Armazenar variáveis, eco, alerta, manipulação de pop-up em Selenium IDE
Neste tutorial, aprenderemos comandos de armazenamento, comandos de eco, alertas e manipulação de pop-ups.
Selenium Variáveis IDE
Store
Para armazenar variáveis em Selenium IDE, usamos o comando “store”. A ilustração abaixo armazena o valor “tutorial” em uma variável chamada “myVariable”.
Para acessar a variável, basta colocá-la entre um símbolo ${ … }. Por exemplo, para inserir o valor de “myVariable” na caixa de texto “userName” de Mercury Tours, insira ${myVariable} no campo Valor.
StoreElementPresent
Este comando armazena “true” ou “false” dependendo da presença do elemento especificado. O script abaixo armazena o valor booleano “true” em “var1” e “false” em “var2”. Para verificar, usaremos o comando “echo” para exibir os valores de var1 e var2. O URL base da ilustração abaixo foi definido como Mercury Página inicial de passeios.
StoreText
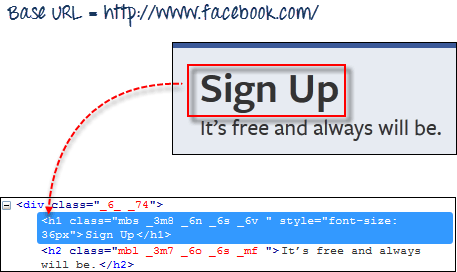
Este comando é usado para armazenar o texto interno de um elemento em uma variável. A ilustração abaixo armazena o texto interno da tag do Facebook em uma variável chamada 'textVar'.
Como é o único elemento da página, é seguro usar 'css=h1' como nosso alvo. A imagem abaixo mostra que Selenium O IDE conseguiu salvar a string “Sign Up” na variável 'textVar' imprimindo seu valor corretamente.
Alertas, pop-up e vários Windows
Os alertas são provavelmente a forma mais simples de janelas pop-up. O mais comum Selenium Os comandos do IDE usados no tratamento de alertas são os seguintes:
| Alertas | Uso |
|---|---|
|
assertAlert assertNotAlert |
recupera a mensagem do alerta e a afirma em um valor de string que você especificou |
|
assertAlertPresent assertAlertNotPresent |
afirma se um Alerta está presente ou não |
| alertadeloja | recupera a mensagem de alerta e a armazena em uma variável que você especificará |
| storeAlertPresent | retorna TRUE se um alerta estiver presente; FALSO caso contrário |
|
verificar Alerta verificarNotAlert |
recupera a mensagem do alerta e verifica se ela é igual ao valor da string que você especificou |
|
verificarAlertPresent verificarAlertNotPresent |
verifica se um Alerta está presente ou não |
Lembre-se destas duas coisas ao trabalhar com alertas:
- Selenium O IDE clicará automaticamente no botão OK da janela de alerta e, portanto, você não poderá ver o alerta real.
- Selenium O IDE não será capaz de lidar com alertas que estejam na função onload() da página. Ele só será capaz de lidar com alertas gerados após o carregamento completo da página.
Neste exemplo, usaremos o comando storeAlert para mostrar que mesmo que Selenium O IDE não mostrou o alerta real, mas ainda conseguiu recuperar sua mensagem.
Passo 1) In Selenium IDE, defina o URL base como http://jsbin.com. e o URL completo é: http://jsbin.com/usidix
Passo 2) Crie o script conforme mostrado abaixo.
Passo 3) Execute o script e não espere poder ver o alerta real.
Confirmações
As confirmações são pop-ups que fornecem os botões OK e CANCELAR, em oposição aos alertas que fornecem apenas o botão OK. Os comandos que você pode usar no tratamento de confirmações são semelhantes aos do tratamento de alertas.
