Selenium Web-ohjain Java Ohjelmaesimerkki
Selenium Java esimerkki
Käyttäen Java luokka "myclass", jonka loimme edellisessä opetusohjelmassa, yritetään luoda WebDriver-skripti, joka:
Vaihe 1: noutaa Mercury Toursin kotisivut
Vaihe 2: tarkista sen otsikko
Vaihe 3: tulosta vertailun tulos
Vaihe 4: sulje se ennen kuin lopetat koko ohjelman.
Selenium WebDriver mallikoodi
Alla on todellinen WebDriver-koodi yllä olevan skenaarion esittämälle logiikalle
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
//comment the above line and uncomment below line to use Chrome
//import org.openqa.selenium.chrome.ChromeDriver;
public class PG1 {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//comment the above 2 lines and uncomment below 2 lines to use Chrome
//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
//WebDriver driver = new ChromeDriver();
String baseUrl = "https://demo.guru99.com/test/newtours/";
String expectedTitle = "Welcome: Mercury Tours";
String actualTitle = "";
// launch Fire fox and direct it to the Base URL
driver.get(baseUrl);
// get the actual value of the title
actualTitle = driver.getTitle();
/*
* compare the actual title of the page with the expected one and print
* the result as "Passed" or "Failed"
*/
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
//close Fire fox
driver.close();
}
}
Huomautus: Käynnistetään Firefox 35, sinun on käytettävä Mozillan luomaa gecko-ohjainta käyttääksesi Web-ajuria. Selenium 3.0, geckolla ja firefoxilla on yhteensopivuusongelmia ja niiden oikea asettaminen voi olla vaikeaa. Jos koodi ei toimi, vaihda versioon Firefox versio 47 tai vanhempi. Vaihtoehtoisesti voit suorittaa skriptejä Chromessa. Selenium toimii alusta alkaen Chromelle. Sinun tarvitsee vain vaihtaa 3 koodiriviä, jotta skriptisi toimii Chromen tai Firefox
Koodin selittäminen
Pakettien tuonti
Aloita tuomalla seuraavat kaksi pakettia:
- org.openqa.selenium.*– sisältää WebDriver-luokan, joka tarvitaan tietyllä ohjaimella ladatun uuden selaimen luomiseen
- org.openqa.selenium.firefox.Firefoxkuljettaja – sisältää FirefoxKuljettajaluokka tarvitaan ilmentämiseen a Firefox-spesifinen ajuri WebDriver-luokan luomaan selaimeen
Jos testi vaatii monimutkaisempia toimia, kuten pääsyä toiseen luokkaan, selaimen kuvakaappausten ottamista tai ulkoisten tiedostojen käsittelyä, sinun on ehdottomasti tuotava lisää paketteja.
Objektien ja muuttujien ilmentäminen
Normaalisti näin ajuriobjekti instantoidaan.
WebDriver driver = new FirefoxDriver();
A FirefoxKuljettajaluokka ilman parametreja tarkoittaa, että oletusarvo Firefox profiilimme lanseeraa Java ohjelmoida. Oletus Firefox profiili on samanlainen kuin käynnistäminen Firefox vikasietotilassa (laajennuksia ei ladata).
Mukavuuden vuoksi tallensimme perus-URL-osoitteen ja odotetun otsikon muuttujiksi.
Selainistunnon käynnistäminen
WebDriver saada() -menetelmää käytetään uuden selainistunnon käynnistämiseen ja ohjaa sen parametriksi määrittämääsi URL-osoitteeseen.
driver.get(baseUrl);
Hanki todellinen sivun otsikko
WebDriver-luokassa on getTitle () menetelmä, jota käytetään aina lataamaan ladatun sivun otsikko.
actualTitle = driver.getTitle();
Vertaa odotettuja ja todellisia arvoja
Tämä koodin osa käyttää yksinkertaisesti peruskoodia Java if-else -rakenne, jolla voit verrata todellista otsikkoa odotettuun otsikkoon.
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
Selainistunnon lopettaminen
"kiinni()” -menetelmää käytetään selainikkunan sulkemiseen.
driver.close();
Koko ohjelman lopettaminen
Jos käytät tätä komentoa sulkematta ensin kaikkia selainikkunoita, koko Java ohjelma päättyy, kun selainikkuna jätetään auki.
