Tutorial PyQt5 com exemplos: Projete GUI usando PyQt em Python
O que é PyQt?
PyQtGenericName é uma ligação python do widget-toolkit de código aberto Qt, que também funciona como uma estrutura de desenvolvimento de aplicativos multiplataforma. Qt é um popular C++ estrutura para escrever aplicativos GUI para todas as principais plataformas desktop, móveis e incorporadas (suporta Linux, Windows, Mac OS, Android, iOS, Raspberry Pi e muito mais).
PyQt é um software livre desenvolvido e mantido pela Riverbank Computing, uma empresa com sede na Inglaterra, enquanto o Qt é desenvolvido por uma empresa finlandesa chamada The Qt Company.
Recursos do PyQT
Aqui estão recursos importantes do PyQt:
Aprenda PyQt, que consiste em mais de seiscentas aulas que abrangem uma variedade de recursos, como
- Interfaces Gráficas do Usuário
- Bases de Dados SQL
- Kits de ferramentas da web
- processamento de XML
- Networking
Esses recursos podem ser combinados para criar UIs avançadas, bem como aplicativos independentes. Muitas grandes empresas de todos os setores usam Qt. Alguns exemplos são LG, Mercedes, AMD, Panasonic, Harman, etc.
Versões PyQt
PyQt está disponível em duas edições, PyQt4 e PyQt5. PyQt4 fornece código cola para vincular as versões 4.xe 5.x da estrutura Qt, enquanto PyQt5 fornece uma vinculação apenas para as versões 5.x. Como resultado, PyQt5 não é compatível com versões anteriores dos módulos obsoletos da versão mais antiga. Neste tutorial Qt GUI, PyQt5 será usado para demonstração de exemplos. Além dessas duas versões,
A Riverbank Computing também fornece PyQt3D – as ligações python para a estrutura Qt3D. Qt3D é uma estrutura de aplicação usada para criar sistemas de simulação em tempo real com renderização 2D/3D.
Como instalar o PyQt5
Neste tutorial do PyQt5, veremos as duas maneiras de instalar o PyQt:
- Usando arquivos Wheel
- Construindo e instalando a partir da fonte
Qt (pronuncia-se cute) é um sistema complexo e a base de código PyQt contém compilado C++ com Python código sob o capô. Como resultado, é um processo complicado construir e instalar a partir da fonte em comparação com outras bibliotecas python. No entanto, você pode instalar facilmente o PyQt5 usando wheels.
Instalação com rodas
As rodas são o novo padrão Python formato de embalagem e distribuição. Simplificando, uma roda é um arquivo ZIP com um nome especial e .enquanto extensão de arquivo. As rodas podem ser instaladas usando pip (Pythongerenciador de pacotes), que está incluído por padrão nas versões recentes do Python.
Então, se você tem Python 3.4 ou posterior instalado, você já tem o pip. Se, no entanto, você estiver usando uma versão mais antiga do Python, você deve baixar e instalar o pip antes de prosseguir. Você pode procurar instruções para isso neste link: https://pypi.org/project/pip/.
Para instalar o PyQt5,
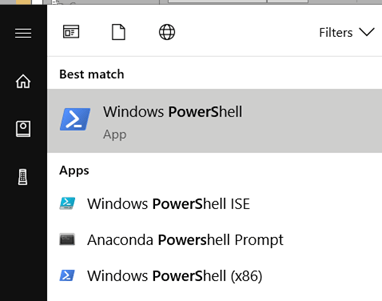
Passo 1) Abra o prompt de comando.
Abra o prompt de comando ou PowerShell em seu Windows máquina.
Passo 2) Digite o seguinte.
pip install PyQt5
Passo 3) Instalação bem sucedida.
Esta etapa deste tutorial do PyQt5 fará o download do pacote whl do PyQt5 (cerca de 50 MB) e o instalará em seu sistema.
Alternativamente, você também pode baixar um Windows binário para a versão do python instalada no seu computador.
Quando estiver concluído, prossiga para a próxima seção deste tutorial PyQt5 para escrever seu primeiro aplicativo GUI.
PyQt básico Concepts e Programas
Agora que instalou o PyQt5 com sucesso em seu computador, você está pronto para escrever Python Aplicativos de design de GUI.
Vamos começar com um aplicativo simples neste tutorial do PyQt5 que exibirá uma janela vazia na tela.
