लोकेटर इन Selenium
लोकेटर क्या हैं?
लोकेटर एक कमांड है जो बताता है Selenium आईडीई जो GUI तत्व (जैसे टेक्स्ट) Box, बटन, चेक Boxes आदि) पर काम करने की जरूरत है। ऑटोमेशन स्क्रिप्ट बनाने के लिए सही GUI तत्वों की पहचान एक शर्त है। लेकिन GUI तत्वों की सटीक पहचान जितनी लगती है, उससे कहीं ज़्यादा मुश्किल है। कभी-कभी, आप गलत GUI तत्वों या बिना किसी तत्व के साथ काम करते हैं! इसलिए, Selenium GUI तत्व का सटीक पता लगाने के लिए अनेक लोकेटर प्रदान करता है
ऐसे कमांड हैं जिन्हें लोकेटर की आवश्यकता नहीं होती (जैसे कि “ओपन” कमांड)। हालाँकि, उनमें से अधिकांश को एलिमेंट लोकेटर की आवश्यकता होती है Selenium वेबड्राइवर.
लोकेटर का चुनाव काफी हद तक आपके परीक्षणाधीन आवेदन पर निर्भर करता हैइस ट्यूटोरियल में, हम फेसबुक, नए टूर.डेमोआट के बीच उन लोकेटर के आधार पर टॉगल करेंगे जिनका ये एप्लिकेशन समर्थन करते हैं। इसी तरह आपके परीक्षण प्रोजेक्ट में, आप ऊपर सूचीबद्ध किसी भी तत्व लोकेटर का चयन करेंगे Selenium वेबड्राइवर, आपके एप्लिकेशन समर्थन के आधार पर।
आईडी द्वारा पता लगाना
यह तत्वों का पता लगाने का सबसे आम तरीका है क्योंकि प्रत्येक तत्व के लिए आईडी अद्वितीय होनी चाहिए।
Target प्रारूप: id=तत्व की आईडी
इस उदाहरण के लिए, हम फेसबुक को अपने परीक्षण ऐप के रूप में उपयोग करेंगे क्योंकि Mercury पर्यटन में आईडी विशेषताओं का उपयोग नहीं किया जाता है।
चरण 1) इस ट्यूटोरियल के बनने के बाद से, फेसबुक ने अपने लॉगिन पेज का डिज़ाइन बदल दिया है। इस डेमो पेज का उपयोग करें https://demo.guru99.com/test/facebook.html परीक्षण के लिए। फायरबग का उपयोग करके “ईमेल या फ़ोन” टेक्स्ट बॉक्स का निरीक्षण करें और इसकी आईडी पर ध्यान दें। इस मामले में, आईडी “ईमेल” है।
चरण 2) लांच Selenium IDE खोलें और “id=email” दर्ज करें Target बॉक्स। ढूँढें बटन पर क्लिक करें और ध्यान दें कि "ईमेल या फ़ोन" टेक्स्ट बॉक्स पीले रंग से हाइलाइट हो गया है और हरे रंग से बॉर्डर हो गया है, जिसका अर्थ है, Selenium आईडीई उस तत्व का सही पता लगाने में सक्षम था।
नाम से पता लगाना
नाम से तत्वों का पता लगाना आईडी द्वारा पता लगाने के समान ही है, सिवाय इसके कि हम इसका उपयोग करते हैं “नाम=" इसके स्थान पर उपसर्ग का प्रयोग करें।
Target प्रारूप: नाम=तत्व का नाम
निम्नलिखित प्रदर्शन में, हम अब उपयोग करेंगे Mercury भ्रमण इसलिए क्योंकि सभी महत्वपूर्ण तत्वों के नाम होते हैं।
चरण 1) पर जाए https://demo.guru99.com/test/newtours/ और “यूजर नेम” टेक्स्ट बॉक्स का निरीक्षण करने के लिए फायरबग का उपयोग करें। इसके नाम विशेषता पर ध्यान दें।
