Asp.Net Page Level Tracing, Debugging, Fejlhåndtering [Eksempel]
I enhver applikation vil der nødvendigvis opstå fejl under udviklingsprocessen. Det er vigtigt at kunne opdage fejl på et tidligt tidspunkt.
I Visual Studio er det muligt at gøre dette til ASP.Net-applikationer. Visual Studio bruges til debugging og har fejlhåndteringsteknikker til ASP.Net.
Hvad er fejlretning i ASP.NET?
Debugging er processen med at tilføje breakpoints til en applikation. Disse brudpunkter bruges til at pause udførelsen af et kørende program. Dette giver udvikleren mulighed for at forstå, hvad der sker i et program på et bestemt tidspunkt.
Lad os tage et eksempel på et program. Programmet viser en streng "Vi fejler" til brugeren. Antag, at når vi kører programmet, vises strengen af en eller anden grund ikke. For at identificere problemet skal vi tilføje et brudpunkt. Vi kan tilføje et brudpunkt til kodelinjen, som viser strengen. Dette brudpunkt vil sætte afviklingen af programmet på pause. På dette tidspunkt kan programmøren se, hvad der muligvis går galt. Programmøren retter programmet i overensstemmelse hermed.
Her i eksemplet vil vi bruge vores 'DemoApplication', der blev oprettet i tidligere kapitler. I det følgende eksempel vil vi se
- Sådan får du demoapplikationen til at vise en streng.
- Sådan tilføjer du pausepunkter til en applikation.
- Sådan fejlretter du applikationen ved hjælp af dette brudpunkt.
Sådan fejlfinder du et program i ASP.NET
Nedenfor er trinene til at lave en demoapplikation, tilføje breakpoints og fejlfinde i ASP.Net:
Trin 1) Åbn applikationen i Visual Studio
Lad os først sikre os, at vi har vores webapplikation åben i Visual Studio. Sørg for, at DemoApplication er åben i Visual Studio.
Trin 2) Åbn nu filen Demo.aspx.cs og tilføj nedenstående kodelinje.
- Vi tilføjer bare kodelinjen Response.Write for at vise en streng.
- Så når applikationen kører, skal den vise strengen "Vi fejlretter" i webbrowseren.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("We are debugging");
}
}
}
Trin 3) Tilføj et brudpunkt til applikationen
Et brudpunkt er et punkt i Visual Studio, hvor du ønsker at udførelsen af programmet skal stoppe.
- For at tilføje et brudpunkt skal du klikke på den kolonne, hvor du vil have brudpunktet indsat. Så i vores tilfælde ønsker vi, at vores program stopper ved kodelinjen "Response.Write". Du behøver ikke tilføje nogen kommando for at tilføje et brudpunkt. Du skal blot klikke på den linje, hvor du vil tilføje et brudpunkt.
- Når dette er gjort, vil du bemærke, at koden bliver markeret med rødt. Der kommer også en rød boble op i kolonnen ved siden af kodelinjen.
Bemærk: - Du kan tilføje flere pausepunkter i en applikation
Trin 4) Kør programmet i fejlretningstilstand
Nu skal du køre din applikation ved hjælp af fejlfindingstilstand. I Visual Studio skal du vælge menupunktet Debug->Start Debugging.
Produktion:-
Når du udfører alle trinene korrekt, vil udførelsen af programmet bryde. Visual Studio vil gå til brudpunktet og markere kodelinjen med gult.
Nu, hvis programmøren føler, at koden er forkert, kan udførelsen stoppes. Koden kan derefter ændres i overensstemmelse hermed. For at fortsætte programmet skal programmøren klikke på F5-knappen på tastaturet.
Hvad er sporing i ASP.NET?
Applikationssporing giver mulighed for at se, om nogen af de efterspurgte sider resulterer i en fejl. Når sporing er aktiveret, tilføjes en ekstra side kaldet trace.axd til applikationen. (Se billedet nedenfor). Denne side er vedhæftet ansøgningen. Denne side vil vise alle anmodninger og deres status.
Sådan aktiverer du sporing for en applikation i ASP.NET
Lad os se på, hvordan man aktiverer sporing for en ASP.Net applikation:
Trin 1) Lad os arbejde på vores 'DemoApplication'. Åbn filen web.config fra Solution Explorer.
Trin 2) Tilføj nedenstående kodelinje til filen Web.config.