System.exit(0);
Testin suorittaminen
On kaksi tapaa suorittaa koodia sisään Eclipse SDI.
- On Eclipsevalikkopalkissa, napsauta Suorita > Suorita.
- lehdistö Ctrl + F11 suorittaaksesi koko koodin.
Jos teit kaiken oikein, Eclipse antaisi tekstin "Testi läpäissyt!"
GUI-elementtien paikantaminen
Elementtien paikantaminen WebDriverissa tehdään käyttämällä "findElement(by.paikannin())”menetelmä. Koodin "locator"-osa on sama kuin mikä tahansa aiemmin käsitellyistä paikantimista Selenium IDE näiden opetusohjelmien lukuja. Itse asiassa on suositeltavaa, että etsit GUI-elementit IDE:n avulla ja kun se on onnistuneesti tunnistettu, vie koodi WebDriveriin.
Täällä on Selenium esimerkkikoodi, joka paikantaa elementin sen tunnuksen perusteella. Facebookia käytetään perus-URL-osoitteena.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG2 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://www.facebook.com";
String tagName = "";
driver.get(baseUrl);
tagName = driver.findElement(By.id("email")).getTagName();
System.out.println(tagName);
driver.close();
System.exit(0);
}
}
Käytimme getTagName() menetelmä poimia sen tietyn elementin tagin nimi, jonka tunnus on "email". Kun tämä koodi suoritetaan, sen pitäisi pystyä tunnistamaan tunnisteen nimi "input" oikein ja tulostaa se EclipseKonsoli-ikkunassa.
Yhteenveto elementtien paikantamisesta
| Vaihtelu | Tuotetiedot | Näyte |
|---|---|---|
| By.className | etsii elementtejä "class"-attribuutin arvon perusteella | findElement(By.className("joku luokannimi")) |
| Tekijä.cssSelector | löytää elementit ohjaimen taustalla olevan CSS-valitsinmoottorin perusteella | findElement(By.cssSelector("syöttö#sähköposti") |
| By.id | paikantaa elementit niiden "id"-attribuutin arvon perusteella |
findElement(By.id("jokuId") |
| By.linkText | löytää linkkielementin tarkalleen näyttämänsä tekstin perusteella |
findElement(By.linkText("REKISTERÖINTI") |
| Nimeltä | paikantaa elementit "name"-attribuutin arvon perusteella |
findElement(By.name("jokuNimi")) |
| By.partialLinkText | etsii elementit, jotka sisältävät annetun linkkitekstin |
findElement(By.partialLinkText("REG") |
| By.tagName | paikantaa elementit tunnisteen nimen perusteella |
findElement(By.tagName("div") |
| By.xpath | paikantaa elementit XPathin kautta |
findElement(By.xpath(“//html/body/div/table/tbody/tr/td[2]/table/ tbody/tr[4]/td/table/tbody/tr/td[2]/table/tbody/tr[2]/td[3]/ form/table/tbody/tr[5]”)) |
Huomautus findElementin käyttämisestä (By.cssSelector())
By.cssSelector() ei tue "sisältää"-ominaisuutta. Harkitse Selenium IDE koodi alla -
In Selenium IDE yllä, koko testi läpäistiin. Kuitenkin vuonna Selenium WebDriver-komentosarjan alla, sama testi aiheutti virheen, koska WebDriver ei tue "contains"-avainsanaa, kun sitä käytetään By.cssSelector()-menetelmässä.
Yhteiset komennot
Web-elementtien luominen
Sen sijaan, että käyttäisimme pitkää "driver.findElement(By.locator())" -syntaksia joka kerta, kun käytät tiettyä elementtiä, voimme luoda sille WebElement-objektin. WebElement-luokka sisältyy "org.openqa.selenium.*" -pakettiin.
Elementin napsauttaminen
Napsauttaminen on ehkä yleisin tapa olla vuorovaikutuksessa verkkoelementtien kanssa. The click() menetelmää käytetään minkä tahansa elementin napsautuksen simulointiin. Seuraavat Selenium Java esimerkki osoittaa kuinka click() käytettiin napsauttamaan Mercury Toursin "Kirjaudu sisään" -painike.
