Driver de unidade HTML em Selenium
Um navegador headless é um navegador da web sem interface gráfica de usuário. Ele pode ser executado em segundo plano sem distrações visuais. Ele oferece uma maneira eficiente e eficaz de testar aplicativos da web, economizando tempo e recursos. Neste tutorial, vamos nos aprofundar no que é um navegador headless, quando usar o teste de navegador headless e como executá-lo usando Selenium.
O que é o navegador sem cabeça?
Um navegador sem cabeça é um navegador da web sem uma interface gráfica de usuário. Este programa se comportará como um navegador, mas não mostrará nenhuma GUI.
Alguns dos exemplos de drivers sem cabeça incluem
- HtmlUnitName
- Ghost
- PhantomJSGenericName
- ZumbiJS
- Watir-webdriver
Quando usar o teste de navegador sem cabeça?
Na era digital de hoje, os aplicativos da web são desenvolvidos para serem compatíveis com uma ampla variedade de dispositivos e plataformas. Isso geralmente representa um desafio para os desenvolvedores de sites que precisam garantir que seus aplicativos funcionem perfeitamente nessas plataformas. O teste de navegador headless é uma solução ideal para esse problema, pois permite que os desenvolvedores testem seus aplicativos da web sem a necessidade de uma interface gráfica de usuário. Ao usar testes de navegador headless, os desenvolvedores podem testar facilmente aplicativos da web complexos com vários componentes e dependências, abrindo caminho para um desenvolvimento mais rápido, código livre de bugs e usuários satisfeitos.
Teste de navegador sem cabeça com Selenium
Selenium é uma ferramenta poderosa para testes de navegador headless, permitindo que desenvolvedores executem testes automatizados sem a necessidade de uma interface de usuário visível. Ao executar testes em segundo plano, Selenium pode economizar tempo e recursos, ao mesmo tempo que ajuda a identificar problemas que podem não ser aparentes em um ambiente de teste tradicional baseado em UI. Isso inclui questões relacionadas ao desempenho e problemas de layout que só podem se tornar evidentes em um ambiente sem cabeça. No entanto, é importante ter em mente as limitações dos testes headless e equilibrá-los com métodos tradicionais baseados em UI para garantir uma cobertura abrangente de testes.
Exemplos populares de navegadores sem cabeça
Existem muitos navegadores headless disponíveis, cada um com seus próprios recursos e benefícios exclusivos, tornando-os adequados para diferentes casos de uso. Nós os discutimos abaixo: -
PhantomJSGenericName
PhantomJS é um navegador headless que utiliza WebKit como mecanismo de renderização e oferece suporte a vários padrões da web, como HTML5, CSS3 e JavaScript. Pode ser usado para captura de tela e tarefas de automação de página. É de código aberto e compatível com vários sistemas operacionais.
Exemplo de Selenium com PhantomJS sem cabeça em Python
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
# Set up PhantomJS options
phantomjs_options = webdriver.DesiredCapabilities.PHANTOMJS.copy()
phantomjs_options['phantomjs.page.settings.userAgent'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3'
# Set up the PhantomJS driver
driver = webdriver.PhantomJS('/path/to/phantomjs', desired_capabilities=phantomjs_options)
# Perform actions using the driver
driver.get('https://www.example.com')
print(driver.title)
# Close the driver
driver.quit()
Chrome
O Chrome é o navegador mais popular do planeta e também oferece um recurso sem cabeça. Ele pode ser usado em várias plataformas e oferece suporte a linguagens de programação e estruturas. Suas ferramentas de depuração integradas e extensa documentação facilitam o uso e a solução de quaisquer problemas que possam surgir durante os testes.
