Στοιχεία ελέγχου ASP.NET: ΕλέγξτεBox, RadioButton, ΛίσταBox, Πλαίσιο κειμένου, Ετικέτα
Προσθήκη στοιχείων ελέγχου ASP.Net σε Φόρμες Ιστού
Το ASP.Net έχει τη δυνατότητα να προσθέτει στοιχεία ελέγχου σε μια φόρμα όπως πλαίσια κειμένου και ετικέτες.
Ας δούμε τα άλλα στοιχεία ελέγχου που είναι διαθέσιμα για φόρμες Ιστού και ας δούμε μερικές από τις κοινές ιδιότητές τους.
Στο παράδειγμά μας, θα δημιουργήσουμε μια φόρμα που θα έχει την ακόλουθη λειτουργικότητα.
- Η δυνατότητα του χρήστη να εισάγει το όνομά του.
- Μια επιλογή για να επιλέξετε την πόλη στην οποία κατοικεί ο χρήστης
- Η δυνατότητα του χρήστη να εισάγει μια επιλογή για το φύλο.
- Μια επιλογή για να επιλέξετε ένα μάθημα που θέλει να μάθει ο χρήστης. Θα υπάρχουν επιλογές και για τα δύο C# και ASP.Net
Ας δούμε αναλυτικά κάθε στοιχείο ελέγχου. Ας τα προσθέσουμε για να δημιουργήσουμε τη φόρμα με την προαναφερθείσα λειτουργικότητα.
Βήμα 1) Το πρώτο βήμα είναι να ανοίξετε το Forms Designer για τη φόρμα web επίδειξης. Μόλις το κάνετε αυτό, θα μπορείτε να σύρετε στοιχεία ελέγχου από την εργαλειοθήκη στο Φόρμα Ιστού.
Για να ανοίξετε τη φόρμα web Designer,
- Κάντε δεξί κλικ στο αρχείο Demo.aspx στην Εξερεύνηση λύσεων και
- Επιλέξτε την επιλογή μενού Προβολή σχεδιαστή.
Μόλις εκτελέσετε το παραπάνω βήμα, θα μπορείτε να δείτε τον Σχεδιαστή Φόρμας όπως φαίνεται παρακάτω.
Τώρα ας αρχίσουμε να προσθέτουμε τα χειριστήρια μας ένα προς ένα
Έλεγχος ετικέτας
Το στοιχείο ελέγχου ετικέτας χρησιμοποιείται για την εμφάνιση ενός κειμένου ή ενός μηνύματος στον χρήστη στη φόρμα. Το στοιχείο ελέγχου ετικέτας χρησιμοποιείται συνήθως μαζί με άλλα στοιχεία ελέγχου. Συνηθισμένα παραδείγματα είναι όπου μια ετικέτα προστίθεται μαζί με το στοιχείο ελέγχου πλαισίου κειμένου. Η ετικέτα δίνει μια ένδειξη στον χρήστη σχετικά με το τι αναμένεται να συμπληρωθεί στο πλαίσιο κειμένου. Ας δούμε πώς μπορούμε να το εφαρμόσουμε με ένα παράδειγμα που φαίνεται παρακάτω. Θα χρησιμοποιήσουμε μια ετικέτα που ονομάζεται "όνομα". Αυτό θα χρησιμοποιηθεί σε συνδυασμό με τα στοιχεία ελέγχου πλαισίου κειμένου, τα οποία θα προστεθούν στην επόμενη ενότητα.
Βήμα 1) Το πρώτο βήμα είναι να σύρετε το στοιχείο ελέγχου "ετικέτα" στη Φόρμα Ιστού από την εργαλειοθήκη όπως φαίνεται παρακάτω.
Βήμα 2) Μόλις προστεθεί η ετικέτα, ακολουθήστε τα παρακάτω βήματα.
- Μεταβείτε στο παράθυρο ιδιοτήτων κάνοντας δεξί κλικ στο στοιχείο ελέγχου ετικέτας
- Επιλέξτε το μενού Ιδιότητες
Βήμα 3) Από το παράθυρο ιδιοτήτων, αλλάξτε το όνομα της ιδιότητας Κείμενο σε Όνομα
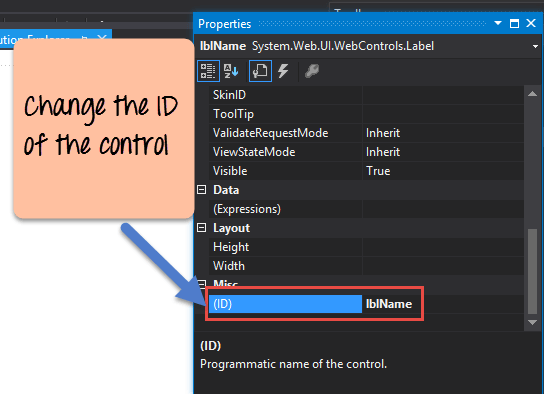
Ομοίως, αλλάξτε επίσης την τιμή της ιδιότητας ID του στοιχείου ελέγχου σε lblName. Καθορίζοντας ένα ουσιαστικό αναγνωριστικό στα στοιχεία ελέγχου, γίνεται ευκολότερη η πρόσβαση σε αυτά κατά τη φάση κωδικοποίησης. Αυτό φαίνεται παρακάτω.
