Yeni Başlayanlar İçin ReactJS Eğitimi
ReactJS nedir?
ReactJS açık kaynaklı bir ön uçtur JavaKullanıcı arayüzleri oluşturmak için betik kütüphanesi. ReactJS Facebook ve bireysel geliştiricilerden ve şirketlerden oluşan bir topluluk tarafından sürdürülmektedir. Tek sayfalı web siteleri ve mobil uygulamalar oluşturmada temel olarak yaygın şekilde kullanılır. Kullanımı çok kolaydır ve kullanıcıların yeniden kullanılabilir UI bileşenleri oluşturmasına olanak tanır.
ReactJS'in Özellikleri
JSX: JSX, javascript'in bir uzantısıdır. JSX'in reaksiyonda kullanılması zorunlu olmasa da iyi özelliklerden biridir ve kullanımı kolaydır.
Bileşenler: Bileşenler, mantığı yeniden kullanılabilir bağımsız kodlara bölerek kodu kolaylaştırmaya yardımcı olan saf javascript işlevleri gibidir. Bileşenleri fonksiyon olarak, bileşenleri ise sınıf olarak kullanabiliriz. Bileşenlerin ayrıca hayatı kolaylaştıran bir durumu, desteği vardır. Bir sınıf içinde her bir donanımın durumu korunur.
Sanal DOM: React sanal bir dom yani bellek içi veri yapısı önbelleği oluşturur. Sadece DOM'un son değişiklikleri daha sonra tarayıcıların DOM'unda güncellenir.
Javascript İfade: JS ifadeleri jsx dosyalarında süslü parantez (örneğin {}) kullanılarak kullanılabilir.
ReactJS'in Avantajları
ReactJS kullanmanın önemli avantajları/avantajları şunlardır:
- ReactJS, bellek içi veri yapısı önbelleğini kullanan sanal dom'u kullanır ve tarayıcının dom'unda yalnızca son değişiklikler güncellenir. Bu, uygulamayı daha hızlı hale getirir.
- Reaksiyon bileşeni özelliğini kullanarak istediğiniz bileşenleri oluşturabilirsiniz. Bileşenler yeniden kullanılabilir ve kod bakımında da yardımcı olabilir.
- Reactjs açık kaynaklı bir javascript kütüphanesidir, dolayısıyla başlaması kolaydır.
- ReactJS kısa sürede oldukça popüler hale geldi ve Facebook ve Instagram tarafından sürdürüldü. Apple gibi birçok ünlü firma tarafından kullanılıyor. Netflix, vb.
- Facebook, kütüphane olan ReactJS'yi korur, bu nedenle iyi korunur ve güncel tutulur.
- ReactJS, hem masaüstü hem de mobil uygulamalar için zengin kullanıcı arayüzü geliştirmek için kullanılabilir.
- Kodlamanın çoğu burada yapıldığından hata ayıklamak ve test etmek kolaydır Javascript Html yerine.
ReactJS'nin dezavantajları
ReactJS kullanmanın eksilerini/dezavantajlarını burada bulabilirsiniz:
- Kodun çoğu JSX'te yazılmıştır, yani Html ve css javascript'in bir parçasıdır, diğer çerçevelerin çoğu Html'yi javascript kodundan ayrı tutmayı tercih ettiğinden oldukça kafa karıştırıcı olabilir.
- ReactJS'in dosya boyutu büyüktür.
ReactJS'yi CDN'den kullanma
React ile çalışmaya başlamak için öncelikle reactjs'i kurmamız gerekiyor. Aşağıda gösterildiği gibi CDN javascript dosyalarını kullanarak reactjs'i kullanmaya kolayca başlayabilirsiniz.
CDN bağlantılarını almak için reactjs'in resmi sitesine gidin; https://reactjs.org/docs/cdn-links.html ve aşağıdaki görseli açıklamak için gerekli dosyalara ulaşacaksınız.
Geliştirici için
<script crossorigin src="https://unpkg.com/react@version/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@version/umd/react-dom.development.js"></script>
Ürün için
<script crossorigin src="https://unpkg.com/react@version/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@version/umd/react-dom.production.min.js"></script>
değiştirmek versiyon hem react-development.js hem de react-dom.developement.js için en son react sürümüyle. Reactjs ile çalışmaya başlamak için dosyaları kendi tarafınızda barındırabilirsiniz.
