SAPYeni Başlayanlar İçin UI5 Eğitimi
Nedir? SAPUI5?
SAPUI5 Masaüstü, Mobil ve Tablet gibi birden fazla cihazda çalışan duyarlı web uygulamaları oluşturmaya yönelik bir kitaplık setidir. SAPUI5 çalışıyor MVC konsepti görünümde verileri, iş mantığını ve verilerin temsilini ayrı ayrı oluşturarak geliştirme döngüsünü hızlandırmak. Böylece görünüm ve denetleyicinin geliştirilmesi, modeller (veri kapları) oluşturmak için bağımsız olarak gerçekleşebilir.
SAPUI5 serinin en sonuncusudur SAP Kullanıcı arayüzü geliştirme teknolojileri. Temelin web entegrasyonunu sağlamak için SAP ERP sistemi, SAP BSP (İş sunucusu sayfaları), PDK (Portal geliştirme kiti), Web Dynpro gibi birden fazla kullanıcı arayüzü geliştirme teknolojisi ile geldi Java, Web Dynpro ABAP. Ve Web Dynpro ABAP'ın halefi SAPkullanıcı arabirimi5.
SAPUI5 Archidoku

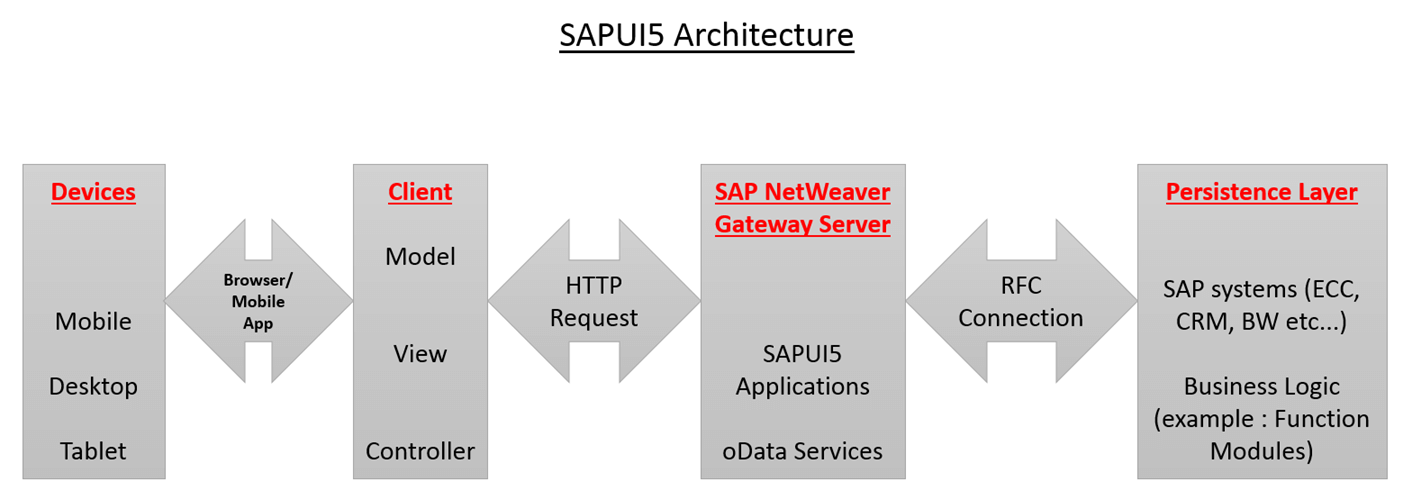
SAPUI Archidoku şeması
Yukarıda Architecture, ilk kutu, yani 'Cihazlar', UI5 uygulamalarının çalıştığı cihazları belirtir. UI5 uygulamalarına bu cihazlardaki bir Mobil uygulama veya herhangi bir tarayıcı aracılığıyla erişilebilir. Mimarinin bu katmanına 'Sunum Katmanı' denir.
SAPUI5 uygulamaları ve oData hizmetleri şu adreste bulunur: SAP NetWeaver Gateway Server. Mimarinin bu katmanına 'Uygulama Katmanı' denir.
Gerçek iş mantığı şu şekilde uygulanır: SAP ECC, CRM ve BW gibi temel sistemler… İş mantığı kullanılarak uygulanabilir SAP programlar ve fonksiyon modülleri. SAP işlemsel ve Ana Veriler burada bulunur SAP Mimarinin bu katmanına 'Veritabanı Katmanı' veya 'Kalıcı Katman' adı verilir.
SAPUI5 Bileşeni
Bir Bileşen, gerektiğinde yeniden kullanılan bir çalışma kodu parçasıdır. Tarafından sağlanan 2 tür bileşen vardır SAPUI5
- UI Bileşenleri – Bunlar, UI öğelerini içeren bir kullanıcı arayüzünü temsil eder. Bunlar sap.ui.core.UIComponent adı verilen SPAUI5 Sınıfına dayanmaktadır.