Μόλις κάνετε τις παραπάνω αλλαγές, θα δείτε την ακόλουθη έξοδο
Παραγωγή:-
Θα δείτε ότι η ετικέτα Όνομα εμφανίζεται στη Φόρμα Ιστού.
Πλαίσιο κειμένου
Ένα πλαίσιο κειμένου χρησιμοποιείται για να επιτρέπεται σε έναν χρήστη να εισάγει κάποιο κείμενο στην εφαρμογή φόρμας Web. Ας δούμε πώς μπορούμε να το εφαρμόσουμε με ένα παράδειγμα που φαίνεται παρακάτω. Θα προσθέσουμε ένα πλαίσιο κειμένου στη φόρμα με την οποία ο χρήστης μπορεί να εισάγει το όνομά του.
Βήμα 1) Το πρώτο βήμα είναι να σύρετε το στοιχείο ελέγχου πλαισίου κειμένου στη Φόρμα Ιστού από την εργαλειοθήκη όπως φαίνεται παρακάτω
Παρακάτω είναι πώς θα φαινόταν αυτό στον σχεδιαστή φορμών όταν το στοιχείο ελέγχου πλαισίου κειμένου είναι στη φόρμα
Βήμα 2) Μόλις προστεθεί το πλαίσιο κειμένου, πρέπει να αλλάξετε την ιδιότητα ID.
- Μεταβείτε στο παράθυρο ιδιοτήτων κάνοντας δεξί κλικ στο στοιχείο ελέγχου πλαισίου κειμένου και
- Τότε επιλέξτε ιδιότητες
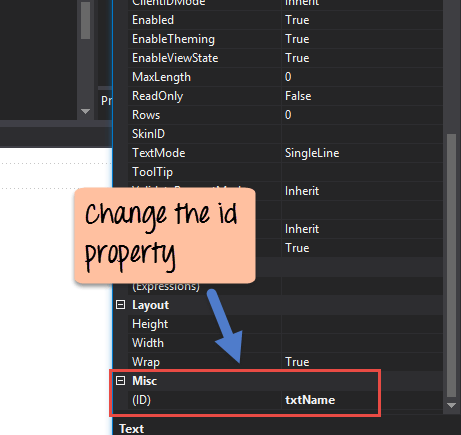
- Αλλάξτε την ιδιότητα id του πλαισίου κειμένου σε txtName.
Μόλις κάνετε τις παραπάνω αλλαγές, βλέπετε την ακόλουθη έξοδο.
Παραγωγή:-
Πλαίσιο λίστας
Ένα πλαίσιο λίστας χρησιμοποιείται για την εμφάνιση μιας λίστας στοιχείων στη φόρμα Ιστού. Ας δούμε πώς μπορούμε να το εφαρμόσουμε με ένα παράδειγμα που φαίνεται παρακάτω. Θα προσθέσουμε ένα πλαίσιο λίστας στη φόρμα για να αποθηκεύσουμε ορισμένες τοποθεσίες της πόλης.
Βήμα 1) Το πρώτο βήμα είναι να σύρετε το στοιχείο ελέγχου πλαισίου λίστας στη Φόρμα Ιστού από την εργαλειοθήκη όπως φαίνεται παρακάτω
Βήμα 2) Μόλις σύρετε το πλαίσιο λίστας στη φόρμα, θα εμφανιστεί ένα ξεχωριστό πλευρικό μενού. Σε αυτό το μενού επιλέξτε το μενού «Επεξεργασία στοιχείων».
Βήμα 3) Θα εμφανιστεί τώρα ένα παράθυρο διαλόγου στο οποίο μπορείτε να προσθέσετε τα στοιχεία της λίστας στο πλαίσιο λίστας.
- Κάντε κλικ στο κουμπί Προσθήκη για να προσθέσετε ένα στοιχείο λίστας.