CDN dosyalarını kullanmayı planlıyorsanız, alanlar arası sorunları önlemek için çapraz köken özelliğini koruduğunuzdan emin olun. Reactjs kodu doğrudan tarayıcıda çalıştırılamaz ve tarayıcıda çalıştırmadan önce Babel kullanılarak javascript'e dönüştürülmesi gerekir.
İşte kullanılabilecek BabelJS betiği:
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
İşte cdn dosyalarını ve babeljs betiğini kullanan çalışan ReactJS örneği.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('app')
);
</script>
</body>
</html>
Çıktı:
Bir sonraki bölümde kodun detaylarına gireceğiz, CDN dosyalarıyla burada nasıl çalıştığını görelim. Babel betiğini doğrudan kullanmanın iyi bir uygulama olmadığı ve yeni başlayanların şimdilik sadece reactjs öğrenmek için kullanabileceği söyleniyor. Üretimde, npm paketini kullanarak react'i kurmanız gerekecek.
NPM Paketlerini Kullanma
Nodejs'in kurulu olduğundan emin olun. Yüklü değilse nodejs için bu eğitime göz atın (https://www.guru99.com/node-js-tutorial.html) kurulum.
Nodejs'i yükledikten sonra bir klasör oluşturun tepkiproj/.
Proje kurulumuna başlamak için komutu çalıştırın npm başlangıcı.
Klasör yapısı şu şekilde görünecektir:
reactproj\ package.json
Şimdi ihtiyacımız olan paketleri kuracağız.
Reactjs için paketlerin listesi:
npm install react --save-dev npm install react-dom --save-dev npm install react-scripts --save-dev
Komut istemini açın ve reactproj/ klasöründeki yukarıdaki komutları çalıştırın.
Bir klasör oluştur src / tüm js kodunun bu klasöre geleceği yer. Reaksiyon projesinin tüm kodu src/ klasöründe mevcut olacaktır. Bir index.js dosyası oluşturun ve aşağıda gösterildiği gibi import react ve react-dom'u ekleyin.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);
Reactjs için temel kodu döndürdük. Ayrıntılarını bir sonraki bölümde açıklayacağız. Görüntülemek istiyoruz Merhaba, Guru99 Derslerinden aynısı “root” id'li dom elemanına da verilir. Aşağıda görüldüğü gibi start dosyası olan index.html dosyasından alınır.
public/ adlı bir klasör oluşturun ve aşağıda gösterildiği gibi bu klasöre index.html ekleyin
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>
react-scripts paketi kodun derlenmesiyle ve sunucunun html dosyasını yani index.html'yi görüntülemesi için başlatılmasıyla ilgilenecektir. Kodu derlemek ve sunucuyu aşağıda gösterildiği gibi başlatmak için reaksiyon komut dosyalarını kullanmaya özen gösterecek olan package.json komutunu eklemeniz gerekir:
"scripts": {
"start": "react-scripts start"
}
Tüm paketleri kurup yukarıdaki komutu ekledikten sonra son package.json aşağıdaki gibidir:
Paket.json
{
"name": "reactproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "react-scripts start"
},
"author": "",
"license": "ISC",
"devDependencies": {
"react": "^16.9.0",
"react-dom": "^16.9.0",
"react-scripts": "^3.1.1"
}
}
Reaksiyonları test etmeye başlamak için şu komutu çalıştırın:
npm run start
C:\reactproj>npm run start > reactproj@1.0.0 start C:\reactproj > react-scripts start
URL ile tarayıcıyı açacak http://localhost:3000/ Aşağıda gösterildiği gibi:
public/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>
Sonraki bölümlerde de javascript dosyalarını çalıştırmak için aynı işlemi kullanacağız. Tüm js ve .jsx dosyalarınızı src/ klasörüne ekleyin. Dosya yapısı aşağıdaki gibi olacaktır:
reatproj/
src/
index.js
node_modules/
public/
index.html
package.json
İlk React Proje Kurulumunuzu Nasıl Oluşturabilirsiniz?
İlk reaksiyon uygulamasıyla başlamak için bu ReactJS Eğitiminde adım adım bir kılavuz bulunmaktadır.
) 1 Adım Tepki paketlerini içe aktarın.
1. ReactJS ile başlamak için öncelikle reaksiyon paketlerini aşağıdaki gibi içe aktarmamız gerekiyor.
import React from 'react'; import ReactDOM from 'react-dom';
2. Dosyayı src/ klasörüne index.js olarak kaydedin
) 2 Adım Basit Kod Yazın.