- Faceless Bileşenler – Bunların bir kullanıcı arayüzü yoktur. Bunlar, SAPsap.ui.core.Component adlı UI5 sınıfı
Temel olarak, bir Bileşen bir klasördür. Yeni bir tane oluşturduğunuzda SAPUI5 uygulamasında proje gezgininizde aşağıdaki gibi oluşturulmuş bir klasör yapısını görebileceksiniz.
Bu UI5 uygulamasında PassNum bir Bileşendir. UI5 uygulamasının bir Component gibi davranabilmesi için Component.js dosyası zorunludur. Component.js dosyası bileşen denetleyicisidir.
Bunda sonraki SAPUI5 Eclipse öğretici, nasıl kurulum yapılacağını öğreneceğiz SAPkullanıcı arabirimi5.
SAPUI5 Kurulumu
Başlamadan önce şunlardan emin olmanız gerekir:
- Eclipse (Luna sürümü) dizüstü bilgisayarınızda yüklü
- SAP için Geliştirme Araçları Eclipse Luna ve tutulmanıza kuruldu (SAP için Geliştirme Araçları Eclipse ay - https://tools.hana.ondemand.com/luna/)
- SAP Oturum açma paneli yüklü ve şuna erişebiliyorsunuz: SAP Bu blogda oluşturacağımız bu uygulamanın dağıtımı ve test edilmesi için NetWeaver Gateway sistemi.
Uygulama tamamen oluşturulduktan sonra aşağıdaki gibi görünmelidir:
Bu SAPUI5 eğitim kılavuzunda Ana Bileşen ve Alt Bileşen olmak üzere 2 bileşen oluşturacağız. Öncelikle Child Component oluşturup daha sonra Parent bileşeninde tüketeceğiz.
Ellerimizi kirletmeye başlayalım.
Bölüm 1) Alt Başvuru Oluşturun
Amacımız 1'den 12'ye kadar sayı kabul edecek ve ayın adını gösterecek bir Çocuk Bileşeni oluşturmaktır. Örneğin 3 alır; 'Mart'ı göstermelidir.
Adım 1) UI Projesini Oluşturun
Dosya->Yeni->Diğer->'e gidinSAPUI5 Uygulama Geliştirme->Uygulama projesi.
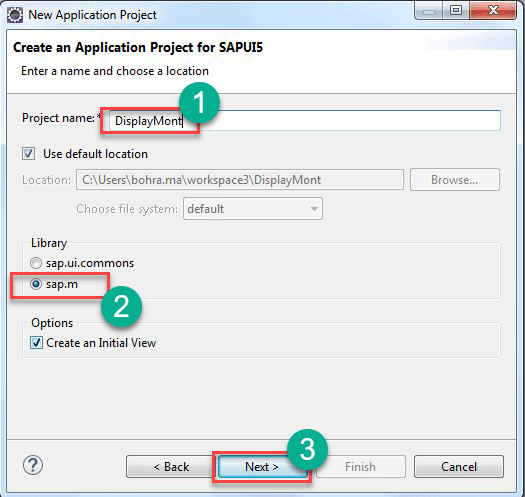
için bir uygulama projesi oluşturun. SAPAçılan sihirbazı takip ederek UI5'e geçin. Aşağıdaki ekran görüntüsüne bakın.
Projenin Adını girin, diğer seçimlerin sihirbazın önerdiği şekilde kalmasına izin verin.
Yukarıdaki ekran görüntüsünde radyo düğmeleri olarak görüntülenen 2 tür kitaplık vardır.
- sap.m
- sap.ui.commons
sap.m'yi seçtiğinizde, sihirbaza, önyükleme bölümü otomatik olarak duyarlı bir web uygulaması oluşturmaya yönelik sap.m kitaplığını içerecek bir UI5 uygulama projesi oluşturmasını söylüyorsunuz.
Bunda sonraki SAP FIORI öğreticisinde, sihirbazın aşağıda ilk Görünümü oluşturmanız gereken bölümünü göreceksiniz. Başlangıç görünümü, uygulamaya erişildiğinde ilk olarak oluşturulacak görünümdür.
Burada görünümün adını vermeniz ve görünümün türünü seçmeniz gerekir. SAPUI5, yukarıdaki ekranda görüldüğü gibi 4 tür görünümü destekler. Yani bir kullanıcı arayüzü SAPUI5 uygulaması kullanılarak oluşturulabilir Javascript veya XML veya JSON veya HTML, hangi dilde rahat olursanız olun.