Sporingserklæringen bruges til at aktivere sporing for applikationen.
- 'RequestLimit' i sporopgørelsen bruges. Det angiver antallet af sideanmodninger, der skal spores.
- I vores eksempel giver vi en grænse på 40. Vi giver en grænse, fordi en højere værdi vil forringe applikationens ydeevne.
<?xml version="1.0" encoding="utf-8"?> <! -- For more information on how to configure your ASP.NET application, please visit http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime targetFramework="4.0” /> <trace enable="true" pageOutput="false" requestLimit="40" localOnly="false"/> </system.web> </configuration>
Kør "demoapplikationen" i Visual Studio.
Produktion:-
Hvis du nu browser til URL'en – http://localhost:53003/trace.axd , vil du se oplysningerne for hver anmodning. Her kan du se, om der opstår fejl i en applikation. Følgende typer information er vist på ovenstående side
- Tidspunktet for anmodningen om websiden.
- Navnet på den webside, der anmodes om.
- Statuskoden for webanmodningen. (statuskode på 200 betyder, at anmodningen er vellykket).
- Vis detaljer, som du tillader for at se flere detaljer om webanmodningen. Et eksempel på dette er vist nedenfor. En vigtig detaljeret information, der gives, er header-oplysningerne. Disse oplysninger viser, hvad der er de oplysninger, der sendes i overskriften på hver webanmodning.
Sideniveausporing i ASP.NET
Sideniveausporing i ASP.Net viser al den generelle information om en webside, når den behandles. Dette er nyttigt ved fejlretning, hvis en side af en eller anden grund ikke virker. Visual Studio giver detaljerede oplysninger om forskellige aspekter af siden og oplysninger såsom tidspunktet for hver metode, der kaldes i webanmodningen.
Hvis din webapplikation f.eks. har et ydeevneproblem, kan disse oplysninger hjælpe med at fejlfinde problemet. Disse oplysninger vises, når programmet kører i Visual Studio.
Sådan aktiverer du sporing på sideniveau i ASP.NET
Lad os se på, hvordan man aktiverer sideniveausporing for en ASP.Net-applikation:
Trin 1) Lad os arbejde på vores demoapplikation. Åbn filen demo.aspx fra Solution Explorer
Trin 2) Tilføj nedenstående kodelinje for at aktivere sidesporing. I sideerklæringen skal du blot tilføje linjen Trace=”true”. Denne kodelinje tillader sporing på sideniveau.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="DemoApplication.Demo" %> <!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server”> </form> </body> </html>
Kør programmet i Visual Studio.
Produktion:-
Nu når websiden Demo.aspx vises, vil du få en hel masse information om siden. Oplysninger såsom tidspunktet for hvert aspekt af sidens livscyklus vises på denne side.
Fejlhåndtering: Viser en brugerdefineret fejlside
In ASP.Net, kan du få vist brugerdefinerede fejlsider til brugerne. Hvis en applikation indeholder nogen form for fejl, vil en brugerdefineret side vise denne fejl til brugeren.
I vores eksempel skal vi først tilføje en HTML-side. Denne side vil vise en streng til brugeren "Vi undersøger problemet". Vi vil derefter tilføje noget fejlkode til vores demo.aspx side, så fejlsiden vises.
Lad os følge nedenstående trin
Trin 1) Lad os arbejde på vores demoapplikation. Lad os tilføje en HTML-side til applikationen
- Højreklik på DemoApplication i Solution Explorer
- Vælg menupunktet 'Tilføj'->HTML-side
Trin 2) I det næste trin skal vi give et navn til den nye HTML-side.
- Angiv navnet som 'ErrorPage'.
- Klik på knappen 'OK' for at fortsætte.
Trin 3) Fejlsiden åbnes automatisk i Visual Studio. Hvis du går til Solution Explorer, vil du se filen tilføjet.
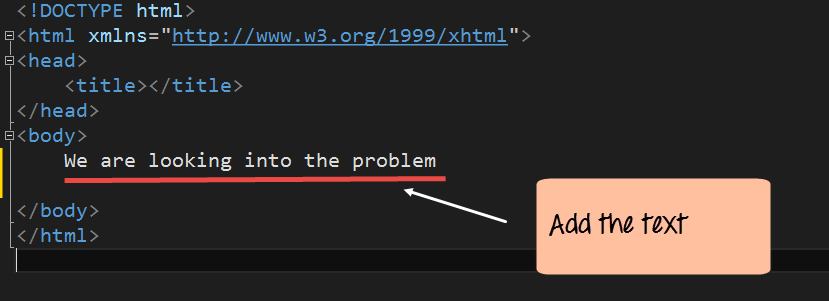
Tilføj kodelinjen "Vi undersøger problemet" til HTML-siden. Du behøver ikke at lukke HTML-filen, før du foretager ændringen til web.config-filen.