Exemplo de Chrome sem cabeça com Selenium in Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# Set up Chrome options
chrome_options = Options()
chrome_options.add_argument('--headless') # Run Chrome in headless mode
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
# Set up the Chrome driver
driver = webdriver.Chrome('/path/to/chromedriver', options=chrome_options)
# Perform actions using the driver
driver.get('https://www.example.com')
print(driver.title)
# Close the driver
driver.quit()
Firefox
Firefox é um navegador popular que também pode ser usado como navegador sem cabeça para fins de teste. Um dos benefícios de usar Firefox como um navegador headless é sua natureza leve, tornando-o uma opção versátil para testes em vários sistemas operacionais. Além disso, com sua extensa documentação e suporte da comunidade, Firefox é uma excelente escolha para quem deseja experimentar a tecnologia de navegador sem cabeça.
Exemplo de sem cabeça Firefox com Selenium in Python
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
# Set up Firefox options
firefox_options = Options()
firefox_options.add_argument('--headless') # Run Firefox in headless mode
# Set up the Firefox driver
driver = webdriver.Firefox(options=firefox_options)
# Perform actions using the driver
driver.get('https://www.example.com')
print(driver.title)
# Close the driver
driver.quit()
Vantagens do teste de navegador sem cabeça
- Execução de teste mais rápida
- Testes econômicos
- Melhor cobertura de testes
- Flexibilidade na execução de testes
- Integração com pipelines de CI/CD
Desvantagens do teste de navegador sem cabeça
- Falta de GUI
- Dificuldades na depuração
- Suporte limitado ao navegador
HTMLUnitDriver
HTML UnitDriver é o navegador headless mais leve e de implementação mais rápida do WebDriver. É baseado em HtmlUnit. É conhecido como Driver de navegador sem cabeça. É igual ao Chrome, IE ou FireFox driver, mas não possui GUI, portanto não é possível ver a execução do teste na tela.
Recursos do driver da unidade HTML
- Suporte para os protocolos HTTPS e HTTP
- Suporte para respostas HTML (clicar em links, enviar formulários, percorrer o modelo DOM do documento HTML, etc.)
- Suporte para cookies
- Suporte a servidor proxy
- Suporte para autenticação básica e NTLM
- Excelente JavaScript ajuda
- Suporte para métodos de envio GET e POST
- Capacidade de personalizar os cabeçalhos de solicitação enviados ao servidor
- Capacidade de determinar se as respostas com falha do servidor devem lançar exceções ou devem ser retornadas como páginas do tipo apropriado
Etapas para usar o driver HTMLUnit com Selenium
Passo 1) In Eclipse, copie o código a seguir. Adicione os arquivos da biblioteca selenium padrão ao projeto. Nenhum arquivo jar adicional é necessário.
package htmldriver;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.htmlunit.HtmlUnitDriver;
public class htmlUnitYest {
public static void main(String[] args) {
// Creating a new instance of the HTML unit driver
WebDriver driver = new HtmlUnitDriver();
// Navigate to Google
driver.get("http://www.google.com");
// Locate the searchbox using its name
WebElement element = driver.findElement(By.name("q"));
// Enter a search query
element.sendKeys("Guru99");
// Submit the query. Webdriver searches for the form using the text input element automatically
// No need to locate/find the submit button
element.submit();
// This code will print the page title
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}
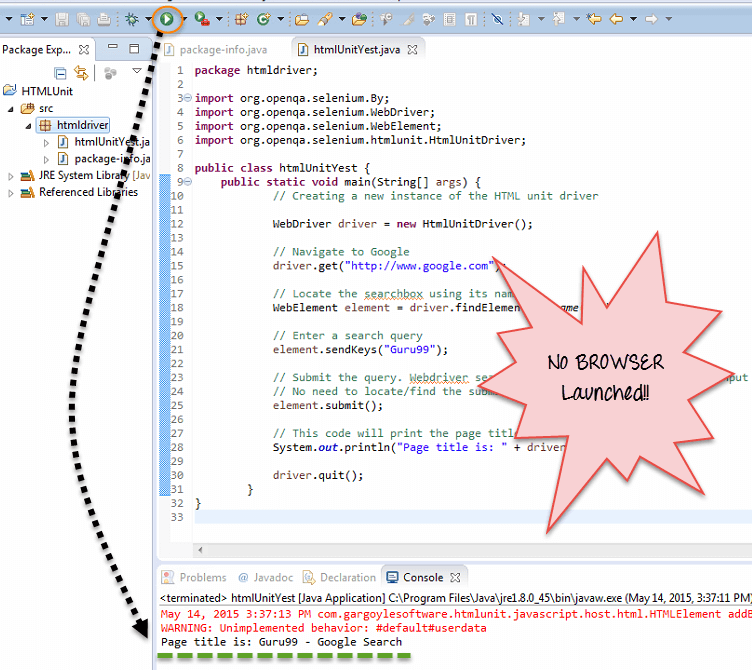
Etapa 2) Execute o código. Você observará que nenhum navegador foi iniciado e os resultados são mostrados no console.