यहाँ, हम देखते हैं कि तत्व का नाम “userName” है।
चरण 2) In Selenium आईडीई में, “name=userName” दर्ज करें Target बॉक्स पर जाएं और खोजें बटन पर क्लिक करें। Selenium आईडीई को उपयोगकर्ता नाम टेक्स्ट बॉक्स को हाइलाइट करके उसे ढूंढने में सक्षम होना चाहिए।
फ़िल्टर का उपयोग करके नाम से तत्व का पता कैसे लगाएं
फ़िल्टर का उपयोग तब किया जा सकता है जब एकाधिक तत्वों का नाम समान हो। फ़िल्टर अतिरिक्त विशेषताएँ हैं जिनका उपयोग समान नाम वाले तत्वों को अलग करने के लिए किया जाता है।
Target प्रारूप: नाम=तत्व_का_नाम फ़िल्टर=फ़िल्टर_का_मूल्य
आइये एक उदाहरण देखें –
चरण 1) पर लॉग इन करें Mercury भ्रमण।
पर लॉग इन करें Mercury उपयोगकर्ता नाम और पासवर्ड के रूप में “ट्यूटोरियल” का उपयोग करके यात्रा करें। यह आपको नीचे दिखाए गए फ़्लाइट फ़ाइंडर पेज पर ले जाएगा।
चरण 2) फ़ायरबग का उपयोग करते हुए VALUE विशेषताओं का उपयोग करें।
फायरबग का उपयोग करते हुए, ध्यान दें कि राउंड ट्रिप और वन वे रेडियो बटन का नाम एक ही है "ट्रिपटाइप।" हालाँकि, उनके पास अलग-अलग VALUE विशेषताएँ हैं, इसलिए हम उनमें से प्रत्येक को अपने फ़िल्टर के रूप में उपयोग कर सकते हैं।
चरण 3) पहली पंक्ति पर क्लिक करें.
- हम सबसे पहले वन वे रेडियो बटन पर पहुँचेंगे। एडिटर पर पहली लाइन पर क्लिक करें।
- के कमांड बॉक्स में Selenium आईडीई में, “क्लिक” कमांड दर्ज करें।
- में Target बॉक्स में, “name=tripType value=oneway” दर्ज करें। “value=oneway” वाला हिस्सा हमारा फ़िल्टर है।
चरण 4) खोजें बटन पर क्लिक करें.
सूचना है कि Selenium आईडीई वन वे रेडियो बटन को हरे रंग से हाइलाइट करने में सक्षम है - जिसका अर्थ है कि हम इसके VALUE विशेषता का उपयोग करके तत्व तक सफलतापूर्वक पहुंचने में सक्षम हैं।
चरण 5) वन वे रेडियो बटन का चयन करें.
इस क्लिक कमांड को निष्पादित करने के लिए अपने कीबोर्ड में “X” कुंजी दबाएँ। ध्यान दें कि वन वे रेडियो बटन चयनित हो गया है।
आप राउंड ट्रिप रेडियो बटन के साथ भी ठीक यही काम कर सकते हैं, इस बार, अपने लक्ष्य के रूप में “name=tripType value=roundtrip” का उपयोग करें।
लिंक टेक्स्ट द्वारा पता लगाना
इस प्रकार का CSS लोकेटर Selenium केवल हाइपरलिंक टेक्स्ट पर लागू होता है। हम अपने लक्ष्य के आगे “link =" लगाकर और उसके बाद हाइपरलिंक टेक्स्ट लगाकर लिंक तक पहुँचते हैं।
Target प्रारूप: लिंक=link_text
इस उदाहरण में, हम "रजिस्टर" लिंक पर पहुंचेंगे जो यहां पाया जाता है Mercury पर्यटन मुखपृष्ठ.
चरण 1)
- सबसे पहले, सुनिश्चित करें कि आप अपने खाते से लॉग आउट हैं Mercury भ्रमण।
- Mercury पर्यटन मुखपृष्ठ.
