Sélectionnez le bouton radio et cochezBox in Selenium
Bouton radio activé Selenium
Les boutons radio peuvent également être activés en utilisant la méthode click().
L'utilisation de https://demo.guru99.com/test/radio.html pour vous entraîner, voyez que radio1.click() active le bouton radio « Option1 ». radio2.click() active le bouton radio « Option2 » en laissant « Option1 » non sélectionnée.
Comment sélectionner une case à cocher dans Selenium
TogglL'activation/désactivation d'une case à cocher se fait également à l'aide de la Cliquez sur() méthode.
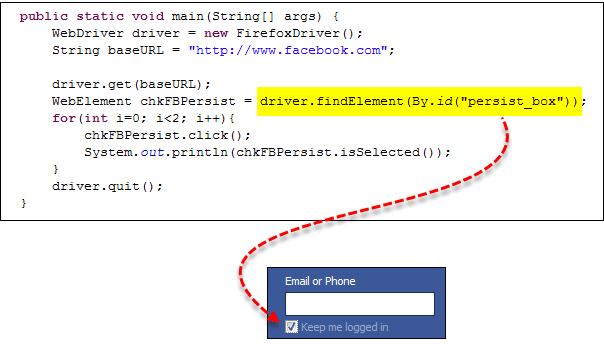
Le code ci-dessous cliquera deux fois sur la case à cocher « Gardez-moi connecté » de Facebook, puis affichera le résultat comme VRAI lorsqu'il est activé, et FAUX s'il est désactivé.
La méthode isSelected() est utilisée pour savoir si la case à cocher est activée ou désactivée.
Voici un autre exemple: https://demo.guru99.com/test/radio.html
Code complet
Voici le code de travail complet
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class Form {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://demo.guru99.com/test/radio.html");
WebElement radio1 = driver.findElement(By.id("vfb-7-1"));
WebElement radio2 = driver.findElement(By.id("vfb-7-2"));
//Radio Button1 is selected
radio1.click();
System.out.println("Radio Button Option 1 Selected");
//Radio Button1 is de-selected and Radio Button2 is selected
radio2.click();
System.out.println("Radio Button Option 2 Selected");
// Selecting CheckBox
WebElement option1 = driver.findElement(By.id("vfb-6-0"));
// This will Toggle the Check box
option1.click();
// Check whether the Check box is toggled on
if (option1.isSelected()) {
System.out.println("Checkbox is Toggled On");
} else {
System.out.println("Checkbox is Toggled Off");
}
//Selecting Checkbox and using isSelected Method
driver.get("https://demo.guru99.com/test/facebook.html");
WebElement chkFBPersist = driver.findElement(By.id("persist_box"));
for (int i=0; i<2; i++) {
chkFBPersist.click ();
System.out.println("Facebook Persists Checkbox Status is - "+chkFBPersist.isSelected());
}
//driver.close();
}
}
Dépannage
Si vous rencontrez NoSuchElementException() lors de la recherche d'éléments, cela signifie que l'élément n'est pas trouvé dans la page au moment où le pilote Web a accédé à la page.
- Vérifiez à nouveau votre localisateur à l'aide de Firepath ou d'Inspect Element dans Chrome.
- Vérifiez maintenant si la valeur que vous avez utilisée dans le code est différente de celle de l'élément dans Firepath.
- Certaines propriétés sont dynamiques pour quelques éléments. Si vous constatez que la valeur est différente et change dynamiquement, envisagez d'utiliser By.xpath() ou By.cssSelector() qui sont des méthodes plus fiables mais plus complexes.
- Parfois, cela peut aussi être un problème d'attente, c'est-à-dire que le pilote Web a exécuté votre code avant même le chargement complet de la page, etc.
- Ajoutez une attente avant findElement() en utilisant des attentes implicites ou explicites.
Résumé
- Le tableau ci-dessous résume les commandes pour accéder à chaque type d'élément évoqué ci-dessus
| Élément | Command | Description |
|---|---|---|
| Vérifiez Box, Bouton radio | Cliquez sur() | utilisé pour activer/désactiver l'élément |