Selenium C#-opetusohjelma NUnit-esimerkillä
Selenium Yleiskatsaus
Selenium on avoimen lähdekoodin verkko Automaatiotestaus työkalu, joka tukee useita selaimia ja käyttöjärjestelmiä. Sen avulla testaajat voivat käyttää useita ohjelmointikieliä, kuten Java, C#, Python, .Net, Ruby, PHP ja Perl automaattisten testien koodaukseen.
C# yleiskatsaus
C# on olio-ohjelmointikieli, joka on johdettu C++ ja Java. C#:n avulla kehittäjät voivat rakentaa sovelluksia Visual Studiolla .Net-alustalla. Seuraavat ovat tärkeimmät ominaisuudet C#.
- Se on olio-ohjelmointikieli
- Se tukee konsolien, ikkunoiden ja verkkopohjaisten sovellusten kehitystä
- Se tarjoaa ominaisuuksia, kuten kapseloinnin, periytymisen ja polymorfismin.
C#:n perussyntaksi
C#-kielisen ohjelman tulee sisältää seuraavat osat
- Nimiavaruuden ilmoitus
- Sarjat
- Luokan attribuutit ja menetelmät
- Päämenetelmä
- Ohjelman lausunnot
Esimerkki-
Alla on esimerkki Selenium C#-esimerkkiohjelma, joka tulostaa tekstin "Guru99" järjestelmäkonsoliin.
using System;
namespace FirstProgram {
class DemoPrint {
static void main(){
Console.WriteLine("Guru99");
}
}
}
Selitys:
- Nimiavaruus yllä olevassa Selenium C#-esimerkki on kokoelma useita luokkia. Jokainen nimiavaruus on ilmoitettava avainsanalla 'using'.
- Koodin ensimmäinen lause sisältää nimiavaruuden "Järjestelmä" ohjelmaamme. Järjestelmän nimiavaruus määrittelee C#:ssa käytetyt perusluokat ja tapahtumat. Käytettävä nimiavaruus riippuu ohjelman vaatimuksista.
- Toinen lauseke ilmoittaa nimiavaruuden "FirstProgram" luokalle "DemoPrint". AC#-tiedosto voi sisältää useita luokkia samassa nimiavaruudessa.
- Kolmas lause sisältää luokkailmoituksen. Luokka voi sisältää useita attribuutteja ja useita menetelmiä.
- Neljäs lause sisältää päämenetelmän ilmoituksen. Päämenetelmä on kunkin luokan suorituspiste.
- Viimeinen lauseke on C#-syntaksi, jota käytetään käskyn tulostamiseen konsoliin. WriteLine on luokan "Console" menetelmä.
Selenium C# Setupilla
Visual Studion käyttöönotto Selenium WebDriver:
Nyt tässä Selenium C#-opetusohjelma, opetellaan vaiheittaiset prosessit Visual Studion määrittämiseksi Selenium WebDriver:
Visual Studio on integroitu kehitysympäristö (IDE), jota kehittäjät käyttävät sovellusten rakentamiseen useille alustoille, kuten Windows, Android, iOS- ja pilvipohjaiset sovellukset.
Vaihe 1) Siirry URL-osoitteeseen
https://visualstudio.microsoft.com/downloads/ ja Napsauta 'Ilmainen lataus' -painiketta, joka näkyy Visual Studio Community -välilehdellä
Vaihe 2) Avaa ladattu exe. Napsauta Kyllä, jos sinulta kysytään järjestelmänvalvojan oikeuksia.
Vaihe 3) Alla oleva ponnahdusikkuna tulee näkyviin. Napsauta Jatka-painiketta.
Tiedostot ladataan alla olevan ponnahdusikkunan mukaisesti.
