SAPUI5-opetusohjelma aloittelijoille
Mikä on SAPUI5?
SAPIU5 on joukko kirjastoja, joiden avulla voidaan rakentaa responsiivisia verkkosovelluksia, jotka toimivat useilla laitteilla, kuten pöytäkoneilla, mobiililaitteilla ja tableteilla. SAPUI5 toimii MVC-konsepti nopeuttaa kehityssykliä luomalla dataa, liiketoimintalogiikkaa ja tietojen esitystä erikseen näkymässä. Joten näkymän ja ohjaimen kehittäminen voi tapahtua itsenäisesti mallien (tietosäiliöiden) luomiseksi.
SAPUI5 on sarjan uusin SAP Käyttöliittymän kehitysteknologiat. Tarjotakseen web-integraation taustalla SAP ERP-järjestelmä, SAP keksi useita käyttöliittymäkehitystekniikoita, kuten BSP (yrityspalvelinsivut), PDK (portaalin kehityspaketti), Web Dynpro Java, Web Dynpro ABAP. Ja Web Dynpro ABAP:n seuraaja on SAPUI5.
SAPIU5 Archirakenne

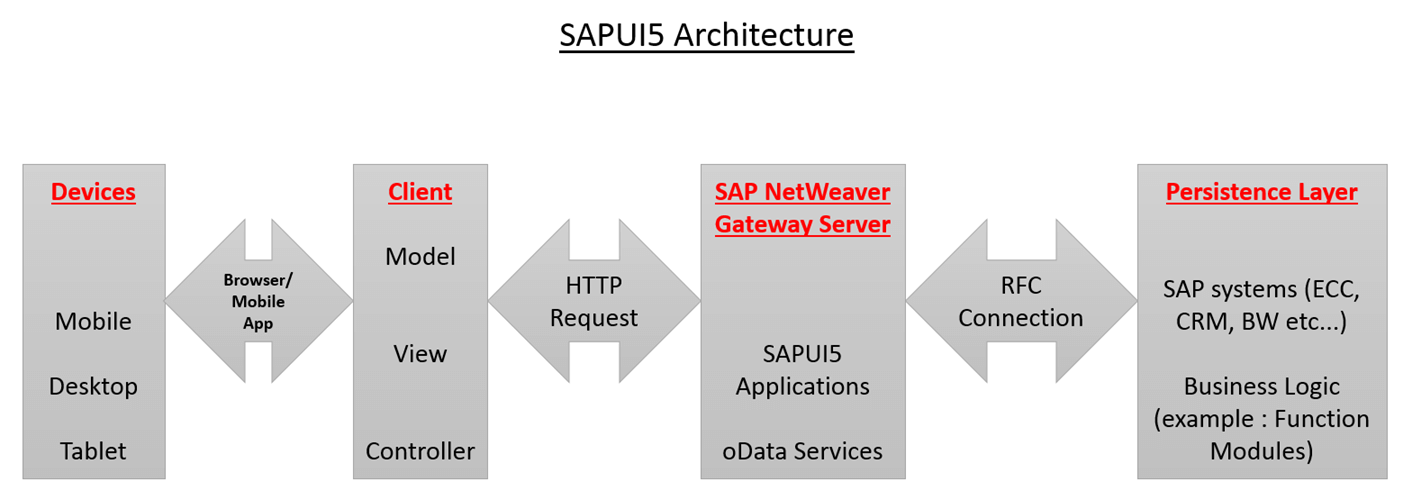
SAPUI Architecture Kaavio
Edellä Architecture, ensimmäinen laatikko, eli "Laitteet" osoittavat laitteet, joissa UI5-sovellukset toimivat. UI5-sovelluksia voi käyttää näiden laitteiden mobiilisovelluksella tai millä tahansa selaimella. Tätä arkkitehtuurin kerrosta kutsutaan "Esityskerrokseksi".
SAPUI5-sovellukset ja oData-palvelut sijaitsevat SAP NetWeaver Gateway Server. Tätä arkkitehtuurin kerrosta kutsutaan sovelluskerrokseksi.
Todellinen liiketoimintalogiikka on toteutettu SAP ydinjärjestelmät, kuten ECC, CRM ja BW jne... Liiketoimintalogiikkaa voidaan toteuttaa käyttämällä SAP ohjelmat ja toimintomoduulit. SAP tapahtuma- ja perustiedot sijaitsevat SAP järjestelmät. Tätä arkkitehtuurin kerrosta kutsutaan tietokantakerrokseksi tai pysyvyyskerrokseksi.
