C# Windows Örnekle Form Uygulama Eğitimi
Windows form uygulaması, bir bilgisayarda çalışmak üzere tasarlanmış bir uygulamadır. Web tarayıcısında çalışmaz çünkü o zaman bir web uygulaması haline gelir.
Bu Eğitimde nasıl oluşturabileceğimize odaklanacağız Windowstabanlı uygulamalar. Ayrıca C#'ın çeşitli unsurlarıyla nasıl çalışılacağına dair bazı temel bilgileri de öğreneceğiz. Windows uygulama.
Windows Form Temelleri
A Windows form uygulaması masaüstü bilgisayarda çalışan bir uygulamadır. A Windows Form uygulamaları normalde etiketler, metin kutuları, liste kutuları vb. gibi bir dizi kontrole sahip olacaktır.
Aşağıda basit bir örnek verilmiştir Windows başvuru formu C#. Kullanıcının erişebileceği basit bir Giriş ekranını gösterir. Kullanıcı gerekli kimlik bilgilerini girecek ve ardından devam etmek için Giriş düğmesine tıklayacaktır.
Yukarıdaki uygulamada mevcut olan kontrollere bir örnek
- Bu, normalde bitişik kontrolleri tanımlamak için kullanılan bir etiket kontrolleri koleksiyonudur. Yani bizim durumumuzda, 2 metin kutumuz var ve etiketler kullanıcıya bir metin kutusunun kullanıcı adını girmek için, diğerinin de parola girmek için olduğunu söylemek için kullanılır.
- Kullanıcının gireceği kullanıcı adı ve şifreyi tutmak için 2 adet textbox kullanılmaktadır.
- Son olarak düğme kontrolüne sahibiz. Düğme kontrolüne normalde belirli bir dizi eylemi gerçekleştirmek için bazı kodlar eklenir. Örneğin yukarıdaki durumda, düğmenin kullanıcı tarafından girilen kullanıcı adını ve şifreyi doğrulama eylemini gerçekleştirmesini sağlayabiliriz.
C# Merhaba Dünya
Şimdi Visual Studio'da basit bir 'hello world' uygulamasını nasıl uygulayabileceğimize dair bir örneğe bakalım. Bunun için aşağıda belirtilen adımları uygulamamız gerekir
) 1 Adım İlk adım, Visual Studio'da yeni bir proje oluşturmayı içerir. Başlattıktan sonra Visual Studio, Yeni->Proje menü seçeneğini seçmeniz gerekir.
) 2 Adım Bir sonraki adım proje türünü seçmektir. Windows Form uygulaması. Burada projemizin adını ve yerini de belirtmemiz gerekiyor.
- Proje iletişim kutusunda, Visual Studio'da farklı türde projeler oluşturmak için çeşitli seçenekler görebiliriz. Windows sol taraftaki seçenek.
- tıkladığımızda Windows Önceki adımdaki seçenekler için bir seçenek görebileceğiz Windows Form Başvurusu. Bu seçeneğe tıklayın.
- Uygulamaya bir isim vereceğiz. Bizim durumumuzda DemoApplication'dır. Ayrıca uygulamamızı saklayabileceğimiz bir yer de sağlayacağız.
- Son olarak 'Tamam' butonuna tıklayarak Visual Studio'nun projemizi oluşturmasını sağlıyoruz.
Yukarıdaki adımları takip ettiğinizde Visual Studio'da aşağıdaki çıktıyı elde edersiniz.
Çıktı:-
Visual Studio'da görüntülenen bir Form Tasarımcısı göreceksiniz. Form Tasarımcısı'nda formunuzu oluşturmaya başlayacaksınız. Windows Form uygulaması.
Çözüm Gezgini'nde DemoApplication Çözümünü de görebileceksiniz. Bu çözüm aşağıdaki 2 proje dosyasını içerecektir
- Forms1.cs adlı bir Form uygulaması. Bu dosya tüm kodları içerecektir. Windows Başvuru formu.
- Program.cs adlı Ana program, Visual Studio'da yeni bir uygulama oluşturulduğunda oluşturulan varsayılan kod dosyasıdır. Bu kod, uygulamanın bir bütün olarak başlangıç kodunu içerecektir.
