Αποθήκευση μεταβλητών, ηχώ, ειδοποίηση, χειρισμός αναδυόμενων παραθύρων Selenium IDE
Σε αυτό το σεμινάριο, θα μάθουμε, Αποθήκευση εντολών, εντολές Echo, Ειδοποιήσεις και χειρισμό αναδυόμενων παραθύρων.
Selenium Μεταβλητές IDE
κατάστημα
Για αποθήκευση μεταβλητών σε Selenium IDE, χρησιμοποιούμε την εντολή "store". Η παρακάτω εικόνα αποθηκεύει την τιμή "tutorial" σε μια μεταβλητή που ονομάζεται "myVariable".
Για να αποκτήσετε πρόσβαση στη μεταβλητή, απλώς περικλείστε την σε ένα σύμβολο ${ … }. Για παράδειγμα, για να εισαγάγετε την τιμή του "myVariable" στο πλαίσιο κειμένου "userName" του Mercury Περιηγήσεις, εισαγάγετε ${myVariable} στο πεδίο Τιμή.
StoreElementPresent
Αυτή η εντολή αποθηκεύει είτε "true" ή "false" ανάλογα με την παρουσία του καθορισμένου στοιχείου. Το παρακάτω σενάριο αποθηκεύει την τιμή Boole "true" στο "var1" και "false" στο "var2". Για επαλήθευση, θα χρησιμοποιήσουμε την εντολή «echo» για να εμφανίσουμε τις τιμές των var1 και var2. Η βασική διεύθυνση URL για την παρακάτω εικόνα ορίστηκε σε Mercury Αρχική σελίδα περιηγήσεων.
StoreText
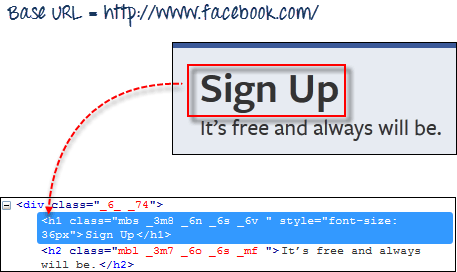
Αυτή η εντολή χρησιμοποιείται για την αποθήκευση του εσωτερικού κειμένου ενός στοιχείου σε μια μεταβλητή. Η παρακάτω εικόνα αποθηκεύει το εσωτερικό κείμενο της ετικέτας στο Facebook σε μια μεταβλητή που ονομάζεται "textVar".
Δεδομένου ότι είναι το μόνο στοιχείο στη σελίδα, είναι ασφαλές να χρησιμοποιήσουμε το 'css=h1' ως στόχο μας. Η παρακάτω εικόνα το δείχνει Selenium Το IDE μπόρεσε να αποθηκεύσει τη συμβολοσειρά «Εγγραφή» στη μεταβλητή «textVar» εκτυπώνοντας σωστά την τιμή της.
Ειδοποιήσεις, αναδυόμενα παράθυρα και πολλαπλές Windows
Οι ειδοποιήσεις είναι ίσως η απλούστερη μορφή αναδυόμενων παραθύρων. Το πιο συνηθισμένο Selenium Οι εντολές IDE που χρησιμοποιούνται για το χειρισμό ειδοποιήσεων είναι οι ακόλουθες:
| Ειδοποιήσεις | μπορείτε να χρησιμοποιήσετε |
|---|---|
|
assertAlert assertNotAlert |
ανακτά το μήνυμα της ειδοποίησης και το επαναφέρει σε μια τιμή συμβολοσειράς που καθορίσατε |
|
assertAlertPresent assertAlertNotPresent |
βεβαιώνει εάν υπάρχει ή όχι μια Ειδοποίηση |
| storeAlert | ανακτά το μήνυμα ειδοποίησης και το αποθηκεύει σε μια μεταβλητή που θα καθορίσετε |
| storeAlertPresent | επιστρέφει TRUE εάν υπάρχει ειδοποίηση. ΛΑΘΟΣ αν διαφορετικά |
|
VerifyAlert verifyNotAlert |
ανακτά το μήνυμα της ειδοποίησης και επαληθεύει εάν είναι ίση με την τιμή συμβολοσειράς που καθορίσατε |
|
verifyAlertPresent verifyAlertNotPresent |
επαληθεύει εάν υπάρχει ειδοποίηση ή όχι |
Να θυμάστε αυτά τα δύο πράγματα όταν εργάζεστε με ειδοποιήσεις:
- Selenium Το IDE θα κάνει αυτόματα κλικ στο κουμπί OK του παραθύρου ειδοποίησης και έτσι δεν θα μπορείτε να δείτε την πραγματική ειδοποίηση.