Bu eğitimde React JS'de basit bir kod yazacağız ve burada mesajı görüntüleyeceğiz. “Guru99 Derslerinden merhaba!”
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);
ReactDOM.render şunu ekleyecek kök kimliğine sahip öğeyi etiketleyin. İşte sahip olduğumuz html dosyası:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>
) 3 Adım Kodu derleyin.
Bu React.js Eğitiminin bir sonraki bölümünde, çıktıyı tarayıcıda almak için kodu derlememiz gerekiyor.
İşte klasör yapısı:
reactproj/
node_modules/
src/
index.js
package.json
public/
index.html
package.json dosyasında son dosyayı derlemek için gerekli komutları aşağıdaki gibi ekledik:
"scripts": {
"start": "react-scripts start"
},
Son dosyayı derlemek için aşağıdaki komutu çalıştırın:
npm run start
Yukarıdaki komutu çalıştırdığınızda, dosyaları derleyecek ve herhangi bir hata durumunda sizi bilgilendirecek, her şey yolunda görünüyorsa tarayıcıyı açacak ve index.html dosyasını şu adreste çalıştıracaktır: http://localhost:3000/index.html
Komut: npm run start:
C:\reactproj>npm run start > reactproj@1.0.0 start C:\reactproj > react-scripts start
) 4 Adım Çıkışı Kontrol Edin.
URL http://localhost:3000 Kod aşağıda gösterildiği gibi derlendikten sonra tarayıcıda açılacaktır:
JSX nedir?
JSX, javascript'e bir uzantıdır. HTML ve JavaScript kullanma gücüne sahip olacağınız bir şablon betiğidir. Javascript birlikte.
İşte basit bir JSX kodu örneği.
const h1tag = "<h1>Hello, from Guru99 Tutorials!</h1>";
React'ta neden JSX'e ihtiyacımız var?
Bir kullanıcı arayüzü için Html'e ihtiyacımız var ve domdaki her öğenin ele alınması gereken olaylar, durum değişiklikleri vb. olacak.
React durumunda Html ve javascript'i aynı dosyada kullanmamıza ve domdaki durum değişikliklerini verimli bir şekilde halletmemize olanak tanır.
JSX'teki ifadeler
İşte JSX'te ifadelerin nasıl kullanılacağına dair basit bir örnek.
Daha önceki ReactJS örneklerinde şöyle bir şey yazmıştık:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);
Şimdi yukarıdaki kodu ifadeler eklemek için değiştireceğiz. İfadeler kıvırcık parantez {} içinde kullanılır ve çalışma zamanı sırasında genişletilir. React'teki ifadeler javascript ifadeleriyle aynıdır.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
const display = "Hello, from Guru99 Tutorials!";
const h1tag = "<h1>{display}</h1>";
ReactDOM.render(
h1tag,
document.getElementById('root')
);
Şimdi aynı işlemi tarayıcıda test edelim.
{display} ifadesinin değiştirilmediğini görebilirsiniz. React, .js dosyası içinde bir ifade kullanıldığında ne yapacağını bilemez.
Şimdi değişiklikleri ekleyelim ve aşağıda gösterildiği gibi bir .jsx dosyası oluşturalım:
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
const display = "Hello, to Guru99 Tutorials";
const h1tag =<h1>{display}</h1>;
export default h1tag;
Gerekli kodu ekledik ve index.js içerisinde text.jsx dosyasını kullanacağız. h1tag script.js içinde kullanılacak değişken, dolayısıyla aynısı yukarıda test.jsx'te gösterildiği gibi dışa aktarılır.
İşte index.js'deki değiştirilmiş kod
import React from 'react';
import ReactDOM from 'react-dom';
import h1tag from './test.jsx';
ReactDOM.render(
h1tag,
document.getElementById('root')
);
Test.jsx'i index.js'de kullanmak için önce onu aşağıda gösterildiği gibi içe aktarmamız gerekir:
import h1tag from './test.jsx';
Artık h1tag'ı aşağıda gösterildiği gibi ReactDOM.render'da kullanabiliriz:
ReactDOM.render(
h1tag,
document.getElementById('root')
);
Tarayıcıda aynısını kontrol ettiğimizde çıktı şu şekildedir:
ReactJS'deki Bileşenler Nelerdir?
Bileşenler, mantığı yeniden kullanılabilir bağımsız kodlara bölerek kodun kolaylaştırılmasına yardımcı olan saf javascript işlevleri gibidir.