Ligue seu python IDLE e digite o seguinte:
Programa 1
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == "__main__":
app = QApplication(sys.argv)
w = QWidget()
w.resize(300,300)
w.setWindowTitle("Guru99")
w.show()
sys.exit(app.exec_())
Salve-o como app.py (o nome não importa) e pressione F5 para executar o programa. Alternativamente, basta clicar duas vezes no arquivo salvo para iniciar o aplicativo. Se você fez tudo certo, uma nova janela se abrirá com o título Guru99 conforme mostrado abaixo.
Ótimo! Está funcionando. Não é muito, mas é o suficiente para entender o básico. Agora, neste tutorial do PyQt, vamos ver em detalhes o que cada uma das linhas do seu programa faz.
from PyQt5.QtWidgets import QApplication, QWidget
Esta instrução importa todos os módulos necessários para criar uma GUI para o namespace atual. O módulo QtWidgets contém todos os principais widgets que você usará neste Python Tutorial Qt.
app = QApplication(sys.argv)
Aqui, você está criando um objeto da classe QApplication. Esta etapa é uma necessidade para PyQt5; todo aplicativo de UI deve criar uma instância de QApplication, como uma espécie de ponto de entrada no aplicativo. Se você não criá-lo, erros serão mostrados.
sys.argv é a lista de parâmetros de linha de comando que você pode passar para o aplicativo ao iniciá-lo por meio do shell ou ao automatizar a interface.
Neste exemplo do PyQt5, você não passou nenhum argumento para QApplications. Portanto, você também pode substituí-lo pelo código abaixo e nem precisar importar o módulo sys.
app = QApplication([])
w = QWidget()
A seguir, criamos um objeto da classe QWidget. QWidget é a classe base de todos os objetos UI no Qt, e praticamente tudo que você vê em um aplicativo é um widget. Isso inclui caixas de diálogo, textos, botões, barras e assim por diante. O recurso que permite projetar interfaces de usuário complexas é que os widgets podem ser aninhados, ou seja, você pode ter um widget dentro de um widget, que está dentro de outro widget. Você verá isso em ação na próxima seção.
w.resize(300,300)
O método resize da classe QWidget permite definir as dimensões de qualquer widget. Neste caso, você redimensionou a janela para 300px por 300px.
Aqui, você deve lembrar que os widgets podem ser aninhados, o widget mais externo (ou seja, o widget sem pai) é chamado de Janela.
w.setWindowTitle("Guru99")
O método setWindowTitle() permite que você passe uma string como um argumento que definirá o título da janela para a string que você passou. No exemplo PyQt5, a barra de título exibirá Guru99.
w.show()
show() simplesmente exibe o widget na tela do monitor.
sys.exit(app.exec_())
O método app.exec_() inicia o Qt/C++ ciclo de eventos. Como você sabe, PyQt é amplamente escrito em C++ e usa o mecanismo de loop de eventos para implementar a execução paralela. app.exec_() passa o controle para o Qt, que sairá do aplicativo somente quando o usuário o fechar na GUI. É por isso que ctrl+c não sairá do aplicativo como em outros programas python. Como o Qt tem controle sobre o aplicativo, os eventos python não são processados, a menos que os configuremos dentro do aplicativo. Além disso, observe que o método exec tem um sublinhado em seu nome; isso ocorre porque exec() já era uma palavra-chave em python e o sublinhado resolve o conflito de nomenclatura.
Além das janelas vazias
Na seção anterior, você viu como fazer um widget básico no Qt. Agora é hora de criar algumas interfaces mais envolventes com as quais os usuários possam realmente interagir. Mais uma vez, acenda seu IDLE e escreva o seguinte.