Visual Studio'nun sol tarafında ayrıca bir Araç göreceksinizBoxAraç kutusu, bir programa eklenebilecek tüm denetimleri içerir. Windows Formlar. Metin kutusu veya etiket gibi kontroller, bir forma eklenebilecek kontrollerden sadece birkaçıdır. Windows Formlar.
Aşağıda Toolbox'ın nasıl göründüğüne dair bir ekran görüntüsü bulunmaktadır.
) 3 Adım Bu adımda, Forma "Merhaba Dünya" ifadesini gösterecek bir etiket ekleyeceğiz. Araç kutusundan Etiket denetimini seçmeniz ve onu basitçe Forma sürüklemeniz gerekecektir.
Etiketi forma sürüklediğinizde aşağıda gösterildiği gibi forma gömülü etiketi görebilirsiniz.
) 4 Adım Bir sonraki adım kontrolün özelliklerine gitmek ve metni 'Merhaba Dünya' olarak değiştirmek.
Bir kontrolün özelliklerine gitmek için kontrole sağ tıklayıp Özellikler menü seçeneğini seçmeniz gerekir.
- Özellikler paneli Visual Studio'da da gösterilir. Bu yüzden etiket denetimi için, özellikler denetiminde, Metin bölümüne gidin ve "Merhaba Dünya" girin.
- Her Kontrol, kontrolü tanımlayan bir dizi özelliğe sahiptir.
Yukarıdaki tüm adımları takip edip programınızı Visual Studio'da çalıştırırsanız, aşağıdaki çıktıyı alırsınız
Çıktı:-
Çıktıda şunu görebilirsiniz: Windows Form görüntülenir. Ayrıca formda 'Merhaba Dünya'nın görüntülendiğini de görebilirsiniz.
Bir forma Denetimler ekleme
Önceki bölümde "Merhaba Dünya"yı görüntülemek için etiket kontrolünü eklediğimizde forma nasıl kontrol ekleneceğini görmüştük.
Kullanabileceğiniz diğer kontrollere bakalım Windows formlarını inceleyin ve bazı ortak özelliklerini görün.
Gelen eden Windows C# örneklerinde form uygulaması yaparak, aşağıdaki işlevselliğe sahip bir form oluşturacağız.
- Kullanıcının ad ve adres girme yeteneği.
- Kullanıcının ikamet ettiği şehri seçme seçeneği
- Kullanıcının cinsiyet için bir seçenek girebilmesi.
- Kullanıcının öğrenmek istediği dersi seçme seçeneği. Hem C# hem de ASP.Net için seçimler yapılacak
Şimdi her bir kontrole ayrıntılı olarak bakalım ve yukarıda belirtilen işlevselliğe sahip formu oluşturmak için bunları ekleyelim.
grup Box
Bir grup kutusu, denetimleri bir bölüme mantıksal olarak gruplamak için kullanılır. Bir kişinin adı ve adresi gibi ayrıntıları girmek için bir denetim koleksiyonunuz olduğunu varsayalım. İdeal olarak, bunlar bir kişinin ayrıntılarıdır, bu nedenle bu ayrıntıları Form'da ayrı bir bölümde bulundurmak istersiniz. Bu amaçla bir grup kutusu kullanabilirsiniz. Aşağıda gösterilen bir örnekle bunu nasıl uygulayabileceğimizi görelim
) 1 Adım İlk adım, Groupbox denetimini üzerine sürüklemektir Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun
) 2 Adım Grup kutusu eklendikten sonra, grup kutusu denetimine tıklayarak özellikler penceresine gidin. Özellikler penceresinde, Metin özelliğine gidin ve bunu “Kullanıcı Ayrıntıları” olarak değiştirin.
Yukarıdaki değişiklikleri yaptıktan sonra aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Çıktıda, Groupbox'ın forma eklendiğini açıkça görebilirsiniz. Ayrıca, groupbox'ın metninin "Kullanıcı Ayrıntıları" olarak değiştirildiğini de görebilirsiniz.
Etiket Kontrolü
Sırada Etiket Kontrolü var. Etiket kontrolü, kullanıcıya formda bir metin veya mesaj göstermek için kullanılır. Etiket kontrolü normalde diğer kontrollerle birlikte kullanılır. Yaygın örnekler, bir etiketin metin kutusu kontrolüyle birlikte eklendiği durumlardır.