SAPUI5-komponentti
Komponentti on toimiva koodi, jota käytetään tarvittaessa uudelleen. Toimittamia komponentteja on 2 tyyppiä SAPIU5
- Käyttöliittymäkomponentit – Nämä edustavat käyttöliittymää, joka sisältää käyttöliittymäelementtejä. Nämä perustuvat SPAUI5-luokkaan nimeltä sap.ui.core.UIComponent
- Kasvottomat komponentit – Näillä ei ole käyttöliittymää. Nämä perustuvat SAPUI5-luokka nimeltä sap.ui.core.Component
Pohjimmiltaan komponentti on kansio. Kun luot uuden SAPUI5-sovellus, voit nähdä projektinhallinnassasi luodun kansiorakenteen kuten alla.
Tässä UI5-sovelluksessa PassNum on komponentti. Component.js-tiedosto on pakollinen, jotta UI5-sovellus toimii komponenttina. Component.js-tiedosto on komponenttiohjain.
Seuraavaksi tässä SAPIU5 Eclipse opetusohjelmassa, opimme määrittämään SAPUI5.
SAPUI5:n asennus
Ennen kuin aloitamme, sinun on varmistettava, että -
- Eclipse (Luna-versio) on asennettu kannettavaan tietokoneeseen
- SAP Kehitystyökalut Eclipse Luna ja asennettu pimennykseen (SAP Kehitystyökalut Eclipse Luna - https://tools.hana.ondemand.com/luna/)
- SAP Kirjautumislevy on asennettu, ja sinulla on pääsy siihen SAP NetWeaver Gateway -järjestelmä tämän sovelluksen käyttöönottoa ja testausta varten, jota aiomme rakentaa tässä blogissa.
Kun sovellus on rakennettu kokonaan, sen pitäisi näyttää alla:
Tässä SAPUI5-opetusopas, luomme 2 komponenttia, nimittäin yläkomponentin ja lapsikomponentin. Ensin luomme lapsikomponentin ja käytämme sen sitten yläkomponentissa.
Aletaan likaamaan käsiämme.
Osa 1) Luo lapsisovellus
Tavoitteemme on luoda lapsikomponentti, joka hyväksyy numerot 1-12 ja näyttää kuukauden nimen. Esimerkiksi se saa 3; sen pitäisi näyttää "Maaliskuu".
Vaihe 1) Luo käyttöliittymäprojekti
Mene Tiedosto->Uusi->Muu->SAPUI5-sovelluskehitys->sovellusprojekti.
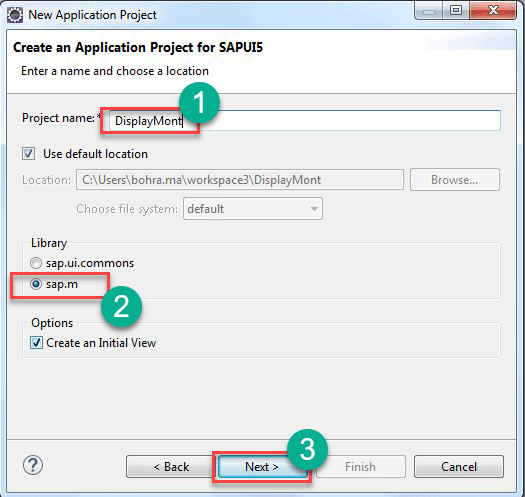
Luo sovellusprojekti SAPUI5 seuraamalla avautuvaa ohjattua toimintoa. Katso kuvakaappaus alla.
Anna projektin nimi ja anna muiden valintojen pysyä samoina kuin ohjattu toiminto on ehdottanut.
Yllä olevassa kuvakaappauksessa on kahden tyyppisiä kirjastoja, jotka näkyvät valintanapeina
- sap.m
- sap.ui.commons
Kun valitset sap.m, käsket ohjattua toimintoa luomaan UI5-sovellusprojektin, jonka bootstrap-osio sisältää automaattisesti sap.m-kirjaston, joka on tarkoitettu reagoivan verkkosovelluksen luomiseen.
Seuraavaksi tässä SAP FIORI-opetusohjelmassa, näet ohjatun toiminnon alla osan, jossa sinun on luotava ensimmäinen näkymä. Alkuperäinen näkymä on näkymä, joka luodaan ensimmäisenä, kun sovellusta käytetään.
Tässä sinun tulee antaa näkymän nimi ja valita näkymän tyyppi. SAPUI5 tukee neljää näkymää, kuten yllä olevasta näytöstä käy ilmi. Joten käyttöliittymä a SAPUI5-sovellus voidaan rakentaa käyttämällä Javascript tai XML tai JSON tai HTML kumpi kieli sinulle sopii.
Ohjatun toiminnon lopussa uusi projekti luodaan ja näytetään Project Explorer -ikkunassa Eclipse kuten alla.