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QMessageBox
def dialog():
mbox = QMessageBox()
mbox.setText("Your allegiance has been noted")
mbox.setDetailedText("You are now a disciple and subject of the all-knowing Guru")
mbox.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
mbox.exec_()
if __name__ == "__main__":
app = QApplication(sys.argv)
w = QWidget()
w.resize(300,300)
w.setWindowTitle("Guru99")
label = QLabel(w)
label.setText("Behold the Guru, Guru99")
label.move(100,130)
label.show()
btn = QPushButton(w)
btn.setText('Beheld')
btn.move(110,150)
btn.show()
btn.clicked.connect(dialog)
w.show()
sys.exit(app.exec_())
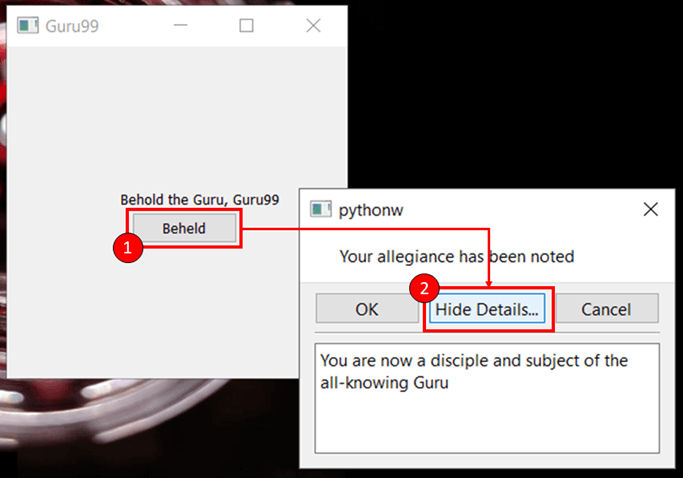
Salve o arquivo como appone.py ou qualquer coisa que desejar e pressione F5 para executar o programa. Se você não cometeu nenhum erro, o IDLE abrirá uma nova janela com algum texto e um botão conforme mostrado abaixo.
- Depois de clicar no botão da primeira janela, uma nova caixa de mensagem será aberta com o texto que você escreveu.
- Agora você pode clicar no botão Ocultar detalhes/Mostrar detalhes para alternar a visibilidade do texto adicional.
Como você pode ver, como não definimos nenhum título de janela na caixa de mensagem, um título padrão foi fornecido pelo próprio python.
Agora que está funcionando, vamos dar uma olhada no código extra que você adicionou ao exemplo anterior do PyQt5.
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QMessageBox
Isso importa mais alguns widgets que você usou nos exemplos do PyQt5, nomeadamente QLabel, QPushButton e QMessageBox.
def dialog():
mbox = QMessageBox()
mbox.setText("Your allegiance has been noted")
mbox.setDetailedText("You are now a disciple and subject of the all-knowing Guru")
mbox.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
mbox.exec_()
Aqui, você definiu um método chamado dialog que cria um widget de caixa de mensagem e define algum texto para os botões e outros campos.
O método dialog é chamado a partir do bloco principal do programa quando um botão é pressionado em um widget específico (neste caso, o btn PushButton). O evento click acionado nesse botão faz com que esta função seja executada. Essa função é chamada de slot no Qt, e você aprenderá mais sobre sinais com caça-níqueis nos próximos parágrafos.
if __name__ == "__main__":
app = QApplication(sys.argv)
w = QWidget()
w.resize(300,300)
w.setWindowTitle("Guru99")
Esta é a seção principal do aplicativo e como no exemplo anterior, você começa criando uma instância de QApplication seguida por um widget simples, ou seja, uma instância de QWidget.
label = QLabel(w)
btn = QPushButton(w)
Você adicionou dois novos widgets neste aplicativo: QLabel e QPushButton. QLabel é usado para imprimir texto não editável ou espaços reservados dentro de um widget, enquanto QPushButton é usado para criar um botão clicável.
O ponto crítico a ser observado aqui é que quando você cria os objetos label e btn, você está passando o objeto window (w) para os construtores de QLabel e QPushButton. É assim que o aninhamento funciona no PyQt5. Para criar um widget dentro de outro widget, você passa a referência do widget pai para o construtor filho.
label.move(100,130) btn.move(110,150)
move() é usado para definir a posição de um widget em relação ao seu widget pai. No primeiro caso, o rótulo será movido 100px da esquerda e 130px do topo da janela.
Da mesma forma, o botão será colocado a 110px da esquerda e a 150px do topo da janela. Este exemplo é uma forma rudimentar de obter layouts e geralmente não é usado na produção; ele está incluído aqui apenas para fins de aprendizagem. Qt suporta diferentes layouts que você verá em detalhes nas próximas seções deste tutorial do PyQt.
btn.clicked.connect(dialog)
Finalmente, este é um exemplo de sinais e slots no Qt. Em aplicativos baseados em GUI, as funções são executadas com base nas ações realizadas pelo usuário, como passar o mouse sobre um elemento ou clicar em um botão. Essas ações são chamadas semelhantes. Lembre-se de que o método app.exec_() transfere o controle para o Qt evento-laço. É para isso que existe o loop de eventos: para ouvir eventos e executar ações em resposta.