Seuraavat asiat on huomioitava click()-menetelmää käytettäessä.
- Se ei vaadi parametreja/argumentteja.
- Menetelmä odottaa automaattisesti uuden sivun latautumista, jos mahdollista.
- Napsautettavan elementin on oltava näkyvissä (korkeus ja leveys eivät saa olla nolla).
Hanki komentoja
Get-komennot hakevat useita tärkeitä tietoja sivusta/elementistä. Tässä on joitain tärkeitä "get"-komentoja, jotka sinun on tunnettava.
| komennot | Käyttö |
|---|---|
| saada()
Käyttönäyte: |
|
| getTitle ()
Käyttönäyte: |
|
| getPageSource()
Käyttönäyte: |
|
| getCurrentUrl()
Käyttönäyte: |
|
| getText ()
Käyttönäyte: |
|
Navigointikomennot
Näiden komentojen avulla voit päivittää, siirtyä ja vaihtaa edestakaisin eri verkkosivujen välillä.
| Navigoida johonkin()
Käyttönäyte: |
|
| navigate().refresh()
Käyttönäyte: |
|
| navigoi().takaisin()
Käyttönäyte: |
|
| navigoi().eteenpäin()
Käyttönäyte: |
|
Selaimen sulkeminen ja sulkeminen Windows
| kiinni()
Käyttönäyte: |
|
| lopettaa()
Käyttönäyte: |
|
Selvästi havainnollistamaan eroa close() ja quit(), yritä suorittaa alla oleva koodi. Se käyttää verkkosivua, joka avaa automaattisesti ikkunan sivun latauksen yhteydessä ja avaa toisen poistuttuaan.
Huomaa, että vain pääselainikkuna suljettiin, ei kahta ponnahdusikkunaa.
Mutta jos käytät quit():tä, kaikki ikkunat suljetaan – ei vain pääikkuna. Yritä suorittaa alla oleva koodi ja huomaat, että myös kaksi yllä olevaa ponnahdusikkunaa suljetaan automaattisesti.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG3 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://www.popuptest.com/popuptest2.html");
driver.quit(); // using QUIT all windows will close
}
}
Vaihtaminen kehysten välillä
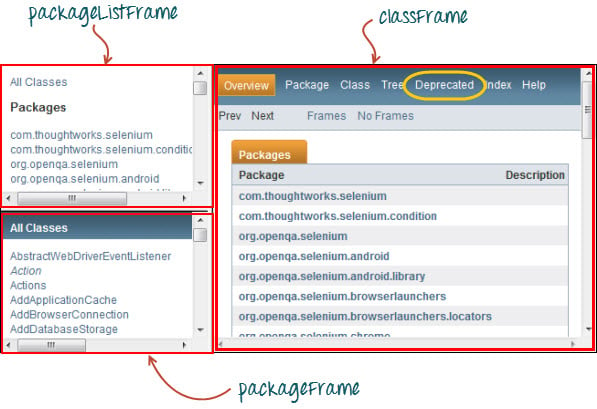
Jotta voisimme käyttää kehyksen GUI-elementtejä, meidän tulee ensin ohjata WebDriver keskittymään kehykseen tai ponnahdusikkunaan, ennen kuin voimme käyttää niiden sisältämiä elementtejä. Otetaan esimerkiksi nettisivu https://demo.guru99.com/selenium/deprecated.html
Tällä sivulla on 3 kehystä, joiden "nimi"-attribuutit on ilmoitettu yllä. Haluamme käyttää "Käytöstä poistettu" -linkkiä, joka on ympäröity yllä keltaisella. Tätä varten meidän on ensin neuvottava WebDriver siirtymään "classFrame" -kehykseen käyttämällä "switchTo().frame()" menetelmä. Käytämme kehyksen name-attribuuttia "frame()"-osan parametrina.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG4 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://demo.guru99.com/selenium/deprecated.html");
driver.switchTo().frame("classFrame");
driver.findElement(By.linkText("Deprecated")).click();
driver.close();
}
}
Kun olet suorittanut tämän koodin, näet, että "classFrame" -kehys viedään "Deprecated API" -sivulle, mikä tarkoittaa, että koodimme pääsi onnistuneesti käyttämään "Deprecated" -linkkiä.
