SAPUI5-vejledning for begyndere
Hvad er SAPUI5?
SAPUI5 er et sæt biblioteker til at bygge responsive webapplikationer, der kører på flere enheder som desktop, mobil og tablet. SAPUI5 virker på MVC koncept at accelerere udviklingscyklussen ved at skabe data, forretningslogik og repræsentation af data separat på visningen. Så udviklingen af view og controller kan foregå uafhængigt for at skabe modeller (datacontainere).
SAPUI5 er den seneste i rækken af SAP UI udviklingsteknologier. For at give webintegration til det underliggende SAP ERP system, SAP kom op med flere UI-udviklingsteknologier som BSP (Business server pages), PDK (Portal Development Kit), Web Dynpro Java, Web Dynpro ABAP. Og efterfølgeren til Web Dynpro ABAP er SAPUI5.
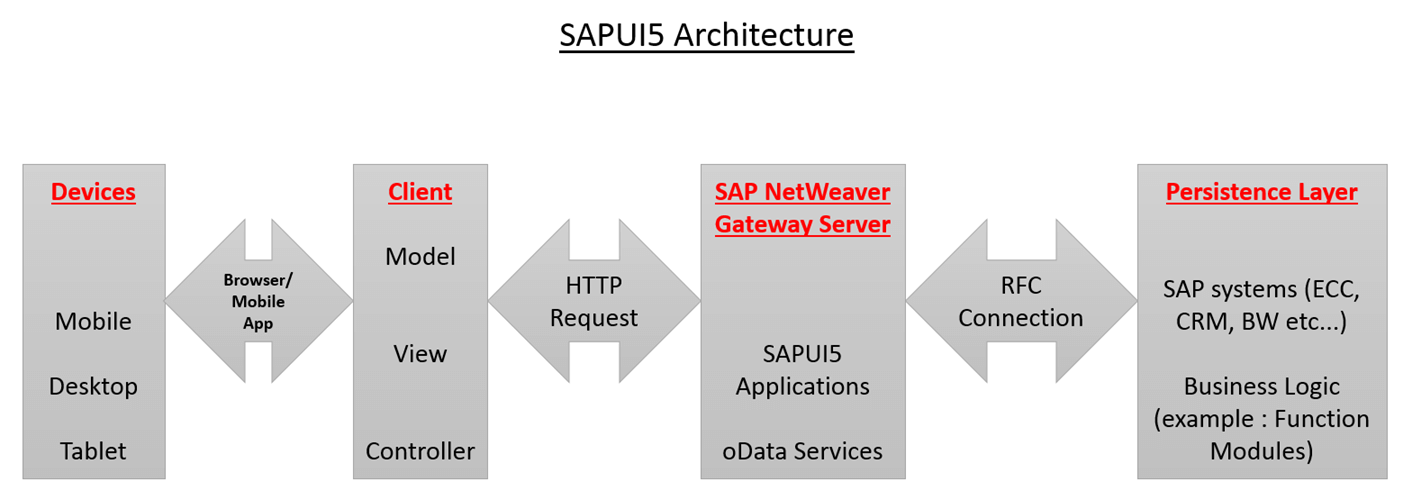
SAPUI5 Architecture

SAPUI Architecture diagram
I ovenstående Architecture, first box, dvs. 'Devices' angiver de enheder, som UI5-applikationer kører på. UI5-applikationer kan tilgås via en mobilapp eller en hvilken som helst browser på disse enheder. Dette lag af arkitekturen kaldes 'Presentation Layer'.
SAPUI5-applikationer og oData-tjenester findes på SAP NetWeaver Gateway Server. Dette lag af arkitekturen kaldes 'Application Layer'.
Faktisk forretningslogik er implementeret i SAP kernesystemer som ECC, CRM og BW osv.... Forretningslogik kan implementeres vha SAP programmer og funktionsmoduler. SAP transaktions- og stamdata ligger på SAP systemer. Dette lag af arkitekturen kaldes 'Database Layer' eller 'Persistence Layer'.