Benefícios do driver da unidade HTML:
- Como não está usando nenhuma GUI para testar, seus testes serão executados em segundo plano sem qualquer interrupção visual
- Em comparação com todas as outras instâncias, a execução é mais rápida
- Para executar seus testes através do driver HtmlUnit você também pode selecionar outras versões do navegador
-
É independente de plataforma e mais fácil de executar vários testes simultaneamente. Ideal para Teste de carga.
Limitações:
- Não pode emular outros navegadores JavaComportamento do script
PhantomJSGenericName
PhantomJS é um navegador sem cabeça com JavaAPI de script. É uma solução ideal para testes de sites sem cabeçalho, acesso e manipulação de páginas da web e vem com a API DOM padrão.
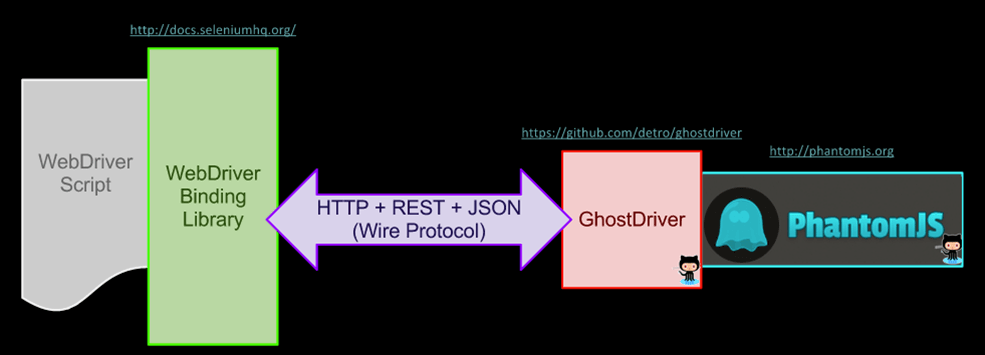
Para usar o PhantomJS com o Seleniun, é necessário usar o GhostDriver. Motorista Fantasma é uma implementação do protocolo Webdriver Wire em JS simples para PhantomJS.
A última versão do PhatomJS tem integrado GhostDriver e não há necessidade de instalá-lo separadamente.