- Selenium Το IDE δεν θα μπορεί να χειριστεί ειδοποιήσεις που βρίσκονται εντός της συνάρτησης onload() της σελίδας. Θα μπορεί να χειρίζεται μόνο ειδοποιήσεις που δημιουργούνται μετά την πλήρη φόρτωση της σελίδας.
Σε αυτό το παράδειγμα, θα χρησιμοποιήσουμε την εντολή storeAlert για να το δείξουμε ακόμα κι αν Selenium Το IDE δεν έδειξε την πραγματική ειδοποίηση, ήταν ακόμα σε θέση να ανακτήσει το μήνυμά του.
Βήμα 1) In Selenium IDE, ορίστε τη διεύθυνση URL βάσης σε http://jsbin.com. & το πλήρες url είναι: http://jsbin.com/usidix
Βήμα 2) Δημιουργήστε το σενάριο όπως φαίνεται παρακάτω.
Βήμα 3) Εκτελέστε το σενάριο και μην περιμένετε ότι θα μπορείτε να δείτε την πραγματική ειδοποίηση.
Επιβεβαιώσεις
Οι επιβεβαιώσεις είναι αναδυόμενα παράθυρα που σας δίνουν ένα κουμπί ΟΚ και ΑΚΥΡΩΣΗ, σε αντίθεση με τις ειδοποιήσεις που σας δίνουν μόνο το κουμπί ΟΚ. Οι εντολές που μπορείτε να χρησιμοποιήσετε για το χειρισμό των επιβεβαιώσεων είναι παρόμοιες με εκείνες στο χειρισμό ειδοποιήσεων.
- assertConfirmation/assertNotConfirmation
- assertConfirmationPresent/assertConfirmationNotPresent
- Επιβεβαίωση αποθήκευσης
- storeConfirmationPresent
- verifyConfirmation/verifyNotConfirmation
- verifyConfirmationPresent/verifyConfirmationNotPresent
Ωστόσο, αυτές είναι οι πρόσθετες εντολές που πρέπει να χρησιμοποιήσετε για την εντολή Selenium ποια επιλογή να επιλέξετε, είτε το κουμπί OK είτε το κουμπί ΑΚΥΡΩΣΗ.
- επιλέξτεOkOnNextConfirmation/chooseOkOnNextConfirmationAndWait
- επιλέξτεCancelOnNextΕπιβεβαίωση
Θα πρέπει να χρησιμοποιήσετε αυτές τις εντολές πριν από μια εντολή που ενεργοποιεί το πλαίσιο επιβεβαίωσης έτσι ώστε Selenium Το IDE θα γνωρίζει εκ των προτέρων ποια επιλογή να επιλέξει. Και πάλι, δεν θα μπορείτε να δείτε το πραγματικό πλαίσιο επιβεβαίωσης κατά την εκτέλεση του σεναρίου.
Ας δοκιμάσουμε μια ιστοσελίδα που έχει ένα κουμπί που έχει κωδικοποιηθεί για να δείξει εάν ο χρήστης είχε πατήσει το κουμπί OK ή το κουμπί ΑΚΥΡΩΣΗ.
Βήμα 1) In Selenium IDE, ορίστε τη διεύθυνση URL βάσης σε http://jsbin.com
& το πλήρες url είναι: http://jsbin.com/enifaf
Βήμα 2) Δημιουργήστε το σενάριο όπως φαίνεται παρακάτω. Αυτή τη φορά, θα πατήσουμε πρώτα το κουμπί ΟΚ.
Βήμα 3) Εκτελέστε το σενάριο και παρατηρήστε ότι δεν βλέπετε την πραγματική επιβεβαίωση, αλλά η ιστοσελίδα ήταν σε θέση να υποδείξει ποιο κουμπί Selenium Το IDE είχε πατήσει.
Βήμα 4) Αντικαταστήστε την εντολή «chooseOkOnNextConfirmation» με «chooseCancelOnNextConfirmation» και εκτελέστε ξανά το σενάριο.