Ponnahdusikkunoiden välillä vaihtaminen Windows
WebDriver mahdollistaa ponnahdusikkunoiden, kuten hälytysten, näyttämisen, toisin kuin in Selenium IDE. Käyttääksemme hälytyksen elementtejä (kuten sen sisältämää viestiä), meidän on käytettävä "switchTo().alert()" menetelmä. Alla olevassa koodissa käytämme tätä menetelmää päästäksemme hälytysruutuun ja noutaaksemme sen viestin käyttämällä "getText()" -menetelmää ja sulje sitten hälytysruutu automaattisesti käyttämällä "switchTo().alert().accept()" menetelmällä.
Ensinnäkin, suuntaa https://output.jsbin.com/usidix/1 ja napsauta manuaalisesti "Go!" painiketta siellä ja katso itse viestin teksti.
Katsotaanpa Selenium esimerkkikoodi tämän tekemiseen -
package mypackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class myclass {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String alertMessage = "";
driver.get("http://jsbin.com/usidix/1");
driver.findElement(By.cssSelector("input[value=\"Go!\"]")).click();
alertMessage = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
System.out.println(alertMessage);
driver.quit();
}
}
On Eclipse konsoli, huomaa, että tulostettu hälytysviesti on:
Odottaa
Odotuksia on kahdenlaisia.
- Implisiittinen odotus – käytetään oletusodotusajan asettamiseen koko ohjelman ajan
- Eksplisiittinen odotus – käytetään vain tietyn esiintymän odotusajan asettamiseen
Epäsuora odota
- Se on yksinkertaisempaa koodata kuin Explicit Waits.
- Se ilmoitetaan yleensä koodin toteutusosassa.
- Tarvitset vain yhden lisäpaketin tuontia varten.
Jos haluat aloittaa implisiittisen odotuksen käytön, sinun on tuotava tämä paketti koodiisi.
Lisää sitten tämä koodisi instanssiosaan.
Selkeä odota
Eksplisiittiset odotukset tehdään WebDriverWait- ja ExpectedCondition-luokkien avulla. Seuraaville Selenium WebDriver-esimerkissä odotamme jopa 10 sekuntia, että elementti, jonka tunnus on "username", tulee näkyviin ennen kuin siirrymme seuraavaan komentoon. Tässä ovat vaiheet.
Vaihe 1:
Tuo nämä kaksi pakettia:
Vaihe 2:
Ilmoita WebDriverWait-muuttuja. Tässä esimerkissä käytämme muuttujan nimenä "myWaitVar".
Vaihe 3:
Käytä myWaitVar-toimintoa ExpectedConditionsin kanssa osissa, joissa tarvitset nimenomaisen odotuksen. Tässä tapauksessa käytämme nimenomaista odotusta "käyttäjänimessä" (Mercury Tours HomePage) -syöte ennen kuin kirjoitamme siihen tekstin "opastus".
olosuhteet
Seuraavia menetelmiä käytetään ehdollisissa ja silmukkaoperaatioissa -
- on kytketty() käytetään, kun haluat varmistaa, onko tietty elementti käytössä vai ei ennen komennon suorittamista.
- näytetään() käytetään, kun haluat varmistaa, näkyykö tietty elementti ennen komennon suorittamista.
- isSelected() käytetään, kun haluat varmistaa, onko tietty valintaruutu, valintanappi tai vaihtoehto avattavasta valikosta on valittu. Se ei toimi muilla elementeillä.
Odotettujen olosuhteiden käyttö
ExpectedConditions-luokka tarjoaa laajemman joukon ehtoja, joita voit käyttää WebDriverWaitin till()-metodin kanssa.
Alla on joitain yleisimmistä ExpectedConditions-menetelmistä.
- alertIsPresent() – odottaa, kunnes hälytysruutu tulee näkyviin.
- elementToBeClickable() – Odottaa, kunnes elementti on näkyvissä ja samalla käytössä. Näyte Selenium Alla oleva koodi odottaa, kunnes elementti, jonka id=”username” tulee näkyviin ja otetaan käyttöön, ennen kuin se määritetään WebElement-muuttujaksi nimeltä ”txtUserName”.