- Δώστε ένα όνομα για την τιμή κειμένου του στοιχείου της λίστας – Στην περίπτωσή μας η Βομβάη. Επαναλάβετε τα βήματα 1 και 2 για να προσθέσετε στοιχεία λίστας για το Mangalore και το Hyderabad.
- Κάντε κλικ στο κουμπί ΟΚ
Βήμα 4) Μεταβείτε στο παράθυρο ιδιοτήτων και αλλάξτε την τιμή ιδιότητας ID του στοιχείου ελέγχου σε lstΤοποθεσία.
Μόλις κάνετε τις παραπάνω αλλαγές, θα δείτε την ακόλουθη έξοδο
Παραγωγή:-
Από την έξοδο, μπορείτε να δείτε ξεκάθαρα ότι τα πλαίσια λίστας προστέθηκαν στη φόρμα.
Κουμπί ραδιοφώνου
Ένα κουμπί Ραδιόφωνο χρησιμοποιείται για την εμφάνιση μιας λίστας στοιχείων από τα οποία ο χρήστης μπορεί να επιλέξει ένα. Ας δούμε πώς μπορούμε να το εφαρμόσουμε με ένα παράδειγμα που φαίνεται παρακάτω. Θα προσθέσουμε ένα κουμπί επιλογής για μια επιλογή άνδρα/γυναίκα.
Βήμα 1) Το πρώτο βήμα είναι να σύρετε το στοιχείο ελέγχου 'radiobutton' στη Φόρμα Ιστού από την εργαλειοθήκη. (δείτε την παρακάτω εικόνα). Βεβαιωθείτε ότι έχετε προσθέσει 2 κουμπιά επιλογής, ένα για την επιλογή "Άνδρας" και το άλλο για "Γυναίκα".
Βήμα 2) Μόλις προστεθεί το Radiobutton, αλλάξτε την ιδιότητα 'text'.
- Μεταβείτε στο παράθυρο ιδιοτήτων κάνοντας κλικ στο 'Ραδιοκουμπί ελέγχου'.
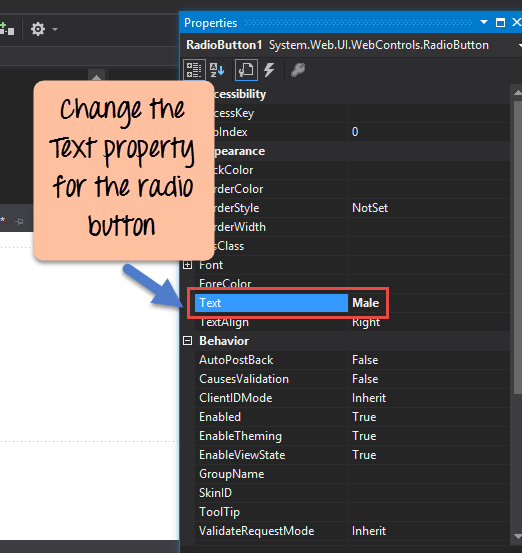
- Αλλάξτε την ιδιότητα κειμένου του κουμπιού Radio σε "Male".
- Επαναλάβετε το ίδιο βήμα για να το αλλάξετε σε "Γυναίκα".
- Επίσης, αλλάξτε τις ιδιότητες ID των αντίστοιχων στοιχείων ελέγχου σε rdMale και rdFemale.
Μόλις κάνετε τις παραπάνω αλλαγές, θα δείτε την ακόλουθη έξοδο
Παραγωγή:-
Από την έξοδο, μπορείτε να δείτε ξεκάθαρα ότι το κουμπί επιλογής προστέθηκε στη φόρμα
Πλαίσιο ελέγχου
Ένα πλαίσιο ελέγχου χρησιμοποιείται για την παροχή μιας λίστας επιλογών στις οποίες ο χρήστης μπορεί να επιλέξει πολλαπλές επιλογές. Ας δούμε πώς μπορούμε να το εφαρμόσουμε με ένα παράδειγμα που φαίνεται παρακάτω. Θα προσθέσουμε 2 πλαίσια ελέγχου στις φόρμες Ιστού μας. Αυτά τα πλαίσια ελέγχου θα παρέχουν μια επιλογή στον χρήστη σχετικά με το εάν θέλει να μάθει C# ή ASP.Net.
Βήμα 1) Το πρώτο βήμα είναι να σύρετε το στοιχείο ελέγχου πλαισίου ελέγχου στη Φόρμα Ιστού από την εργαλειοθήκη όπως φαίνεται παρακάτω
Βήμα 2) Αφού προστεθούν τα πλαίσια ελέγχου, αλλάξτε την ιδιότητα αναγνωριστικού πλαισίου ελέγχου σε 'chkASP'.