Etiket, kullanıcıya metin kutusunda neyin doldurulması beklendiğini belirtir. Aşağıda gösterilen bir örnekle bunu nasıl uygulayabileceğimizi görelim. 2 etiket ekleyeceğiz, biri 'isim' ve diğeri 'adres' olarak adlandırılacak. Bunlar, sonraki bölümde eklenecek metin kutusu denetimleriyle birlikte kullanılacak.
) 1 Adım İlk adım, etiket kontrolünü Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun. Etiket denetimini 2 kez sürüklediğinizden emin olun, böylece biri 'isim' için diğeri de 'adres' için olabilir.
) 2 Adım Etiket eklendikten sonra etiket kontrolüne tıklayarak özellikler penceresine gidin. Özellikler penceresinde her etiket denetiminin Metin özelliğine gidin.
Yukarıdaki değişiklikleri yaptıktan sonra aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Forma eklenen etiket kontrollerini görebilirsiniz.
Metin kutusu
Bir metin kutusu, kullanıcının metin girmesine izin vermek için kullanılır Windows C#'ta uygulama. Aşağıda gösterilen bir örnekle bunu nasıl uygulayabileceğimizi görelim. Forma 2 metin kutusu ekleyeceğiz, biri İsim için, diğeri ise kullanıcı için girilecek adres için
) 1 Adım İlk adım, metin kutusu denetimini üzerine sürüklemektir Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun
) 2 Adım Metin kutuları eklendikten sonra, metin kutusu denetimine tıklayarak özellikler penceresine gidin. Özellikler penceresinde, Name özelliğine gidin ve her metin kutusuna anlamlı bir ad ekleyin. Örneğin, kullanıcı için metin kutusunu txtName ve adres için olanı txtAddress olarak adlandırın. Bu denetimlere ek işlevsellik eklemek daha kolay hale geldiğinden, denetimler için bir adlandırma kuralı ve standardı yapılmalıdır; bunu daha sonra göreceğiz.
Yukarıdaki değişiklikleri yaptıktan sonra aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Çıktıda Textbox'ların forma eklendiğini açıkça görebilirsiniz.
Liste kutusu
Bir Liste Kutusu, listedeki öğelerin bir listesini sergilemek için kullanılır Windows form. Aşağıda gösterilen bir örnekle bunu nasıl uygulayabileceğimizi görelim. Forma bazı şehir konumlarını depolamak için bir liste kutusu ekleyeceğiz.
) 1 Adım İlk adım, liste kutusu denetimini üzerine sürüklemektir Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun
) 2 Adım Liste kutusu eklendikten sonra liste kutusu denetimine tıklayarak özellikler penceresine gidin.
- İlk olarak, Listbox kutu denetiminin özelliğini değiştirin, bizim durumumuzda bunu lstCity olarak değiştirdik
- Öğeler özelliğine tıklayın. Bu, liste kutusunda gösterilebilecek farklı öğeler eklemenize olanak tanır. Bizim durumumuzda, öğeler "koleksiyonunu" seçtik.
- Açılan Dize Koleksiyonu Düzenleyicisine şehir adlarını girin. Bizim durumumuzda “Mumbai”, “Bangalore” ve “Haydarabad”a girdik.
- Son olarak 'Tamam' butonuna tıklayın.
Yukarıdaki değişiklikleri yaptıktan sonra aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Çıktıda, Listbox'ın forma eklendiğini görebilirsiniz. Ayrıca, listbox'ın şehir değerleriyle doldurulduğunu da görebilirsiniz.
RadioButton
Kullanıcının aralarından birini seçebileceği öğelerin listesini göstermek için bir Radiobutton kullanılır. Aşağıda gösterilen örnekle bunu nasıl uygulayabileceğimizi görelim. Erkek/kadın seçeneği için bir radyo düğmesi ekleyeceğiz.
) 1 Adım İlk adım, 'radyo düğmesi' kontrolünü Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun.
) 2 Adım Radiobutton eklendikten sonra Radiobutton kontrolüne tıklayarak özellikler penceresine gidin.
