Node.js Generatorコールバックと比較(C)
このチュートリアルでは、次のことを学習します。 Generatorとコールバックとの違い
ジェネレータとは何ですか?
Generatorでかなり有名になりました Node.js それはおそらく彼らの能力によるものでしょう。
- Generatorは、一時停止して後で再開できる関数実行です。
- Generatorは、「遅延実行」などの概念を実行するときに役立ちます。これは基本的に、実行を一時停止し、必要に応じて再開することで、必要なときにのみ値を取得できることを意味します。
Generatorには以下の 2 つの主要なメソッドがあります。
- 降伏法 – yield メソッドが関数内で呼び出され、yield メソッドが呼び出される特定の行で関数の実行が停止されます。
- 次の方法 – このメソッドは、yield メソッドを持つ関数の実行を再開するためにメイン アプリケーションから呼び出されます。 関数の実行は、次の yield メソッドまたはメソッドの終了まで継続されます。
ジェネレータの使用方法の例を見てみましょう。
この例では、2 つの数値を追加する単純な Add 関数を使用しますが、ジェネレーターの使用方法を示すために、さまざまなポイントでメソッドの実行を停止し続けます。
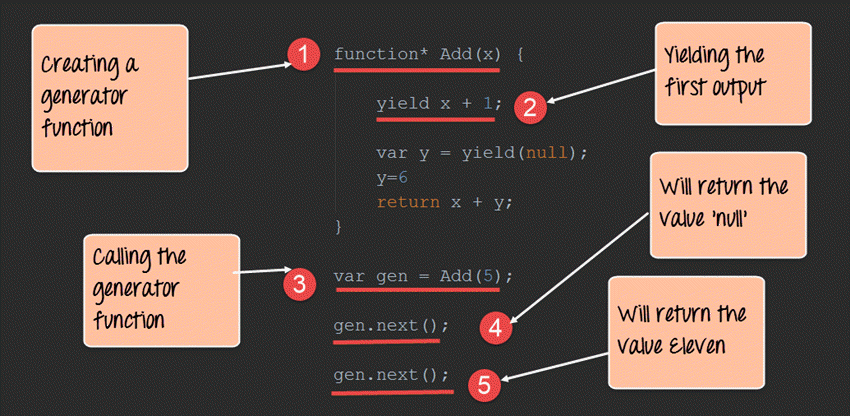
function* Add(x) {
yield x + 1;
var y = yield(null);
y = 6
return x + y;
}
var gen = Add(5);
gen.next();
gen.next();
コードの説明
- 最初のステップは、ジェネレータの「関数」を定義することです。これは、関数キーワードに「*」を追加することで行われることに注意してください。次に、x をパラメータとして受け取る Add という関数を定義します。
- yield キーワードはジェネレーターに特有のものです。これにより、関数を途中で一時停止するための強力な構造になります。したがって、ここでは、関数の実行は、ステップ 4 で実行される next() 関数を呼び出すまで停止されます。この時点で、x の値は 6 になり、関数の実行は停止します。
- ここで、まずジェネレーター関数を呼び出し、値 5 を Add 関数に送信します。この値は、Add 関数の x パラメータに代入されます。
- next() 関数を呼び出すと、Add() 関数が実行を再開します。 次のステートメント var y= yield(null) が実行されると、Add() 関数は再び実行を停止します。
- ここで、 next() 関数を再度呼び出した後、次のステートメントが実行され、x=5 と y=6 を組み合わせた値が追加されて返されます。
コールバックとジェネレータ
Generatorは、いわゆるコールバック地獄の問題を解決するために使用されます。 Node.js アプリケーションの開発中にコールバック関数が非常にネストされ、複雑すぎてコールバック関数を使用できない場合があります。
ここでジェネレーターが役立ちます。最も一般的な例の 1 つは、タイマー関数を作成するときです。
ジェネレーターがコールバックよりも便利であることが証明される以下の例を見てみましょう。
この例では、単純な時間遅延関数を作成するだけです。 次に、1000、2000、3000 ミリ秒の遅延を組み込んだこの関数を呼び出します。
ステップ1) 必要な時間遅延コードを使用してコールバック関数を定義します。
function Timedelay(ptime, callback) {
setTimeout(function() {
callback("Pausing for " + ptime);
}, time);
}
コードの説明
- ここでは、ptime というパラメーターを使用して Timelay という関数を作成しています。 これにより、アプリケーションに導入したい必要な時間遅延が考慮されます。
- 次のステップは、アプリケーションが指定したミリ秒数の間一時停止することをユーザーに伝えるメッセージを作成することです。
ステップ2) 次に、コールバックを組み込んだ場合のコードを見てみましょう。 1000、2000、3000 ミリ秒の値に基づいてコールバックを組み込みたいとします。以下のコードは、コールバックを使用してこれらを実装する方法を示しています。
Timedelay(1000, function(message) {
console.log(msg);
Timedelay(2000, function(message) {
console.log(msg);
Timedelay(3000, function(message) {
console.log(msg);
})
})
})
コードの説明
- 値として 1000 を使用して、Timelay をコールバックとして呼び出しています。
- 次に、値として 2000 を指定して、Timelay 関数を再度呼び出します。
- 最後に、値として 3000 を指定して、Timelay 関数を再度呼び出します。
上記のコードから、関数の呼び出しを複数回開始する必要があるため、さらに複雑になることがわかります。
ステップ3) 次に、ジェネレータを使用して同じコードを実装する方法を見てみましょう。以下のコードから、ジェネレータを使用して Timedelay 関数を実装することがいかに簡単になったかがわかります。
function* Messages() {
console,log(yield(Timedelay(1000, function(){})));
console,log(yield(Timedelay(2000, function(){})));
console,log(yield(Timedelay(3000, function(){})));
}
コードの説明
- まず、Timedelay 関数を呼び出すために使用されるジェネレーター関数を定義します。
- パラメータ値として 1000 を使用して、Timelay 関数とともに Yield 関数を呼び出しています。
- 次に、パラメーター値として 2000 を使用して、Timelay 関数とともに Yield 関数を呼び出します。
- 最後に、パラメータ値として 3000 を指定して、Timelay 関数とともに Yield 関数を呼び出しています。
製品概要
Generatorを使用すると、ネストされたコールバックの問題を軽減し、いわゆるコールバック地獄を取り除くのに役立ちます。 Generator関数の処理を停止するために使用されます。これは、非同期関数で 'yield' メソッドを使用することで実現されます。