चरण 2)
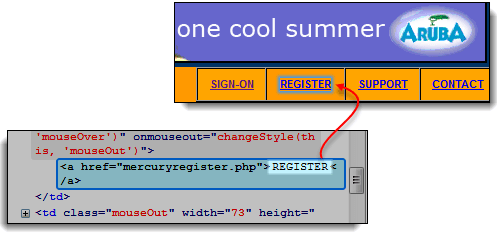
- फायरबग का उपयोग करके, “REGISTER” लिंक का निरीक्षण करें। लिंक टेक्स्ट और टैग के बीच पाया जाता है।
- इस मामले में, हमारा लिंक टेक्स्ट "रजिस्टर" है। लिंक टेक्स्ट कॉपी करें।
चरण 3) फायरबग में लिंक टेक्स्ट को कॉपी करें और इसे पेस्ट करें Selenium आईडीई का Target बॉक्स में “link=" उपसर्ग लगाएं.
चरण 4) खोज बटन पर क्लिक करें और ध्यान दें कि Selenium आईडीई रजिस्टर लिंक को सही ढंग से हाइलाइट करने में सक्षम था।
चरण 5) आगे सत्यापन के लिए, कमांड बॉक्स में “clickAndWait” दर्ज करें और इसे निष्पादित करें। Selenium आईडीई को उस रजिस्टर लिंक पर सफलतापूर्वक क्लिक करने में सक्षम होना चाहिए और आपको नीचे दिखाए गए पंजीकरण पृष्ठ पर ले जाना चाहिए।
DOM (दस्तावेज़ ऑब्जेक्ट मॉडल) द्वारा स्थान निर्धारण
RSI दस्तावेज़ ऑब्जेक्ट मॉडल (DOM)सरल शब्दों में, वह तरीका है जिसके द्वारा HTML तत्वों को संरचित किया जाता है। Selenium IDE पेज तत्वों तक पहुँचने में DOM का उपयोग करने में सक्षम है। यदि हम इस विधि का उपयोग करते हैं, तो हमारा Target बॉक्स हमेशा “dom=document…” से शुरू होगा; हालाँकि, “dom=" उपसर्ग सामान्यतः हटा दिया जाता है क्योंकि Selenium आईडीई स्वचालित रूप से किसी भी चीज की व्याख्या करने में सक्षम है जो "दस्तावेज़" कीवर्ड से शुरू होती है, DOM के भीतर एक पथ के रूप में। Selenium वैसे भी.
DOM के माध्यम से किसी तत्व का पता लगाने के चार बुनियादी तरीके हैं Selenium:
- getElementById
- getElementsByName
- डोम:नाम (केवल नामित फॉर्म के भीतर तत्वों पर लागू होता है)
- डोम:सूचकांक
DOM द्वारा पता लगाना – getElementById
आइए हम पहली विधि पर ध्यान केंद्रित करें - DOM में getElementById विधि का उपयोग करना Selenium. वाक्यविन्यास इस प्रकार होगा:
वाक्य - विन्यास
document.getElementById("id of the element")
- तत्व की आईडी = यह एक्सेस किए जाने वाले तत्व की आईडी विशेषता का मान है। यह मान हमेशा कोष्ठकों (“”) की एक जोड़ी में संलग्न होना चाहिए।
चरण 1) इस डेमो पेज का उपयोग करें https://demo.guru99.com/test/facebook.html इस पर जाएँ और फ़ायरबग का उपयोग करके “मुझे लॉग इन रखें” चेक बॉक्स का निरीक्षण करें। इसकी आईडी पर ध्यान दें।
हम देख सकते हैं कि हमें जिस आईडी का उपयोग करना चाहिए वह “persist_box” है।
चरण 2) प्रारंभिक Selenium आईडीई और Target बॉक्स में, “document.getElementById(“persist_box”)” दर्ज करें और खोजें पर क्लिक करें। Selenium आईडीई को “मुझे लॉग इन रखें” चेक बॉक्स का पता लगाने में सक्षम होना चाहिए। हालाँकि यह चेक बॉक्स के अंदरूनी हिस्से को हाइलाइट नहीं कर सकता है, Selenium IDE अभी भी तत्व को चमकीले हरे रंग के बॉर्डर से घेर सकता है जैसा कि नीचे दिखाया गया है।
DOM द्वारा पता लगाना – getElementsByName