<!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> We are looking into the problem </body> </html>
Trin 4) Nu skal du foretage en ændring i web.config-filen. Denne ændring vil meddele, at hver gang der opstår en fejl i applikationen, skal den tilpassede fejlside vises.
Tagget 'customErrors' gør det muligt at definere en brugerdefineret fejlside. Egenskaben defaultRedirect er indstillet til navnet på vores tilpassede fejlside, der blev oprettet i det forrige trin.
<configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime targetFramework="4.0” /> <customErrors mode="On" defaultRedirect="ErrorPage.html"> </customErrors> </system.web> </configuration>
Trin 5) Lad os nu tilføje noget defekt kode til siden demo.aspx.cs. Åbn denne side ved at dobbeltklikke på filen i Solution Explorer
Tilføj nedenstående kode til filen Demo.aspx.cs.
- Disse linjer kode er designet til at læse linjerne i en tekst fra en fil.
- Filen formodes at være placeret i D-drevet med navnet 'Example.txt'.
- Men i vores situation eksisterer denne fil ikke rigtig. Så denne kode vil resultere i en fejl, når applikationen kører.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
String path = @"D:\Example.txt";
string[] lines;
lines = File.ReadAllLines(path);
}
}
}
Udfør nu koden i Visual Studio og du bør få nedenstående output.
Produktion:-
Ovenstående side viser, at der er udløst en fejl i applikationen. Som et resultat bliver siden Error.html vist for brugeren.
ASP.NET Ubehandlet undtagelse
Selv i de bedste scenarier kan der være tilfælde af fejl, som bare ikke er forudset.
Antag, hvis en bruger browser til den forkerte side i applikationen. Dette er noget, der ikke kan forudsiges. I sådanne tilfælde kan ASP.Net omdirigere brugeren til fejlsiden.html.
Lad os se et eksempel på dette.
- Vi kommer til at bruge vores samme 'DemoApplication', som har Errorpage.html.
- Og vi vil prøve at se en webside, som ikke findes i vores applikation.
- Vi bør omdirigeres til vores ErrorPage.html side i dette tilfælde. Lad os se trinene for at opnå dette.
Trin 1) Lad os arbejde på vores demoapplikation. Åbn filen Global.asax.cs fra Solution Explorer
BEMÆRK: Global.asax.cs-filen bruges til at tilføje kode, der vil være gældende på alle sider i applikationen.
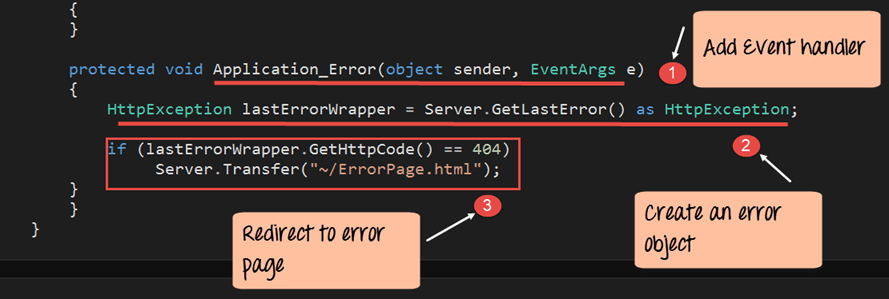
Trin 2) Tilføj nedenstående kodelinje til global.asax.cs. Disse linjer vil blive brugt til at kontrollere for fejl og vise siden ErrorPage.html i overensstemmelse hermed.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Application_Error(object sender, EventArgs e)
{
? HttpException lastErrorWrapper = Server.GetLastError() as HttpException;
if(lastErrorWrapper.GetHttpCode() == 404)
Server.T ransfer("~/ErrorPage.html");
}
}
}
Kodeforklaring:-
- Den første linje er Application_Error-hændelseshandleren. Denne hændelse kaldes, når der opstår en fejl i en applikation. Bemærk, at hændelsesnavnet skal være 'Application_Error'. Og parametrene skal være som vist ovenfor.