Sempre que ocorre um evento, como um usuário clicando em um botão, o widget Qt correspondente gera um sinal. Esses sinais podem ser conectados a funções python (como a função de diálogo neste exemplo) para que a função seja executada quando um sinal for acionado. Essas funções são chamadas caça-níqueis na linguagem Qt.
Posteriormente, a sintaxe básica para acionar uma função de slot em resposta ao sinal de um evento é a seguinte
widget.signal.connect(slot)
O que significa que sempre que um sinal é desencadeado por um Widget, o conectado ranhura função será executada. Em resumo, sinais e slots são usados pelo Qt para comunicação entre objetos e facilitam a reutilização e interatividade dos componentes.
Agora que você sabe como aninhar widgets e implementar interações usando sinais e slots, aqui está uma lista de widgets úteis e outras classes que você pode usar em seus aplicativos PyQt.
Componentes e widgets
Há um grande número de widgets disponíveis no PyQt para a criação de aplicativos GUI. No entanto, com o PyQt5, houve uma reorganização das classes em diferentes módulos e revisões nas licenças.
Portanto, é crucial ter uma visão de alto nível da estrutura do PyQt5. Nesta seção, você verá como o PyQt5 é organizado internamente e aprenderá sobre os diferentes módulos, bibliotecas e classes de API fornecidas pelo PyQt5.
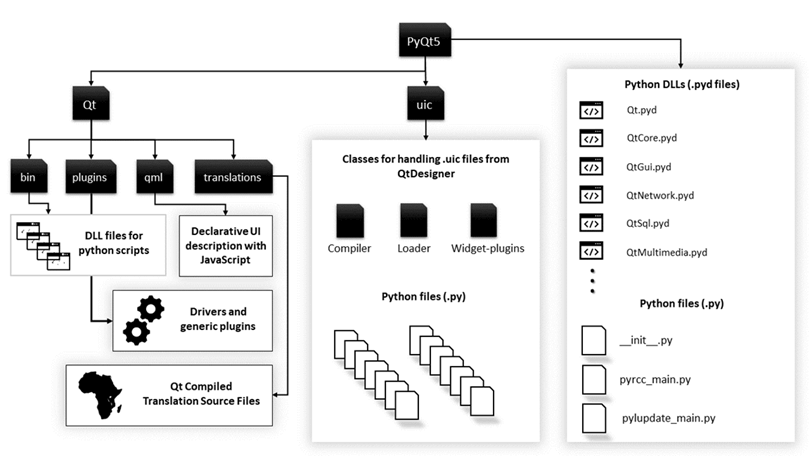
Estrutura de diretório PyQt5
Estes são os módulos fundamentais usados por Pythonda ligação Qt, especificamente PyQt5.
- Qt: Combina todas as classes/módulos mencionados abaixo em um único módulo. Aumenta consideravelmente a memória utilizada pela aplicação. No entanto, é mais fácil gerenciar a estrutura importando apenas um módulo.
- QtCoreGenericName: contém as principais classes não gráficas usadas por outros módulos. É aqui que o loop de eventos Qt, sinais e conectividade de slot, etc. são implementados.
- QtWidgets: contém a maioria dos widgets disponíveis no Pyqt5.
- QtGuiGenericName: Contém componentes GUI e estende o módulo QtCore.
- QtNetwork: Contém classes usadas para implementar programação de rede através do Qt. Ele suporta servidores TCP, soquetes TCP, soquetes UDP, manipulação de SSL, sessões de rede e pesquisas de DNS.
- Qt Multimídia fornece funcionalidade multimídia de baixo nível.
- QtSqlGenericName: implementa integração de banco de dados para bancos de dados SQL. Suporta ODBC, MySQL, Oracle, SQLite e PostgreSQL.
Widgets PyQt5
Aqui está uma lista dos widgets usados com mais frequência no PyQt5
- QLineEditar: Este é um campo de entrada que permite que uma linha de texto seja inserida pelo usuário.
line = QLineEdit()
- QRadioButton: Este é um campo de entrada com um botão selecionável, semelhante aos botões de opção em HTML.
rad = QRadioButton("button title") rad.setChecked(True) #to select the button by default.
- QComboBox: É usado para exibir um menu suspenso com uma lista de itens selecionáveis.
drop = QComboBox(w) drop.addItems(["item one", "item two", "item three"])
- QCheckBox: exibe uma caixa quadrada selecionável na frente do rótulo que será marcado se selecionado, semelhante aos botões de opção.
check = QCheckBox("button title")
- QMenuBar: exibe uma barra de menu horizontal na parte superior de uma janela. Você só pode adicionar objetos da classe QMenu a esta barra. Esses objetos QMenu podem conter ainda strings, objetos QAction ou outros objetos QMenu.