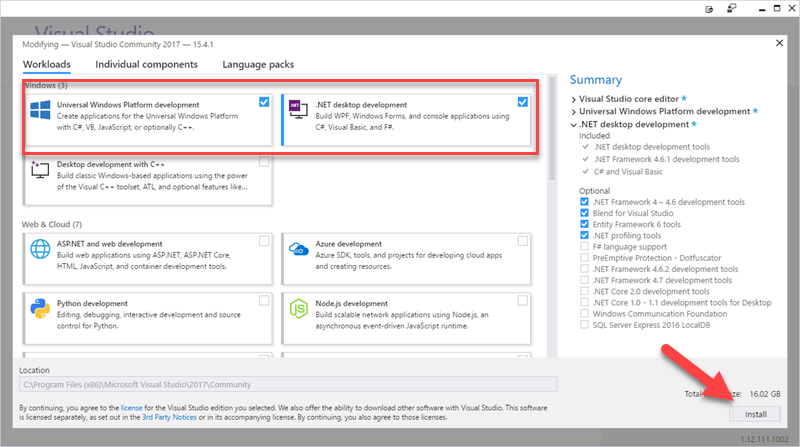
Vaihe 4) Seuraavassa näytössä
Valitse valintaruudut kohteelle
- Yleismaailmallinen Windows Alustan kehittäminen
- .Net-työpöytäkehitys
Napsauta Asenna.
Odota, että kunkin komponentin asennus on valmis. Tiedostot ovat kooltaan 16 Gt ja vievät aikaa.
Vaihe 5) Alla oleva ponnahdusikkuna tulee näkyviin. Napsauta 'Käynnistä uudelleen' -painiketta.
Vaihe 6) Kun kone on käynnistetty uudelleen, etsi "Visual Studio" aloitusvalikosta ja napsauta hakutulosta. Seuraava ponnahdusikkuna tulee näkyviin. Napsauta "Ei nyt, ehkä myöhemmin" -linkkiä, jos sinulla ei ole tiliä.
Vaihe 7) Seuraavassa näytössä
- Valitse mieleisesi väriteema
- Napsauta "Käynnistä Visual Studio" -painiketta.
Vaihe 8) Visual Studion aloitusnäyttö tulee näkyviin.
Luo uusi projekti Visual Studiossa:
Vaihe 1) Valitse Tiedosto-valikosta Uusi > Projekti
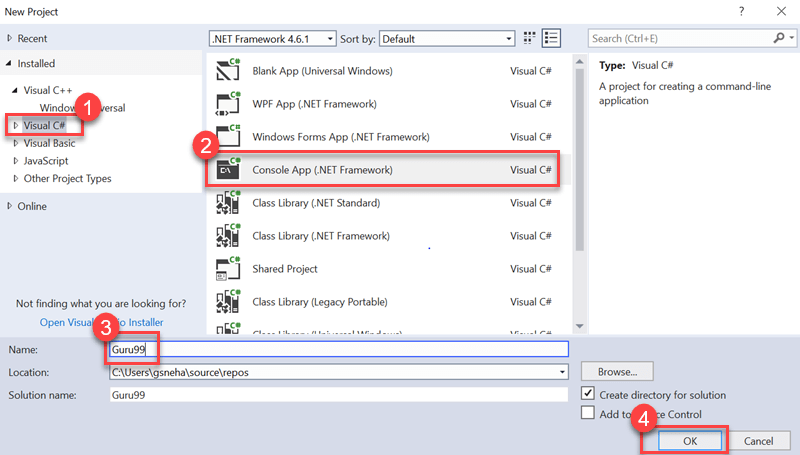
Vaihe 2) Seuraavassa näytössä
- Valitse vaihtoehto Visual C#
- Napsauta konsolisovellusta (.Net Framework)
- Kirjoita nimi "Guru99"
- OK
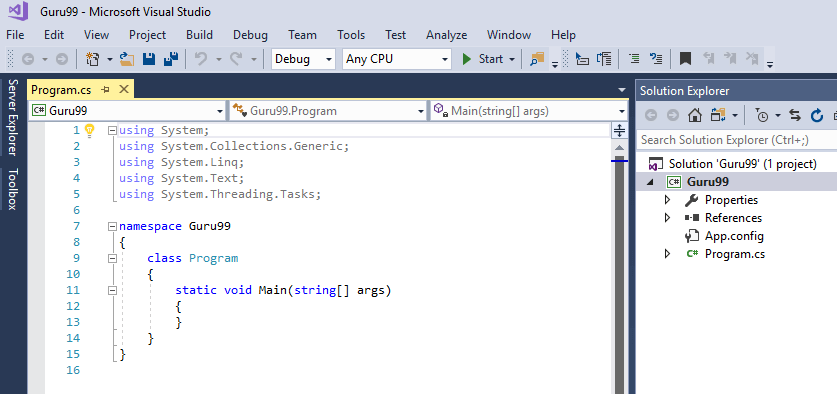
Vaihe 3) Alla oleva näyttö tulee näkyviin, kun projekti on luotu onnistuneesti.