- frameToBeavailableJa SwitchToIt() – Odottaa, kunnes annettu kehys on jo saatavilla, ja vaihtaa sitten siihen automaattisesti.
Poikkeusten kiinniotto
Käytettäessä isEnabled(), isDisplayed() ja isSelected() WebDriver olettaa, että elementti on jo olemassa sivulla. Muuten se heittää a NoSuchElementException. Tämän välttämiseksi meidän tulisi käyttää try-catch-lohkoa, jotta ohjelma ei keskeydy.
WebElement txtbox_username = driver.findElement(By.id("username"));
try{
if(txtbox_username.isEnabled()){
txtbox_username.sendKeys("tutorial");
}
}
catch(NoSuchElementException nsee){
System.out.println(nsee.toString());
}
Jos käytät eksplisiittisiä odotuksia, poikkeuksen tyyppi, joka sinun pitäisi saada kiinni, on "TimeoutException".
Yhteenveto
- Jotta voit aloittaa WebDriver API:n käytön, sinun on tuotava vähintään nämä kaksi pakettia.
- org.openqa.selenium.*
- org.openqa.selenium.firefox.Firefoxkuljettaja
-
get()menetelmä on vastaava Selenium IDE:n "open"-komento. - Elementtien paikantaminen WebDriverissa tapahtuu käyttämällä
findElement()menetelmällä. - Seuraavat ovat käytettävissä olevat vaihtoehdot elementtien paikallistamiseen WebDriverissa:
- By.className
- Tekijä.cssSelector
- By.id
- By.linkText
- Nimeltä
- By.partialLinkText
- By.tagName
- By.xpath
- By.cssSelector() ei tukea "sisältää" ominaisuus.
- Voit toteuttaa elementin käyttämällä WebElement-luokkaa.
- Elementin napsauttaminen tapahtuu käyttämällä
click()menetelmällä. - WebDriver tarjoaa nämä hyödylliset get-komennot:
- saada()
- getTitle ()
- getPageSource()
- getCurrentUrl()
- getText ()
- WebDriver tarjoaa nämä hyödylliset navigointikomennot
- navigoi().eteenpäin()
- navigoi().takaisin()
- Navigoida johonkin()
- navigate().refresh()
- Sulje()- ja quit()-menetelmiä käytetään selainikkunoiden sulkemiseen.
Close()käytetään yhden ikkunan sulkemiseen; sillä aikaaquit()käytetään sulkemaan kaikki ikkunat, jotka liittyvät pääikkunaan, jota WebDriver-objekti ohjasi. -
switchTo().frame()jaswitchTo().alert()menetelmiä käytetään ohjaamaan WebDriverin kohdistus kehykseen tai hälytystilaan. Implicit waitskäytetään asettamaan odotusaika koko ohjelman aikana, kunexplicit waitskäytetään vain tietyissä osissa.- Voit käyttää isEnabled(), isDisplayed(),isSelected() ja yhdistelmää WebDriverOdota ja Odotetut olosuhteet menetelmiä elementin tilan tarkistamisessa. He eivät kuitenkaan tarkista, jos elementtiä ei ole olemassa.
- Kun isEnabled(), isDisplayed(), tai isSelected() kutsuttiin, kun elementtiä ei ollut olemassa, WebDriver heittää NoSuchElementException.
- Kun WebDriverWait- ja ExpectedConditions-menetelmiä kutsuttiin, kun elementtiä ei ollut olemassa, WebDriver heitti
TimeoutException.
Huomautus:
driver.get(): Tätä menetelmää käytetään siirtymiseen tietylle verkkosivustolle. Se ei kuitenkaan säilytä selainhistoriaa tai evästeitä. Tämän seurauksena eteenpäin- ja taaksepäin-painikkeet eivät toimi, eikä niiden napsauttaminen ajoita sivunavigointia.
driver.navigate(): Tätä menetelmää käytetään myös siirtymiseen tietylle verkkosivustolle, mutta se säilyttää selainhistorian ja evästeet. Tämä mahdollistaa eteenpäin- ja taaksepäin-painikkeiden käytön sivujen välillä siirtymiseen koodattaessa testitapausta.

.png)
.png)
.png)
.png)
.png)
.png)

.png)


.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)