- Μεταβείτε στο παράθυρο ιδιοτήτων κάνοντας κλικ στο στοιχείο ελέγχου Πλαισίου ελέγχου.
- Αλλάξτε τις ιδιότητες ID των αντίστοιχων στοιχείων ελέγχου σε 'chkC' και 'chkASP'.
Επίσης, αλλάξτε την ιδιότητα κειμένου του στοιχείου ελέγχου Πλαισίου ελέγχου σε "C#". Κάντε το ίδιο για το άλλο στοιχείο ελέγχου πλαισίου ελέγχου και αλλάξτε το σε "ASP.Net".
- Αλλάξτε την ιδιότητα ID του πλαισίου ελέγχου σε "chkASP"
- Αλλάξτε την ιδιότητα ID του πλαισίου ελέγχου σε chkC
Μόλις κάνετε τις παραπάνω αλλαγές, θα δείτε την ακόλουθη έξοδο
Παραγωγή:-
Από την έξοδο, μπορείτε να δείτε ξεκάθαρα ότι τα πλαίσια ελέγχου προστέθηκαν στη φόρμα.
Κουμπί
Χρησιμοποιείται ένα κουμπί για να επιτρέψει στον χρήστη να κάνει κλικ σε ένα κουμπί το οποίο στη συνέχεια θα ξεκινήσει την επεξεργασία της φόρμας. Ας δούμε πώς μπορούμε να το εφαρμόσουμε με το τρέχον παράδειγμά μας όπως φαίνεται παρακάτω. Θα προσθέσουμε ένα απλό κουμπί που ονομάζεται κουμπί «Υποβολή». Αυτό θα χρησιμοποιηθεί για την υποβολή όλων των πληροφοριών στη φόρμα.
Βήμα 1) Το πρώτο βήμα είναι να σύρετε το στοιχείο ελέγχου κουμπιού στη Φόρμα Ιστού από την εργαλειοθήκη όπως φαίνεται παρακάτω
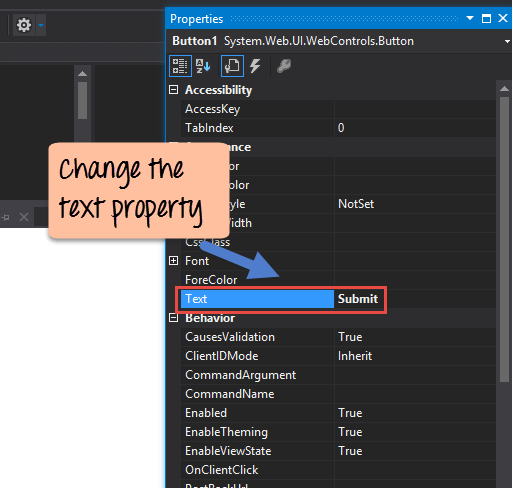
Βήμα 2) Μόλις προστεθεί το κουμπί, μεταβείτε στο παράθυρο ιδιοτήτων κάνοντας κλικ στο στοιχείο ελέγχου κουμπιού. Αλλάξτε την ιδιότητα κειμένου του στοιχείου ελέγχου κουμπιού σε Υποβολή. Επίσης, αλλάξτε την ιδιότητα ID του κουμπιού σε 'btnSubmit'.
Μόλις κάνετε τις παραπάνω αλλαγές, θα δείτε την ακόλουθη έξοδο
Παραγωγή:-
Από την έξοδο, μπορείτε να δείτε ξεκάθαρα ότι το κουμπί προστέθηκε στη φόρμα.
Event Handler στο ASP.Net
Όταν εργάζεστε με μια φόρμα ιστού, μπορείτε να προσθέσετε συμβάντα στα στοιχεία ελέγχου. Ένα συμβάν είναι κάτι που συμβαίνει όταν εκτελείται μια ενέργεια. Πιθανώς η πιο συνηθισμένη ενέργεια είναι το πάτημα ενός κουμπιού σε μια φόρμα.
Σε φόρμες web, μπορείτε να προσθέσετε κώδικα στο αντίστοιχο αρχείο aspx.cs. Αυτός ο κωδικός μπορεί να χρησιμοποιηθεί για την εκτέλεση συγκεκριμένων ενεργειών όταν πατηθεί ένα κουμπί στη φόρμα. Αυτό είναι γενικά το πιο κοινό συμβάν στις Φόρμες Ιστού. Ας δούμε πώς μπορούμε να το πετύχουμε αυτό.
Θα το κάνουμε αυτό απλό. Απλώς προσθέστε ένα συμβάν στο στοιχείο ελέγχου κουμπιού για να εμφανίσετε το όνομα που εισήγαγε ο χρήστης. Ας ακολουθήσουμε τα παρακάτω βήματα για να το πετύχουμε.