Vaihe 2) Component.js-koodi
Luodaan seuraavaksi Component.js-tiedosto ja kirjoitetaan siihen alla oleva koodi.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Vaihe 3) Index.html-koodi
Kerrotaan seuraavaksi index.html-tiedosto, johon Component.js ladataan SAPUI5, kun sovellusta käytetään selaimesta. Joten kirjoita alle koodi index.html-tiedostoon.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Vaihe 4) DisplayMonthView.view.xml-koodi
Seuraavaksi kirjoitetaan koodi näyttökuukausinäkymäämme, joka näyttää kuukauden, jonka kuukausinumero vastaanotetaan yläkomponentilta.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
Kun olet liittänyt yllä olevan koodin, näkymäsi pitäisi näyttää alla:
Vaihe 5) DisplayMonthView.controller.js-koodi
Ja lopuksi kirjoitetaan koodi DisplayMonthView'n Controller-tiedostoon.
Koodi kirjoitetaan vain tämän ohjaimen onInit()-hook-metodissa, joten tähän liitetään vain onInit()-koodi. Loput tiedostosta on kehyksen luomaa.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Vaihe 6) Sovelluksen käyttöönotto SAP Netweaver Gateway Server
Ota projekti käyttöön ja anna tekninen nimi BSP-sovellukselle, joka luodaan ABAP-etupalvelimelle. Olkoon nimi znäyttökuukausi. Tässä vaiheessa hakemusprojektisi pitäisi näyttää alla olevalta.
OSA 2) Pääkomponentin luominen
Nyt on aika luoda uusi komponentti (emokomponentti), joka kuluttaa tässä opetusohjelmassa tähän mennessä luomamme komponentin.
Vaihe 1) Luo uusi SAPUI5 sovellus
Mene Tiedosto->Uusi->Muu->SAPUI5-sovelluskehitys->sovellusprojekti. Luo sitten uusi seuraamalla ohjatun toiminnon ohjeita SAPUI5-sovellusprojekti. Tämä on kuvattu yksityiskohtaisesti yllä olevan opetusohjelman osan 1 vaiheessa 1.
Pääkomponenttiprojektin nimi on PassNum. Ja BSP-sovelluksen tekninen nimi, joka on luotu käyttöönoton jälkeen SAPUI5-komponentti ABAP-etupalvelimeen on zpassnum. Projektin rakenne näyttää alla olevalta
Kirjoitetaan nyt koodi index.html-, Component.js- ja PassNum.view.xml- ja PassNum.controller.js-tiedostoihin
Vaihe 2) Pääkomponentin Index.html lähdekoodi
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Vaihe 3) Pääkomponentin Component.js-tiedoston lähdekoodi
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Vaihe 4) PassNum.view.xml-tiedoston lähdekoodi
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
Kun olet käyttänyt yllä olevaa koodia näkymässäsi, näkymäsi pitäisi näyttää alla olevalta
Vaihe 5) PassNum.controller.js:n lähdekoodi
Vain onInit()-menetelmää on muutettu. Kaikki muu tässä tiedostossa pysyy ennallaan
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Vaihe 6) Pääkomponentin käyttöönotto kohteeseen SAP Netweaver Gateway Server
Ota sovellus käyttöön ABAP-etupalvelimella ja suorita se. Sinun pitäisi pystyä suorittamaan se napsauttamalla projektia hiiren kakkospainikkeella ja napsauttamalla "Suorita ABAP-palvelimella" -vaihtoehtoa.
Alla oleva URL-osoite avautuu eclipse-selaimessa.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
Kopioi URL-osoite ja suorita se varsinaisessa selaimessa. Yllä olevassa keltaisella merkityssä isäntänimessä on ABAP-käyttöliittymäpalvelimesi isäntänimi.
ulostulo
Napsauta "Ensimmäinen" -painiketta, tammikuun pitäisi näkyä lapsikomponentissa.
Nauti kauniiden, responsiivisten verkkosovellusten luomisesta SAPUI5.
Yhteenveto
Tässä SAPUI5-opetusohjelma, olemme oppineet:
- SAPUI5 tutkittu: SAPUI5 on sarjan uusin SAP Käyttöliittymän kehitysteknologiat.
- Mikä on SAP UI5: SAPUI5 on joukko kirjastoja, joita käytetään reagoivien verkkosovellusten rakentamiseen
- Komponentit SAPUI5-arkkitehtuuri ovat Devices, Client, NetWeaver Gateway, Persistence Layer
- A SAPUI5-komponentti on toimiva koodi, jota käytetään tarvittaessa uudelleen
- Tyyppisiä SAPUI5-komponentit ovat 1) UI-komponentteja, 2) kasvottomia komponentteja
- Opimme yhden sapui5-komponentin kuluttamisesta toiseen sapui5-komponenttiin ja tiedon siirtämisestä näiden kahden komponentin välillä