Ota Visual Studio käyttöön Selenium WebDriver:
Vaihe 1) Siirry kohtaan Työkalut -> NuGet Paketinhallinta -> Hallitse NuGet Ratkaisupaketit
Vaihe 2) Seuraavassa näytössä
- Etsi Selenium tuloksena olevalla näytöllä
- Valitse ensimmäinen hakutulos
- Valitse projektin valintaruutu
- Napsauta "Asenna"
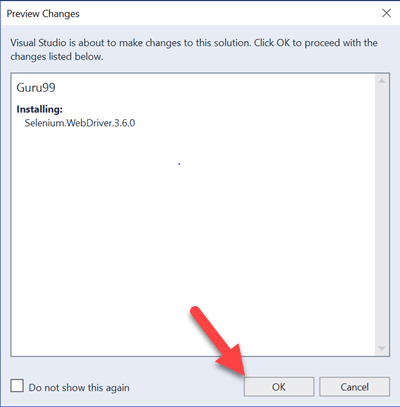
Vaihe 3) Napsauta 'OK'-painiketta ponnahdusikkunassa
Vaihe 4) Alla oleva viesti tulee näkyviin, kun paketti on asennettu onnistuneesti.
NUnit Framework: Yleiskatsaus
NUnit on Yksikkötestaus puitteet, joita tukee Visual Studio ja Selenium WebDriver. NUnit on laajimmin käytetty yksikkötestauskehys .Net-sovelluksille. NUnit esittää testitulokset luettavassa muodossa ja antaa testaajan tehdä automaattisten testien virheenkorjauksen.
Meidän on asennettava NUnit Framework ja NUnit Test Adapter Visual Studioon, jotta voimme käyttää sitä.
NUnit Frameworkin asennuksen vaiheet
Nyt tässä Selenium C#-opetusohjelman avulla opetellaan NUnit-kehyksen asennusprosessi:
Vaihe 1) Siirry kohtaan Työkalut -> NuGet Paketinhallinta -> Hallitse NuGet Ratkaisupaketit
Vaihe 2) Seuraavassa ikkunassa
- Etsi NUnit
- Valitse hakutulos
- Valitse projekti
- Valitse Asenna
Vaihe 3) Alla oleva ponnahdusikkuna tulee näkyviin. Napsauta 'Ok'-painiketta.
Vaihe 4) Alla oleva viesti tulee näkyviin, kun asennus on valmis.
NUnit Test Adapterin lataamisen vaiheet
Nyt tässä NUnit-opetusohjelmassa käsittelemme vaiheet NUnit Test Adapterin lataamiseksi:
Huomaa, että alla olevat vaiheet toimivat vain 32-bittisille koneille. 64-bittisille koneille sinun on ladattava NUnit3 Test Adapter noudattamalla alla mainittua prosessia.
Vaihe 1) Siirry kohtaan Työkalut ->NuGet Paketinhallinta -> Hallitse NuGet Ratkaisupaketit. Siinä näytössä
- Hae NUnitTestAdapter
- Napsauta Hakutulos
- Valitse projekti
- Valitse Asenna
Vaihe 2) Napsauta OK vahvistusponnahdusikkunassa. Kun asennus on valmis, näet seuraavan viestin -
Selenium ja NUnit-kehys
Seleenin integrointi NUnit-kehykseen sallii testaajan erottaa eri testiluokat toisistaan. NUnit sallii myös testaajien käyttää merkintöjä, kuten SetUp, Test ja TearDown suorittaakseen toimintoja ennen testin suorittamista ja sen jälkeen.
NUnit-kehys voidaan integroida Selenium luomalla NUnit-testiluokka ja suorittamalla testiluokka NUnit-kehyksen avulla.
Alla vaiheet tässä Selenium C#-kehyksen opetusohjelma tarvitaan testiluokan luomiseen ja suorittamiseen NUnit-kehyksen avulla.