- Öncelikle her iki Radyo kontrolünün de metin özelliğini değiştirmeniz gerekir. Özellikler penceresine gidin ve bir radyo düğmesinin metnini erkek, diğerinin metnini dişi olarak değiştirin.
- Benzer şekilde, her iki Radyo kontrolünün de name özelliğini değiştirin. Özellikler penceresine gidin ve bir radyo düğmesinin adını 'rdMale' olarak, diğeri içinse 'rdfemale' olarak değiştirin.
Yukarıdaki değişiklikleri yaptığınızda aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Radyo düğmelerinin eklendiğini göreceksiniz. Windows Form.
Onay Kutusu
Bir onay kutusu, kullanıcının birden fazla seçeneği seçebileceği bir seçenek listesi sağlamak için kullanılır. Aşağıda gösterilen bir örnekle bunu nasıl uygulayabileceğimizi görelim. 2 onay kutusu ekleyeceğiz Windows formlar. Bu onay kutuları kullanıcıya C# veya ASP.Net öğrenmek isteyip istemediğine dair bir seçenek sunacaktır.
) 1 Adım İlk adım, onay kutusu denetimini üzerine sürüklemektir Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun
) 2 Adım Onay kutusu eklendikten sonra Onay Kutusu denetimine tıklayarak özellikler penceresine gidin.
Özellikler penceresinde,
- İlk olarak, her iki onay kutusu denetiminin de metin özelliğini değiştirmeniz gerekir. Özellikler penceresine gidin ve metni C# ve ASP.Net.
- Benzer şekilde, her iki Radyo kontrolünün de name özelliğini değiştirin. Özellikler penceresine gidin ve bir onay kutusunun adını chkC olarak, diğeri içinse chkASP olarak değiştirin.
Yukarıdaki değişiklikleri yaptıktan sonra aşağıdaki çıktıyı göreceksiniz
Çıktı:-
düğme
Kullanıcının daha sonra formun işlenmesini başlatacak bir düğmeye tıklamasına izin vermek için bir düğme kullanılır. Aşağıda gösterilen örnekle bunu nasıl uygulayabileceğimizi görelim. Formdaki tüm bilgileri göndermek için kullanılacak 'Gönder' adında basit bir düğme ekleyeceğiz.
) 1 Adım İlk adım, düğme kontrolünü Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun
) 2 Adım Button eklendikten sonra Button kontrolüne tıklayarak özellikler penceresine gidin.
- İlk olarak, button denetiminin text özelliğini değiştirmeniz gerekir. Özellikler penceresine gidin ve text'i 'submit' olarak değiştirin.
- Benzer şekilde, kontrolün name özelliğini değiştirin. Özellikler penceresine gidin ve name'i 'btnSubmit' olarak değiştirin.
Yukarıdaki değişiklikleri yaptıktan sonra aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Tebrikler, artık ilk temel eğitiminizi aldınız Windows Form yerinde. Şimdi Kontroller için Event işlemeyi nasıl yapabileceğimizi görmek için bir sonraki konuya geçelim.
Kontroller için C# Olay İşleme
Windows form ile çalışırken, kontrollere olaylar ekleyebilirsiniz. Bir olay, bir eylem gerçekleştirildiğinde gerçekleşen bir şeydir. Muhtemelen en yaygın eylem, bir formdaki bir düğmeye tıklamaktır. C# dilinde Windows Formlara, form üzerinde bir butona basıldığında belirli eylemleri gerçekleştirmek için kullanılabilecek kodlar ekleyebilirsiniz.
Normalde bir form üzerinde bir düğmeye basıldığında bu, bazı işlemlerin gerçekleşmesi gerektiği anlamına gelir.
Buton olay senaryosuna geçmeden önce olaylardan birine ve nasıl ele alınabileceğine bir göz atalım.
Aşağıdaki örnek, Listbox denetimi için bir olayı sergileyecektir. Yani, listbox denetiminde bir öğe seçildiğinde, öğenin seçildiğini gösteren bir mesaj kutusu açılmalıdır. Bunu başarmak için aşağıdaki adımları uygulayalım.