Sihirbazın sonunda yeni bir proje oluşturulacak ve Proje Gezgini penceresinde görüntülenecektir. Eclipse aşağıdaki gibi.
Adım 2) Component.js kodu
Daha sonra bir Component.js dosyası oluşturalım ve içine aşağıdaki kodları yazalım.
sap.ui.core.UIComponent.extend("DisplayMonth.Component", {
metadata: {
"name": "DisplayMonth",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
var oView = sap.ui.view({
viewName: "DisplayMonth.displaymonth.DisplayMonthView",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(oView);
},
init: function() {
// call super init (will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// always use absolute paths relative to our own component
// (relative paths will fail if running in the Fiori Launchpad)
var sRootPath = jQuery.sap.getModulePath("DisplayMonth");
},
});
Adım 3) Index.html kodu
Daha sonra Component.js'nin yükleneceği index.html dosyasını anlatalım. SAPUygulamaya tarayıcıdan erişildiğinde UI5. Bu yüzden index.html dosyasına aşağıdaki kodu yazın.
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"DisplayMonth": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "DisplayMonth"
})
}).placeAt("content");
});
</script>
</head>
// start of body of SAPUI5 application. It contains a div element.
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Adım 4) DisplayMonthView.view.xml kodu
Daha sonra displaymonth view'ımıza ana bileşenden ay numarası alınan Ay'ı gösterecek kodu yazalım.
<html:style>
#__xmlview1--id{
margin-left: 30rem;
margin-top: 9rem;
font-size: 6rem;
font-style: italic;
background-color: burlywood;
}
</html:style>
<App id="fioricontent">
<Page title="Child Component">
<content>
<Text id="id" xmlns="sap.m" text="{myModel>/monthname}"></Text>
</content>
</Page>
</App>
Yukarıdaki kodu yapıştırdıktan sonra görünümünüz aşağıdaki gibi görünmelidir.
Adım 5) DisplayMonthView.controller.js kodu
Ve son olarak DisplayMonthView'ın Controller dosyasının kodunu yazalım.
Kod yalnızca bu denetleyicinin onInit() hook yönteminde yazılmıştır, dolayısıyla buraya yalnızca onInit() kodu yapıştırılır. Dosyanın geri kalanı çerçeve tarafından oluşturulduğu gibidir.
onInit : function() {
sap.ui.getCore().getEventBus().subscribe("exchange", "data",
function(channel, event, oEventData) {
jsonModel = new sap.ui.model.json.JSONModel({
monthumber : oEventData,
monthname : ''
});
// derive month name from month number
switch (jsonModel.oData.monthumber) {
case "1":
jsonModel.oData.monthname = 'January';
break;
case "2":
jsonModel.oData.monthname = 'February';
break;
case "3":
jsonModel.oData.monthname = 'March';
break;
case "4":
jsonModel.oData.monthname = 'April';
break;
case "5":
jsonModel.oData.monthname = 'May';
break;
case "6":
jsonModel.oData.monthname = 'June';
break;
case "7":
jsonModel.oData.monthname = 'July';
break;
case "8":
jsonModel.oData.monthname = 'August';
break;
case "9":
jsonModel.oData.monthname = 'September';
break;
case "10":
jsonModel.oData.monthname = 'October';
break;
case "11":
jsonModel.oData.monthname = 'November';
break;
case "12":
jsonModel.oData.monthname = 'December';
break;
}
this.getView().setModel(jsonModel, "myModel");
}, this);
},
Adım 6) Uygulamanın dağıtımı SAP Netweaver Ağ Geçidi Sunucusu
Projeyi dağıtın ve ABAP ön uç sunucusunda oluşturulacak BSP uygulamasının teknik adını verin. Adı olsun zdisplaymonth. Bu noktada uygulama projeniz aşağıdaki gibi görünmelidir.
BÖLÜM 2) Ana Bileşen Oluşturma
Şimdi bu eğitimde şu ana kadar oluşturduğumuz Bileşeni tüketecek yeni bir Bileşen (Ana Bileşen) oluşturmanın zamanı geldi.
Adım 1) Yeni bir tane oluşturun SAPUI5 uygulaması
Dosya->Yeni->Diğer->'e gidinSAPUI5 Uygulama Geliştirme->Uygulama projesi. Daha sonra yeni oluşturmak için sihirbaz talimatlarını izleyin. SAPUI5 uygulama projesi. Bu, yukarıdaki eğitimde Bölüm 1'in 1. Adımında ayrıntılı olarak açıklanmıştır.
Ana Bileşen projesinin adı: ŞifreNum. Ve dağıtımdan sonra oluşturulan BSP uygulamasının teknik adı SAPABAP ön uç sunucusuna UI5 bileşeni zpassnum. Proje yapısı aşağıdaki gibi görünecek
Şimdi index.html, Component.js ve PassNum.view.xml ve PassNum.controller.js dosyalarına kod yazalım.