NUnit Test -luokan luomisen vaiheet Selenium:
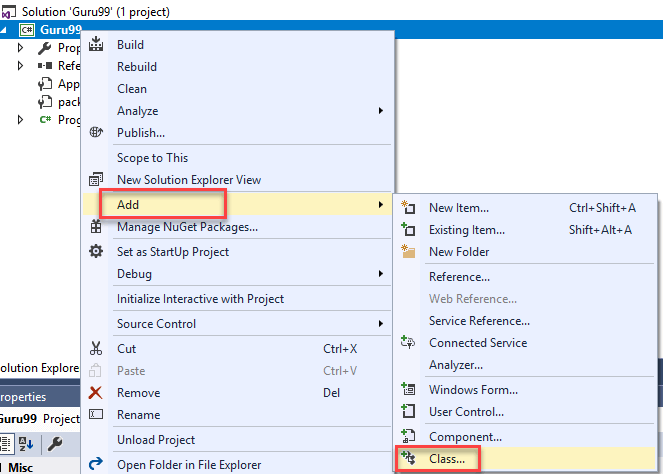
Vaihe 1) Napsauta Solution Explorerissa hiiren kakkospainikkeella projektia > Lisää > Luokka
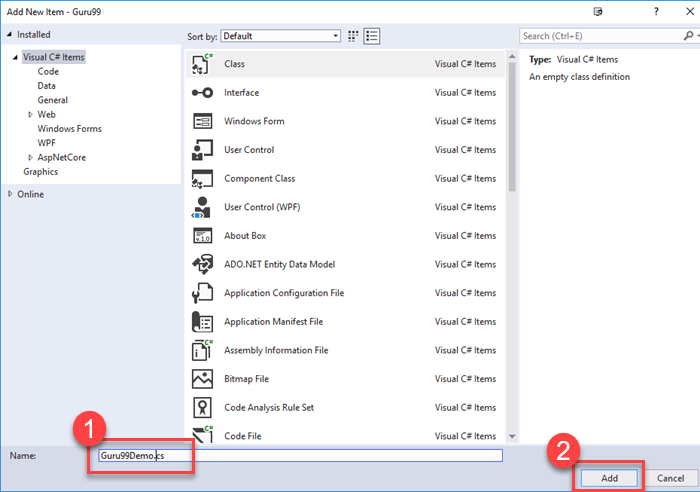
Vaihe 2) Kurssin luontiikkuna tulee näkyviin.
- Anna luokalle nimi
- Napsauta Lisää-painiketta
Vaihe 3) Alla oleva näyttö tulee näkyviin.
Vaihe 4) Lisää seuraava koodi luotuun luokkaan. Huomaa, että sinun on määritettävä chromdriver.exe-tiedoston sijainti Chrome-ohjaimen alustuksen aikana.
using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Firefox;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Guru99Demo
{
class Guru99Demo
{
IWebDriver driver;
[SetUp]
public void startBrowser()
{
driver = new ChromeDriver("D:\\3rdparty\\chrome");
}
[Test]
public void test()
{
driver.Url = "http://www.google.co.in";
}
[TearDown]
public void closeBrowser()
{
driver.Close();
}
}
}
Vaihe 4) Napsauta "Build" -> "Build Solution"
HUOMAUTUS: Saatat saada virheilmoituksen, kuten "Ei sisällä staattista "pää"-menetelmää, joka sopii sisääntulopisteeseen", kun rakennat
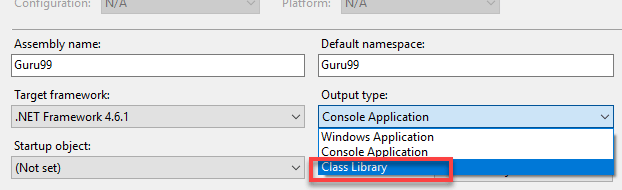
Voit ratkaista tämän siirtymällä kohtaan Projekti > Ominaisuudet ja muuttamalla Tulostustyypiksi "Luokan kirjasto". Oletusasetus on "Console Application".
