GUI очень важно. Ручное тестирование графического интерфейса иногда может быть повторяющимся и скучным и, следовательно, подверженным ошибкам. Автоматизация настоятельно рекомендуется для тестирования графического интерфейса.