) 1 Adım Double form tasarımcısındaki Liste Kutusu'na tıklayın. Bunu yaparak, Visual Studio formun kod dosyasını otomatik olarak açacaktır. Ve otomatik olarak koda bir olay yöntemi ekleyecektir. Bu olay yöntemi, liste kutusundaki herhangi bir öğe seçildiğinde tetiklenecektir.
Yukarıda, formdaki List box denetimine çift tıkladığınızda Visual Studio tarafından otomatik olarak eklenen kod parçası bulunmaktadır. Şimdi, gerekli işlevselliği listbox olayına eklemek için aşağıdaki kod bölümünü bu kod parçasına ekleyelim.
- Bu, List box denetimine çift tıkladığınızda Visual Studio tarafından otomatik olarak oluşturulan olay işleyici yöntemidir. Yöntem adının karmaşıklığı veya yönteme geçirilen parametreler hakkında endişelenmenize gerek yoktur.
- Burada SelectedItem'ı lstCity.SelectedItem özelliği aracılığıyla alıyoruz. lstCity'nin Listbox kontrolümüzün adı olduğunu unutmayın. Daha sonra seçili öğenin gerçek değerini almak için GetItemText yöntemini kullanırız. Daha sonra bu değeri text değişkenine atarız.
- Son olarak Mesajı kullanıyoruzBox Metin değişkeninin değerini kullanıcıya görüntüleme yöntemi.
Yukarıdaki değişiklikleri yapıp programı Visual Studio'da çalıştırdığınızda aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Çıktıdan, liste kutusundan herhangi bir öğe seçildiğinde bir mesaj kutusunun açılacağını görebilirsiniz. Bu, liste kutusundan seçilen öğeyi gösterecektir.
Şimdi son kontrol olan buton tıklama yöntemine bakalım. Bu da aynı felsefeyi takip eder. Forms Designer'daki butona çift tıklamanız yeterlidir ve bu buton olay işleyicisi için yöntemi otomatik olarak ekleyecektir. Daha sonra sadece aşağıdaki kodu eklemeniz gerekir.
- Bu, düğme denetimine çift tıkladığınızda Visual Studio tarafından otomatik olarak oluşturulan olay işleyici yöntemidir. Yöntem adının karmaşıklığı veya yönteme geçirilen parametreler konusunda endişelenmenize gerek yok.
- Burada name ve address textbox'a girilen değerleri alıyoruz. Değerler textbox'ın text özelliğinden alınabilir. Daha sonra değerleri name ve address olmak üzere 2 değişkene atıyoruz.
- Son olarak Mesajı kullanıyoruzBox Kullanıcıya ad ve adres değerlerini görüntüleme yöntemi.
Yukarıdaki değişiklikleri yapıp programı Visual Studio'da çalıştırdığınızda aşağıdaki çıktıyı göreceksiniz
Çıktı:-
- Öncelikle ad ve adres alanına bir değer girin.
- Daha sonra Gönder butonuna tıklayın
Gönder butonuna tıkladığınızda karşınıza bir mesaj kutusu açılacak ve kullanıcı detayları kısmına girdiğiniz bilgiler doğru bir şekilde gösterilecektir.
Ağaç ve ResimBox Control
Bakabileceğimiz 2 kontrol daha var, biri 'Ağaç Kontrolü', diğeri 'Görüntü kontrolü'. Bu kontrolleri nasıl uygulayabileceğimize dair örneklere bakalım
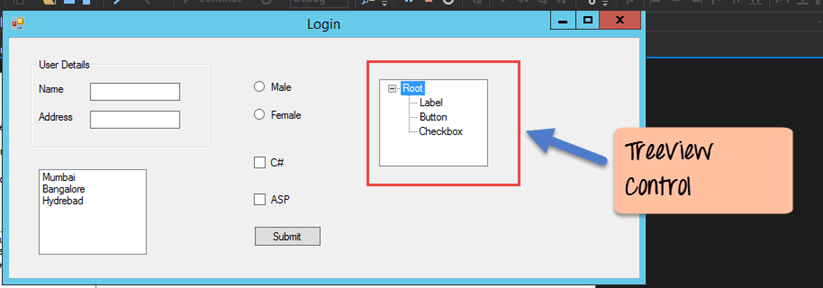
Ağaç Kontrolü
– Ağaç kontrolü, öğeleri ağaç benzeri bir şekilde listelemek için kullanılır. Muhtemelen en iyi örnek, gördüğümüz zamandır. Windows Explorer'ın kendisi. İçindeki klasör yapısı Windows Explorer ağaca benzer bir yapıya benzer.