Vaihe 5) Kun rakennus on onnistunut, meidän on avattava Test Explorer -ikkuna. Napsauta Testaa -> Windows -> Test Explorer
Vaihe 6) Test Explorer -ikkuna avautuu, jossa on luettelo käytettävissä olevista testeistä. Napsauta hiiren kakkospainikkeella Test Exploreria ja valitse Suorita valitut testit
Vaihe 7) Selenium täytyy avata selain määritetyllä URL-osoitteella ja sulkea selain. Testitapauksen tilaksi muutetaan Test Explorer -ikkunassa Hyväksytty.
Selenium WebDriver-komennot C#:ssa
C# käyttää IWebDriver-liittymää selaimen vuorovaikutukseen. Seuraavat ovat käytettävissä olevien komentojen luokka Selenium C #: ssä.
- Selaimen komennot
- Verkkoelementin komennot
- Pudotusvalikon komennot
Nyt Selenium C Terävä opetusohjelma, tutkitaanpa Selenium WebDriver komennot yksitellen
Selaimen komennot:
Seuraavassa on luettelo selainkomennoista, jotka ovat saatavilla C#:ssa Selenium.
| Komennon nimi | Tuotetiedot | Syntaksi |
|---|---|---|
| URL-komento | Tätä komentoa käytetään tietyn URL-osoitteen avaamiseen selaimessa. |
driver.Url = "https://www.guru99.com" |
| Otsikko Komento | Tätä komentoa käytetään hakemaan tällä hetkellä avoinna olevan verkkosivun otsikko |
String title = driver.Title |
| PageSource-komento | Tätä komentoa käytetään hakemaan tällä hetkellä avoinna olevan verkkosivun lähdekoodi. |
String pageSource = driver.PageSource |
| Sulje komento | Tätä komentoa käytetään sulkemaan äskettäin avattu selainesiintymä. |
driver.Close(); |
| Lopeta komento | Tätä komentoa käytetään sulkemaan kaikki avoimet selainesiintymät |
driver.Quit(); |
| Takaisin komento | Tätä komentoa käytetään selainhistorian edelliselle sivulle siirtymiseen. |
driver.Navigate().Back(); |
| Eteenpäin komento | Tätä komentoa käytetään navigoimaan selainhistorian seuraavalle sivulle. |
driver.Navigate().Forward() |
| Päivitä komento | Tätä komentoa käytetään selaimen päivittämiseen. |
driver.Navigate().Refresh() |
Webelementin komennot
Verkkoelementti edustaa kaikkia verkkosivun elementtejä. Niitä edustavat HTML-tunnisteet. Kaikki painikkeet, tekstilaatikot, linkit, kuvat, taulukot ja kehykset kuuluvat verkkoelementtien alle. OperaWeb-elementtien toiminnot voidaan käynnistää IWebelement-käyttöliittymän avulla. Jotta voimme olla vuorovaikutuksessa Web-elementin kanssa, meidän on löydettävä elementti verkkosivulta ja suoritettava sille toimintoja. Työkaluja, kuten Firebug ja Firepath, voidaan käyttää tunnistamaan Xpath Webelementistä.
Seuraavassa on luettelo C#:ssa käytettävissä olevista Webelement-komennoista.