Fonksiyon olarak bileşenler
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
function Hello() {
return <h1>Hello, from Guru99 Tutorials!</h1>;
}
const Hello_comp = <Hello />;
export default Hello_comp;
adında bir fonksiyon yarattık. Merhaba yukarıda gösterildiği gibi h1 etiketini döndürdü. Fonksiyonun adı aşağıda gösterildiği gibi bir öğe görevi görür:
const Hello_comp = <Hello />; export default Hello_comp;
Bileşen Merhaba Html etiketi olarak kullanılır, yani, ve atandı Merhaba_comp değişkendir ve aynısı dışa aktarma kullanılarak dışa aktarılır.
Şimdi bu bileşeni index.js dosyasında aşağıda gösterildiği gibi kullanalım:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './test.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
İşte tarayıcıdaki çıktı:
Bileşen Olarak Sınıf
Burada bir sınıfı bileşen olarak kullanan bir ReactJS örneği verilmiştir.
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React. Component {
render() {
return <h1>Hello, from Guru99 Tutorials!</h1>;
}
}
export default Hello;
Hello bileşenini index.js dosyasında şu şekilde kullanabiliriz:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello />,
document.getElementById('root')
);
Bileşen Merhaba, bir Html etiketi olarak kullanılır; .
İşte aynı çıktı.
ReactJS'de Durum nedir?
Durum, reactjs oluşturmada kullanılacak verilere sahip olan aksesuarlara benzer bir javascript nesnesidir. Durum verileri özel bir nesnedir ve bir sınıf içindeki bileşenler içinde kullanılır.
Devlet Örneği
İşte bir sınıf içinde durumun nasıl kullanılacağına dair çalışan bir örnek.
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
constructor(props) {
super(props);
this.state = {
msg: "Hello, from Guru99 Tutorials!"
}
}
render() {
return <h1>{this.state.msg}</h1>;
}
}
export default Hello;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello />,
document.getElementById('root')
);
Tarayıcıda test ettiğimizde şunu elde ederiz:
ReactJS'deki Props'lar nelerdir?
Prop'lar bir bileşenin içinde kullanılacak özelliklerdir. Bileşenin içinde kullanılabilecek global nesne veya değişkenler gibi davranırlar.
İşlev Bileşenine Yönelik Destekler
Burada bir fonksiyon bileşenine prop aktarmanın bir örneği verilmiştir.
import React from 'react';
import ReactDOM from 'react-dom';
function Hello(props) {
return <h1>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;
Yukarıda gösterildiği gibi ekledik msg nitelik Bileşen. Aynı şeye şu şekilde erişilebilir: destekler sahip olacak bir nesne olan Hello fonksiyonunun içinde msg öznitelik ayrıntıları ve aynı şey bir ifade olarak kullanılır.
Bileşen index.js'de şu şekilde kullanılır:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './test.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
İşte tarayıcıdaki çıktı:
Sınıf Bileşenine Yönelik Destekler
Bir sınıftaki aksesuarlara erişmek için bunu şu şekilde yapabiliriz:
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
render() {
return <h1>{this.props.msg}</h1>;
}
}
export default Hello;
MKS msg nitelik index.js'deki bileşene şu şekilde aktarılır:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello msg="Hello, from Guru99 Tutorials!" />,
document.getElementById('root')
);
Bu tarayıcıdaki çıktıdır:
Ayrıca Kontrol Edin: - Yeni Başlayanlar İçin AngularJS Eğitimi: AngularJS'yi Adım Adım Öğrenin
Bir Bileşenin Yaşam Döngüsü
Bir bileşen yaşam döngüsü Başlatma, Montaj, Güncelleme ve Montajı Kaldırma aşamalarına bölünmüştür.
Burada her Bileşene ilişkin ayrıntılı bir açıklama bulunmaktadır.
Reactjs'de bir bileşenin aşamaları şunlardır:
Başlatma: Bu, bileşen yaşam döngüsünün ilk aşamasıdır.
Burada varsayılan donanıma ve başlangıç seviyesindeki duruma sahip olacaktır.
Montaj: Bu aşamada, Bileşen dom içerisinde işlenir. Montaj aşamasında aşağıdaki yöntemlere maruz kalıyoruz.
- ComponentDidMount(): Bu, Bileşen dom'a yeni eklendiğinde de çağrılır.
- render(): Oluşturulan tüm bileşenler için bu yönteme sahipsiniz. Html düğümünü döndürür.