getElementById विधि एक समय में केवल एक तत्व तक पहुँच सकती है, और वह तत्व वह है जिसकी ID आपने निर्दिष्ट की है। getElementsByName विधि अलग है। यह उन तत्वों की एक सरणी एकत्र करता है जिनका नाम आपके द्वारा निर्दिष्ट किया गया है। आप 0 से शुरू होने वाले इंडेक्स का उपयोग करके अलग-अलग तत्वों तक पहुँचते हैं।
|
getElementById
|
|
|
getElementsByName
|
वाक्य - विन्यास
document.getElementsByName(“name“)[index]
- नाम = तत्व का नाम जैसा कि उसके 'नाम' विशेषता द्वारा परिभाषित किया गया है
- index = एक पूर्णांक जो इंगित करता है कि getElementsByName की सरणी में कौन सा तत्व उपयोग किया जाएगा।
चरण 1) पर जाए Mercury टूर्स के होमपेज पर जाएं और उपयोगकर्ता नाम और पासवर्ड के रूप में "ट्यूटोरियल" का उपयोग करके लॉगिन करें। Firefox यह आपको फ्लाइट फाइंडर स्क्रीन पर ले जाएगा।
चरण 2) फायरबग का उपयोग करके, पृष्ठ के निचले हिस्से में तीन रेडियो बटन (इकोनॉमी क्लास, बिजनेस क्लास और फर्स्ट क्लास रेडियो बटन) का निरीक्षण करें। ध्यान दें कि उन सभी का नाम एक ही है जो “सर्वक्लास” है।
चरण 3) आइए सबसे पहले "इकोनॉमी क्लास" रेडियो बटन पर पहुँचें। इन तीनों रेडियो बटन में से यह एलिमेंट सबसे पहले आता है, इसलिए इसका इंडेक्स 0 है। Selenium IDE में, “document.getElementsByName(“servClass”)[0]” टाइप करें और ढूँढें बटन पर क्लिक करें। Selenium आईडीई को इकोनॉमी क्लास रेडियो बटन को सही ढंग से पहचानने में सक्षम होना चाहिए।
चरण 4) सूचकांक संख्या को 1 में बदलें ताकि आपका Target अब document.getElementsByName(“servClass”)[1] बन जाएगा। ढूँढें बटन पर क्लिक करें, और Selenium आईडीई को "बिजनेस क्लास" रेडियो बटन को हाइलाइट करने में सक्षम होना चाहिए, जैसा कि नीचे दिखाया गया है।
DOM द्वारा पता लगाना – dom:name
जैसा कि पहले बताया गया है, यह विधि केवल तभी लागू होगी जब आप जिस तत्व तक पहुंच रहे हैं वह किसी नामित फॉर्म में समाहित है।
वाक्य - विन्यास
document.forms[“name of the form“].elements[“name of the element“]
- फॉर्म का नाम = फॉर्म टैग के नाम विशेषता का मान जिसमें वह तत्व शामिल है जिसे आप एक्सेस करना चाहते हैं
- तत्व का नाम = उस तत्व के नाम विशेषता का मान जिसे आप एक्सेस करना चाहते हैं
चरण 1) पर जाए Mercury टूर्स होमपेज https://demo.guru99.com/test/newtours/ और यूजर नेम टेक्स्ट बॉक्स का निरीक्षण करने के लिए फायरबग का उपयोग करें। ध्यान दें कि यह “होम” नामक फॉर्म में समाहित है।
चरण 2) In Selenium IDE में, “document.forms[“home”].elements[“userName”]” टाइप करें और ढूँढें बटन पर क्लिक करें। Selenium IDE को तत्व तक सफलतापूर्वक पहुंचने में सक्षम होना चाहिए।
DOM द्वारा पता लगाना – dom:index
यह विधि तब भी लागू होती है जब तत्व किसी नामित फॉर्म के भीतर नहीं होता है, क्योंकि यह फॉर्म के नाम का नहीं बल्कि उसके सूचकांक का उपयोग करता है।
वाक्य - विन्यास
document.forms[index of the form].elements[index of the element]
