Java Tutorial Swing: come creare un'applicazione GUI in Java
Che cosa è Swing in Java?
Entra Java è un toolkit di interfaccia utente grafica (GUI) che include i componenti GUI. Swing fornisce un ricco set di widget e pacchetti per realizzare componenti GUI sofisticati per Java applicazioni. Swing è una parte di Java Foundation Classi (JFC), che è un'API per Java Programmazione GUI che fornisce GUI.
. Java La libreria Swing è costruita sulla base di Java Toolkit widget astratti (AWT), un vecchio toolkit GUI dipendente dalla piattaforma. Puoi usare il Java semplici componenti di programmazione GUI come pulsanti, caselle di testo, ecc., dalla libreria, senza dover creare i componenti da zero.
In questa Java Tutorial Swing, imparerai Java Nozioni di base sulla GUI come-
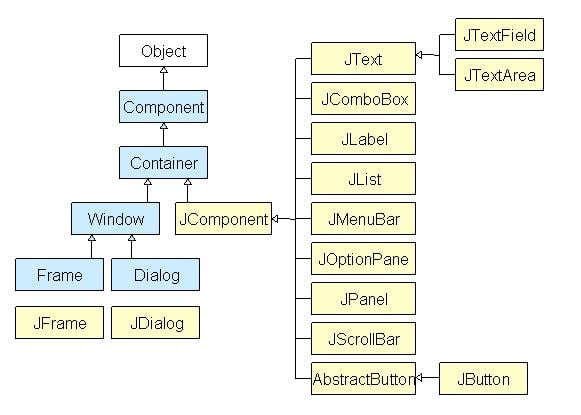
Java Diagramma gerarchico della classe Swing

Tutti i componenti dentro Java Swing è un JComponent che può essere aggiunto alle classi contenitore.
Cos'è una classe contenitore?
Le classi contenitore sono classi che possono contenere altri componenti. Quindi, per creare a Java Swing GUI, abbiamo bisogno di almeno un oggetto contenitore. Ci sono 3 tipi di Java Contenitori oscillanti.
- Pannello: È un puro contenitore e non è una finestra in sé. L'unico scopo di un Pannello è organizzare i componenti in una finestra.
- Telaio: È una finestra completamente funzionante con il suo titolo e le sue icone.
- Dialogo: può essere considerata come una finestra pop-up che viene visualizzata quando è necessario visualizzare un messaggio. Non è una finestra completamente funzionante come Frame.
In cosa consiste la GUI Java?
GUI (interfaccia utente grafica) in Java è un costruttore di esperienze visive facile da usare per Java applicazioni. È costituito principalmente da componenti grafici come pulsanti, etichette, finestre, ecc. attraverso i quali l'utente può interagire con un'applicazione. La GUI svolge un ruolo importante per creare interfacce semplici per Java applicazioni.
Come creare una GUI in Java con l'esempio
Ora in questo Java Tutorial GUI, capiamo come creare una GUI in Java con altalene in Java esempi.
Passo 1) Copia il codice in un editor
Nel primo passaggio, copia il codice seguente in un editor.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button = new JButton("Press");
frame.getContentPane().add(button); // Adds Button to content pane of frame
frame.setVisible(true);
}
}
Passo 2) Esegui il codice
Passaggio successivo: salva, compila ed esegui il codice
Passo 3) Copia il codice seguente in un editor
Ora aggiungiamo un pulsante al nostro frame. Copiamo il seguente codice in un editor da quello fornito Java Esempio di interfaccia utente
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Press");
frame.getContentPane().add(button1);
frame.setVisible(true);
}
}
Passo 4) Esegui il codice
Successivamente, esegui il codice. Otterrai un grande pulsante.
Passo 5) Aggiungi due pulsanti
Che ne dici di aggiungere due pulsanti? Copia il seguente codice in un editor.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Button 1");
JButton button2 = new JButton("Button 2");
frame.getContentPane().add(button1);
frame.getContentPane().add(button2);
frame.setVisible(true);
}
}
Passo 6) Salva ed esegui il programma
Successivamente, salva, compila ed esegui il programma.
Passo 7) Controlla l'output
Risultato imprevisto =? I pulsanti si sovrappongono.
Java Layout Manager
Il Gestore layout viene utilizzato per disporre (o organizzare) la GUI Java componenti all'interno di un contenitore. Esistono molti gestori di layout, ma i più utilizzati sono:
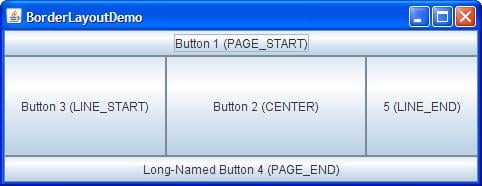
Java Layout bordoLa
A BorderLayout posiziona i componenti in un massimo di cinque aree: superiore, inferiore, sinistra, destra e centro. È il gestore del layout predefinito per ogni JFrame Java

Java FlowLayout
FlowLayout è il gestore di layout predefinito per ogni JPanel. Dispone semplicemente i componenti in un'unica riga, uno dopo l'altro.

Java GrigliaBagLayout
È il più sofisticato di tutti i layout. Allinea i componenti posizionandoli all'interno di una griglia di celle, consentendo ai componenti di estendersi su più di una cella.

Passo 8) Crea cornice di chat
Che ne dici di creare un frame di chat come quello sotto?
Prova a codificarti prima di guardare il programma qui sotto.
//Usually you will require both swing and awt packages
// even if you are working with just swings.
import javax.swing.*;
import java.awt.*;
class gui {
public static void main(String args[]) {
//Creating the Frame
JFrame frame = new JFrame("Chat Frame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 400);
//Creating the MenuBar and adding components
JMenuBar mb = new JMenuBar();
JMenu m1 = new JMenu("FILE");
JMenu m2 = new JMenu("Help");
mb.add(m1);
mb.add(m2);
JMenuItem m11 = new JMenuItem("Open");
JMenuItem m22 = new JMenuItem("Save as");
m1.add(m11);
m1.add(m22);
//Creating the panel at bottom and adding components
JPanel panel = new JPanel(); // the panel is not visible in output
JLabel label = new JLabel("Enter Text");
JTextField tf = new JTextField(10); // accepts upto 10 characters
JButton send = new JButton("Send");
JButton reset = new JButton("Reset");
panel.add(label); // Components Added using Flow Layout
panel.add(tf);
panel.add(send);
panel.add(reset);
// Text Area at the Center
JTextArea ta = new JTextArea();
//Adding Components to the frame.
frame.getContentPane().add(BorderLayout.SOUTH, panel);
frame.getContentPane().add(BorderLayout.NORTH, mb);
frame.getContentPane().add(BorderLayout.CENTER, ta);
frame.setVisible(true);
}
}