- QToolBarName: É uma barra ou painel horizontal que pode ser movido dentro da janela. Pode conter botões e outros widgets.
- QTab: é usado para dividir o conteúdo de uma janela em múltiplas páginas que podem ser acessadas através de diferentes abas na parte superior do widget. Consiste em duas seções: a barra de guias e a página de guias.
- QScrollBar: É usado para criar barras de rolagem que permitem ao usuário rolar para cima e para baixo em uma janela. Consiste em um controle deslizante móvel, uma trilha deslizante e dois botões para rolar o controle deslizante para cima ou para baixo.
scroll = QScrollBar()
- QSplitter: Divisores são usados para separar o conteúdo de uma janela para que os widgets sejam agrupados corretamente e não pareçam desordenados. QSplitter é um dos principais manipuladores de layout disponíveis no PyQt5 e é usado para dividir o conteúdo horizontal e verticalmente.
- QDock: um widget de encaixe é uma subjanela com duas propriedades:
- Ele pode ser movido dentro da janela principal e
- Ele pode ser encaixado fora da janela principal em outro local da tela.
Layouts e Temas
Nos exemplos anteriores do PyQt5, você usou apenas os métodos move() e resize() para definir as posições dos widgets em sua GUI.
No entanto, PyQt possui um mecanismo robusto de gerenciamento de layout que pode ser usado para criar interfaces de usuário avançadas para aplicativos. Nesta seção, você aprenderá sobre duas classes importantes usadas no Qt para criar e gerenciar layouts.
- QBoxtraçado
- QGridLayout
QBoxtraçado
QBoxLayout é usado para alinhar os widgets filhos do layout em uma linha horizontal ou vertical. As duas classes de interesse que herdam de QBoxDisposição são:
- QHBoxLayout: usado para alinhar os widgets filhos horizontalmente.
- QVBoxLayout: usado para alinhar os widgets filhos verticalmente.
Por exemplo, é assim que três botões alinhados com QHBoxO layout ficará.
import sys
from PyQt5.QtWidgets import *
if __name__ == "__main__":
app = QApplication([])
w = QWidget()
w.setWindowTitle("Musketeers")
btn1 = QPushButton("Athos")
btn2 = QPushButton("Porthos")
btn3 = QPushButton("Aramis")
hbox = QHBoxLayout(w)
hbox.addWidget(btn1)
hbox.addWidget(btn2)
hbox.addWidget(btn3)
w.show()
sys.exit(app.exec_())
E é assim que eles ficarão no QVBoxLayout.
import sys
from PyQt5.QtWidgets import *
if __name__ == "__main__":
app = QApplication([])
w = QWidget()
w.setWindowTitle("Musketeers")
btn1 = QPushButton("Athos")
btn2 = QPushButton("Porthos")
btn3 = QPushButton("Aramis")
vb = QVBoxLayout(w)
vb.addWidget(btn1)
vb.addWidget(btn2)
vb.addWidget(btn3)
w.show()
sys.exit(app.exec_())
A única função que precisa de explicação neste momento é o método addWidget(). É usado para inserir widgets no HBox ou VBox layout. Também é usado em outros layouts onde é necessário um número diferente de parâmetros, como você verá na próxima seção. Os widgets aparecerão dentro do layout na ordem em que você os inserir.
QGridLayout
QGridLayout é usado para criar interfaces nas quais os widgets são dispostos na forma de uma grade (como uma matriz ou array 2D). Para inserir elementos em um layout de grade, você pode usar a representação matricial para definir o número de linhas e colunas na grade, bem como a posição desses elementos.