SAPUI5 komponent
En komponent er et stykke arbejdskode, der genbruges, hvor det er nødvendigt. Der er 2 typer komponenter leveret af SAPUI5
- UI-komponenter – Disse repræsenterer en brugergrænseflade, der indeholder UI-elementer. Disse er baseret på SPAUI5 klasse kaldet sap.ui.core.UIComponent
- Ansigtsløse komponenter – Disse har ikke en brugergrænseflade. Disse er baseret på SAPUI5 klasse kaldet sap.ui.core.Component
Grundlæggende er en komponent en mappe. Når du opretter en ny SAPUI5-applikation, vil du være i stand til at se en mappestruktur oprettet i din projektstifinder som nedenfor.
I denne UI5-applikation er PassNum en komponent. Component.js-filen er obligatorisk for at UI5-applikationen opfører sig som en komponent. Component.js-filen er komponentcontrolleren.
Næste i denne SAPUI5 Eclipse tutorial, vil vi lære at konfigurere SAPUI5.
SAPUI5 opsætning
Før vi starter, skal du sikre dig, at –
- Eclipse (Luna version) er installeret på din bærbare computer
- SAP Udviklingsværktøjer til Eclipse Luna og installeret på din formørkelse (SAP Udviklingsværktøjer til Eclipse Luna - https://tools.hana.ondemand.com/luna/)
- SAP Logon pad er installeret, og du har adgang til SAP NetWeaver Gateway-system til implementering og test af denne applikation, som vi skal bygge i denne blog.
Når applikationen er færdigbygget, skal den se ud som nedenfor:
I denne SAPUI5 tutorials guide, vil vi oprette 2 komponenter nemlig Parent Component og Child Component. Først vil vi oprette Child Component og derefter forbruge den i Parent Component.
Lad os begynde at få hænderne snavsede.
Del 1) Opret underordnet ansøgning
Vores mål er at skabe en børnekomponent, der accepterer et tal fra 1 til 12 og viser månedens navn. For eksempel modtager den 3; den skulle vise 'marts'.
Trin 1) Opret UI-projektet
Gå til Filer->Ny->Andet->SAPUI5 applikationsudvikling->applikationsprojekt.
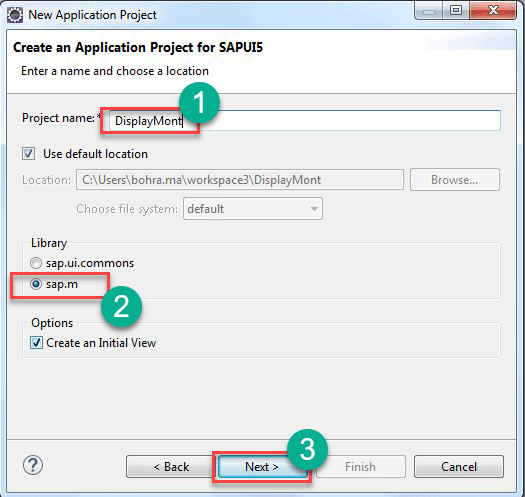
Opret et ansøgningsprojekt til SAPUI5 ved at følge guiden, der åbnes. Se skærmbillede nedenfor.
Indtast navnet på projektet, lad de andre valg forblive de samme som foreslået af guiden.
I ovenstående skærmbillede er der 2 typer biblioteker vist som radioknapper
- sap.m
- sap.ui.commons
Når du vælger sap.m, beder du guiden om at oprette et UI5-applikationsprojekt, hvis bootstrap-sektion automatisk vil inkludere sap.m-bibliotek, som er beregnet til at skabe en responsiv webapplikation.
Næste i denne SAP FIORI tutorial, vil du se nedenstående afsnit af guiden, hvor du skal oprette den første visning. En indledende visning er en visning, der først gengives, når applikationen åbnes.
Her skal du angive navnet på visningen og vælge type visning. SAPUI5 understøtter 4 typer visninger, som det fremgår af ovenstående skærm. Så brugergrænsefladen af en SAPUI5-applikationen kan bygges vha Javascript eller XML eller JSON eller HTML, hvilket sprog du er fortrolig med.
