AngularJS ng-submit com exemplo de envio de formulário
Diretiva AngularJS ng-submit
O ng-enviar A diretiva em AngularJS é usada para vincular o aplicativo ao evento de envio do navegador. Então no caso de AngularJS no evento submit, você pode realizar algum processamento dentro do próprio controlador e depois exibir as informações processadas ao usuário.
Como enviar um formulário em AngularJS usando ng-submit
Os processos de envio de informações em uma página da web são normalmente gerenciados pelo evento submit no navegador da web. Este evento é normalmente usado para enviar informações que o usuário possa ter inserido em uma página web para o servidor para processamento posterior, como credenciais de login, dados de formulário, etc. O envio de informações pode ser feito através de solicitação GET ou POST.
Vamos dar um exemplo de envio de formulário Angular para ver como enviar formulários em AngularJS.
Em nosso exemplo de envio de formulário AngularJS, apresentaremos uma caixa de texto ao usuário na qual ele poderá inserir o tópico que deseja aprender. Haverá um botão enviar na página, que quando pressionado adicionará o tópico a uma lista não ordenada.

Exemplo de envio de formulário AngularJS
Agora, veremos um exemplo de envio de formulário AngularJS do Controller usando a diretiva ng-submit:
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-controller="AngularController">
<form ng-submit="Display()">
Enter which topic you would like to learn
<input type="text" ng-app="sampleApp" ng-model="Topic"><br>
<input type="submit" value="Submit"/>
<ul ng-repeat="topicname in AllTopic">
<li>{{topicname}}</li>
</ul>
</form>
</div>
<script>
var sampleApp = angular.module("sampleApp",[]);
sampleApp.controller("AngularController",function($scope) {
$scope.AllTopic=[];
$scope.Display = function () {
$scope.AllTopic.push($scope.Topic);
}
});
</script>
</body>
</html>
Explicação do código:
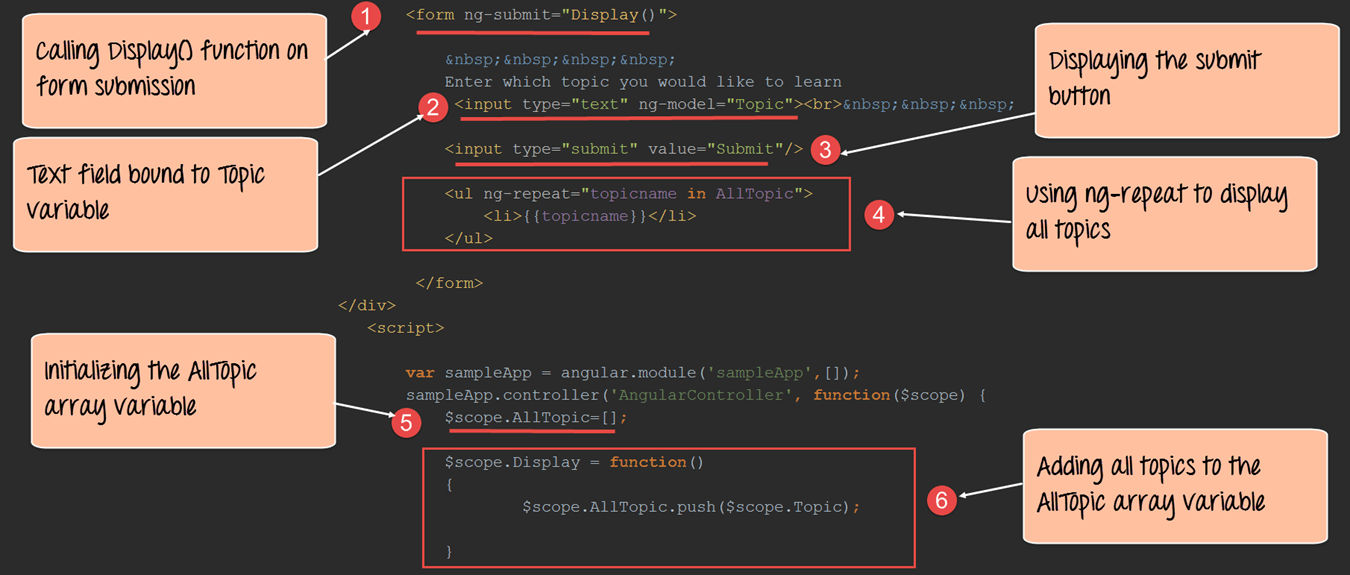
- Primeiro, estamos declarando nossa tag HTML de formulário, que conterá o controle “caixa de texto” e “botão enviar”, conforme mostrado no exemplo de evento de envio de formulário Angular. Estamos então usando a diretiva Angular ngsubmit para vincular a função “Display()” ao nosso formulário. Esta função será definida em nosso controlador e será chamada quando o formulário for enviado.
- Temos um controle de texto no qual o usuário irá inserir o Tópico que deseja aprender. Isto estará vinculado a uma variável chamada 'Topic' que será usada em nosso controlador.
- Existe o botão de envio normal no AngularJS no qual o usuário clicará quando inserir o tópico desejado.
- Nós usamos o ng-repetir diretiva para exibir itens de lista dos tópicos que o usuário insere. A diretiva ng-repeat percorre cada tópico na matriz 'AllTopic' e exibe o nome do tópico de acordo.
- Em nosso controlador, estamos declarando uma variável de array chamada 'AllTopic'. Isso será usado para armazenar todos os tópicos inseridos pelo usuário na Etapa 2.
- Estamos definindo o código para nossa função Display() que será chamada sempre que o usuário clicar no botão Enviar. Aqui estamos usando a função push array para adicionar os tópicos inseridos pelo usuário por meio da variável 'Topic' em nosso array 'AllTopic'.
Se o código de exemplo do formulário AngularJS for executado com sucesso, a seguinte saída será mostrada quando você executar seu código no navegador.
Saída:
Para ver o código funcionando, primeiro insira um nome de tópico como “Angular” conforme mostrado acima na caixa de texto e depois clique no botão Enviar.
- Após clicar no botão enviar, você verá o item que foi inserido na caixa de texto adicionado à lista de itens.
- Isso está sendo conseguido pela função Display(), que é chamada quando o botão enviar é pressionado.
- A função Display() adiciona o texto à variável de array chamada 'AllTopic'. E nossa diretiva ng-repeat passa por cada valor na variável de array 'AllTopic' e os exibe como itens de lista de acordo.
Resumo
- A diretiva “ng-submit” é usada para processar a entrada inserida pelo usuário para envio do formulário em AngularJS.
- Os processos de envio de informações em uma página da web são normalmente tratados pelo evento submit no navegador da web.
- O envio de informações pode ser feito através de solicitação GET ou POST.
- A função Display() adiciona o texto à variável de array chamada 'AllTopic'.