Güncelle: Bu durumda, dom bir kullanıcı tarafından etkileşime girer ve güncellenir. Örneğin, metin kutusuna bir şey girersiniz, böylece durum özellikleri güncellenir.
Güncelleme durumunda kullanılabilen yöntemler şunlardır:
- ShouldComponentUpdate() : bileşen güncellendiğinde çağrılır.
- ComponentDidUpdate() : bileşen güncellendikten sonra.
Bağlantıyı Kaldırma: Bu durum, Bileşen gerekmediğinde veya kaldırılmadığında ortaya çıkar.
Aşağıda unmount durumunda kullanılabilen yöntemler listelenmiştir:
Component willUnmount(): Bileşen kaldırıldığında veya yok edildiğinde çağrılır.
Çalışma Örneği
İşte her durumda çağrılan yöntemleri gösteren çalışan bir örnek.
Örnek: complife.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class COMP_LIFE extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
componentDidMount() {
console.log('Mounting State : calling method componentDidMount');
}
shouldComponentUpdate() {
console.log('Update State : calling method shouldComponentUpdate');
return true;
}
componentDidUpdate() {
console.log('Update State : calling method componentDidUpdate')
}
componentWillUnmount() {
console.log('UnMounting State : calling method componentWillUnmount');
}
render() {
return (
<div>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="button" value="Click Here" onClick={this.testclick} />
</div>
);
}
}
export default COMP_LIFE;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import COMP_LIFE from './complife.jsx';
ReactDOM.render(
<COMP_LIFE />,
document.getElementById('root')
);
Tarayıcıdaki çıktıyı kontrol ettiğinizde
Tarayıcı konsolunda şunları elde edersiniz:
Kullanıcı metin kutusuna şunu girdiğinde:
Konsolda şu mesajlar görüntülenir:
Formlarla Çalışmak
Reaksiyonlarda Html giriş elemanları gibi , ve <select />'nin kendi durumu vardır ve kullanıcı setState() yöntemini kullanarak etkileşim kurduğunda güncellenmesi gerekir.
Bu bölümde, reactjs'de formlarla nasıl çalışılacağını göreceğiz.
İşte çalışan bir örnek:
form.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Form extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.formSubmit = this.formSubmit.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
formSubmit(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
<form>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="submit" value="Submit" onClick={this.formSubmit} />
</form>
);
}
}
export default Form;
Giriş alanları için durumu korumamız gerekir, dolayısıyla tepki için özel bir yöntem sağlanır. setDevlet, bu da bir değişiklik olduğunda durumun korunmasına yardımcı olur.
Metin kutusunda ve submit butonunda onChange ve onClick olaylarını kullandık. Kullanıcı metin kutusunun içine girdiğinde onChange olayı çağrılır ve state object state içindeki name alanı aşağıda gösterildiği gibi güncellenir:
UpdateName(event) {
this.setState({name: event.target.value});
}
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Form from './form.jsx';
ReactDOM.render(
<Form />,
document.getElementById('root')
);
Tarayıcıdaki çıktı aşağıdaki gibidir:
Adım 1) Adınızı metin kutusuna girin:
- Gönder düğmesine tıklayın
ReactJS'de Etkinliklerle Çalışmak
Reactjs'deki olaylarla çalışmak, javascript'te yaptığınızla aynıdır. Javascript'te kullanılan tüm olay işleyicilerini kullanabilirsiniz. setState() yöntemi, kullanıcı herhangi bir Html öğesiyle etkileşime girdiğinde durumu güncellemek için kullanılır.
Burada olayların tepkilerde nasıl kullanılacağına dair çalışan bir örnek var.
olaylar.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class EventTest extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
<div>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="button" value="Click Here" onClick={this.testclick} />
</div>
);
}
}
export default EventTest;
Giriş alanları için durumu korumamız gerekir, dolayısıyla tepki için özel bir yöntem sağlanır. setDevlet, bu da bir değişiklik olduğunda durumun korunmasına yardımcı olur.