Πολλαπλούς Windows
Εάν τυχαίνει να κάνετε κλικ σε έναν σύνδεσμο που ανοίγει ένα ξεχωριστό παράθυρο, πρέπει πρώτα να δώσετε οδηγίες Selenium IDE για να επιλέξετε πρώτα αυτό το παράθυρο πριν μπορέσετε να αποκτήσετε πρόσβαση στα στοιχεία μέσα σε αυτό. Για να το κάνετε αυτό, θα χρησιμοποιήσετε τον τίτλο του παραθύρου ως εντοπιστή του.
Χρησιμοποιούμε την εντολή selectWindow στην εναλλαγή μεταξύ των παραθύρων.
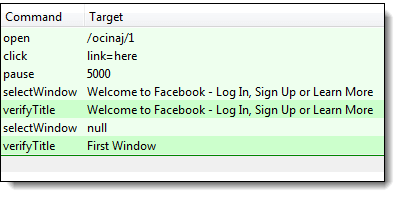
Θα χρησιμοποιήσουμε έναν σύνδεσμο http://jsbin.com/ocinaj/1 του οποίου ο τίτλος είναι "Πρώτο παράθυρο". Ο υπερσύνδεσμος "εδώ" που βρίσκεται σε αυτήν τη σελίδα θα ανοίξει το Facebook σε νέο παράθυρο, μετά από το οποίο θα δώσουμε οδηγίες Selenium IDE για να κάνετε τα εξής:
- Μεταφέρετε τον έλεγχο από το γονικό παράθυρο στο παράθυρο του Facebook που μόλις ξεκίνησε χρησιμοποιώντας την εντολή "selectWindow" και τον τίτλο του ως εντοπιστή
- Επαληθεύστε τον τίτλο του νέου παραθύρου
- Επιλέξτε ξανά το αρχικό παράθυρο χρησιμοποιώντας την εντολή "selectWindow" και "null" ως στόχο.
- Επαληθεύστε τον τίτλο του τρέχοντος επιλεγμένου παραθύρου
Βήμα 1) Ορίστε τη διεύθυνση URL βάσης σε http://jsbin.com.
Βήμα 2) Δημιουργήστε το σενάριο όπως φαίνεται παρακάτω.
Χρειαζόμαστε την εντολή "pause" για να περιμένουμε να φορτώσει το παράθυρο που μόλις ξεκίνησε πριν μπορέσουμε να αποκτήσουμε πρόσβαση στον τίτλο του.
Βήμα 3) Εκτελέστε το σενάριο. Παρατηρήστε ότι το Δοκιμαστική θήκη πέρασε, πράγμα που σημαίνει ότι μπορέσαμε να κάνουμε εναλλαγή μεταξύ των παραθύρων και να επαληθεύσουμε τους τίτλους τους με επιτυχία.
Να θυμάστε πάντα ότι η ρύθμιση του στόχου του selectWindow σε "null" θα επιλέξει αυτόματα το γονικό παράθυρο (σε αυτήν την περίπτωση, το παράθυρο όπου βρίσκεται το στοιχείο "link=here")
Σημείωση: Το Facebook άλλαξε τον τίτλο από τη δημιουργία των Tutorials. Παρακαλούμε τροποποιήστε τον κωδικό ανάλογα
Περίληψη
- Η εντολή "store" (και όλες οι παραλλαγές της) χρησιμοποιείται για την αποθήκευση μεταβλητών Selenium IDE
- Η εντολή "echo" χρησιμοποιείται για την εκτύπωση μιας τιμής συμβολοσειράς ή μιας μεταβλητής
- Οι μεταβλητές περικλείονται σε ${…} όταν εκτυπώνονται ή χρησιμοποιούνται σε στοιχεία
- Selenium Το IDE πατά αυτόματα το κουμπί OK κατά το χειρισμό ειδοποιήσεων
-
Όταν χειρίζεστε τα παράθυρα διαλόγου επιβεβαίωσης, μπορείτε να δώσετε οδηγίες Selenium IDE ποια επιλογή να χρησιμοποιήσετε:
- επιλέξτεOkOnNextConfirmation/chooseOkOnNextConfirmationAndWait
- επιλέξτεCancelOnNextΕπιβεβαίωση
- Οι τίτλοι παραθύρων χρησιμοποιούνται ως εντοπιστές κατά την εναλλαγή μεταξύ των παραθύρων του προγράμματος περιήγησης.
- Όταν χρησιμοποιείτε την εντολή "selectWindow", ορίζετε το Target στο "null" θα κατευθύνει αυτόματα Selenium IDE για να επιλέξετε το γονικό παράθυρο.