- assertConfirmation/assertNotConfirmation
- assertConfirmationPresent/assertConfirmationNotPresent
- lojaConfirmação
- lojaConfirmaçãoPresente
- verificarConfirmação/verifyNotConfirmation
- verifyConfirmationPresent/verifyConfirmationNotPresent
No entanto, estes são os comandos adicionais que você precisa usar para instruir Selenium qual opção escolher, se o botão OK ou CANCELAR.
- escolhaOkOnNextConfirmação/escolhaOkOnNextConfirmaçãoAndAguarde
- escolhaCancelOnNextConfirmação
Você deve usar esses comandos antes de um comando que acione a caixa de confirmação para que Selenium O IDE saberá de antemão qual opção escolher. Novamente, você não poderá ver a caixa de confirmação real durante a execução do script.
Vamos testar uma página da web que possui um botão que foi codificado para mostrar se o usuário pressionou o botão OK ou CANCELAR.
Passo 1) In Selenium IDE, defina o URL base como http://jsbin.com
e o URL completo é: http://jsbin.com/enifaf
Passo 2) Crie o script conforme mostrado abaixo. Desta vez, pressionaremos primeiro o botão OK.
Passo 3) Execute o script e observe que você não vê a confirmação real, mas a página da web conseguiu indicar qual botão Selenium IDE havia pressionado.
Passo 4) Substitua o comando “chooseOkOnNextConfirmation” por “chooseCancelOnNextConfirmation” e execute o script novamente.
Múltiplo Windows
Se acontecer de você clicar em um link que abre uma janela separada, você deve primeiro instruir Selenium IDE para selecionar essa janela primeiro antes de você poder acessar os elementos dentro dela. Para fazer isso, você usará o título da janela como localizador.
Usamos o comando selectWindow para alternar entre janelas.
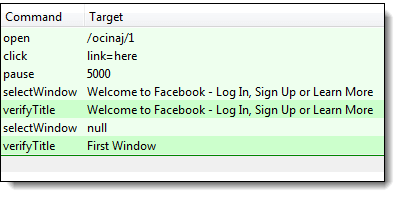
Usaremos um link http://jsbin.com/ocinaj/1 cujo título é “Primeira Janela”. O hiperlink “aqui” encontrado nessa página abrirá o Facebook em uma nova janela, após a qual instruiremos Selenium IDE para fazer o seguinte:
- Transfira o controle da janela pai para a janela recém-iniciada do Facebook usando o comando “selectWindow” e seu título como localizador
- Verifique o título da nova janela
- Selecione de volta a janela original usando o comando “selectWindow” e “null” como alvo.
- Verifique o título da janela atualmente selecionada
Passo 1) Defina o URL base como http://jsbin.com.
Passo 2) Crie o script conforme mostrado abaixo.
Precisamos do comando “pause” para aguardar o carregamento da janela recém-lançada antes de podermos acessar seu título.
Passo 3) Execute o script. Observe que o Caso de teste aprovado, o que significa que pudemos alternar entre janelas e verificar seus títulos com sucesso.
Lembre-se sempre de que definir o alvo do selectWindow como “null” selecionará automaticamente a janela pai (neste caso, a janela onde o elemento “link=here” é encontrado)
Nota: O Facebook mudou o título desde a criação dos Tutoriais. Modifique o código de acordo
Resumo
- O comando “store” (e todas as suas variantes) são usados para armazenar variáveis em Selenium IDE
- O comando “echo” é usado para imprimir um valor de string ou uma variável
- Variáveis são colocadas dentro de ${…} quando são impressas ou usadas em elementos
- Selenium O IDE pressiona automaticamente o botão OK ao lidar com alertas
-
Ao lidar com caixas de diálogo de confirmação, você pode instruir Selenium IDE qual opção usar:
- escolhaOkOnNextConfirmação/escolhaOkOnNextConfirmaçãoAndAguarde
- escolhaCancelOnNextConfirmação
- Os títulos das janelas são usados como localizadores ao alternar entre janelas do navegador.
- Ao usar o comando “selectWindow”, definir o Target para “nulo” direcionará automaticamente Selenium IDE para selecionar a janela pai.