Olayları kullandık Biz değiştiririz ve tıklamada metin kutusu ve düğmede. Kullanıcı metin kutusunun içine girdiğinde Biz değiştiririz olay çağrılır ve durum nesne durumu içindeki ad alanı aşağıda gösterildiği gibi güncellenir:
UpdateName(event) {
this.setState({name: event.target.value});
}
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import EventTest from './events.jsx';
ReactDOM.render(
<EventTest />,
document.getElementById('root')
);
İşte tarayıcıdaki çıktı:
Kullanıcı adı girdiğinde:
Kullanıcı Buraya Tıklayın butonuna tıkladığında:
ReactJS'de Satır İçi CSS ile Çalışmak
Reaksiyonlarda satır içi css'in çalışmasını anlamak için çalışan bir örneğe göz atacağız.
addstyle.jsx
import React from 'react';
import ReactDOM from 'react-dom';
const h1Style = {
color: 'red'
};
function Hello(props) {
return <h1 style={h1Style}>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;
h1 etiketine color: 'red' stilini ekledim.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './addstyle.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
Tarayıcıdaki çıktı aşağıdaki gibidir:
Yukarıdaki örnekte gösterildiği gibi, öğe üzerinde istediğiniz stil nesnesini oluşturabilir ve stil eklemek için bir ifade kullanabilirsiniz.
ReactJS'de Harici CSS ile Çalışmak
Harici bir css oluşturalım, bunun için bir css/ klasörü oluşturalım ve içine style.css'yi ekleyelim.
style.css
.h1tag {
color:red;
}
style.css dosyasını index.html dosyanıza ekleyin
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id = "root"></div>
<script src = "out/script.min.js"></script>
</body>
</html>
Şimdi sınıfı .jsx dosyasındaki h1 etiketine ekleyelim.
addstyle.jsx
import React from 'react';
import ReactDOM from 'react-dom';
let classforh1 = 'h1tag';
function Hello(props) {
return <h1 className={classforh1}>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './addstyle.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
className niteliğine sınıf ayrıntıları verilir. Şimdi tarayıcıda test edelim.
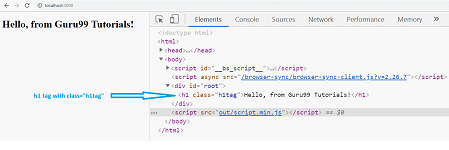
Tarayıcıda h1 etiketini incelediğinizde şunu görürsünüz:
h1 etiketine class=”h1tag” öğesinin başarıyla eklendiğini görebilirsiniz.
ÖZET
- ReactJS açık kaynaklı bir ön uçtur JavaKullanıcı arayüzünü oluşturmak için betik kütüphanesi. Facebook tarafından sürdürülmekte ve günümüzde birçok şirket tarafından UI geliştirme için kullanılmaktadır.
- ReactJS'nin temel özellikleri arasında JSX, bileşenler (işlevsel bileşenler ve sınıf tabanlı bileşenler), bir bileşenin yaşam döngüsü, donanımlar ve bir bileşen için durum desteği, javascript ifadeleriyle çalışma yer alır.
- ReactJS'nin proje kurulumu, CDN dosyaları kullanılarak ve ayrıca projeyi oluşturmak için npm paketleri kullanılarak açıklanmaktadır.
- JSX, javascript'in bir uzantısıdır. Html ve javascript'i bir arada kullanma gücüne sahip olacağınız şablon scriptidir.
- Bileşenler, mantığı yeniden kullanılabilir bağımsız kodlara bölerek kodun kolaylaştırılmasına yardımcı olan saf javascript işlevleri gibidir.
- Durum, reactjs oluşturmada kullanılacak verilere sahip olan aksesuarlara benzer bir javascript nesnesidir. Durum verileri özel bir nesnedir ve bir sınıf içindeki bileşenler içinde kullanılır.
- Prop'lar bir bileşenin içinde kullanılacak özelliklerdir.
- Bir bileşen yaşam döngüsü Başlatma, Montaj, Güncelleme ve Montajı Kaldırma aşamalarına bölünmüştür.
- Reaksiyon gibi html giriş öğelerinde , ve <select />'nin kendi durumu vardır ve kullanıcı setState() yöntemini kullanarak etkileşim kurduğunda güncellenmesi gerekir.
- Reactjs'deki olaylarla çalışmak, javascript'te yaptığınızla aynıdır. Javascript'te kullanılan tüm olay işleyicilerini kullanabilirsiniz. setState() yöntemi, kullanıcı herhangi bir Html öğesiyle etkileşime girdiğinde durumu güncellemek için kullanılır.
- ReactJS, javascript ifadesini kullanarak harici css'nin yanı sıra satır içi css ile çalışmanıza olanak tanır.
Ayrıca Kontrol Edin: - En İyi 70 React Röportaj Soruları ve Cevapları (Güncellendi)