I slutningen af guiden vil et nyt projekt blive oprettet og vist i Project Explorer-vinduet i Eclipse som nedenfor.
Trin 2) Component.js-kode
Lad os derefter oprette en Component.js-fil og skrive nedenstående kode i den.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Trin 3) Index.html-kode
Lad os derefter fortælle index.html-filen, der skal indlæses Component.js SAPUI5, når applikationen tilgås fra browseren. Så skriv nedenstående kode i index.html filen.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Trin 4) DisplayMonthView.view.xml-kode
Lad os derefter skrive kode i vores displaymånedsvisning, som viser den måned, hvis månedsnummer er modtaget fra den overordnede komponent.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
Når du har indsat ovenstående kode, skal din visning se ud som nedenfor-
Trin 5) DisplayMonthView.controller.js-kode
Og endelig, lad os skrive koden til DisplayMonthViews Controller-fil.
Koden er kun skrevet i onInit() hook-metoden for denne controller, og indsætter derfor kun onInit()-koden her. Resten af filen er som genereret af rammen.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Trin 6) Implementering af applikationen på SAP Netweaver Gateway Server
Implementer projektet og giv det tekniske navn på BSP-applikationen, som vil blive genereret på ABAP-frontend-serveren. Lad navnet være zdisplaymåned. På dette tidspunkt skal dit ansøgningsprojekt se ud som nedenfor.
DEL 2) Oprettelse af en overordnet komponent
Nu er det tid til at oprette en ny komponent (forældrekomponent), som vil forbruge den komponent, vi har oprettet indtil videre i denne vejledning.
Trin 1) Opret en ny SAPUI5 applikation
Gå til Filer->Ny->Andet->SAPUI5 applikationsudvikling->applikationsprojekt. Følg derefter guidens instruktioner for at oprette en ny SAPUI5 ansøgningsprojekt. Dette er blevet beskrevet detaljeret i trin 1 i del 1 i denne øvelse ovenfor.
Navnet på det overordnede komponentprojekt er PassNum. Og det tekniske navn på BSP-applikationen genereret efter implementering af SAPUI5 komponent til ABAP frontend server er zpassnum. Projektstrukturen vil se ud som nedenfor
Lad os nu skrive kode i index.html, Component.js og PassNum.view.xml og PassNum.controller.js filer
Trin 2) Kildekode for Index.html for den overordnede komponent
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Trin 3) Kildekoden til Component.js-filen til Parent Component
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Trin 4) Kildekoden til filen PassNum.view.xml
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
Når du har brugt ovenstående kode i din visning, skal din visning se ud som nedenfor
Trin 5) Kildekoden for PassNum.controller.js
Kun onInit()-metoden er blevet ændret. Alt andet i denne fil forbliver det samme
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Trin 6) Implementering af overordnet komponent til SAP Netweaver Gateway Server
Implementer applikationen på ABAP-frontend-serveren og kør den. Du bør være i stand til at køre det ved at højreklikke på projektet og klikke på 'Kør på ABAP-server' mulighed.
Nedenstående URL vil åbne op i eclipse browser.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
Kopier URL'en og kør den i den faktiske browser. I ovenstående værtsnavn markeret med gult er værtsnavnet på din ABAP-frontend-server.
Produktion
Klik på knappen 'Først', januar skal vises i underordnet komponent.
Nyd at skabe smukke, responsive webapplikationer ved hjælp af SAPUI5.
Resumé
I denne SAPUI5 tutorial, vi har lært:
- SAPUI5 udforsket: SAPUI5 er den seneste i rækken af SAP UI udviklingsteknologier.
- Hvad er SAP UI5: SAPUI5 er et sæt biblioteker, som bruges til at bygge responsive webapplikationer
- Komponenter af SAPUI5-arkitektur er Devices, Client, NetWeaver Gateway, Persistence Layer
- A SAPUI5 Component er et stykke arbejdskode, der genbruges, hvor det er nødvendigt
- Typer af SAPUI5-komponent er 1) UI-komponenter, 2) Ansigtsløse komponenter
- Vi lærte om at forbruge en sapui5-komponent til en anden sapui5-komponent og overføre data mellem de to komponenter