- Dernæst definerer vi et objekt af klassetypen HttpException. Dette er et standardobjekt, som vil indeholde alle detaljerne om fejlen. Vi bruger derefter Server.GetLastError-metoden til at få alle detaljerne om den sidste fejl, der opstod i applikationen.
- Vi tjekker derefter, om fejlkoden for den sidste fejl er 404. (Fejlkoden 404 er standardkoden, der returneres, når en bruger browser til en side, som ikke findes). Vi overfører derefter brugeren til siden ErrorPage.html, hvis fejlkoden matcher.
Kør nu koden i Visual Studio, og du bør få nedenstående output
Produktion:-
Gennemse siden http://localhost:53003/Demo1.aspx . Husk, at Demo1.aspx ikke findes i vores applikation. Du vil så få nedenstående output.
Ovenstående side viser, at der er udløst en fejl i applikationen. Som et resultat bliver siden Error.html vist for brugeren.
ASP.NET Fejllogning
Ved at logge applikationsfejl hjælper det udvikleren med at debugge og løse fejlen på et senere tidspunkt. ASP.Net har mulighed for at logge fejl. Dette gøres i Global.asax.cs-filen, når fejlen er fanget. Under indfangningsprocessen kan fejlmeddelelsen skrives ind i en logfil.
Lad os se et eksempel på dette.
- Vi kommer til at bruge vores samme DemoApplication, som har Errorpage.html.
- Og vi vil prøve at se en webside, som ikke findes i vores applikation.
- Vi bør omdirigeres til vores ErrorPage.html side i dette tilfælde.
- Og samtidig vil vi skrive fejlmeddelelsen til en logfil. Lad os se trinene for at opnå dette.
Trin 1) Lad os arbejde på vores demoapplikation. Åbn filen Global.asax.cs fra Solution Explorer
Trin 2) Tilføj nedenstående kodelinje til global.asax.cs. Det vil tjekke for fejl og vise siden ErrorPage.html i overensstemmelse hermed. På samme tid vil vi også logge fejldetaljerne i en fil kaldet 'AllErrors.txt'. For vores eksempel vil vi skrive kode for at få denne fil oprettet på D-drevet.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Application_Error(object sender, EventArgs e)
{
Exception exc = Server.GetLastError();
String str ="";
str = exc.Message;
String path = @"D:\AllErrors.txt";
File.WriteAllTest(path,str);
Server.trrasfer("~/ErrorPage.html");
}
}
}
Kodeforklaring:-
- Den første linje er at få selve fejlen ved at bruge 'Server.GetLastError'-metoden. Denne tildeles derefter variablen 'exc'.
- Vi opretter derefter en tom strengvariabel kaldet 'str'. Vi får den faktiske fejlmeddelelse ved at bruge egenskaben 'exc.Message'. Egenskaben exc.Message vil have den nøjagtige meddelelse for enhver fejl, der opstår, når programmet kører. Denne tildeles derefter strengvariablen.
- Dernæst definerer vi filen kaldet 'AllErrrors.txt.' Det er her alle fejlmeddelelserne vil blive sendt. Vi skriver strengen 'str' som indeholder alle fejlmeddelelserne til denne fil.
- Til sidst overfører vi brugeren til filen ErrorPage.html.
Produktion:-
Gennemse siden http://localhost:53003/Demo1.aspx . Husk, at Demo1.aspx ikke findes i vores applikation. Du vil så få nedenstående output.
Og på samme tid, hvis du åbner 'AllErrors.txt'-filen, vil du se nedenstående oplysninger.
Fejlmeddelelsen kan derefter videregives til udvikleren på et senere tidspunkt til fejlfindingsformål.
Resumé
- ASP.Net har mulighed for at udføre debugging og fejlhåndtering.
- Fejlretning kan opnås ved at tilføje breakpoints til koden. Man kører derefter Start with Debugging-indstillingen i Visual Studio for at debugge koden.
- Sporing er muligheden for at give flere oplysninger, mens du kører applikationen. Dette kan gøres på applikations- eller sideniveau.
- På sideniveau skal koden Trace=true tilføjes sidedirektivet.
- På applikationsniveau oprettes en ekstra side kaldet Trace.axd til applikationen. Dette giver alle de nødvendige sporingsoplysninger.