| Komennon nimi | Tuotetiedot | Syntaksi |
|---|---|---|
| Napsauta komentoa | Tätä komentoa käytetään verkkoelementin napsautukseen. Jotta elementti olisi napsautettava, elementin on oltava näkyvissä verkkosivulla. Tätä komentoa käytetään myös valintaruutujen ja valintanappien toimintoihin. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement")); element.Click();
|
| Tyhjennä komento | Tätä komentoa käytetään erityisesti tekstilaatikoiden olemassa olevan sisällön tyhjentämiseen. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
element.Clear();
|
| SendKeys-komento | Tätä komentoa käytetään arvon syöttämiseen tekstiruutuihin. Syötettävä arvo on välitettävä parametrina osoitteeseen |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
element.SendKeys("guru99");
|
| Näytössä oleva komento | Tätä komentoa käytetään tunnistamaan, näkyykö tietty elementti verkkosivulla. Tämä komento palauttaa Boolen arvon; tosi tai epätosi verkkoelementin näkyvyydestä riippuen. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
Boolean status = element.Displayed;
|
| Komento käytössä | Tätä komentoa käytetään tunnistamaan, onko tietty Web-elementti käytössä verkkosivulla. Tämä komento palauttaa Boolen arvon; totta tai tarua seurauksena. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
Boolean status = element.Enabled;
|
| Valittu komento | Tätä komentoa käytetään tunnistamaan, onko tietty verkkoelementti valittu. Tätä komentoa käytetään valintaruutuihin, valintapainikkeisiin ja valintatoimintoihin. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
Boolean status = element.Selected;
|
| Lähetä komento: | Tämä komento on samanlainen kuin klikkauskomento. Ero on siinä, onko HTML-lomakkeessa painike, jonka tyyppi on Submit. Kun klikkauskomento napsauttaa mitä tahansa painiketta, lähetyskomento napsauttaa vain painikkeita, joiden tyyppi on lähetä. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement")); element.submit();
|
| Tekstikomento | Tämä komento palauttaa verkkoelementin sisätekstin. Tämä komento palauttaa tuloksena merkkijonoarvon. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
String text=element.Text;
|
| TagName-komento | Tämä komento palauttaa verkkoelementin HTML-tunnisteen. Se palauttaa tuloksena merkkijonoarvon. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement")); String tagName = element.TagName;
|
| GetCSSValue-komento: | Tätä menetelmää käytetään verkkoelementin värin palauttamiseen rgba-merkkijonon muodossa (punainen, vihreä, sininen ja alfa). |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
String color = element.getCSSValue;
ulostulo– Jos elementin väri on punainen, tuloste olisi rgba(255,0,0,1) |
Pudotusvalikon komennot:
C#:n pudotusvalikosta voidaan tehdä SelectElement-luokka.
Seuraavassa on erilaisia C#:ssa käytettävissä olevia pudotusvalikkotoimintoja.
| Komennon nimi | Tuotetiedot | Syntaksi |
|---|---|---|
| SelectByText-komento | Tämä komento valitsee vaihtoehdon pudotusvalikosta vaihtoehdon tekstin perusteella. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
select.SelectByText("Guru99");
|
| SelectByIndex-komento | Tätä komentoa käytetään valitsemaan vaihtoehto sen indeksin perusteella. Pudotusvalikon indeksi alkaa 0:sta. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
select.SelectByIndex("4");
|
| SelectByValue-komento | Tätä komentoa käytetään valitsemaan vaihtoehto sen arvon perusteella. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
select.SelectByValue("Guru99");
|
| Vaihtoehdot Komento | Tätä komentoa käytetään pudotusvalikossa näkyvän vaihtoehtoluettelon hakemiseen. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
List<IWebelement> options = select. Options;
int size = options.Count;
for(int i=0;i<options.size();i++)
{
String value = size.elementAt(i).Text;
Console.writeLine(value);
}
Yllä oleva koodi tulostaa kaikki vaihtoehdot konsoliin pudotusvalikosta. |
| IsMultiple-komento | Tätä komentoa käytetään tunnistamaan, onko avattava monivalintavalikko; Useamman valinnan avattavasta valikosta käyttäjä voi valita useamman kuin yhden vaihtoehdon kerrallaan. Tämä komento palauttaa Boolen arvon. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
Boolean status = select.IsMultiple();
|
| DeSelectAll -komento | Tätä komentoa käytetään monivalintavalikoissa. Se tyhjentää jo valitut vaihtoehdot. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
select.DeSelectAll();
