Sådan håndteres webtabel i Selenium
Hvad er en webtabel i Selenium?
A Web tabel in Selenium er et WebElement, der bruges til tabelrepræsentation af data eller information. De viste data eller informationer kan enten være statiske eller dynamiske. Webtabel og dens elementer kan tilgås ved hjælp af WebElement-funktioner og locatorer i Selenium. Et typisk eksempel på en webtabel ville være produktspecifikationer, der vises på en e-handelsplatform.
Læsning af en HTML-webtabel
Der er tidspunkter, hvor vi har brug for at få adgang til elementer (normalt tekster), der er i HTML-tabeller. Det er dog meget sjældent, at en webdesigner giver et id eller navneattribut til en bestemt celle i tabellen. Derfor kan vi ikke bruge de sædvanlige metoder såsom "By.id()", "By.name()", eller "By.cssSelector()". I dette tilfælde er den mest pålidelige mulighed at få adgang til dem ved hjælp af "By.xpath()"-metoden.
Sådan håndteres webtabel i Selenium
Overvej HTML-koden nedenfor til håndtering af webtabeller i Selenium.
.png)
Vi vil bruge XPath for at få den indre tekst i cellen, der indeholder teksten "fjerde celle".
Trin 1 – Indstil det overordnede element (tabel)
XPath-locatorer i WebDriver starter altid med en dobbelt skråstreg "//" og derefter efterfulgt af det overordnede element. Da vi har at gøre med webtabeller i Selenium, skal det overordnede element altid være tag. Den første del af vores Selenium XPath table locator bør derfor starte med "//table".
Trin 2 – Tilføj de underordnede elementer
Elementet umiddelbart under er så det kan vi sige er "barn" af . Og også, er "forælder" til . Alle underordnede elementer i XPath er placeret til højre for deres overordnede element, adskilt med en skråstreg "/" som koden vist nedenfor.
.png)
Trin 3 – Tilføj prædikater
Det element indeholder to tags. Vi kan nu sige, at disse to tags er "børn" af . Derfor kan vi sige det er forælder til begge elementer.
En anden ting, vi kan konkludere, er, at de to elementer er søskende. Søskende henviser til underordnede elementer, der har samme forælder.
For at komme til vi ønsker at få adgang til (den med teksten "fjerde celle"), skal vi først få adgang til anden og ikke den første. Hvis vi blot skriver "//table/tbody/tr", så får vi adgang til den første tag.
Så hvordan får vi adgang til den anden derefter? Svaret på dette er at bruge Prædikater.
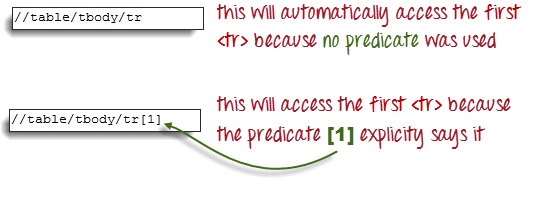
Prædikater er tal eller HTML-attributter omsluttet af et par firkantede parenteser "[ ]", der adskiller et underordnet element fra dets søskende. Siden vi skal have adgang til er den anden, skal vi bruge "[2]" som prædikat.
Hvis vi ikke bruger noget prædikat, vil XPath få adgang til den første søskende. Derfor kan vi få adgang til den første ved at bruge en af disse XPath-koder.
Trin 4 – Tilføj de efterfølgende underordnede elementer ved hjælp af de passende prædikater
Det næste element, vi skal have adgang til, er det andet . Ved at anvende de principper, vi har lært fra trin 2 og 3, vil vi færdiggøre vores XPath-kode til at være som den, der er vist nedenfor.
Nu hvor vi har den korrekte XPath-locator, kan vi allerede få adgang til den celle, vi ønskede, og få dens indre tekst ved hjælp af koden nedenfor. Det forudsætter, at du har gemt HTML-koden ovenfor som "newhtml.html" i dit C-drev.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/write-xpath-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
}
Adgang til indlejrede tabeller
De samme principper diskuteret ovenfor gælder for indlejrede tabeller. Indlejrede borde er borde placeret inden for et andet bord. Et eksempel er vist nedenfor.
For at få adgang til cellen med teksten "4-5-6" ved hjælp af "//forælder/barn" og prædikatbegreber fra det foregående afsnit, burde vi være i stand til at komme med XPath-koden nedenfor.