Por exemplo, para criar uma grade 3*3 (ou seja, uma grade com três linhas e três colunas), você escreverá o seguinte código:
Import sys
from PyQt5.QtWidgets import *
if __name__ == "__main__":
app = QApplication([])
w = QWidget()
grid = QGridLayout(w)
for i in range(3):
for j in range(3):
grid.addWidget(QPushButton("Button"),i,j)
w.show()
sys.exit(app.exec_())
Esta será a saída:
O método addWidget() no layout da grade recebe estes argumentos:
- O objeto widget que você deseja adicionar à grade
- A coordenada x do objeto
- A coordenada y do objeto
- O intervalo de linha (padrão =0)
- O col-span (padrão = 0)
Para entender melhor, você pode inserir manualmente cada widget conforme mostrado abaixo
import sys
from PyQt5.QtWidgets import *
if __name__ == "__main__":
app = QApplication([])
w = QWidget()
grid = QGridLayout(w)
grid.addWidget(QPushButton("Button one"),0,0)
grid.addWidget(QPushButton("Button two"),0,1)
grid.addWidget(QPushButton("Button three"),1,0)
grid.addWidget(QPushButton("Button four"),1,1)
w.show()
sys.exit(app.exec_())
Esta é a aparência da grade:
Você também pode passar os parâmetros rowspan e colspan para addWidget() para abranger mais de uma linha ou coluna.
Por exemplo, nos
grid.addWidget(QPushButton("Button five"),2,0,1,0)
Isso criará um botão que se estende por ambas as colunas.
Temas
PyQt5 vem com alguns temas integrados que você pode usar em seus aplicativos. O setEstilo() O método chamado na instância QApplication é usado para definir um tema específico para seu aplicativo.
Por exemplo, adicionar a seguinte linha de código alterará o tema do seu aplicativo do padrão para Fusion
app.setStyle("Fusion")
É assim que o exemplo anterior ficará no Fusion Theme
Outra função útil para definir temas para seus aplicativos é o método setPalette(). Aqui está o código para alterar a cor de diferentes widgets usando setPalette().
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPalette
if __name__ == "__main__":
app = QApplication([])
app.setStyle("Fusion")
qp = QPalette()
qp.setColor(QPalette.ButtonText, Qt.black)
qp.setColor(QPalette.Window, Qt.black)
qp.setColor(QPalette.Button, Qt.gray)
app.setPalette(qp)
w = QWidget()
grid = QGridLayout(w)
grid.addWidget(QPushButton("Button one"),0,0)
grid.addWidget(QPushButton("Button two"),0,1)
grid.addWidget(QPushButton("Button three"),1,0)
grid.addWidget(QPushButton("Button four"),1,1)
w.show()
sys.exit(app.exec_())
Aqui está o resultado.
Para usar o método setPalette(), primeiro você precisa definir uma paleta. Isso é feito criando um objeto da classe QPalette.
qp = QPalette()
Observe que a classe QPalette pertence ao módulo QtGui e você precisará importá-la para que isso funcione. Depois de criar o objeto QPalette, use o método setColor() para passar o nome de um widget cuja cor você deseja alterar e a cor que deseja definir.
qp.setColor(QPalette.Window, Qt.black)
Isso mudará a cor da janela para preto. Depois de definir seu esquema de cores, use a função setPalette() para aplicar a paleta ao seu aplicativo.
app.setPalette(qp)
Isso é tudo que você precisa fazer se quiser criar alguns temas básicos para seu aplicativo. PyQt também permite usar folhas de estilo para definir a aparência de seus widgets. Se você estiver familiarizado com CSS, poderá definir facilmente estilos avançados para seu aplicativo usando Qt Style Sheets.
Resumo
- PyQt é a ligação python para o C++ Estrutura de interface do usuário, Qt.
- PyQt4 e PyQt5 são as duas versões principais desenvolvidas pela Riverbank Computing.
- Os principais módulos do framework PyQt são:
- Qt
- QtCoreGenericName
- QtWidgets
- QtGuiGenericName
- QtSqlGenericName
- QtNetwork
- PyQt oferece suporte a vários widgets como:
- botões
- Etiquetas de texto
- Campos de texto
- Botões de rádio e caixas de seleção
- Barras de ferramentas e barras de menu
- kit web
- Tabs
- Docas
- No PyQt, a interatividade é implementada usando sinais com ranhuras.
- An evento é uma ação executada por um usuário na GUI (como clicar em um botão).
- A sinal é gerado pelo widget correspondente quando ocorre um evento nele.
- A ranhura é uma função que está conectada ao sinal e é executada quando o sinal é aumentado.
- PyQt possui um mecanismo de layout robusto e oferece suporte a design e gerenciamento avançados de layout. Estes são dois esquemas de layout usados com frequência no PyQt:
- Box traçado
- Layout de grade
- O designer PyQt permite criar temas personalizados para aplicativos GUI e possui suporte integrado para folhas de estilo.
- qtcreator Python pode ser usado para criar interfaces de usuário, bem como aplicativos independentes.