Aqui está como o sistema funciona-
Passos para executar Selenium com PhatomJS
Passo 1) Você precisa Eclipse com Selenium instalado
Passo 2) Baixar PhantomJS aqui
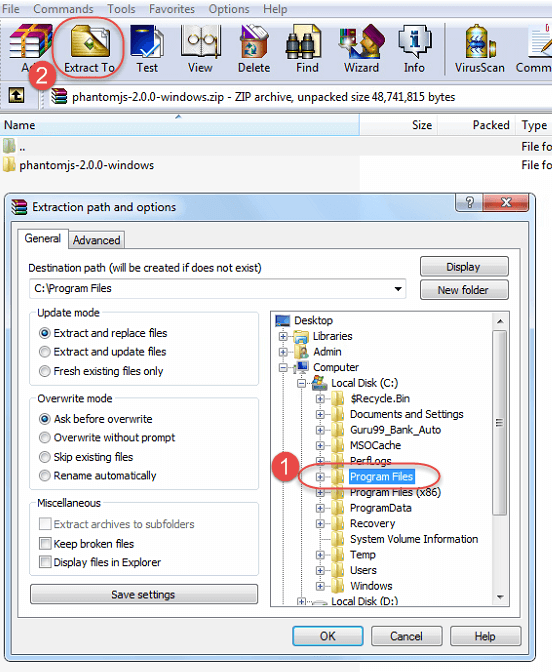
Passo 3) Extraia a pasta baixada para Arquivos de Programas
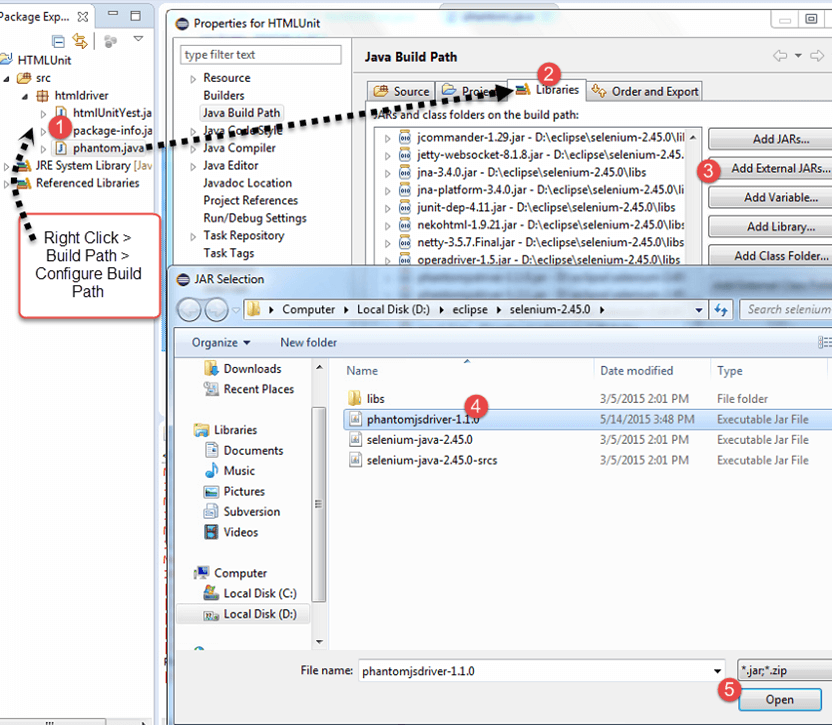
Passo 4) Baixe o driver PhantomJS em aqui. Adicione o jar ao seu projeto
Passo 5) Cole o seguinte código no eclipse
package htmldriver;
import java.io.File;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.phantomjs.PhantomJSDriver;
public class phantom {
public static void main(String[] args) {
File file = new File("C:/Program Files/phantomjs-2.0.0-windows/bin/phantomjs.exe");
System.setProperty("phantomjs.binary.path", file.getAbsolutePath());
WebDriver driver = new PhantomJSDriver();
driver.get("http://www.google.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("Guru99");
element.submit();
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}
Passo 6) Execute o código. Você observará que a saída é mostrada no console e nenhum navegador é iniciado.
NOTA: na primeira execução, com base nas suas configurações, você poderá receber um aviso de segurança do Windows para permitir a execução do PhantomJS. Clique em Permitir acesso.
Muitas organizações usam Phantom.JS para diversos fins, por exemplo,
- Teste sem cabeça
- Screen Capture
- Automação de página
- Rede de Monitorização
- Para renderizar capturas de tela do painel para seus usuários
- Para executar testes de unidade na linha de comando
- Para gerar manuais de funcionários de HTML para PDF
- Combinado com QUnit para o conjunto de testes
Resumo
Para testar o aplicativo rapidamente em vários navegadores e sem qualquer interrupção visual, navegador headless Ensaios é usado. Devido à sua velocidade, precisão e recursos de fácil acesso, o driver de unidade HTML e o PhantomJS estão ganhando popularidade para testes de automação de navegador sem cabeça. Seguindo alguns passos simples você saberá como essas ferramentas podem ser facilmente integradas com outras ferramentas e executar o código de teste.