- फॉर्म का सूचकांक = पूरे पृष्ठ के संबंध में फॉर्म का सूचकांक नंबर (0 से शुरू)
- तत्व का सूचकांक = उस तत्व के संपूर्ण रूप के संबंध में उसका सूचकांक (0 से शुरू)
हम "फ़ोन" टेक्स्ट बॉक्स तक पहुंचेंगे Mercury टूर्स पंजीकरण पृष्ठ। उस पृष्ठ के फ़ॉर्म में कोई नाम और आईडी विशेषता नहीं है, इसलिए यह एक अच्छा उदाहरण होगा।
चरण 1) पर जाए Mercury टूर्स रजिस्ट्रेशन पेज पर जाएँ और फ़ोन टेक्स्ट बॉक्स का निरीक्षण करें। ध्यान दें कि इसमें मौजूद फ़ॉर्म में कोई आईडी और नाम विशेषताएँ नहीं हैं।
चरण 2) “document.forms[0].elements[3]” दर्ज करें Selenium आईडीई का Target बॉक्स पर जाएं और खोजें बटन पर क्लिक करें। Selenium आईडीई को फोन टेक्स्ट बॉक्स तक सही ढंग से पहुंचने में सक्षम होना चाहिए।
चरण 3) वैकल्पिक रूप से, आप तत्व के इंडेक्स के बजाय उसके नाम का उपयोग कर सकते हैं और वही परिणाम प्राप्त कर सकते हैं। “document.forms[0].elements[“phone”]” दर्ज करें Selenium आईडीई का Target फ़ोन टेक्स्ट बॉक्स अभी भी हाइलाइट हो जाना चाहिए.
XPath द्वारा पता लगाना
XPath वह भाषा है जिसका उपयोग XML (एक्सटेंसिबल मार्कअप लैंग्वेज) नोड्स का पता लगाने के लिए किया जाता है। चूँकि HTML को XML के कार्यान्वयन के रूप में माना जा सकता है, इसलिए हम इसका उपयोग भी कर सकते हैं एक्सपाथ HTML तत्वों का पता लगाने में.
- लाभ: यह लगभग किसी भी तत्व तक पहुंच सकता है, यहां तक कि उन तक भी जिनमें वर्ग, नाम या आईडी विशेषताएं नहीं हैं।
- हानि: यह तत्वों की पहचान करने की सबसे जटिल विधि है क्योंकि इसमें बहुत सारे अलग-अलग नियम और विचार शामिल हैं।
सौभाग्य से, फायरबग स्वचालित रूप से XPath उत्पन्न कर सकता है Selenium लोकेटर। निम्नलिखित उदाहरण में, हम एक ऐसी छवि तक पहुंचेंगे, जिसे संभवतः उन तरीकों से एक्सेस नहीं किया जा सकता है जिनकी हमने पहले चर्चा की थी।
चरण 1) पर जाए Mercury टूर्स होमपेज पर जाएँ और पीले "लिंक्स" बॉक्स के दाईं ओर नारंगी आयत का निरीक्षण करने के लिए फायरबग का उपयोग करें। नीचे दी गई छवि देखें।
चरण 2) तत्व के HTML कोड पर राइट क्लिक करें और फिर “XPath कॉपी करें” विकल्प चुनें।
चरण 3) In Selenium आईडीई, में एक फॉरवर्ड स्लैश “/” टाइप करें Target बॉक्स में, फिर उस XPath को पेस्ट करें जिसे हमने पिछले चरण में कॉपी किया था। आपके प्रवेश में Target बॉक्स अब दो फॉरवर्ड स्लैश “//” से शुरू होना चाहिए।
चरण 4) खोज बटन पर क्लिक करें. Selenium आईडीई को नारंगी बॉक्स को हाइलाइट करने में सक्षम होना चाहिए जैसा कि नीचे दिखाया गया है।
सारांश
लोकेटर उपयोग के लिए सिंटैक्स
| विधि | Target वाक्य - विन्यास | उदाहरण |
|---|---|---|
| आईडी द्वारा | id=तत्व_की_id | आईडी=ईमेल |
| नाम से | नाम=तत्व_का_नाम | नाम=उपयोगकर्ता नाम |
| नाम से फ़िल्टर का उपयोग करके | नाम=तत्व_का_नाम फ़िल्टर=फ़िल्टर_का_मूल्य | नाम=ट्रिपटाइप मान=वनवे |
| लिंक टेक्स्ट द्वारा | लिंक=link_text | लिंक=रजिस्टर |