Aşağıda gösterilen örnekle bunu nasıl uygulayabileceğimizi görelim.
) 1 Adım İlk adım, Ağaç kontrolünü Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun
) 2 Adım Bir sonraki adım, ağaç koleksiyonuna düğümler eklemeye başlamaktır, böylece ağaçta uygun şekilde ortaya çıkabilir. Öncelikle ağaç koleksiyonuna kök düğüm eklemek için aşağıdaki alt adımları takip edelim.
- Ağaç görünümü denetimi için özellikler araç kutusuna gidin. Düğümün özelliğine tıklayın. Bu, TreeNode Editor'ı getirecektir
- Ağaç koleksiyonuna bir kök düğüm eklemek için TreeNode Düzenleyicisinde Kök Ekle düğmesine tıklayın.
- Daha sonra Kök düğümün metnini değiştirin ve metni Kök olarak sağlayın ve 'Tamam' düğmesine tıklayın. Bu, Kök düğümü ekleyecektir.
) 3 Adım Bir sonraki adım, alt düğümleri ağaç koleksiyonuna eklemeye başlamaktır. Ağaç koleksiyonuna alt kök düğümü eklemek için aşağıdaki alt adımları takip edelim.
- İlk olarak Çocuk ekle butonuna tıklayın. Bu, Ağaç koleksiyonuna alt düğümler eklemenizi sağlar.
- Her bir alt düğüm için, text özelliğini değiştirin. Önceki adımı ve bu adımı tekrarlamaya devam edin ve 2 ek düğüm ekleyin. Sonunda, yukarıda gösterildiği gibi, sırasıyla Label, Button ve Checkbox metniyle 3 düğümünüz olacak.
- OK düğmesine tıklayın
Yukarıdaki değişiklikleri yaptıktan sonra aşağıdaki çıktıyı göreceksiniz.
Çıktı:-
Forma eklenen Ağaç görünümünü görebileceksiniz. Çalıştırdığınızda Windows form uygulamasında kök düğümü genişletebilir ve alt düğümleri listede görebilirsiniz.
ResimBox Control
Bu kontrol Winforms C#'a resim eklemek için kullanılır. Aşağıda gösterilen örnekle bunu nasıl uygulayabileceğimizi görelim.
) 1 Adım İlk adım Resmi sürüklemektirBox C# üzerinde kontrol Windows Aşağıda gösterildiği gibi araç kutusundan form oluşturun
) 2 Adım Bir sonraki adım aslında resim kutusu denetimine bir resim eklemektir. Bu, aşağıdaki adımları izleyerek yapılabilir.
- İlk önce Resim için Resim özelliğine tıklayınBox kontrol. Yeni bir pencere açılacaktır.
- Bu pencerede, Import butonuna tıklayın. Bu, picturebox denetimine bir resim eklemek için kullanılacaktır.
- Resim kutusuna eklemek istediğiniz resmi seçebileceğiniz bir iletişim kutusu açılacaktır
- OK düğmesine tıklayın
Yukarıdaki değişiklikleri yaptığınızda aşağıdaki çıktıyı göreceksiniz
Çıktı:-
Çıktıdan formda bir görselin görüntülendiğini görebilirsiniz.
ÖZET
- A Windows C# uygulamasındaki form, bir bilgisayarın masaüstünde çalışan bir uygulamadır. Visual Studio Form, C# ile birlikte bir uygulama oluşturmak için kullanılabilir Windows Form uygulaması.
- Kontroller eklenebilir Windows Visual Studio'daki Toolbox aracılığıyla C# formları. Etiketler, onay kutuları, radyo düğmeleri vb. gibi kontroller toolbox aracılığıyla forma eklenebilir.
- Ağaç görünümü kontrolü ve Resim Kontrolü gibi gelişmiş kontroller de kullanılabilir.Box kontrol.
- Olay işleyicileri, kontrollerden oluşturulan olaylara yanıt vermek için kullanılır. En yaygın olanı, düğmeye tıklanan olay için eklenendir.