|
| DeSelectByIndex-komento | Tämä komento poistaa jo valitun arvon sen indeksin avulla. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
select.DeSelectByIndex("4");
|
| DeSelectByValue -komento | Tämä komento poistaa jo valitun arvon sen arvon avulla. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
select.DeSelectByValue("Guru99");
|
| DeSelectByText-komento | Tämä komento poistaa jo valitun arvon tekstin avulla. |
IWebelement element = driver.FindElement(By.xpath("xpath of Webelement"));
SelectElement select = new SelectElement(element);
select.DeSelectByText("Guru99");
|
Koodinäytteet
Esimerkki 1: Napsauta linkkiä XPATH Locatorin avulla:
Testi skenaario:
- Siirry Demo Guru99 -verkkosivulle - https://demo.guru99.com/test/guru99home/
- Maksimoi ikkuna
- Napsauta Testaus-valikkoa
- Sulje selain
using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Guru99Demo
{
class CSS
{
IWebDriver m_driver;
[Test]
public void cssDemo()
{
m_driver = new ChromeDriver("D:\\3rdparty\\chrome");
m_driver.Url = "https://demo.guru99.com/test/guru99home/";
m_driver.Manage().Window.Maximize();
IWebelement link = m_driver.FindElement(By.XPath(".//*[@id='rt-header']//div[2]/div/ul/li[2]/a"));
link.Click();
m_driver.Close();
}
}
}
Esimerkki 2: Tietojen syöttäminen tekstiinBox ja napsauta painiketta XPATH-paikantimella:
Testi skenaario:
- Siirry Guru 99 -demosivulle - https://demo.guru99.com/test/guru99home/
- Syötä tiedot sähköpostin tekstikenttään
- Napsauta rekisteröitymispainiketta
using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Guru99Demo
{
class CSS
{
IWebDriver m_driver;
[Test]
public void cssDemo()
{
m_driver = new ChromeDriver("G:\\");
m_driver.Url = "https://demo.guru99.com/test/guru99home/";
m_driver.Manage().Window.Maximize();
// Store locator values of email text box and sign up button
IWebElement emailTextBox = m_driver.FindElement(By.XPath(".//*[@id='philadelphia-field-email']"));
IWebElement signUpButton = m_driver.FindElement(By.XPath(".//*[@id='philadelphia-field-submit']"));
emailTextBox.SendKeys("test123@gmail.com");
signUpButton.Click();
}
}
}
Esimerkki 3: Tietojen syöttäminen tekstiinBox ja napsauta painiketta CSS-paikantimella:
Testi skenaario:
- Siirry Guru 99 -demosivulle - https://demo.guru99.com/test/guru99home/
- Syötä tiedot sähköpostin tekstikenttään
- Napsauta rekisteröitymispainiketta
using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Guru99Demo
{
class CSS
{
IWebDriver m_driver;
[Test]
public void cssDemo()
{
m_driver = new ChromeDriver("G:\\");
m_driver.Url = "https://demo.guru99.com/test/guru99home/";
m_driver.Manage().Window.Maximize();
// Store locator values of email text box and sign up button
IWebElement emailTextBox = m_driver.FindElement(By.CssSelector("input[id=philadelphia-field-email]"));
IWebElement signUpButton = m_driver.FindElement(By.CssSelector("input[id=philadelphia-field-submit]"));
emailTextBox.SendKeys("test123@gmail.com");
signUpButton.Click();
}
}
}
Esimerkki 4: Valitse arvo avattavasta valikosta:
Testi skenaario:
- Siirry Guru 99 -demosivulle - https://demo.guru99.com/test/guru99home/
- Valitse SAP linkkiä
- Syötä tiedot nimi- ja sähköpostikenttään
- Valitse arvo Kurssi-pudotusvalikosta
- Sulje selain
using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Support.UI;
namespace Guru99Demo
{
class TestSelect
{
IWebDriver m_driver;
[Test]
public void selectDemo()
{
m_driver = new ChromeDriver("G:\\");
m_driver.Url = "https://demo.guru99.com/test/guru99home/";
m_driver.Manage().Window.Maximize();
IWebElement course = m_driver.FindElement(By.XPath(".//*[@id='awf_field-91977689']"));
var selectTest = new SelectElement(course);
// Select a value from the dropdown
selectTest.SelectByValue("sap-abap");
}
}
}
Yhteenveto
- Voidakseen käyttää Selenium WebDriver C#:lla, sinun on asennettava Visual Studio.
- NUnit on yksikkötestauskehys, jota tukee Visual Studio ja Selenium verkko-ohjain
- Meidän on asennettava NUnit Framework ja NUnit Test Adapter Visual Studioon, jotta voimme käyttää sitä.
- NUnit-kehys voidaan integroida Selenium luomalla NUnit-testiluokka ja suorittamalla testiluokka NUnit-kehyksen avulla.
- NUnit sallii myös testaajien käyttää huomautuksia, kuten SetUp, Test ja TearDown suorittaakseen toimintoja ennen testin suorittamista ja sen jälkeen.
- Selenium WebDriver-komennot voidaan luokitella selainkomentoihin, Webelement-komentoihin ja pudotusvalikkokomentoihin.