Βήμα 1) Πρώτα πρέπει να κάνετε διπλό κλικ στο κουμπί στη φόρμα Web. Αυτό θα εμφανίσει τον κωδικό συμβάντος για το κουμπί στο Visual Studio.
Το συμβάν btnSubmit_Click προστίθεται αυτόματα από το Visual Studio όταν κάνετε διπλό κλικ στο κουμπί στη σχεδίαση φορμών ιστού.
Βήμα 2) Ας προσθέσουμε τώρα κώδικα στο συμβάν υποβολής για να εμφανίσουμε την τιμή του πλαισίου κειμένου ονόματος και την τοποθεσία που έχει επιλέξει ο χρήστης.
protected void btnSubmit_Click(object sender,EventArgs e)
{
Response.Write(txtName.Text + "</br>");
Response.Write(lstLocation.SelectedItem.Text + "</br>");
lblName.Visible = false;
txtName.Visible = false;
lstLocation.Visible = false;
chkC.Visible = false;
chkASP.Visible = false;
rdFemale.Visible = false;
btnSubmit.Visible = false;
}
Επεξήγηση κώδικα: -
- Η παραπάνω γραμμή κώδικα κάνει το πιο απλό πράγμα. Λαμβάνει την τιμή του στοιχείου ελέγχου πλαισίου κειμένου Όνομα και τη στέλνει στον πελάτη μέσω του αντικειμένου Response. Έτσι, εάν θέλετε να εισαγάγετε τη συμβολοσειρά "Guru99" στο πλαίσιο κειμένου ονόματος, την τιμή του txtName. Ένα κείμενο θα ήταν «Guru99».
- Η επόμενη γραμμή κώδικα παίρνει την επιλεγμένη τιμή του πλαισίου λίστας μέσω της ιδιότητας 'lstLocation.SelectedItem.text'. Στη συνέχεια, γράφει αυτήν την τιμή μέσω της μεθόδου Response.Write πίσω στον πελάτη.
- Τέλος, κάνουμε όλα τα χειριστήρια στη φόρμα ως αόρατα. Εάν δεν το κάνουμε αυτό, όλα τα στοιχεία ελέγχου συν τις τιμές απόκρισής μας θα εμφανίζονται μαζί. Κανονικά, όταν ένα άτομο εισάγει όλες τις πληροφορίες στη φόρμα, όπως το όνομα, την τοποθεσία, το φύλο κ.λπ. Η επόμενη σελίδα εμφανίζεται στον χρήστη θα πρέπει να έχει μόνο τις πληροφορίες που δεν έχουν εισαχθεί. Ο χρήστης δεν θέλει να δει ξανά τα στοιχεία ελέγχου Όνομα, Φύλο, τοποθεσία. Αλλά το ASP.Net δεν το γνωρίζει αυτό και ως εκ τούτου, από προεπιλογή, θα εμφανίσει ξανά όλα τα στοιχεία ελέγχου όταν ο χρήστης κάνει κλικ στο κουμπί Υποβολή. Ως εκ τούτου, πρέπει να γράψουμε κώδικα για να διασφαλίσουμε ότι όλα τα στοιχεία ελέγχου είναι κρυμμένα, έτσι ώστε ο χρήστης να βλέπει απλώς την επιθυμητή έξοδο.
Μόλις κάνετε τις παραπάνω αλλαγές, θα δείτε την ακόλουθη έξοδο
Παραγωγή:-
Στην οθόνη Εξόδου, εκτελέστε τα ακόλουθα βήματα
- Δώστε ένα όνομα του Guru99 στο πλαίσιο κειμένου ονόματος
- Επιλέξτε μια τοποθεσία στο πλαίσιο λίστας της Μπανγκαλόρ
- Κάντε κλικ στο κουμπί Υποβολή
Μόλις το κάνετε αυτό, θα δείτε το 'Guru99' και η τοποθεσία 'Bangalore' εμφανίζεται στη σελίδα.
Περίληψη
- In ASP.NET, μπορείτε να προσθέσετε τα τυπικά στοιχεία ελέγχου σε μια φόρμα όπως ετικέτες, πλαίσια κειμένου, πλαίσια λίστας κ.λπ.
- Κάθε στοιχείο ελέγχου μπορεί να έχει ένα συμβάν που σχετίζεται με αυτό. Το πιο συνηθισμένο συμβάν είναι το συμβάν κλικ στο κουμπί. Αυτό χρησιμοποιείται όταν πρέπει να υποβληθούν πληροφορίες στον διακομιστή web.