Adım 2) Ana Bileşenin Index.html Kaynak Kodu
<!DOCTYPE HTML>
<html>
<head>
// adding meta tags to tell IE browser to render the page in IE-edge mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// adding meta tag to tell eclipse to use UTF 8 as character encoding
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
// Bootstrap script to tell ui5 designtime and runtime to use sap.m library, use //blue-crystal these and use complex binding syntax
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{"PassNum": "./"}'>
</script>
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app: new sap.ui.core.ComponentContainer({
height : "100%",
name : "PassNum"
})
}).placeAt("content");
});
</script>
</head>
// start of Body of SAPUI5 application, Contains a div tag,
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Adım 3) Parent Component'in Component.js dosyasının kaynak kodu
sap.ui.core.UIComponent.extend("PassNum.Component", {
metadata: {
"name": "PassNum",
"dependencies": {
"components": []}
},
createContent: function() {
var oViewData = {
component: this
};
// Creating Reference of a PassNum XML view
var myView = sap.ui.view({
viewName: "PassNum.passnum.PassNum",
type: sap.ui.core.mvc.ViewType.XML,
viewData: oViewData
});
return(myView);
},
init: function() {
// call super init (this will call function "create content")
sap.ui.core.UIComponent.prototype.init.apply(this, arguments);
// ensure to use absolute paths relative to own component
// (running in the Fiori Launchpad, relative paths will fail)
var sRootPath = jQuery.sap.getModulePath("PassNum");
},
});
Adım 4) PassNum.view.xml dosyasının kaynak kodu
<Page title="Parent Component"> <content> <VBox xmlns="sap.m" id="vboxid"> <items> <Button xmlns="sap.m" id="1" text="First" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="2" text="Second" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="3" text="Third" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="4" text="Fourth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <Button xmlns="sap.m" id="5" text="Fifth" press="clickbutton" class="sapUiSmallMarginEnd"></Button> <core:ComponentContainer id="conpcontid" name="DisplayMonth" manifestFirst="true" component="zdisplaymonth"></core:ComponentContainer> </items> </VBox> </content> </Page>
Görünümünüzde yukarıdaki kodu kullandıktan sonra görünümünüz aşağıdaki gibi görünmelidir.
Adım 5) PassNum.controller.js'nin kaynak kodu
Yalnızca onInit() yöntemi değiştirildi. Bu dosyadaki diğer her şey aynı kalır
onInit: function() {
jQuery.sap.registerModulePath("DisplayMonth", "../zdisplaymonth");
},
clickbutton:function(oEvent)
{
sap.ui.getCore().getEventBus().publish("exchange",
"data", oEvent.oSource.sId.split("--")[1]);
}
Adım 6) Ana Bileşenin Dağıtılması SAP Netweaver Ağ Geçidi Sunucusu
Uygulamayı ABAP ön uç sunucusuna dağıtın ve çalıştırın. Projeye sağ tıklayıp 'ABAP sunucusunda çalıştır' seçeneğine tıklayarak çalıştırabilmeniz gerekir.
Aşağıdaki URL Eclipse tarayıcısında açılacaktır.
http://hostname:8000/sap/bc/ui5_ui5/sap/zpassnum/index.html
URL'yi kopyalayın ve gerçek tarayıcıda çalıştırın. Yukarıdaki sarı renkle işaretlenmiş ana bilgisayar adı, ABAP ön uç sunucunuzun ana bilgisayar adıdır.
Çıktı
'İlk' düğmesine tıklayın, Ocak ayı Alt Bileşende görüntülenmelidir.
kullanarak güzel, duyarlı web uygulamaları oluşturmanın keyfini çıkarın. SAPkullanıcı arabirimi5.
ÖZET
Bu SAPUI5 eğitiminde şunları öğrendik:
- SAPUI5 araştırıldı: SAPUI5 serinin en sonuncusudur SAP Kullanıcı arayüzü geliştirme teknolojileri.
- Nedir? SAP kullanıcı arayüzü5: SAPUI5, Duyarlı web uygulamaları oluşturmak için kullanılan bir dizi kitaplıktır
- In bileşenleri SAPUI5 mimarisi Cihazlar, İstemci, NetWeaver Ağ Geçidi, Kalıcılık Katmanıdır
- A SAPUI5 Bileşeni, gerektiğinde yeniden kullanılan bir çalışma kodu parçasıdır
- Tipleri SAPUI5 Bileşenleri 1) UI Bileşenleri, 2) Faceless Bileşenleridir
- Bir sapui5 bileşenini başka bir sapui5 bileşenine tüketmeyi ve iki bileşen arasında veri aktarmayı öğrendik