WebDriver-koden nedenfor skulle være i stand til at hente den indre tekst i den celle, som vi har adgang til.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/accessing-nested-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]/table/tbody/tr/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
Outputtet nedenfor bekræfter, at den indre tabel blev tilgået.
Brug af attributter som prædikater
Hvis elementet er skrevet dybt inde i HTML-koden, så det tal, der skal bruges til prædikatet, er meget svært at bestemme, kan vi bruge det elements unikke attribut i stedet.
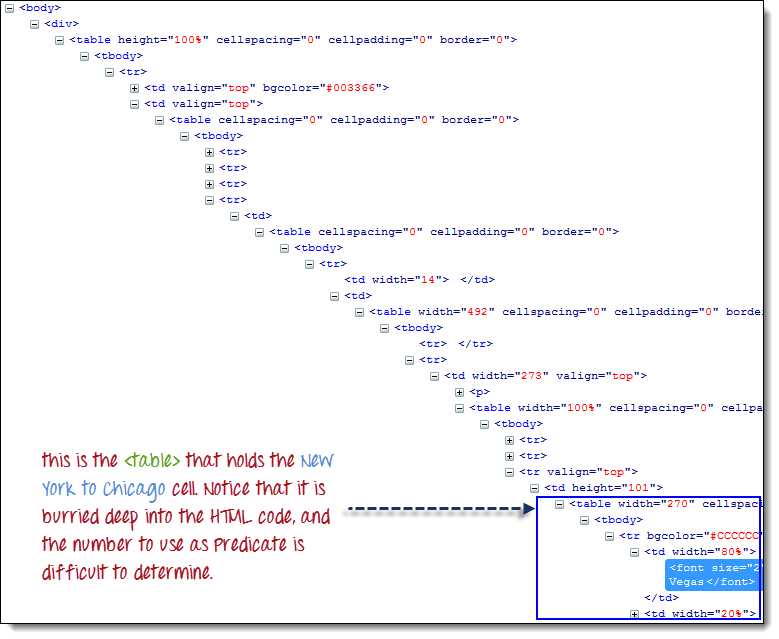
I eksemplet nedenfor er "New York til Chicago"-cellen placeret dybt inde Mercury Tours hjemmesides HTML-kode.
I dette tilfælde kan vi bruge tabellens unikke attribut (width=”270″) som prædikat. Attributter bruges som prædikater ved at sætte @-symbolet foran dem. I eksemplet ovenfor er "New York til Chicago"-cellen placeret i den første af den fjerde , og så skulle vores XPath være som vist nedenfor.
Husk det, når vi sætter XPath-koden ind Java, bør vi bruge escape-tegnet baglæns skråstreg "\" for de dobbelte anførselstegn på begge sider af "270", så strengargumentet for By.xpath() ikke afsluttes for tidligt.
Vi er nu klar til at få adgang til den celle ved hjælp af koden nedenfor.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table[@width=\"270\"]/tbody/tr[4]/td"))
.getText();
System.out.println(innerText);
driver.quit();
}
Genvej: Brug Inspect Element for at få adgang til tabeller i Selenium
Hvis nummeret eller attributten for et element er ekstremt vanskeligt eller umuligt at opnå, er den hurtigste måde at generere XPath-koden på at bruge Inspect Element.
Overvej eksemplet nedenfor fra Mercury Tours hjemmeside.
Trin 1
Brug Firebug til at hente XPath-koden.
Trin 2
Se efter det første "tabel"-overordnede element, og slet alt til venstre for det.
Trin 3
Præfiks den resterende del af koden med dobbelt skråstreg "//" og kopier den over til din WebDriver-kode.
WebDriver-koden nedenfor vil med succes kunne hente den indre tekst af det element, vi har adgang til.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table/tbody/tr/td[2]"
+ "//table/tbody/tr[4]/td/"
+ "table/tbody/tr/td[2]/"
+ "table/tbody/tr[2]/td[1]/"
+ "table[2]/tbody/tr[3]/td[2]/font"))
.getText();
System.out.println(innerText);
driver.quit();
}
Resumé
- By.xpath() bruges almindeligvis til at få adgang til elementer af WebTable i Selenium.
- Hvis elementet er skrevet dybt inde i HTML-koden, så det tal, der skal bruges til prædikatet er meget vanskeligt at bestemme, kan vi bruge det elements unikke attribut i stedet for Selenium få bordelement.
- Attributter bruges som prædikater ved at sætte @-symbolet foran dem.
- Brug Inspect Element for at få adgang til WebTable i Selenium

.png)